WEEX安装与配置
Posted 码上就好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEEX安装与配置相关的知识,希望对你有一定的参考价值。
安装依赖
Weex官方提供weex-toolkit脚手架工具来辅助开发和调试,不过需要先按照Node.js和weex-cli等相关的环境。
1.1 安装nodejs
官网下载之后直接安装,安装之后,检查是否安装成功。
通常安装Node.js软件包后,npm包管理工具也就会被随之安装。因此,接下来可以直接使用npm来安装weex-toolkit工具。
1.2安装weexpack
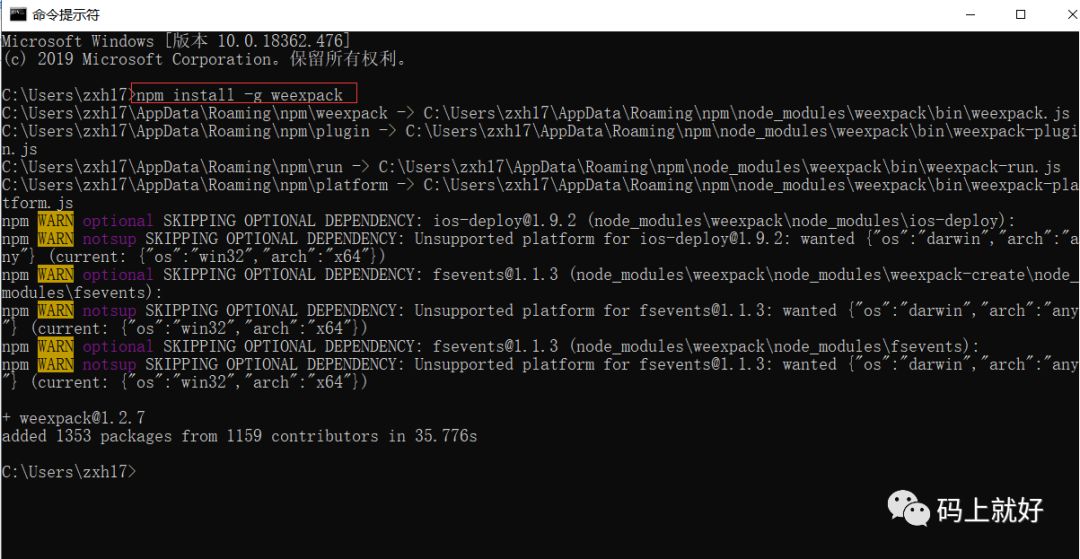
weexpack是weex新一代工程开发套件,它是基于weex快速搭建应用原型的利器,使用weexpack可以让开发者快速通过命令行创建weex工程和插件工程,添加平台的weex应用模板.weexpack还支持快速打包weex应用并安装到手机运行,创建WEEX插件模板并将插件发布到WEEX应用市场,安装weexpack的命令如下:
npm install -g weexpack
1.3安装weex-toolkit
weex-toolkit是官方提供的一个脚手架命令行工具,可以使用它创建、调试以及打包weex项目,weex-toolkit从1.0.1版本之后才开始支持初始化Vue项目,所以使用时请注意weex-toolkit的版本,weex-toolkit的安装命令如下:
npm install -g weex-toolkit注意,国内用户最好选择通过淘宝镜像去下载,安装时需要执行如下命令:
//淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install -g weex-toolkit
npm install -g cnpm --registry=https://registry.npm.taobao.org
命令执行的时候,有的时候会报错如下:(windows系统下)
npm WARN checkPermissions Missing write access解决办法:通过管理员的方式运行。
//淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install -g weex-toolkit
执行完毕后,关掉管理员方式运行,使用正常权限的cmd操作。
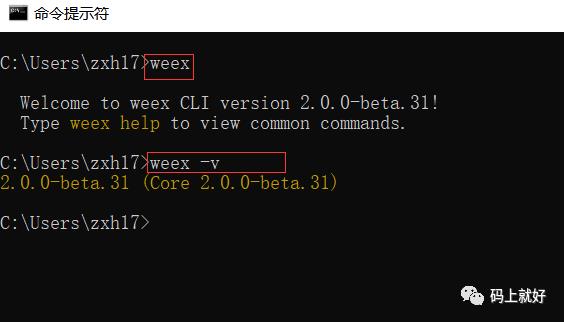
可以使用weex -v或者weex命令来验证是否安装成功。如果按照成功,显示如下:

