大规模应用 - Weex在企业级APP开发中的应用实践5个过程
Posted 吹风荟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大规模应用 - Weex在企业级APP开发中的应用实践5个过程相关的知识,希望对你有一定的参考价值。

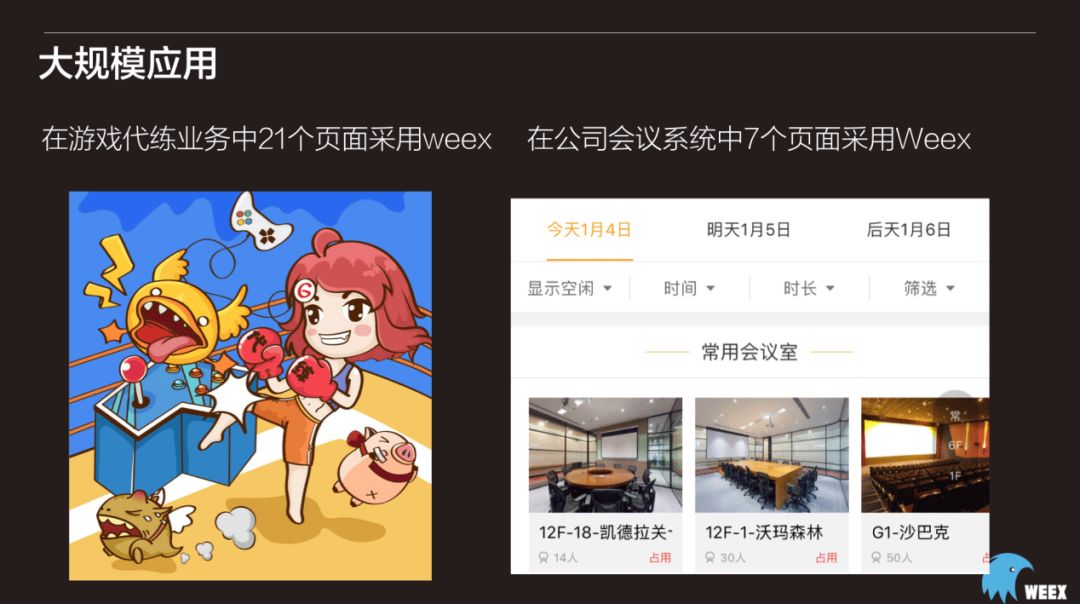
我们在代练业务中差不多21个页面用到Weex,在公司会议系统中有7个页面用到Weex。

从展现上来说,体验令人激动。不过在做之前,我们先考虑了很多问题。

从五方面去考虑。我们比较习惯做单页面应用,但Weex应用也采用单页面方式合适吗?其实Weex支持单页,也支持多页,这两种方式看你怎么选。第二个问题,Weex页面之间的跳转会存在什么问题。第三,Weex页面的跳转会带一些参数,或者通信问题该怎么解决。第四,样式的复用,最后是怎么充分利用Native的一些能力。我们重点讲解决数据通信的问题。
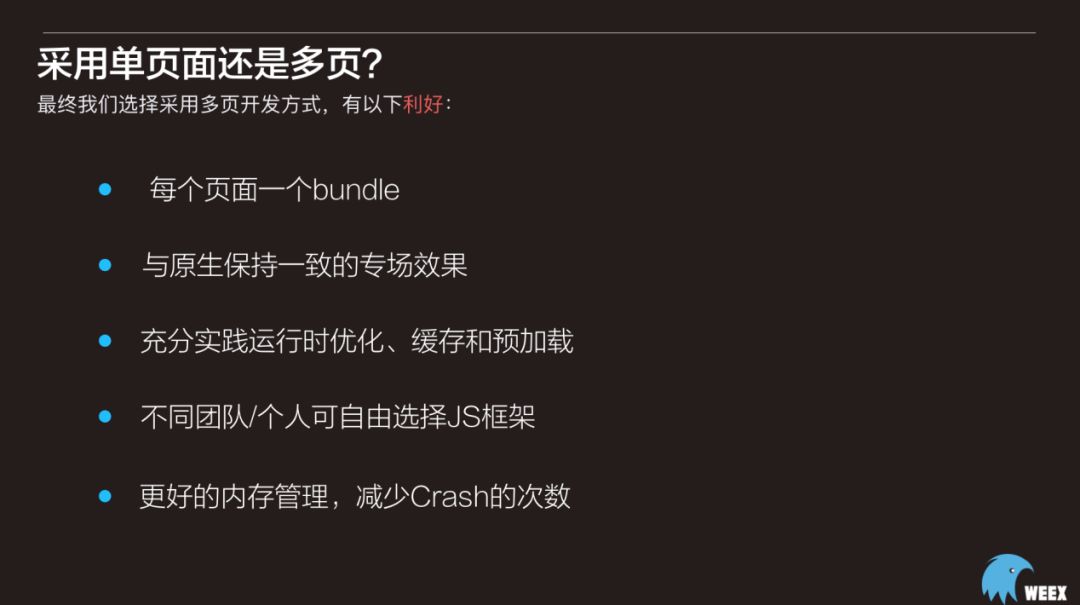
(一)刚才一个同学也问到这个问题:用单页还是多页?我开始是以单页的方式做的,用路由做确实有一些好处:可以避免重复加载一些资源、自定义专场效果、数据可以共享。

