Posted 濂囪垶鍛ㄥ垔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
缂栬€呮寜锛氭湰鏂囩敱chaussen鍦ㄤ紬鎴愮炕璇戝钩鍙颁笂缈昏瘧銆?/p>
 缁堢鐢婚潰锛屾紓浜殑webpack闈㈡澘
缁堢鐢婚潰锛屾紓浜殑webpack闈㈡澘
Webpack-dashboard鎻掍欢鍦℅ithub缃戠珯涓婃槦鏁拌秴杩?0000锛屼絾鎴戣繕鍑犱箮浠庢病纰拌繃銆傝繖涔堟鐨勬彃浠讹紝涓轰粈涔堜笉鍒╃敤璧锋潵鍛紵鐜板湪锛岀瀯鍑嗙殑灏辨槸浣犱咯锛?span class="mq-8">create-react-app鍜?span class="mq-10">vue-cli馃槉
璁颁綇锛岃鏄儗鍚庢湁浜哄伔鐪嬪埌杩欎釜鐢婚潰锛屽氨鍋囪鍦ㄤ负缇庡浗鍥藉鑸ぉ灞€NASA宸ヤ綔銆?/em>
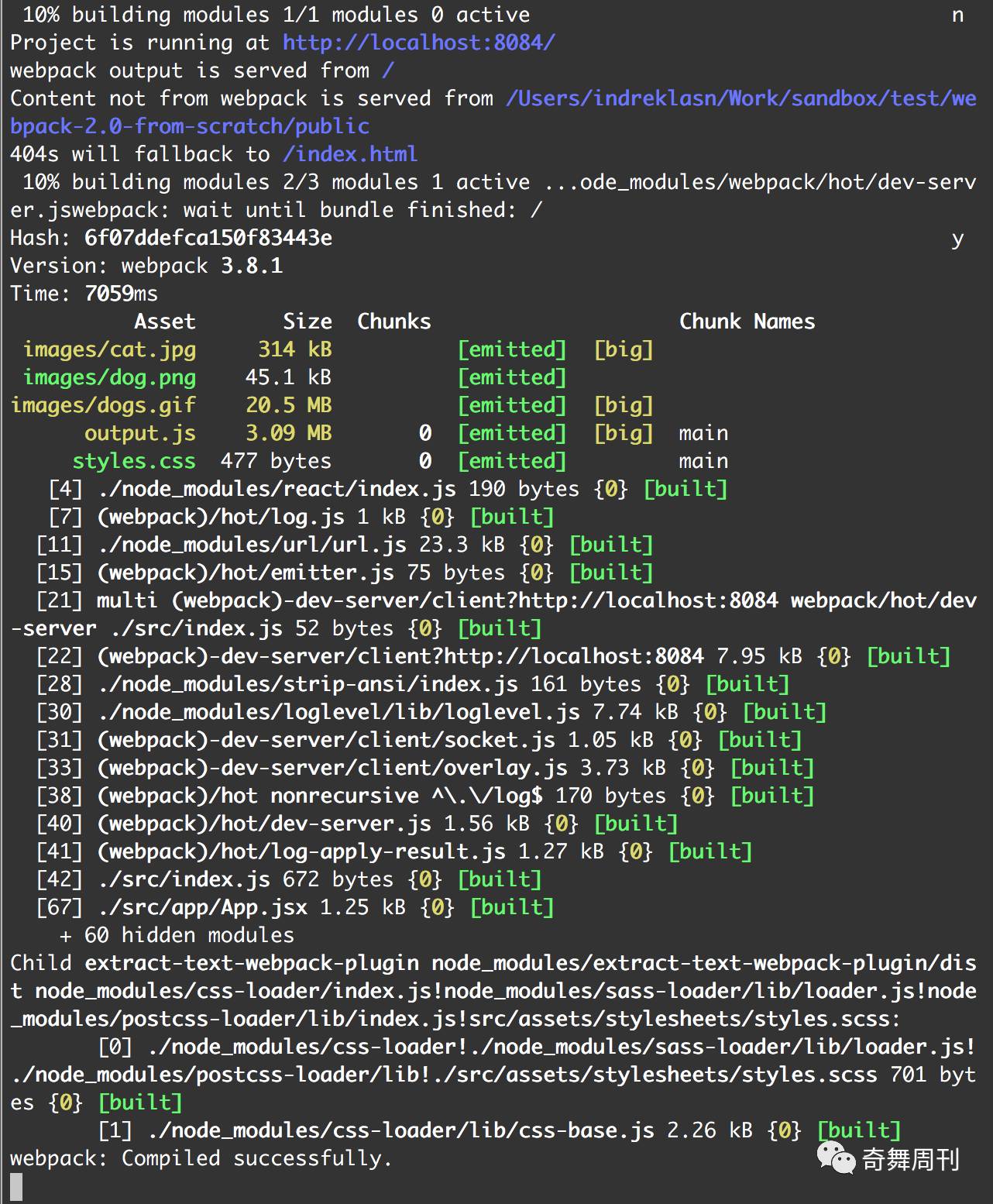
浣跨敤webpack锛屽挨鍏舵槸杩愯webpack鐨勫紑鍙戣€呮湇鍔″櫒鏃讹紝浠ヤ笅鐢婚潰鍙兘澶у宸茬粡瑙佹儻浜嗐€?img src="/img?url=http://mmbiz.qpic.cn/mmbiz_png/d8tibSEfhMMp6UnsaKmhdHmQpuEnjicibredN60ePtzKvXtNByNcN7KA0HqtsFw832KmfSgPXbSW5W9yHnicoarlPg/0?wx_fmt=png" class="mq-16" data-ratio="0.7541478129713424" data-w="663" data-type="png" alt="璋佽Webpack鏃ュ織鍙湁澶栨槦浜鸿兘鐪嬫噦锛?>
鎴戜滑閮界煡閬搘ebpack鐨勬棩蹇椾俊鎭湁澶氬ソ锛屼絾鎴戜篃鐨勭‘寰堝ソ濂囷紝杩欎竴灞忕殑淇℃伅鍒板簳鏄粰璋佺湅鐨勶紵杩滆秴浜虹被鐨勯珮绛夊鏄熺敓鐗╁悧锛?/p>
webpack鐨勬棩蹇椾俊鎭€ラ渶閰嶄竴涓弸濂界殑鐣岄潰銆?/p>
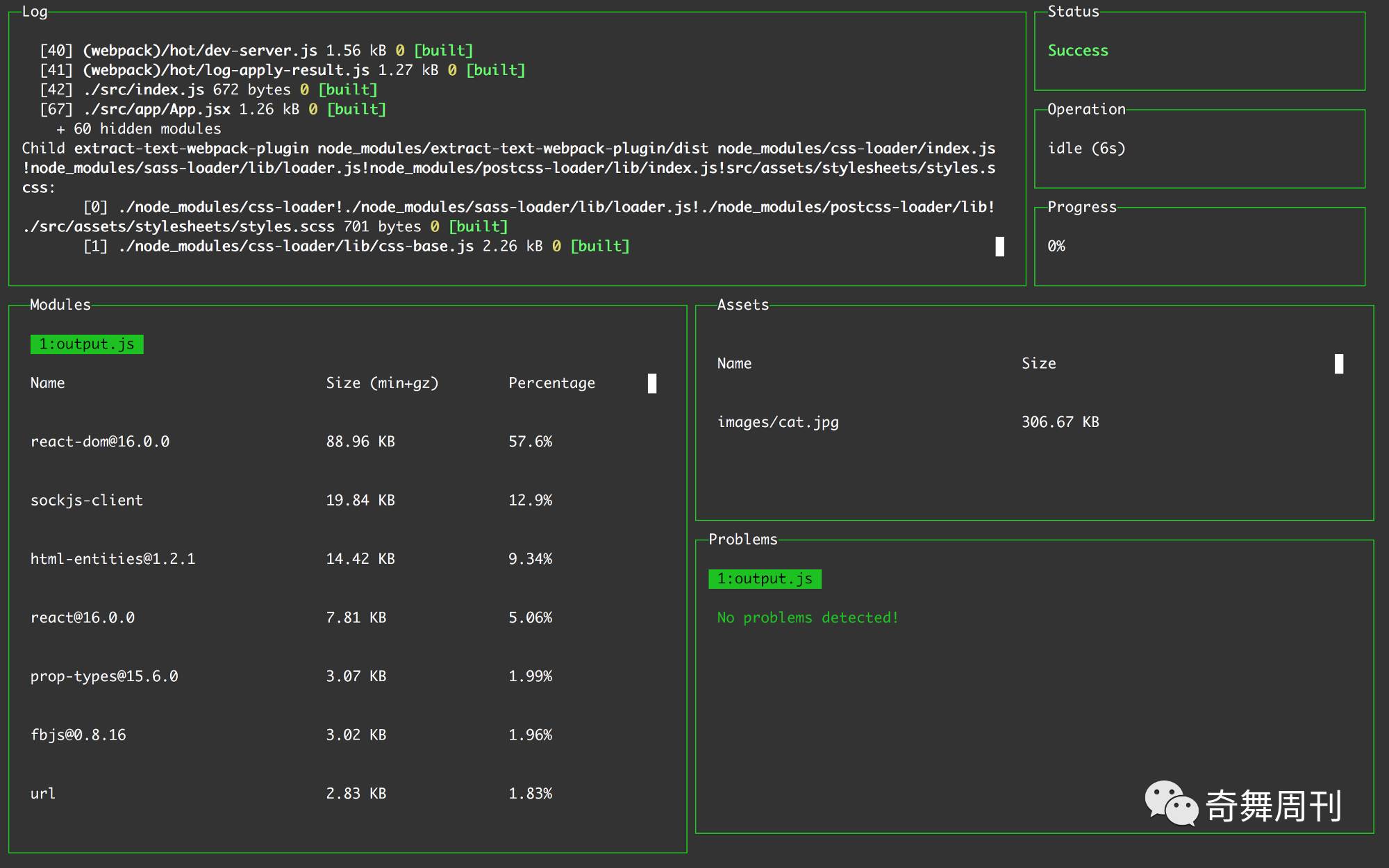
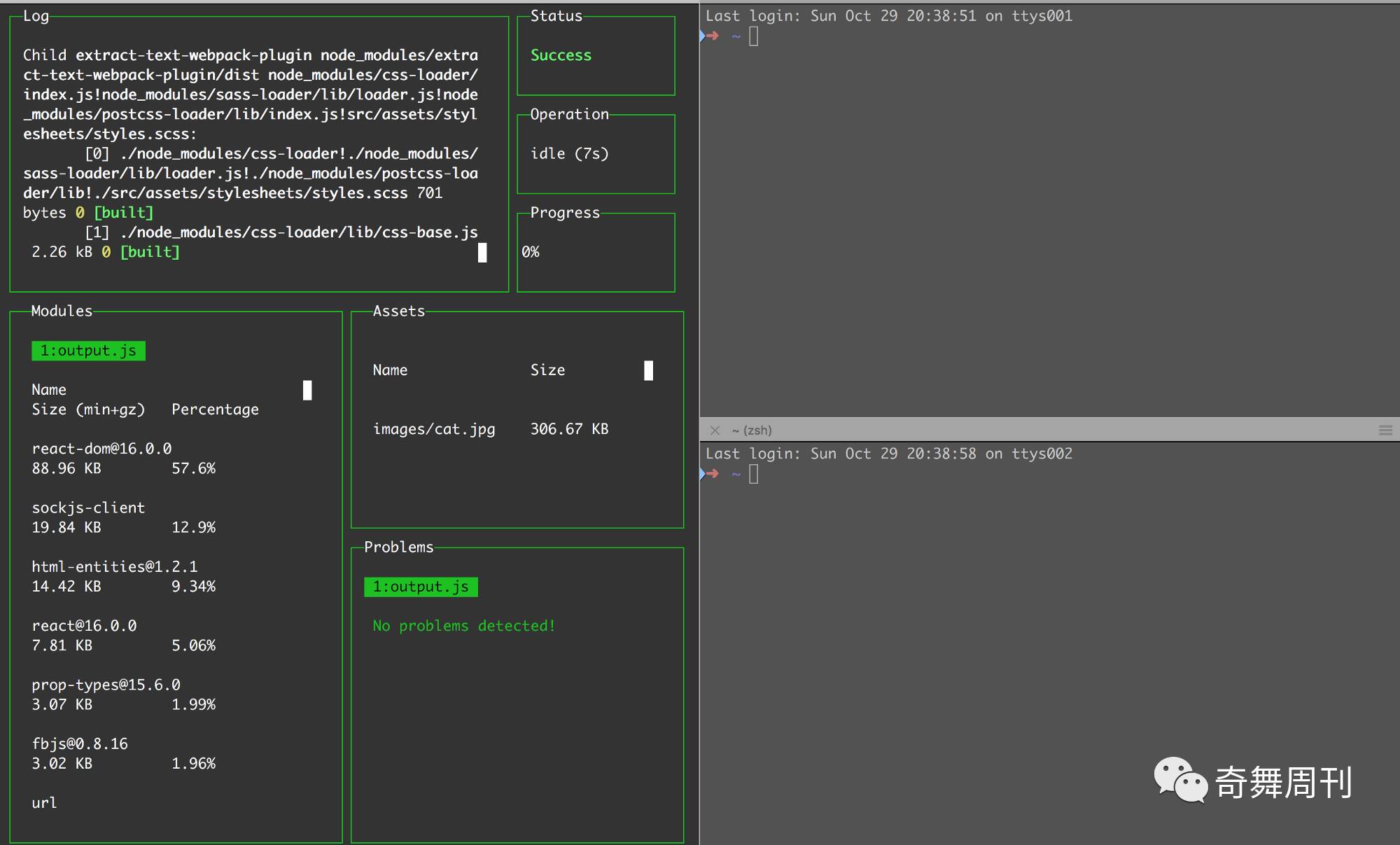
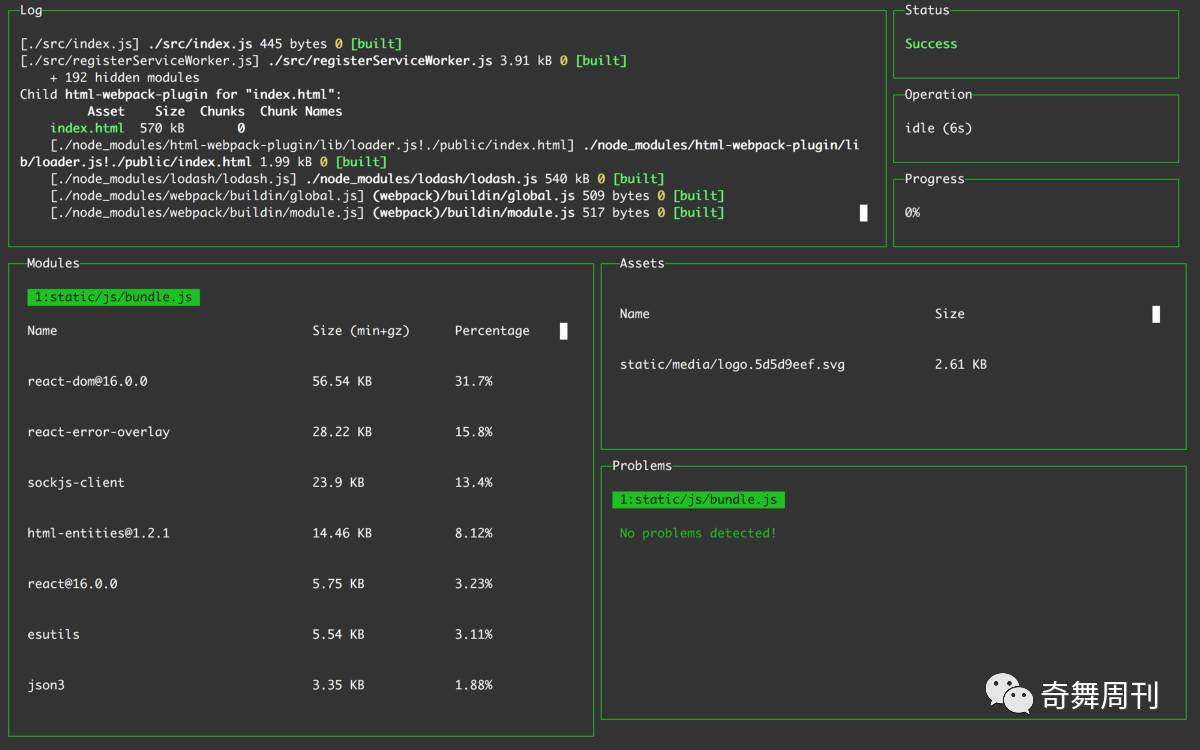
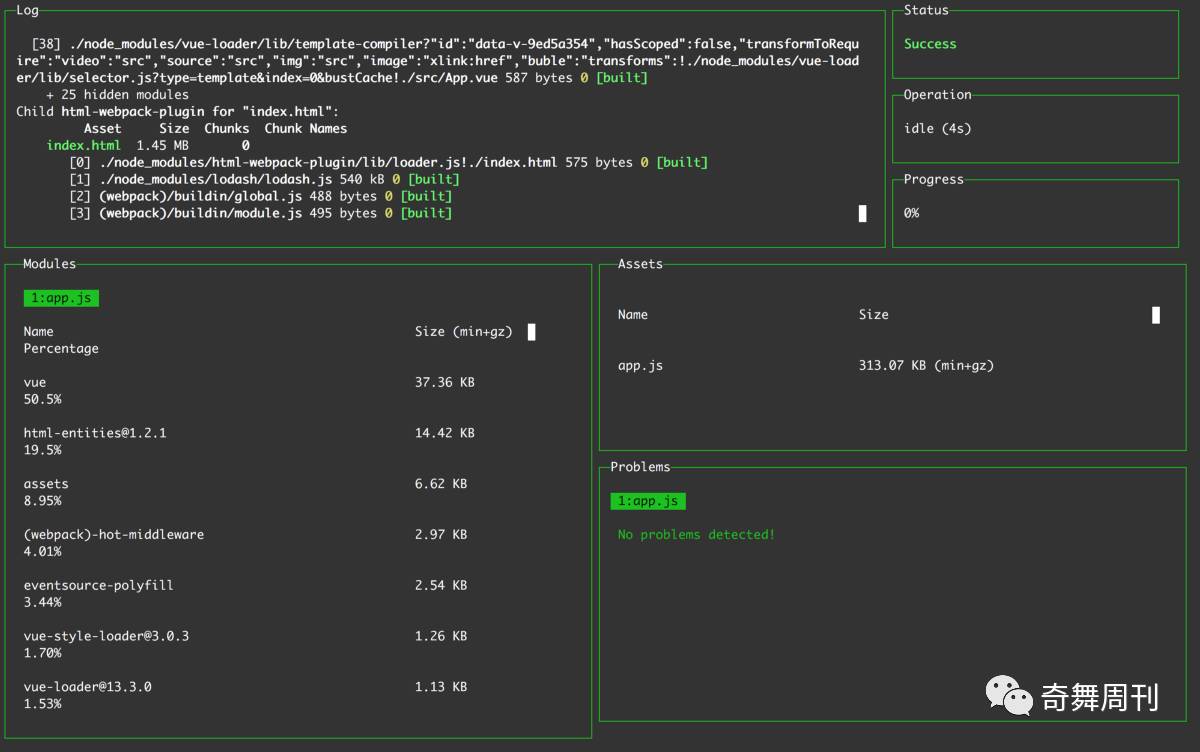
鏁戞槦鏉ヤ簡锛?span class="mq-21">Webpack-dashboard闈㈡澘

 鐪嬭捣鏉ュソ澶氫簡
鐪嬭捣鏉ュソ澶氫簡
璁╀汉璇昏捣鏉ユ槸涓嶆槸瀹规槗寰楀浜嗭紵
杩欎袱涓伐鍏烽兘鏄熀浜庢ā鏉挎瀯寤虹▼搴忕殑锛岄兘鏄渶鐑棬鐨勩€傝鎴戜滑鐪嬩竴涓嬪畠浠浣曚娇鐢╳ebpack鏃ュ織鍔熻兘鐨勶細

