OTT 端性能优化建设之 Weex 实践之路
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OTT 端性能优化建设之 Weex 实践之路相关的知识,希望对你有一定的参考价值。

追求极致的用户体验是个永恒的话题。无论在PC端、移动端,还是IOT端,大家都在尝试着各种技术方案,如提高秒开率,降低白屏时间等等。
在OTT端进行营销活动开发的我们,也面临这一挑战,尽管PC端和Mobile端都有成熟的技术方案,但是到了大屏端,由于终端的差异性,很多技术方案不能完全照搬照抄。
回顾优酷在OTT端的用户体验探索之路,经历了三个阶段:webview时期、自定义内核Blitz时期、weex阶段。
当前weex(RAX)是OTT端的主要技术方案,它贯穿着整个前端页面的开发,无论是活动页面、半屏互动,还是常驻页面的开发,我们都采用这种技术方案,它带来了类似客户端的用户体验,相对H5的页面流畅度,体验效果上有明显的提高。

发展历程
1、webview时期:
活动页面采用原生的webview进行渲染,性能体验上勉强够用,但由于OTT设备多为弱硬件环境,而且在视频播放这块无法得到定制扩展,所以原生的webview有一定受限。

2、自定义内核时期:
Blitz web引擎是一套类似webview的渲染引擎。引擎前期投入人力很大,后期由于业务的调整引擎处于停滞状态,很多性能需求无法实现,如本地缓存,zcache介入等。在这个过程中我们尝试了很多提升用户体验的方案,如根据页面load加载时机,结束后再做整体展示,减少loading时间,设置1%分辨率的背景作为模糊图;其它优化方案如:异步加载js、懒加载图片、预加载等等,前端能做的方式都尝试了一遍,但结果都收效甚微。
性能优化方案:【loading加载时间,预加载,静态文件缓存】

3、weex时期:
weex技术在阿里集团的广泛推广,为OTT端带来曙光。客户端同学尝试将weex能力输出到OTT端,最终页面的性能体验发生质的变化。
由于OTT端的交互方式与传统端存在差异,所以在weex的引入过程中,客户端同学做了很多差异化处理。如jscore的剥离(OTT端只有andriod),焦点引擎的引入(OTT端靠遥控器操作),自定义组件等等。
性能优化方案:【首屏渲染效果,多屏滚动展示,视频播放,图片渲染 】


weex实施方案
1、实施步骤:
• 增加可视化搭建weex输出能力(原有ARK平台只支持H5页面的输出,平台侧增加weex的打包能力),将原有40+个H5组件进行weex化,这部分可以解决80%的业务场景问题。
• 源码weex开发,解决20%的定制化场景,如双11等大型活动及战役,这部分针对定制化源码开发,将H5源码开发的方式切换到weex的技术栈上。
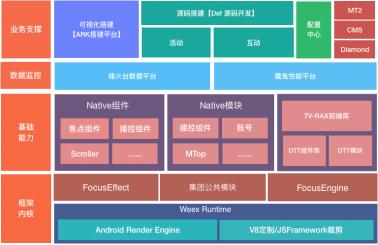
2、技术细节:
• OTT端weex的差异性,一图胜千言。

• 可视化搭建技术改造方案
 3、相关数据:
3、相关数据:
• 数据指标:【页面加载提升】【页面渲染流畅】【用户体验改善】
 4、效果展示:
4、效果展示:
• 全屏weex

• 半屏互动

• 页面APP化


共建
输出OTT端的Rax能力到阿里集团,提供详尽的开发文档

经过技术栈升级与优化,weex成为阿里文娱OTT端-前端业务的主要开发技术栈。相较于html5技术栈,weex稳定性及性能均有了长足进步。以页面加载效率为例,使用weex后,页面平均加载时间缩短了50%以上,效果显著。


更多精彩推荐

点分享 点点赞 点在看
以上是关于OTT 端性能优化建设之 Weex 实践之路的主要内容,如果未能解决你的问题,请参考以下文章