实际上我发现打开Weex页面,经常出现APPCrash情况。再加上多人合作时,协作比较差。还有APP进到Weex有多个入口,还要做一些特殊的处理。还有Vue全家桶这个东西对团队成员来说有点学习成本的

所以说基于考量,最后我们就选定了多页的开发方式。每一个页面就是一个bundle,如果拆分得足够好其实很小。那种Crash的情况也会减少,专场效果和原生保持一致等等

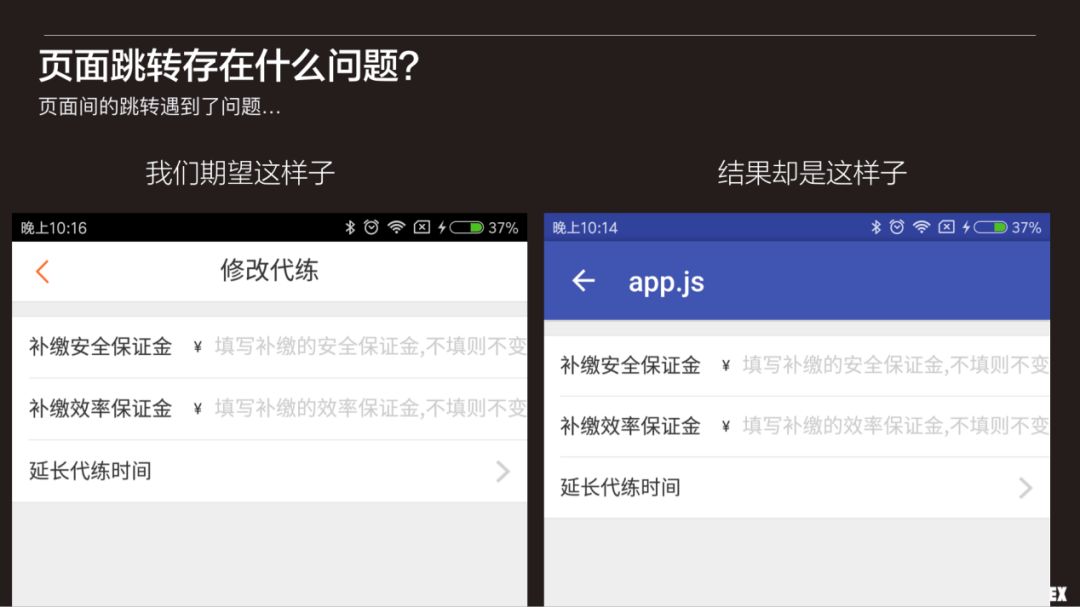
(二)页面跳转会存在一些问题,我们刚接入的时候本来希望是正常的,实际会有右边这种情况。

