Native和H5分久必合,Weex会带来移动端的巨变吗?(文末福利)
Posted 博文视点Broadview
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Native和H5分久必合,Weex会带来移动端的巨变吗?(文末福利)相关的知识,希望对你有一定的参考价值。
Weex是一个移动端的动态化框架,它允许开发者用轻巧的 html/JS/CSS 开发多个端的 NativeApp。用 Weex只需写一份代码,便可运行在android、ios以及H5中,并且在 Android 和iOS上以Native UI的形式呈现,为用户提供更好的用户体验。
2015年双11前夕,双11大促会场急需提升H5页面的体验,在多个方案调研无果之后,南天决定研发一套动态化框架。Weex这个名词来自于南天和勾股沟通中的一句话“you give us a few weeks,I give you a weex”,它很生动地反映了Weex诞生之初的环境。2015年双11主会场页面使用了Weex技术。
Weex平台团队2015年年底开始接手Weex整体开发工作。在2016年双11会场中,Weex覆盖了99.6%(1747/1754)的会场页面,页面的打开速度、滚动的流畅性都保证了较好的用户体验。
那么,阿里2016年双11移动端动态框架为什么会选择Weex,而不是Native或H5?这种技术演进带给用户哪些不一样的感受呢?
Native和H5的分久必合
在移动端崛起的大背景下,移动端的开发技术又是如何演进的呢?
• 2007年,Apple 发布了 iPhone 手机和iOS 操作系统,是轰动一时的新闻。当时人们还在调侃 iPhone 是个大号的 iPod,由此也能看出一部分人并不觉得 iPhone 会改变什么。
• 2008 年,Google 发布了 Android 手机(G1),尽管不再轰动,但Android操作系统是开源的,使得更多的手机厂商可以在自家的手机上安装Android,这对移动设备的普及至关重要。
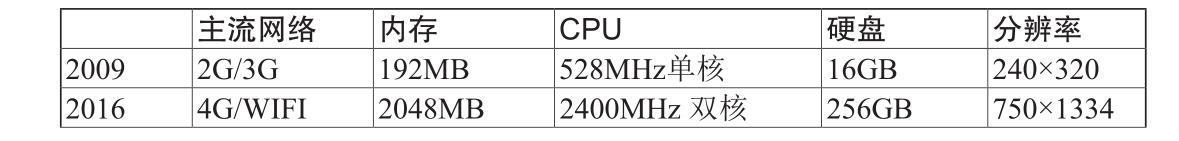
• 2009 年,硬件条件远不如今天,当时的网络慢、CPU 慢、内存小、硬盘小、屏幕小,为了充分利用硬件能力及OS底层能力,iOS和Android 都发布了自己的 SDK,开发者可以在 SDK 基础上开发出高性能、富体验的Native App。刚诞生的移动端还没聚集到足够多的开发者,这个阶段的Native App中有不少H5页面 1 ,移动浏览器也还被较多使用。刚诞生的iOS和Android肯定没想到几年后基于它们的Native App就无处不在了。参考当年主流机型和环境,包括iPhone 1/G1和2016年iPhone 7 /Nexus 7等设备,得出一组典型数据,如下表。

硬件能力典型值对比
• 2009 年,有个重要的名词出现了:Mobile First。它传达了这样的想法:在移动端崛起的大环境下,在移动端人机交互体验(如触屏)和物理条件(如屏幕尺寸)的巨变下,应该考虑将业务核心关注点(因为屏幕小)优先(因为移动端崛起)在移动端上实现。后续几年移动端规模的指数级增长也让 Mobile First 更加深入人心。这个阶段 H5 呈现上升趋势,Native 也在逐步走向繁荣。下图中,以中国互联网中心(CNNIC)《中国移动互联网发展状况报告》2013年4月份的数据为例,2008年中国移动互联网网名增速达133%。事实上,这个发展势头,国内外均是如此。