 create-react-app
create-react-app

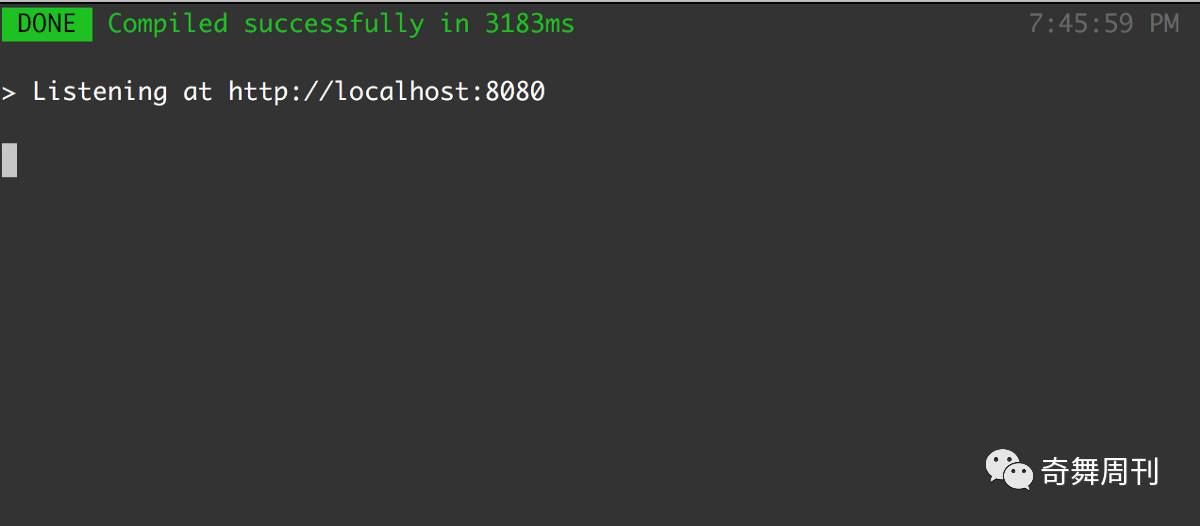
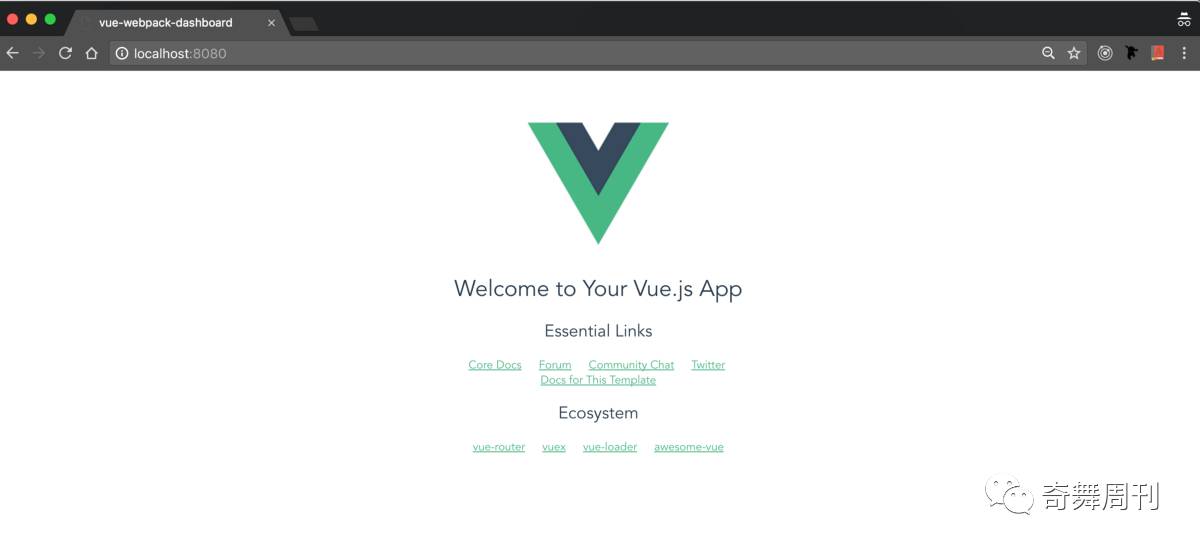
 vue-cli
vue-cli
杩樹笉鍧忋€?Webpack鏃ュ織鍛婅瘔鎴戜滑缂栬瘧鎴愬姛涓庡惁锛屼互鍙妛ebpack鏈嶅姟鍣ㄧ洃鍚殑绔彛銆備絾鑲畾杩樻湁鏀硅繘鐨勪綑鍦帮紝鍝€曞彧鏄竴鐐圭偣銆?/p>
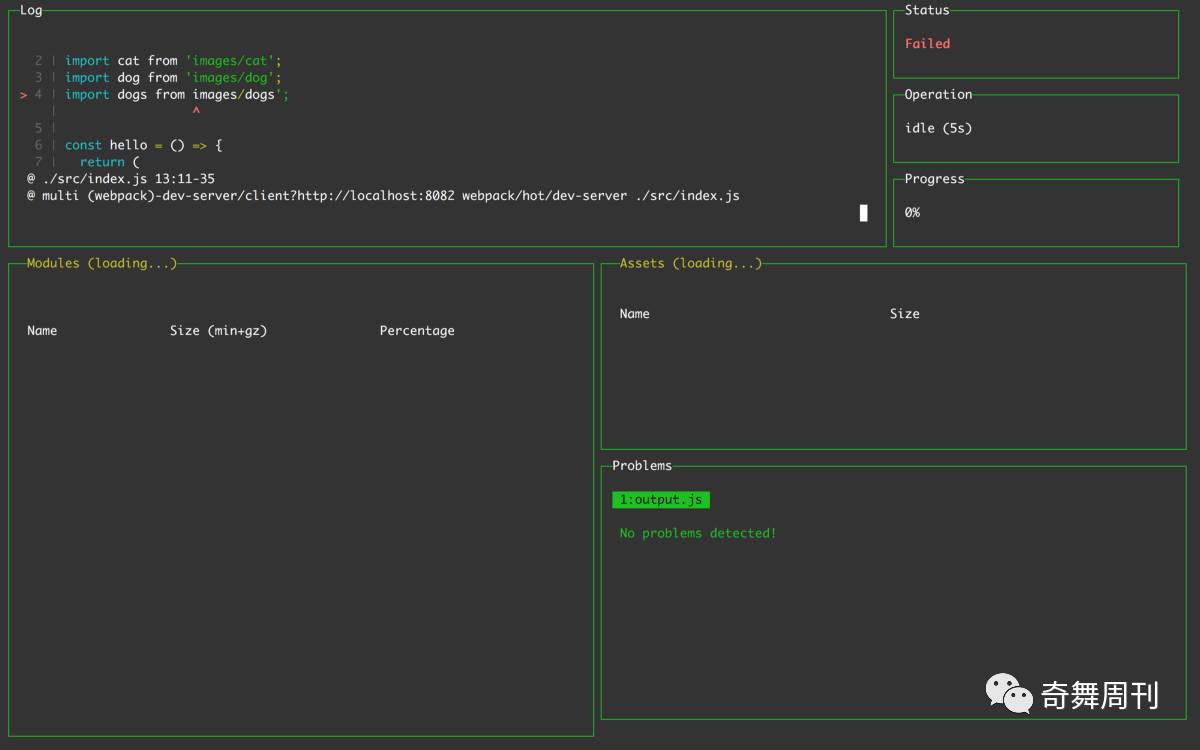