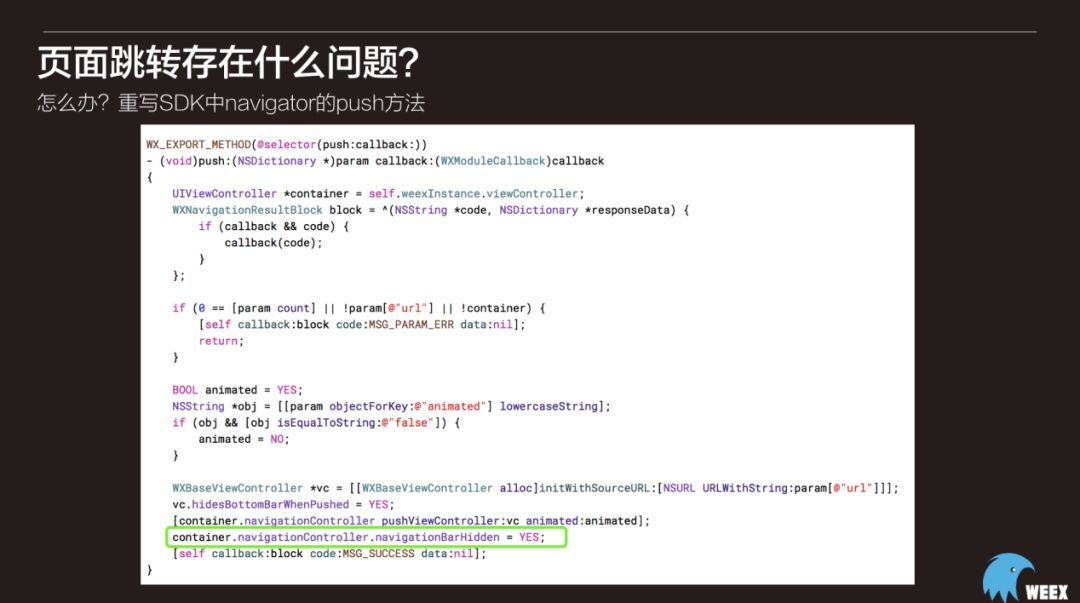
这个本身也不是Weex的问题,而是原生页面默认设置的navigationController问题,最后我们采取的方案是我们自定义一个Push方法去覆盖SDK中的Push方法,这样所有Weex打开页面都会隐藏头部导航,大家在接入Weex时注意下这一点。

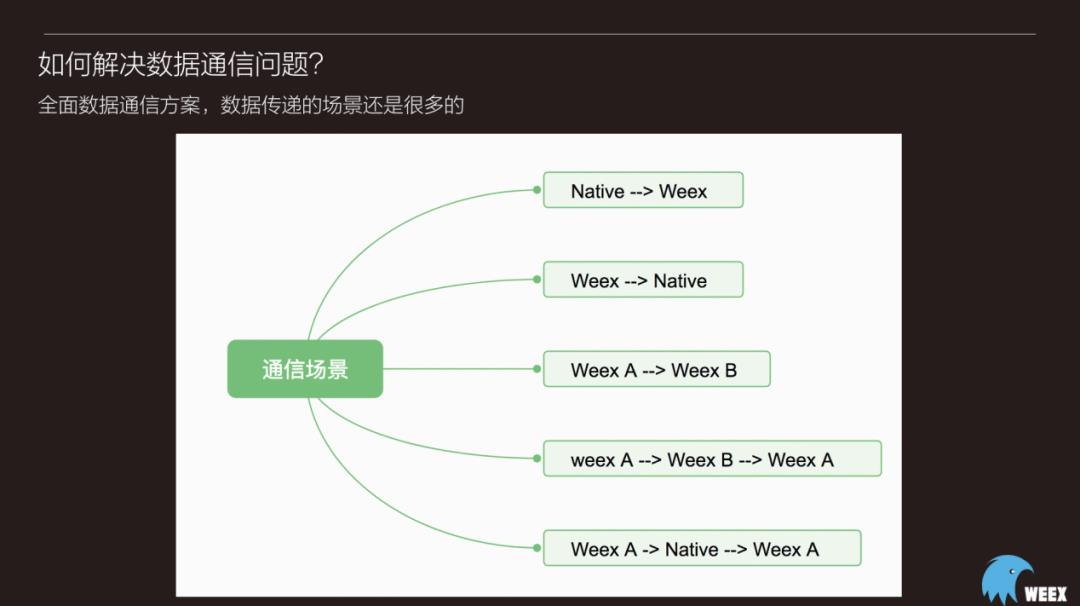
(三)数据通信问题,是很多团队比较关心的。从Native跳到Weex要传数据,Weex跳到native也要传给原生数据,WeexA页面跳到B页面。还有WeexA页面跳到B页面,再pop回到A页面。还有最下面的WeexA页面跳到原生页面,再回到WeexA页,这些应用场景下数据的传递,我们经过了一些尝试,有一些参考方案。

