Weex框架介绍(上)
Posted APP研究与应用
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Weex框架介绍(上)相关的知识,希望对你有一定的参考价值。
小伙伴们排队坐好,我们来上课啦~~
一、简介
(一)概述
Weex 是阿里巴巴开源的一套构建高性能、可扩展的原生应用跨平台开发方案。2016 年 12 月 15 日,阿里巴巴宣布将移动开源项目Weex 捐赠给 Apache 基金会开始孵化。
Weex致力于使开发者能基于通用跨平台的 Web 开发语言和开发经验,来构建 android、ios和Web应用。简单来说,在集成了 WeexSDK之后,你可以使用 javascript 语言和前端开发经验来开发移动应用。
(二)特点
1、页面的开发支持Rax和Vue
2、一次编写,三端(Android、iOS、Web)运行
3、UI的绘制通过Native的组件,JavaScript 逻辑在 JS 引擎里运行,两者通过JavaScriptCore通信
4、支持 Native扩展
5、每个 weex 页面会被打包成一个js文件,WeexSDK将 js文件渲染成一个view
(三)为什么要使用Weex开发
1、效率问题

2、动态化
weex页面最后打包完是一个js文件,只要能做到动态下发 JavaScript,那便可以实现动态化,可以热修复,甚至可以热部署,完全替换或者新增页面。
3、成熟度
在 2016 年阿里双十一中,Weex 在阿里双十一会场中的覆盖率接近 99%,页面数量接近 2000,覆盖了包括主会场、分会场、分分会场、人群会场在内几乎所有的阿里双十一会场业务。阿里双十一主会场秒开率97%,全部会场页面达到 93%。 2016 年 12 月 15 日,阿里巴巴宣布将移动开源项目 Weex 捐赠给 Apache 基金会开始孵化。
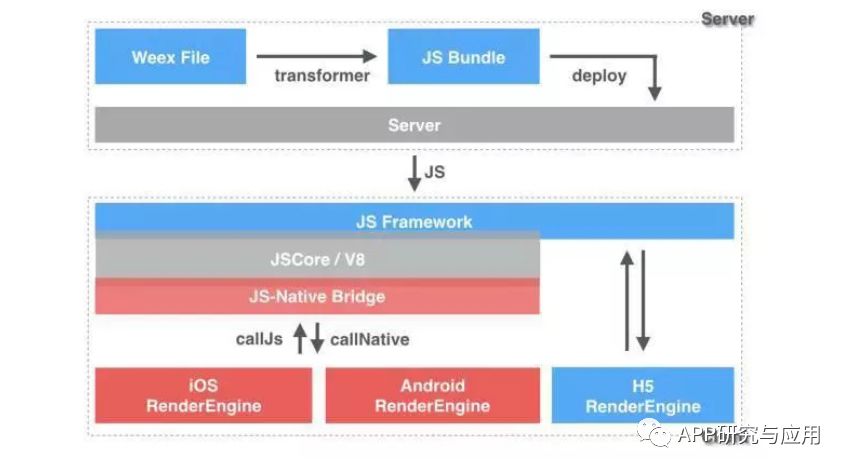
二、工作原理
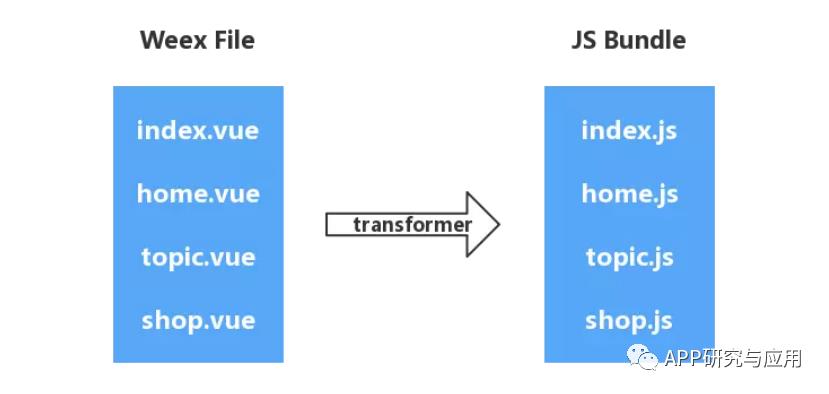
在 Weex代码中,可以使用<template>,<style>和<script>标签编写页面或组件,然后将将前端页面(.vue)转换为JSBundle以进行部署。当服务器返回给客户端JSBundle时,客户端得到JSBundle后,通过WeexSDK的JavaScript引擎处理,并管理渲染native视图,调用原生API和用户交互。

三、怎么使用
(一)打包
熟悉ReactNative的人都知道,ReactNative的发布实际上就是发布一个 JSBundle,Weex也是这样,但不同的是,Weex将工程进行分包,发布多个JSBundle。因为Weex 是单页独立开发的,每个页面都将通过Weex打包器将vue/we 页面打包成一个单独的JSBundle,这样的好处在于减少单个 bundle包的大小,使其变的足够小巧轻量,提高增量更新的效率。
#仅打包$ npm run build打包+构建$ weex build Andriod打包+构建+安装执行$ weex run Andriod
以上三种均会触发 Weex 对工程进行打包。在我们执行了以上打包命令后,所有的工程文件将被单独打成一个独立的 JSBundle,如下:

打包后的 JSBundle 有两种格式
# 由.vue文件打包出来的包格式(简写),使用 vue2.0 语法编写// {"framework": "Vue"}/******/ (function(modules){......./******/ })
# 由.we文件打包出来的包格式(简写),使用 weex 语法编写// {"framework": "Weex"}/******/ (function(modules){......./******/ })
不同的头部是要告诉使用什么语法解析此JSBundle。
至此,我们准备「热更新的包」就已经准备完毕了,接下就是发包执行了。
(二)发包
打包后的 JSBundle 一般发布到发包服务器上,客户端从服务器更新包后即可在下次启动执行新的版本,而无需重新下载 app,因为运行依赖的 WeexSDK 已经存在于客户端了,除非新包依赖于新的 SDK,这也是热更新的基本原理。
WeexSDK包括:JS Framework--JSBundle的执行环境、JS-Native Bridge--中间件或者叫通讯桥梁,也叫Weex Runtime、Native Render Engine--解析js端发出的指令做原生控件布局渲染。
四、谁在使用Weex
阿里系在使用Weex框架,包括手机淘宝、手机天猫、飞猪等,据了解在使用Weex框架的银行有:盛京银行、绍兴银行、晋商银行、哈尔滨直销银行、青岛农商银行、紫金农商银行、哈尔滨消费金融。
五、未来
跨平台开发绝对是移动互联网开发的主角,2015年FaceBook推出ReactNative,2016年alibaba推出Weex,2018年Google推出Flutter,相信苹果公司的跨平台框架应该也不远了。
欢迎留言互动和推荐课题!
我们会继续努力,感谢阅读~
以上是关于Weex框架介绍(上)的主要内容,如果未能解决你的问题,请参考以下文章