CNNIC:中国手机网民规模及增长率
• 2011年,Adobe在移动端放弃继续维护Flash,转向拥抱HTML5,看起来H5形式一片大好。
• 2012年,H5和Native成长路径上的拐点出现了。Facebook宣称:“Facebook 的应用完全依赖 HTML5 是最大的错误,导致浪费了两年宝贵的时间,将来要改为原生应用。”且不论对错,大致在这个时间点之后, Native开发逐渐统治移动端,而H5在业务中的应用逐步被边缘化。
• 2014年,经过数年的快速增长后,Native的增长逐步放缓,一份调查显示,约2/3美国用户每月不下载任何新应用;同时国内一些大型App包体积接近上限,新功能、新业务难以扩充。
• 2015年,也称为动态化框架元年,从年初的NativeScript、ReactNative 到年底阿里的Weex,它们都使用HTML/JS/CSS写页面,渲染出Native UI,在开发效率和用户体验上吸收了H5和Native各自的优点。
动态化框架
谈到了动态化框架,技术演进到最后为什么不是H5或者Native呢?Native开发的诸多亮点中,流畅体验和系统调用是最多被提及的,然而,实际上是痛并快乐着。
• 流畅体验体现在页面滚动/动画的流畅性,背后是更好的内存管理和更接近原生的性能。但是,这同时又是Web的痛点:资源首次下载时间长、长页面内存溢出,以及滚动性能、动画性能、传统Web性能(如JS执行效率)低。
• Native 有丰富的系统调用能力,而Web的痛点在于:W3C 标准太慢、设备访问能力有限以及API 兼容性问题较严重,如 Geolocation在 Android Webview 中可用性很差。
H5开发同样有诸多亮点,其中最耀眼的当属发布能力和规模协作,但是问题同样不少,主要体现在:
• Native App 商店审核周期长(尤指 iOS)。应用更新周期长,iOS 稍快大概能达到一周更新率 60%~80%,Android 同样的更新率要2周甚至更长。而H5在合适的缓存机制下一分钟可达到 99%以上。
• 浏览器内核Webkit提供了相对一致的底层运行环境,HTML/JS/CSS控制页面的结构/行为/样式,URI连接不同的页面,有了这些基础设施,大规模的业务复用和人与人的分工协作变得相对轻松。
由此,我们可以看到,Native和H5开发各有其痛点,如果能开发一套新的技术克服这些弊端,同时又能吸收Native和H5的优势,一定会带来很多惊喜。这就是动态化框架诞生的技术背景。
Weex
Weex是一个移动端动态化框架,它能够吸收H5和Native的优势,同时保证易用性。Weex利用Native的优势解决了H5的痛点,具体如下:
• H5对内存的控制不足,尤其是长列表内存,这会导致过长的H5页面占用过多的内存,容易导致App崩溃。
• H5长列表流畅性不够。一个是滚动时的流畅性,技术指标上表现为帧率;另一个是所谓的“黏手感”差,也就是屏幕响应手指操作的变化速度较慢。
• H5大区块的动画流畅性差,典型如Banner和侧边栏等组件。
• H5 WebView滚动过程中懒加载图片会导致“白屏”。
Weex利用H5的优势解决了Native的痛点:
• 解决了iOS、Android等平台需要开发多套功能重复代码的问题。
• 解决了Native无法做到即时发布及响应市场变化周期较长的挑战。
• 提升了大规模团队在复杂集成系统平台上开发App的效率。
以2016年双11主会场(可用淘宝扫描下图二维码观看对比视频)为例,H5的问题非常明显:
• H5滚动过程中图片加载缓慢,滚动过程中系统阻止了JS执行,导致图片懒加载被延迟。
• H5“黏手感”较差,响应延迟。

2016双11主会场录屏,视频中左起分别为H5、Weex iOS、Weex Android
再看一下Weex页面加载的效果(扫描下方二维码观看)。

主会场启动, WiFi

主会场启动,4G

主会场启动,3G
无论WiFi、4G、3G下都能确保秒开(下载+首屏渲染<1s),即使在2G这种慢速网络下也能在4s内看到页面。
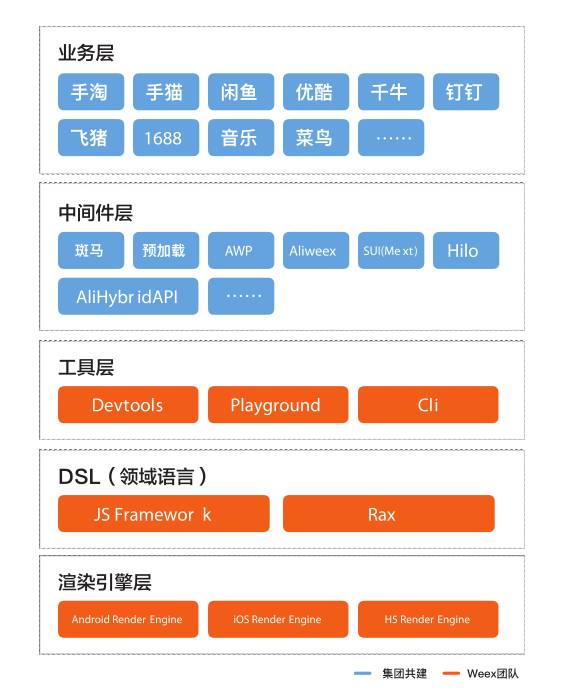
下面简单看下Weex的工作原理,将 Weex 架构自上而下地展开如下。