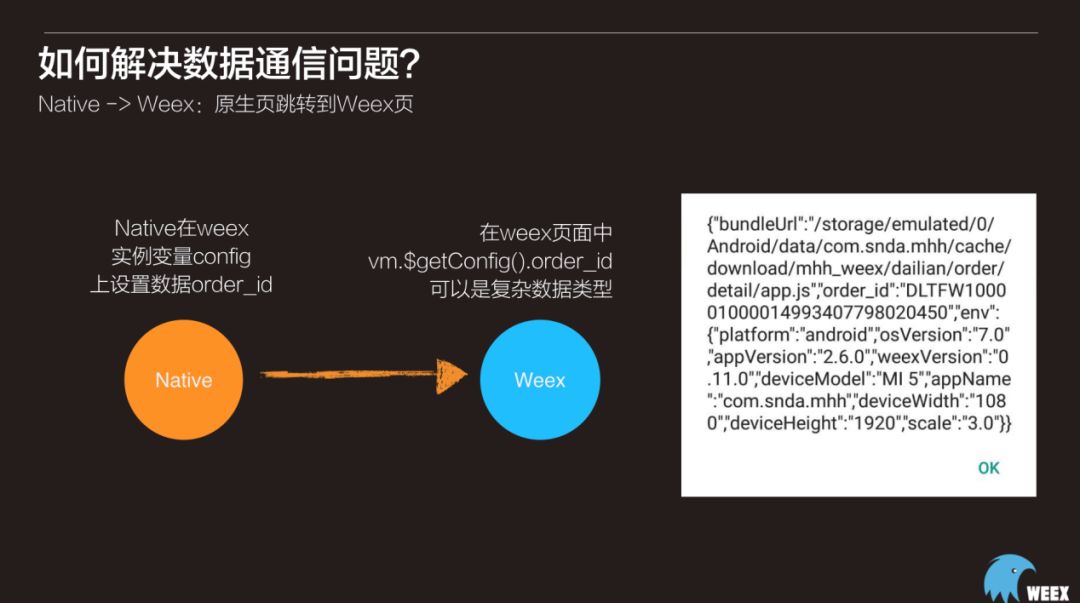
1、Native跳到Weex,刚才列表页就是一个典型的例子。可以用原生去封装数据变量,实例变量,把order_id等数据包进去。

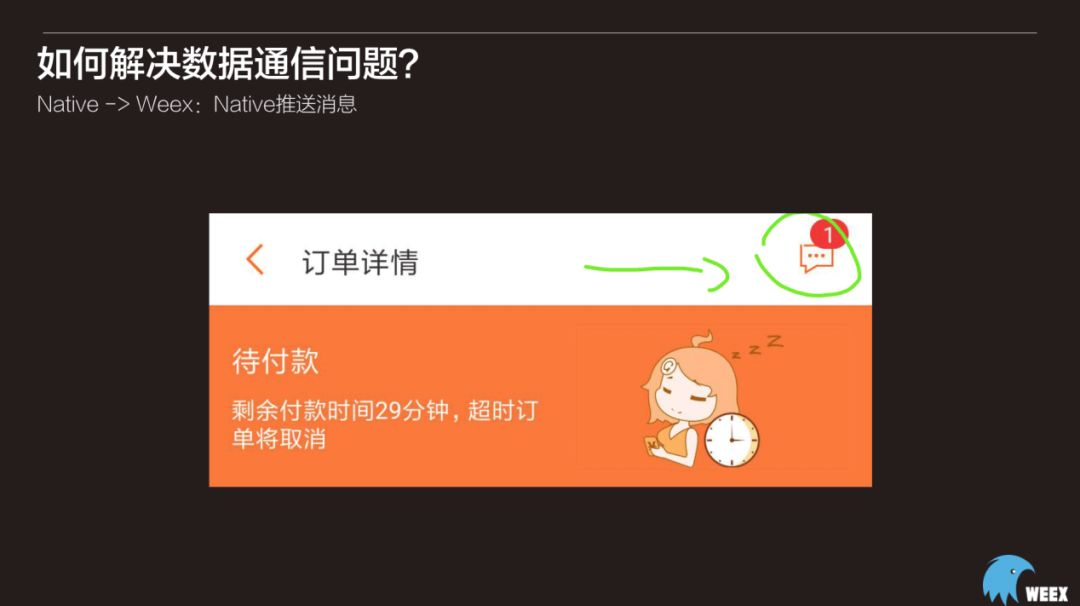
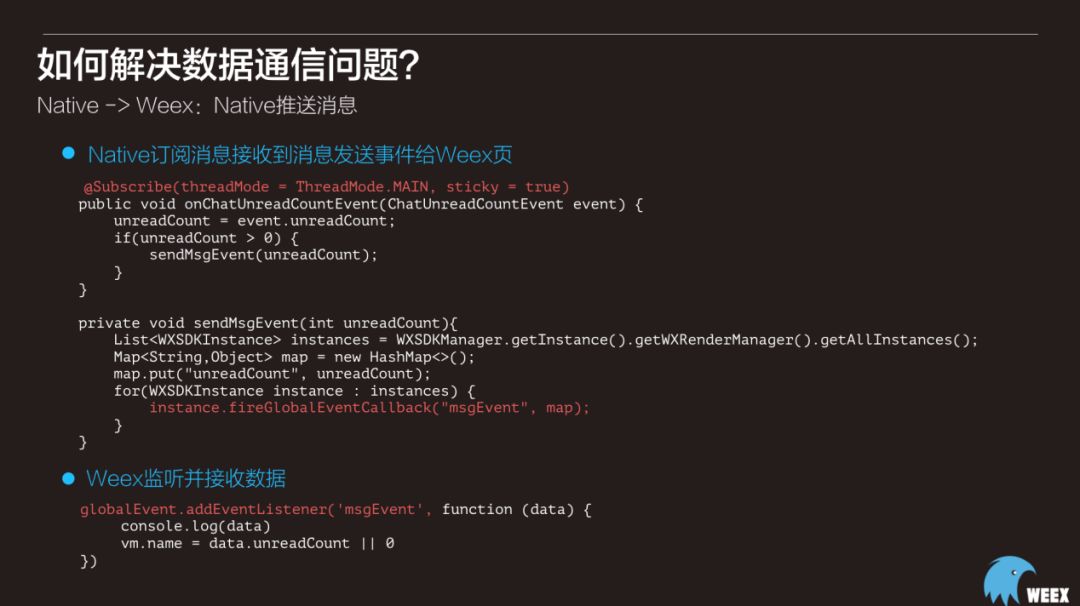
2、Native向Weex主动传递数据,相当于推送。右上角的消息数量,这是主动推送数据给Weex页的场景。

