深入使用webpack构建vue.js单页应用
Posted 前端那些事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入使用webpack构建vue.js单页应用相关的知识,希望对你有一定的参考价值。
1.安装依赖包
项目中使用了vue.js,webpack,gulp,还有饿了么开源的elementUI,因为使用了es2015,所以还需要引入babel将es6的js代码转换成es5。
必须用到的依赖如下:
此外gulp-cli、webpack、babel-cli最好使用全局安装,npm install -g webpack,就可以在命令行下方便的使用命令。此外npm的安装和下载速度也是一个饱受诟病的问题,为了提高安装依赖包速度,可以安装cnpm或者yarn,目前我自己使用的是cnpm。
2.webpack配置文件
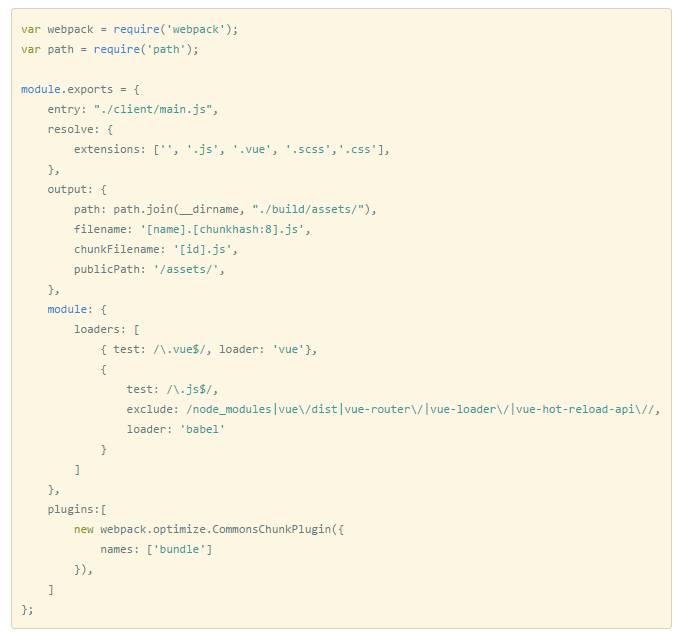
安装完依赖包之后,就可以直接使用webpack命令进行打包,通过webpacke.config.js配置文件,指挥webpack需要按照什么规则进行构建。
说明:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:中主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
3.对文件进行解析
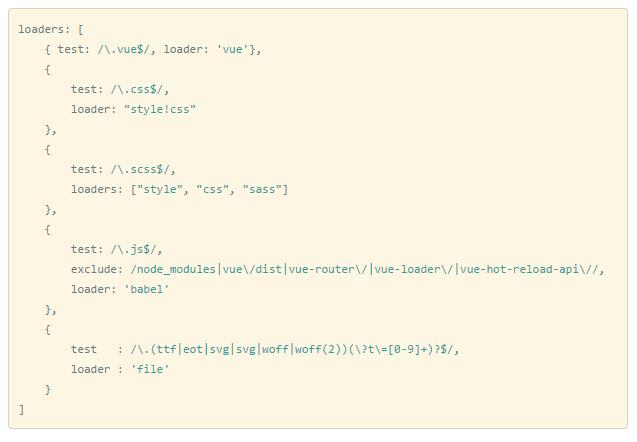
在从entry开始解析依赖的模块过程中,webpack支持css、sass还有各种使用到的外部字体文件,webpack本身并没有内置所有格式的处理能力,而是通过安装配置不同的loader实现,根据项目的实际需要,引入对应的loader,webpack就能解析并打包不同的应用。
将es6代码编译成es5,也是安装babel-loader来实现的;要解析vue.js将template/script/style放在一个文件中的语法,也需要vue-loader。
通过使用style-loader、css-loader、sass-loader就可以让webpack具备解析scss文件的能力。如下面的示例中所示,loader的语法可以有多种写法: 4.自定义打包规则
4.自定义打包规则
根据实际的项目需要,结合使用一些webpack插件,就可以实现强大的功能,不需要另外使用gulp或者grunt。
4.1生成hash指纹
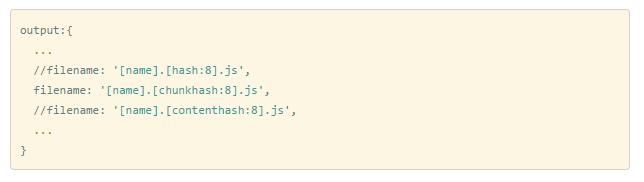
为了实现前端静态资源的增量更新,使用webpack自带的功能,为bundle文件生成hash指纹,通过在output中设置生成的文件名的规则,就可以生成带hash指纹的bundle文件。示例如下: webpack提供了hash/chunkhash/contenthash三种生成生成规则;[hash:8]中的8是hash的位数。
webpack提供了hash/chunkhash/contenthash三种生成生成规则;[hash:8]中的8是hash的位数。
hash:根据编译时资源对应的编译进程计算hash值
chunkhash:根据模块内容计算hash值
contenthash:根据文件的内容计算hash值
4.2将单独的js依赖包,单独打包成vendor
如果项目中使用到jquery、bootstrap、fetch或者其他不支持require的js文件,可以通过webpack,将这些文件打包到一个单独的vendor文件中,优化静态文件的部署加载。
这个操作是通过在entry中进行配置实现的,使用到了CommonsChunkPlugin插件,作为不同的模块来打包;配置如下: 4.3将样式打包成单独的css文件
4.3将样式打包成单独的css文件
同样是因为部署的需要,我们可以使用ExtractTextPlugin插件,将引用到的样式打包成单独的css或其他样式文件;同样可以生成hash指纹。 4.4在html文件中引入带hash指纹的bundle文件
4.4在html文件中引入带hash指纹的bundle文件
最后我们需要类似gulp-rev的功能,自动在html文件中,引入打包编译好的带hash指纹的bundle和vendor文件;这个过程可以由webpack自动完成,使用的是HtmlWebpackPlugin插件。如果需要对js文件进行压缩,可以使用UglifyJsPlugin插件,插件配置如下: 5.配合Gulp使用
5.配合Gulp使用
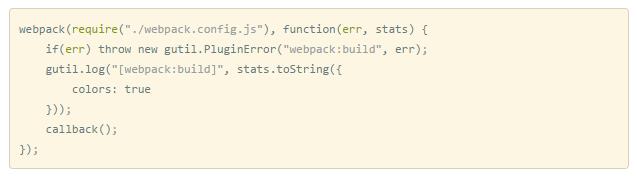
除了使用之前的gulp-webpack插件,还可以直接在gulp中require(‘webpack’)的方式,来配合gulp使用webpack。配置比较简单 6.源代码
6.源代码
最后,整个项目的源代码在github上;稍后的其他文章,会跟项目同时更新。
以上是关于深入使用webpack构建vue.js单页应用的主要内容,如果未能解决你的问题,请参考以下文章