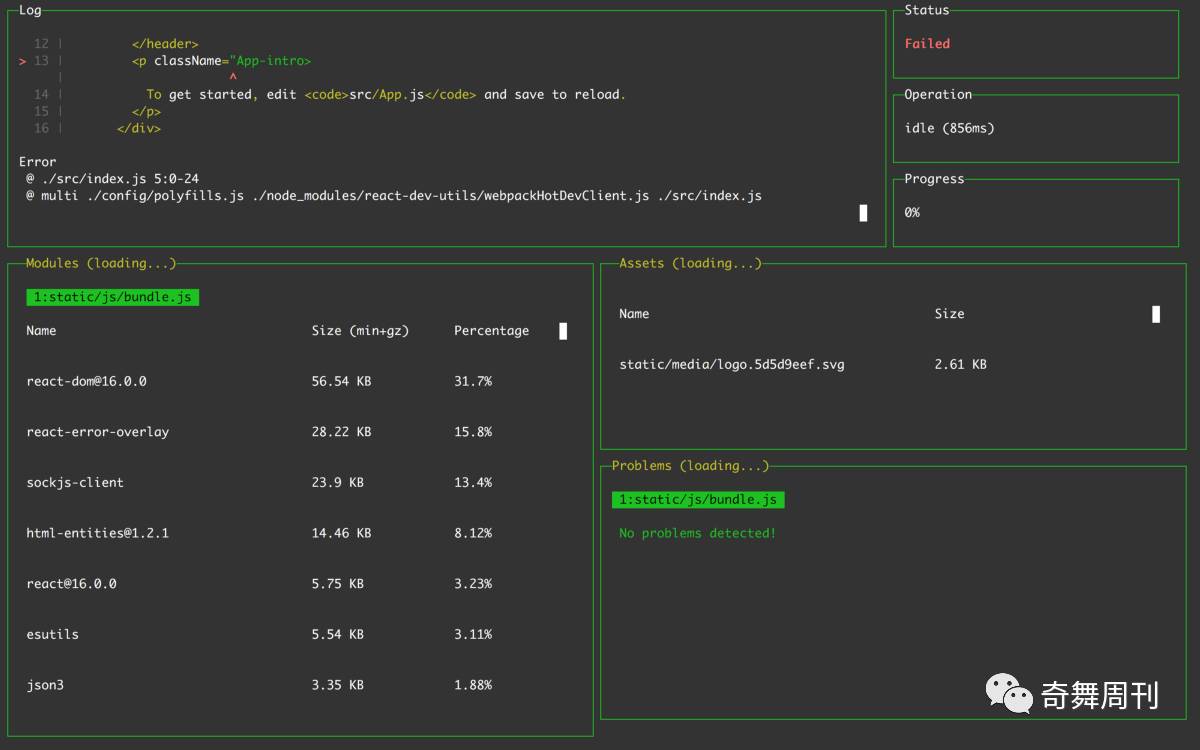
create-react-app鍜寁ue-cli涓殑閿欒澶勭悊

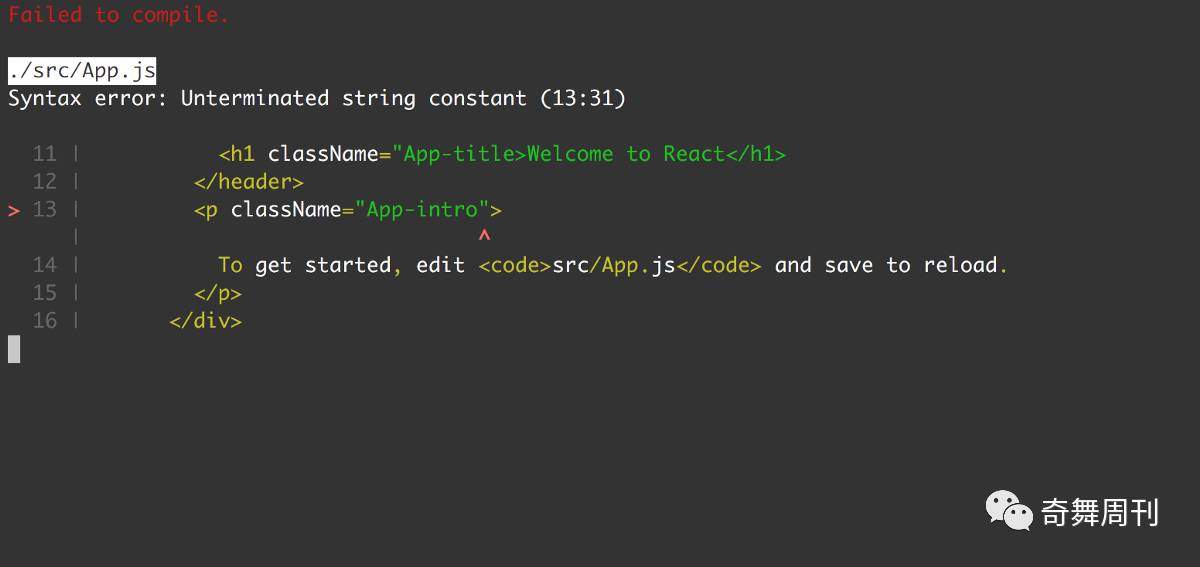
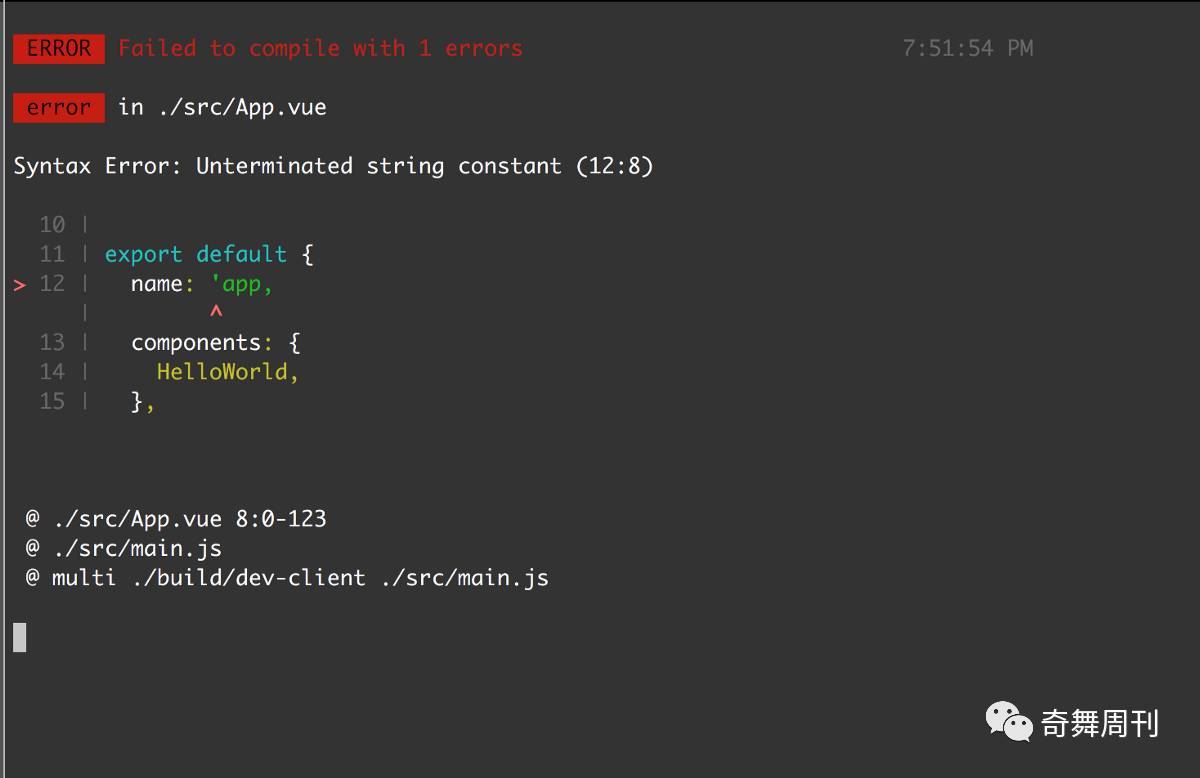
 React锛岀浜屼釜锛?span class="mq-50">Vue鈥?/p>
React锛岀浜屼釜锛?span class="mq-50">Vue鈥?/p>
寰堝ソ锛佷竴鏈夊彞娉曢敊璇紝鎴戜滑灏辩珛鍒诲緱鍒伴€氱煡浜嗭紒