Weex架构
(1) 业务层:Weex 双11主战场是手机淘宝和手机天猫,此外还有大量客户端已经启用或接入了Weex。
(2) 中间件层:包括为 Weex 页面提供发布(斑马、AWP)、预加载(AWP)、客户端接入支持(AliWeex)、组件库(SUI)、游戏引擎、图表库等模块。其中斑马、AWP、预加载都直接参与了双11。
(3) 工具层。
· DevTools:界面和交互复用了Webkit Devtools,支持elements、network、断点、console等。
· Playground:方便开发者调试Weex页面,同时也是Weex example 的聚集地。
· Cli:Weex 命令行工具集。
目前仍在建设更多的工具,如 weex-pack 支持一键打包成 App。
(4) DSL(领域语言)
· JS Framework,Weex 最初的 DSL 基于 Vue.js 1.0 语法子集;目前社区中在推进基于 Vue.js 2.0 的版本。
· Rax,基于 reactjs 语法的 Weex DSL(有正式开源计划)。
(5) 渲染引擎:从架构设计上,Android/iOS/H5渲染引擎是相互独立、地位平等的渲染端,这是保持三端一致的基础,当然在协议实现层面需要更多的设计、质量保证。
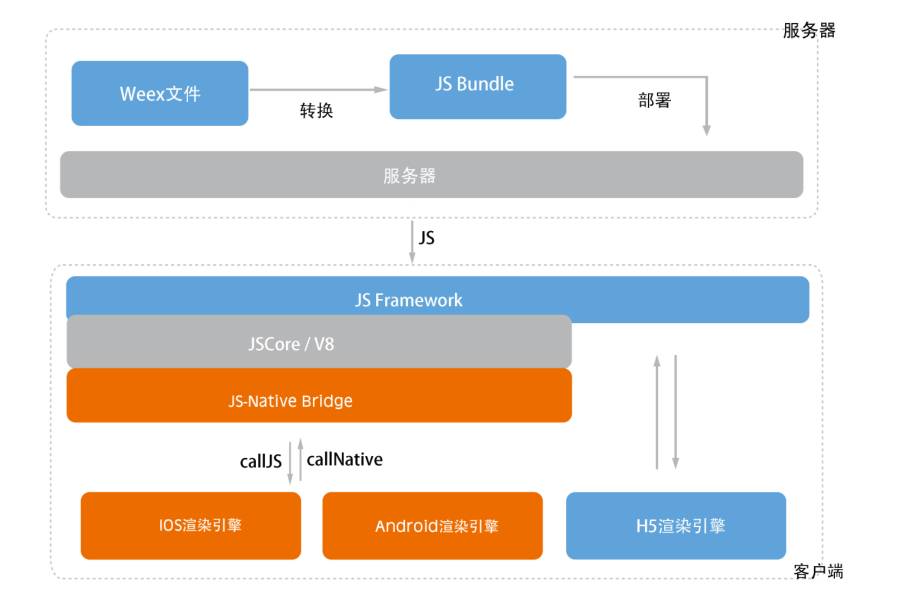
将架构中的DSL和Engine独立出来看。

Weex工作原理
(1) 写好的Weex文件(.we文件)通过转换工具转换为JS Bundle,再部署到服务器上。
(2) 客户端上的JS Framework负责加载JS Bundle并与Native通信。
(3) iOS使用系统的JSCore运行JS,Android使用V8 运行JS。
(4) JS和Native通过JSCore/V8暴露的通信接口来通信。
(5) Weex从架构上支持了iOS、Android、H5渲染引擎,做到了真正意义上的三端一致。
阿里双11会场的移动技术演进
始于2009年的阿里双11见证并参与了移动技术变迁的全过程。阿里双11会场所使用的技术大致分为以下阶段:
(1) 2009—2012年,完全使用H5,移动端规模较小。
(2) 2013—2014年,完全使用H5,移动端规模爆发式增长,H5的用户体验问题也被放大。但是会场的高时效性决定了会场很难通过Native来实现,每年双11都会到11月10日晚上才完全停止页面的发布。如果通过Native发布就很困难了。 这就迫切需要一套既有高性能又有高发布效率的方案。
(3) 2015年,大部分页面使用H5,主会场使用了Weex的最初版本,
在单个页面上实现了高性能和高发布效率。
(4) 2016年,Weex不只在单个页面上做到了预期的目标,同时覆盖了99.6%(1747/1754)的2016阿里双11会场,会场页面无论是打开的速度、滚动的流畅性都保证了较好的用户体验。
Weex不只是服务于大促会场的技术方案,它还可以被运用于更广泛的业务领域。因为无论从设计理念还是技术架构上,Weex都没有对此做强制的约束。
Weex的未来
今天的Weex似乎走在和AJAX相似的一条道路上。Weex出现之前,大部分移动端开发是使用H5或Native技术的,各有优点,但缺点也非常明显。伴随着2016年阿里双11中Weex的大规模应用和良好的用户体验,Weex有机会成为下一个AJAX吗?或者说Weex会带来移动端上的一次巨变吗?让我们拭目以待。
本文选自《尽在双11——阿里巴巴技术演进与超越》一书,了解本书详情请点击阅读原文。




感谢所有关心阿里技术、并与阿里技术一起向前的小伙伴们,小编为大家准备了一个小小的彩蛋。
优惠券有效期:即日起至3月31日


博文视点
您阅读的专业智库
购买图书请点击阅读原文
长按二维码轻松关注
点击阅读原文,即可了解本书详情!
以上是关于Native和H5分久必合,Weex会带来移动端的巨变吗?(文末福利)的主要内容,如果未能解决你的问题,请参考以下文章