我们会怎么做呢?其实就是订阅原生的事件,如果原生推送到了以后,监听这个事件的Weex页面就可拿到数据,是通过这种方式解决推送。


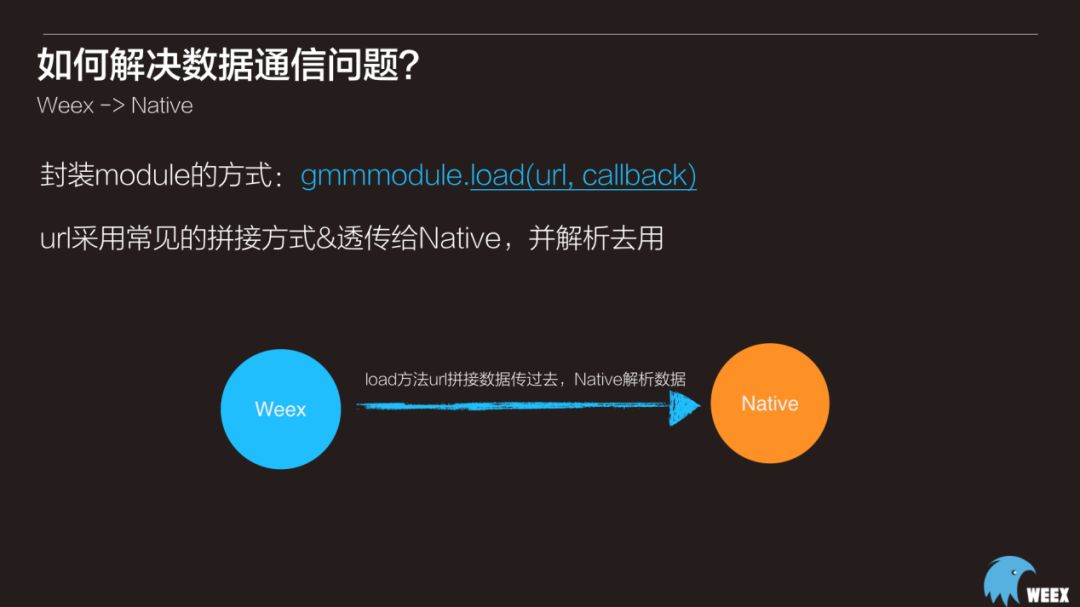
3、Weex向原生传数据,就是像前面说的通过url拼接,原生抓到url并对url进行处理。
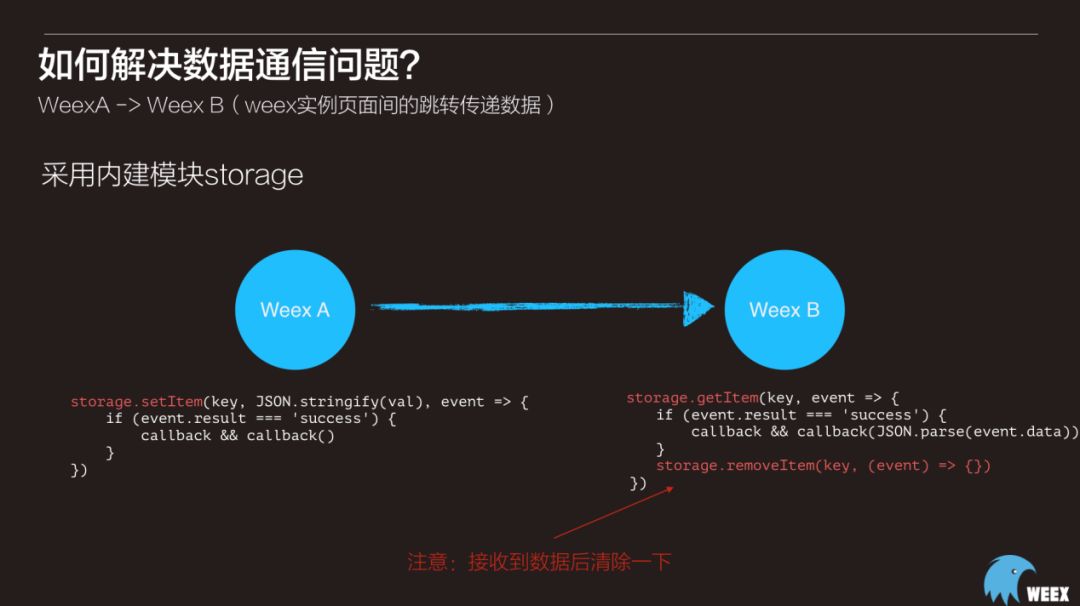
4、WeexA页面传到WeexB页面,这个大家都经常处理。我们的JS全部是通过预加载本地,是在APP本地中无法运用到url解析方式,所以用到了storage方式,在A页面set数据,在B页面get数据,拿到时回调中做一下remove,否则可能会导致后面操作受影响。