如果安装入遇到问题,找到C:\Users\zxh17\AppData\Roaming\npm\node_modules\weex-toolkit目录,删除相关文件并重新进行安装。
如果要升级weex-toolkit,则可以使用如下命令:
weex update weex-devtool@latest //@后标注版本,latest表示最新版本1.4安装Android环境
weex作为一个跨平台技术方案,需要android原生平台支持运行,需要配置的android开发环境包括:Java开发环境,as以及As,在安装编译android项目时需要保证Android build-tool的版本为23.0.2以上。
1.5安装ios环境
对于ios平台来说,需要配置ios开发环境包括xcode,CocoaPods及其相关环境。其中,Xcode用于开发macOS和ios下的应用程序,CocoaPods负责管理ios项目第三方开源库的工具,合理使用CocoaPods提供开发效率。
2.1创建项目
我们使用weex的create命令初始化一个weex项目,具体如下:
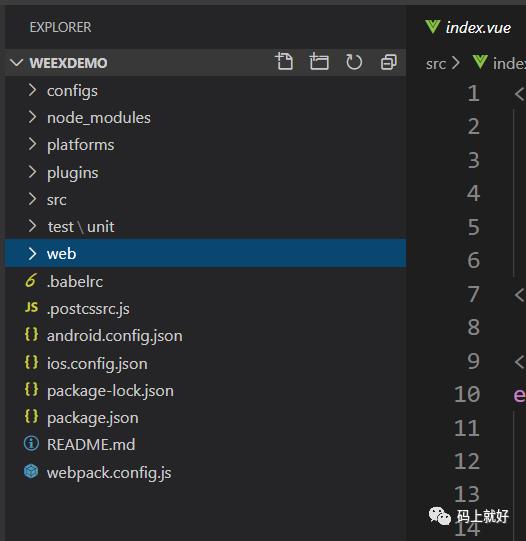
weex create weexdemo执行完上述命令后,在工程weexdemo目录下就会出现一个使用weex或Vue模板创建的工程,该工程的目录结构如下:

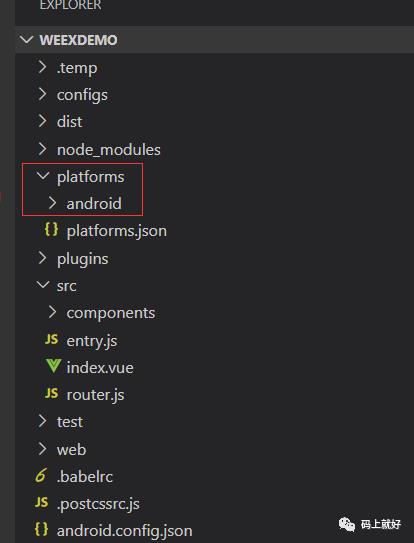
不过,通过create命令创建的weex工程默认不包含ios和android的原生工程模板。如果需要添加原生工程模板,则可以切换到appName目录下载安装依赖,模板默认会被安装到工程的platforms目录下。官方提供的模板默认支持WEEX bundle调试和插件机制,安装命令如下:
weexpack platform add ios //安装ios模板weexpack platform add android //安装android模板
安装模板完成之后,会在工程目录下增加如下模板记录:

当需要用到混合开发时,就可以使用原生开发环境打开android或ios项目进行原生功能的开发。
2.2 开发与运行项目
使用create命令创建weex项目时,weex-toolkit工具已经为我们生成了标准项目结构。此时,打开初始化项目WEEX项目并定位到/src/index.vue,该页面是weex的默认首页,代码如下:
<template><div class="wrapper"><image :src="logo" class="logo" /><text class="greeting">The environment is ready!</text><router-view/></div></template><script>export default {name: 'App',data () {return {logo: 'https://gw.alicdn.com/tfs/TB1yopEdgoQMeJjy1XaXXcSsFXa-640-302.png'}}}</script><style scoped>.wrapper {justify-content: center;align-items: center;}.logo {width: 424px;height: 200px;}.greeting {text-align: center;margin-top: 70px;font-size: 50px;color: #41B883;}.message {margin: 30px;font-size: 32px;color: #727272;}</style>
运行WEEX项目前,需要先使用命令npm install 来安装项目的依赖包(可以在package.json文件中查看与项目相关的依赖),然后在项目的根目录下使用命令npm run dev和 npm run serve开启watch模式和静态服务器。
如下图所示,打开浏览器,输入 http://localhost:8081/index.html.即可开启一个预览页面,使用WEEX提供Playground App扫描生成的二维码,即可看到页面在手机上的渲染效果。
如果需要在模拟器或真实设备运行项目,则可以使用下面的命令来启动应用程序。在运行客户端命令前,请先启动服务器服务。
weex run ios //在ios设备上运行
weex run android //在android设备上运行
需要注意的是,在运行命令前,应当确保Android,ios所需要的原生运行环境配置正确,并且需要先启动模拟器或者连接移动设备,在运行启动命令。
执行启动命令后,如果项目在编译过程中没有出现任何错误提示,系统会要求用户选择一个要安装该项目的设备。
手机运行效果如下:
修改index.vue文件,可以发现修改的内容立即生效。这和RN的热加载如出一辙。
以上是关于WEEX安装与配置的主要内容,如果未能解决你的问题,请参考以下文章