es6专题学习之-webpack打包es6入门
Posted 前端选修课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6专题学习之-webpack打包es6入门相关的知识,希望对你有一定的参考价值。
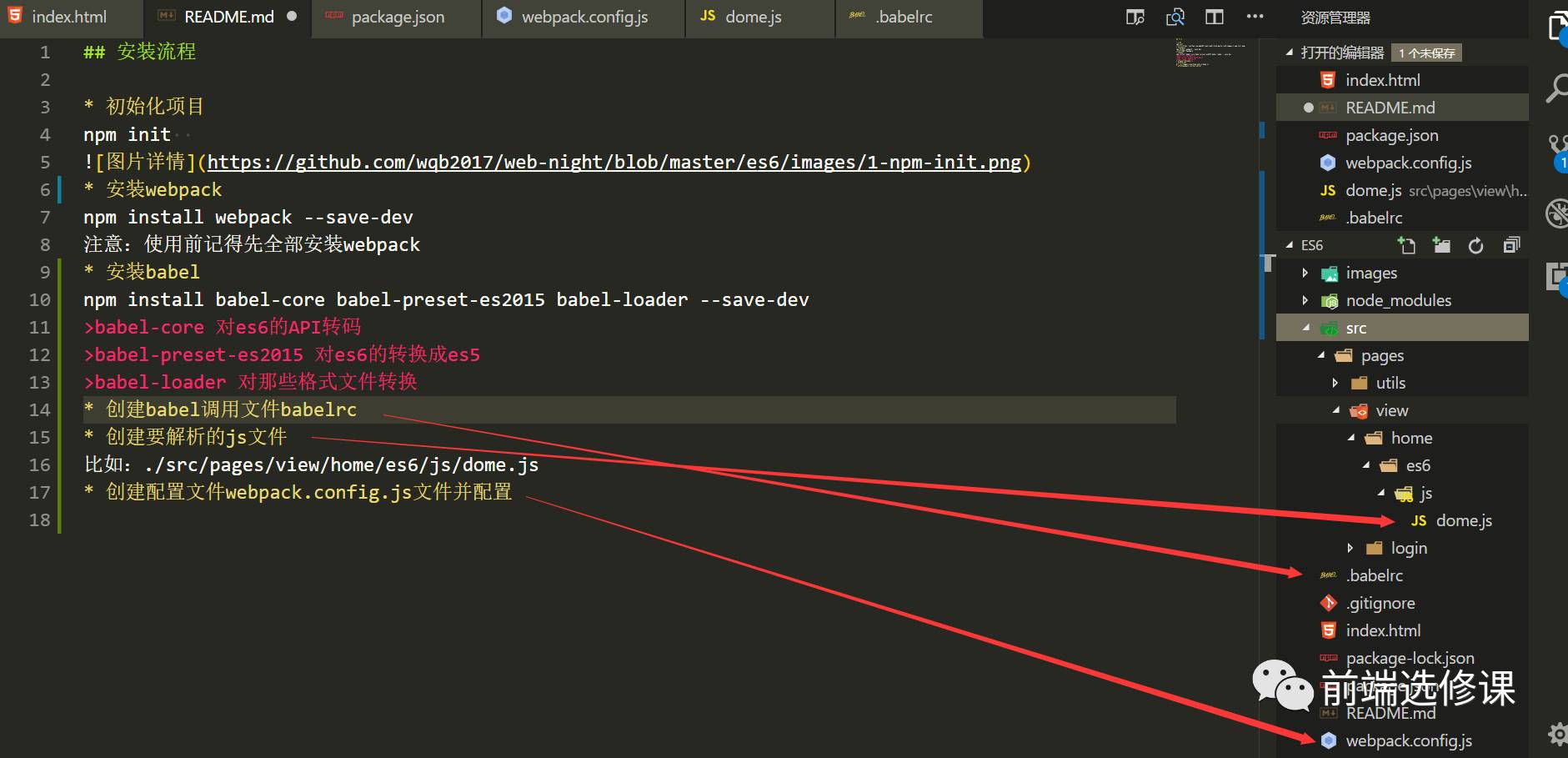
安装流程
初始化项目
npm init
安装webpack
npm install webpack --save-dev
注意:使用前记得先全部安装webpack
安装babel
npm install babel-core babel-preset-es2015 babel-loader --save-dev
babel-core 对es6的API转码
babel-preset-es2015 对es6的转换成es5
babel-loader 对那些格式文件转换
创建babel调用文件babelrc
```javascript
{
"presets":["es2015"]
}
```
创建要解析的js文件
比如:./src/pages/view/home/es6/js/dome.js

创建配置文件webpack.config.js文件并配置
## 在cmd中执行
webpack
* 结果
出现上面的结果就说明打包配置成功,现在就可以愉快的使用es6语法
上面内容在es6专题系列中会不断完善
接下来一段时间会写两个专题
>【es6专题系列】
>【vue实战系列】
以上是关于es6专题学习之-webpack打包es6入门的主要内容,如果未能解决你的问题,请参考以下文章