还有一种解决方式:viewappear与viewdisappear。
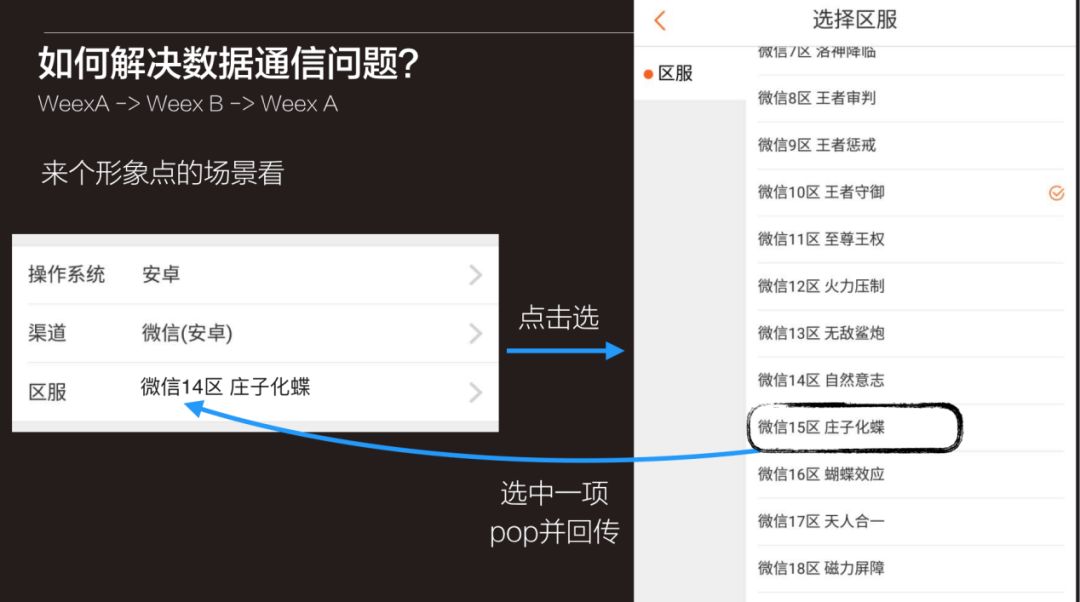
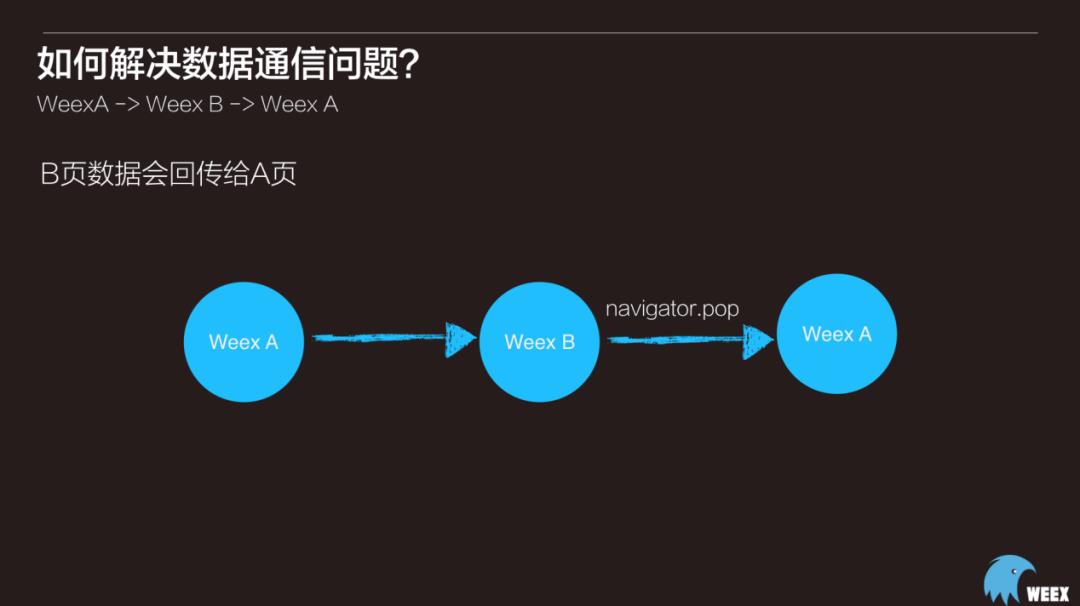
5、还有,在A页面跳到B页面,然后B页面pop并回传一些数据给A页面的情况。在原生中,到B页面之后是一个view栈压在上一层,再回传回来的话A页面像休眠一样。这时候怎么把数据传回来?看一个场景吧!

