weex的适配原理
Posted 洛枫亭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weex的适配原理相关的知识,希望对你有一定的参考价值。
一、理解weex的适配前需要先理解几个概念
1.屏幕尺寸:屏幕显示的实际大小,按照屏幕的对角线测量。
2.屏幕分辨率:屏幕容纳像素点的总合,比如2280*1080指的是手机能容纳的像素行数与像素列数(与具体手机外观上的长宽不是一个概念)。
3.设备独立像素:也叫 密度无关像素 ,可以认为是计算机坐标系统中的一个点,这个点表示一个可以由程序使用并控制的虚拟像素,可以由相关系统转换为物理像素。
在pc端一个独立设备像素等于一个设备像素(也叫物理像素),也就是分辨率为2280*1080,则独立设备像素也为2280*1080(特指在pc端放大100%的情况下)。
在移动端,一个设备像素可能等于几个设备独立像素(也是css像素)。
4.ppi:屏幕像素密度,密度越高,拟真度越高 计算方式:
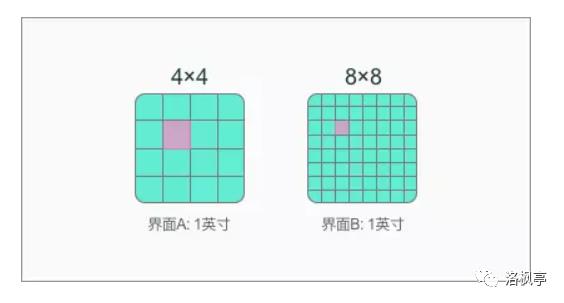
如下图A,B两个界面:

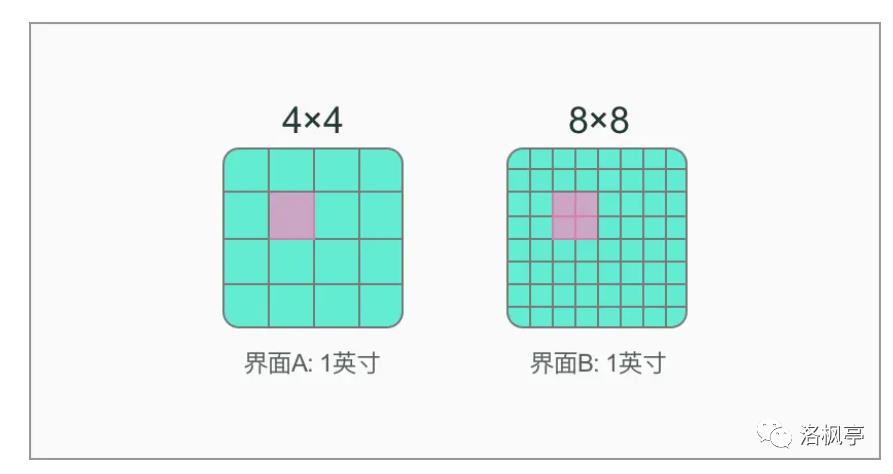
同样的物理尺寸为1英尺。界面A容纳16个像素点,B界面容纳64个点,故一个像素点所占的物理尺寸变小。若想让我们看到的红点在A-B两个不同界面看到的效果达到一致,如下图:

根据屏幕分辨率的计算公式:得出物理尺寸(肉眼可见的尺寸)相同的情况下,B界面的像素密度=2*A界面像素密度。
dpr(倍率):物理像素与设备独立像素之间的比例;
注意:在javascript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
下面两个图显示了目前市面上大部分手机的倍率:
在物理像素与设备独立像素达到1:1的时候,页面显示的效果最佳。
设计稿通常以物理像素作为单位制作。750x1334做出的图就是2倍图。
二、实际需要的适配图片的计算方式
1.假设以1334*750为基准的设计稿,设计稿上的某一个图片宽为100px;高为200px;则在分辨率为2280*1080,ppi为403的设备,(dpr=3)上,
若要形成设备独立像素与物理像素为1:1的关系,则需要的图片的实际宽:3*(100/2 )= 150px;(表示宽需要150个像素点填充)
若在分辨率为1334*750,ppi为326,dpr=2的设备上,需要的图片实际宽为:2*(100/2)= 100px;(表示宽需要100个像素点填充)。
三、weex提供的图片处理方式
weex图片处理提供了三种方式:
1.contain 缩放图片以完全装入image区域
2.stretch:按照image设定的宽高比例缩放图片,假设图片宽高比>设定宽高比,则图片拉升。图片宽高比< 设定宽高比,则图片压缩。图片会覆盖整个image区域,图片变形,但是不会裁减。
3.cover:通过缩放覆盖整个image设置的区域,图片不会变形,但是当image设置区域宽高比不等于图片的宽高比时,会裁减。当设置区域宽高小于图片宽高会压缩图片,当宽高大于图片宽高会失真。
注意contain方式设置图片,当图片与设置区域宽高比不一致时,图片不会覆盖整个设置区域,但可保证图片不变形。同样存在设置区域过小或者过大导致图片失真,不会让图片变形。
综上,在weex框架中,为确保图片完整覆盖image的设置区域。在图片的处理上采用cover或者stretch的方式。
四、总结
为确保图片的清晰度:
1.粗略的做法,直接给出一张二倍图适应所有的机型,因为现在市场倍率为1的机型大部分已经被淘汰,二倍图在倍率为3的机型上可能有一点点失真,肉眼可能不是很能分辨出来。
1.适中的做法,同一张图设计师给出一倍图,二倍图,三倍图,在获取到客户端的倍率后,选取合适的倍图显示。
2.完美适配的方式:前端获取手机的倍率,传给后台,后台则返回相应倍率的图片,比如某安卓机型是1.5倍率的,则像后台索取1.5倍率的图片。
以上是关于weex的适配原理的主要内容,如果未能解决你的问题,请参考以下文章