我在左边这个区域选了区服,弹出右边的Weex界面。选中一个区服数据,回传数据到左边的Weex页面。

我们是怎么做的?.we这个版本有BroadcastChannel对象,是可以解决的。但是vue版本不支持(注意:现在新的SDK版本已支持)当时我们不知道怎么办,后来讨论了一下,发现还是可以用fireGlobalEventCallback做一个封装,封装一个sendEvent方法,它的过程是在WeexA页面跳到B页面时,B页面做了操作以后,A页面其实在监听B页面的事件。你在B页面回传时会发送一个事件,A事件监听到这个事件,A页面就在回调中拿到了想要的数据。
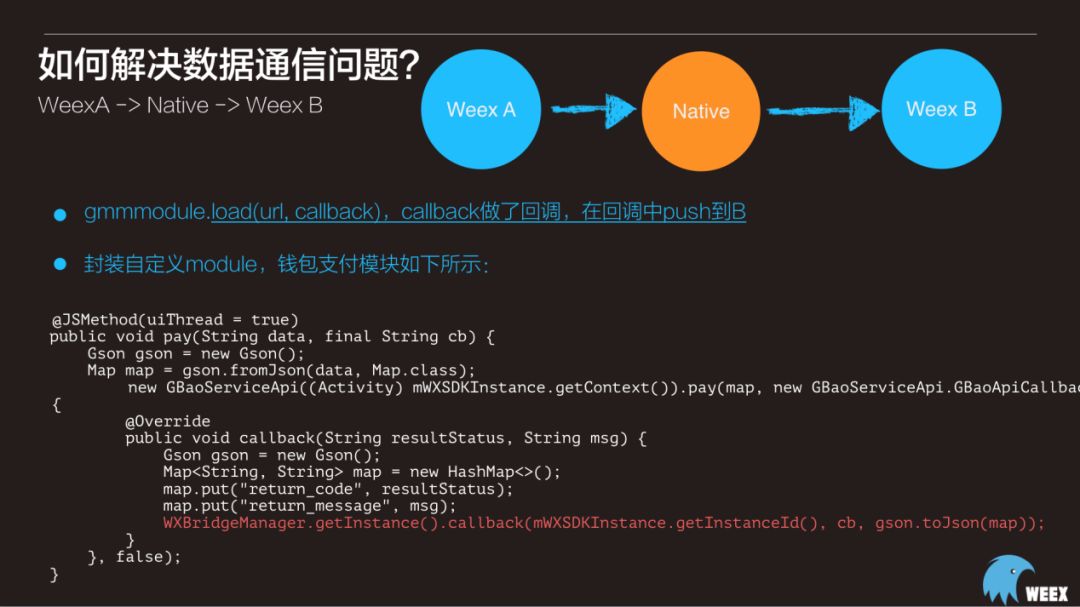
6、还有一种场景,从WeexA页面跳到Native的页面,为什么跳到native的页面呢?因为有些Native页面是可复用的,它的功能很独立。比如一个短信验证原生页面、评价页,它非常通用,这类页面没有必要做二次开发,可直接调用;调用完以后,它会跳到另外一个Weex页面。我们是一个游戏虚拟电商的平台,会有支付的流程,我们会封装一个自定义的module。

比如支付,下单页面支付完之后,成功跳到支付成功页面。在这样的场景中调用了Native钱包支付页,我们会调用fireEvent,弹起原生支付钱包流程,支付完以后就进行回调。
我不认为我们的做法是最佳实践,希望Weex团队给出一些最佳实践和通用方案出来。其实这个问题不仅仅是我,很多团队都会遇到通信这方面的问题,希望官方有些反馈。

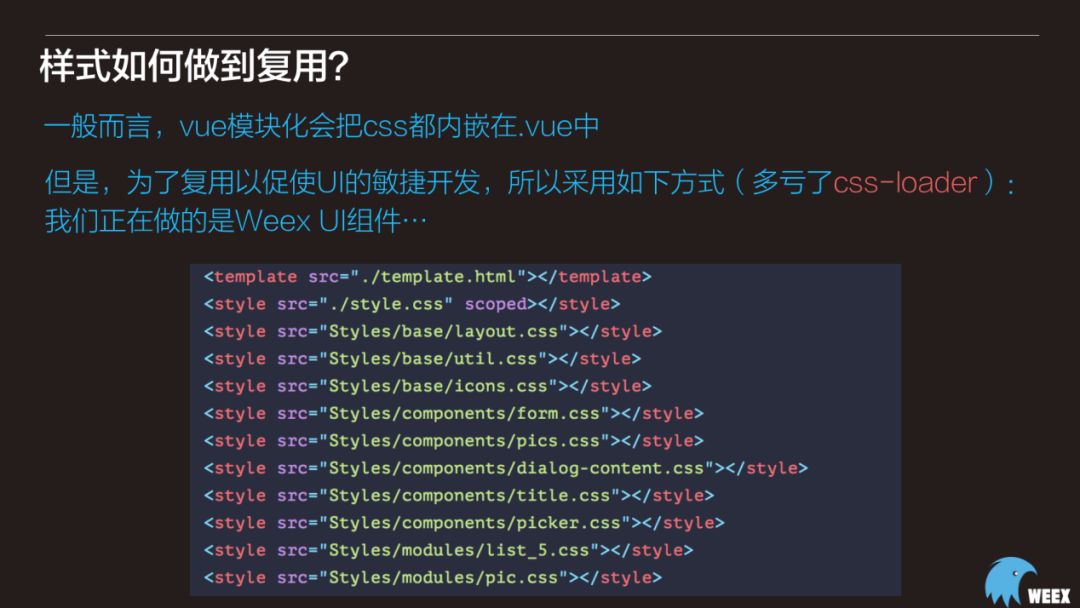
(四)样式怎么做复用,多亏了CSS-loader,我们可以形成组件化的样式文件。因为样式在Weex中不能嵌套,SASS的很多优点不能得到很好的发挥,所以我们放弃了SASS工具。
(五)接下来非常重要的一个内容,就是充分利用原生的能力。
很多Weex页面,比如图片上传或者分享组件,然后图片放大缩小的全屏预览,等等一些原生的功能,它已经封装得非常好。而且像调用支付SDK这种,Weex还没有这方面的能力,我们可直接自定义一个module使用。其实Weex的优势就是可扩展性,有一些想象力在。
以上是关于大规模应用 - Weex在企业级APP开发中的应用实践5个过程的主要内容,如果未能解决你的问题,请参考以下文章