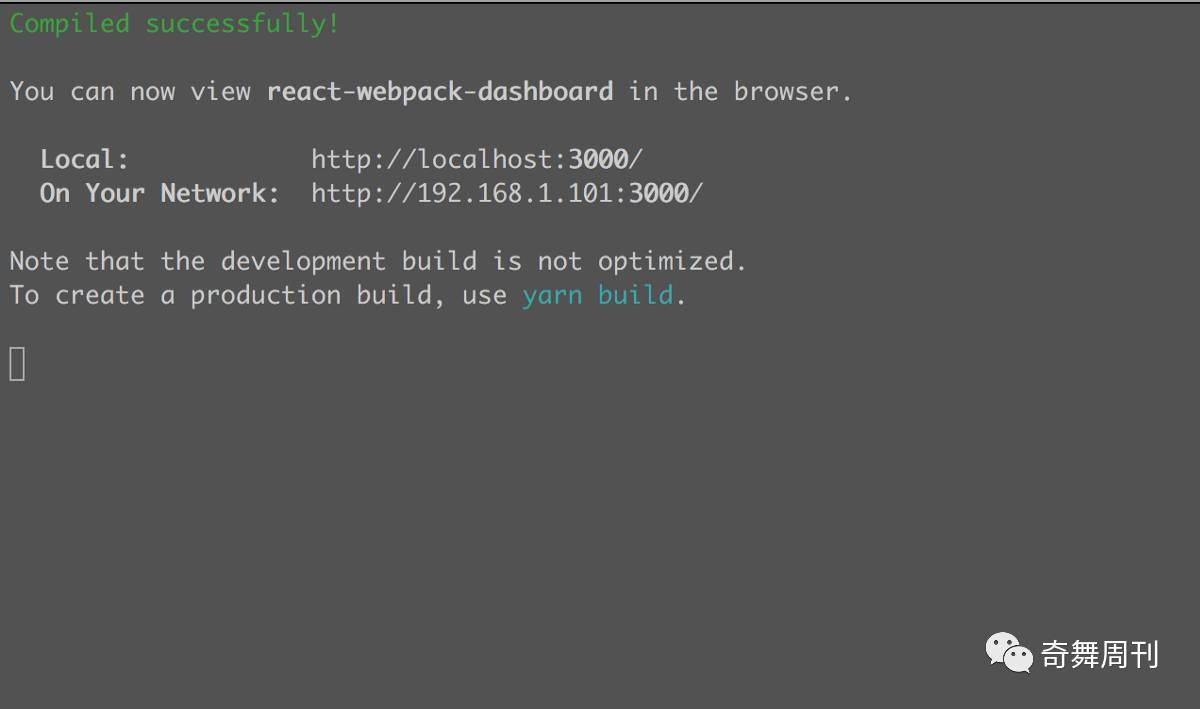
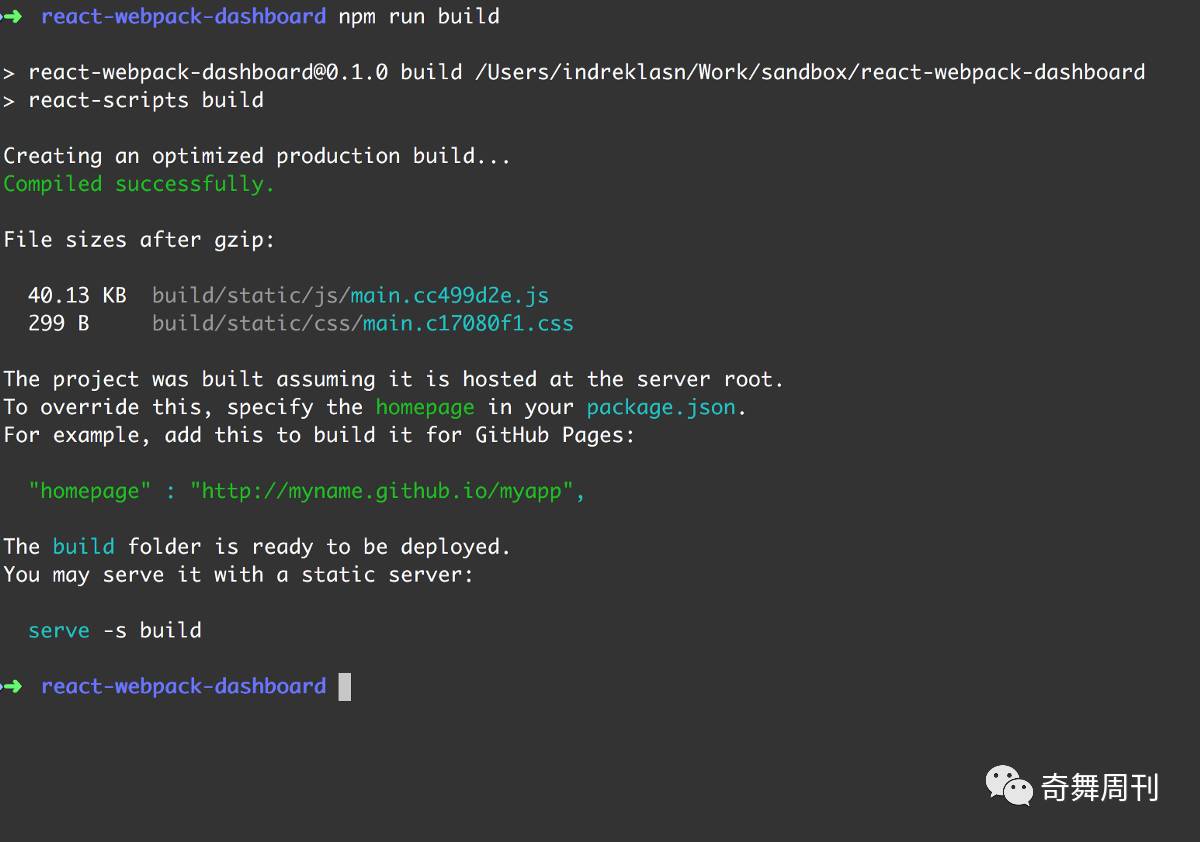
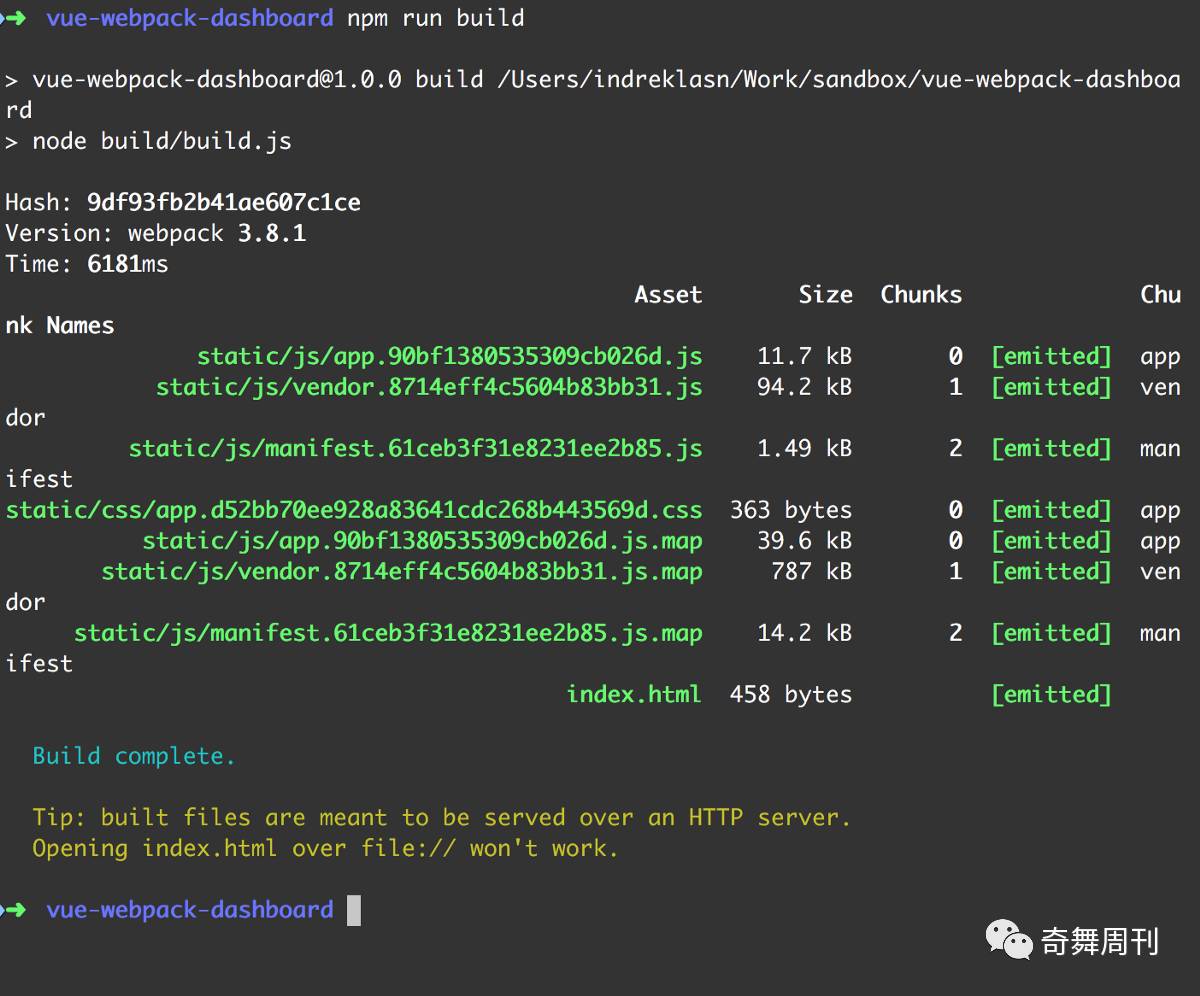
Create-react-app鍜寁ue-cli鐨勬渶缁堟垚鍝佽緭鍑?/h3>

 涔熷緢濂斤紝娌′粈涔堝彲璇寸殑锛佽鎴戜滑璇曡瘯webpack闈㈡澘鍚с€?/p>
涔熷緢濂斤紝娌′粈涔堝彲璇寸殑锛佽鎴戜滑璇曡瘯webpack闈㈡澘鍚с€?/p>
鑷畾涔夐厤缃笅闈㈡澘鐨勪娇鐢?/h3>
鍒皐ebpack搴撶殑杩欎釜椤甸潰涓婂幓锛屾妸鑷畾涔墂ebpack閰嶇疆鍏嬮殕涓嬫潵锛屽啀鎵惧埌绗簲绔狅紝骞跺畨瑁卬pm渚濆瓨鍏崇郴鍖呫€?/p>
git clone git@github.com:wesharehoodies/webpack-2.0-from-scratch.git && cd webpack-2.0-from-scratch && git checkout chapter-5 && npm i && npm run start
鎶婅繖涓懡浠ょ矘璐村埌缁堢涓?/p>
杩欓噷鐨勬寚瀵艰鏄庡叡鏈変簲涓珷鑺傦紝涓€姝ヤ竴姝ユ暀澶у濡備綍璁剧疆webpack閰嶇疆銆傚己鐑堟帹鑽愬ぇ瀹堕€氳锛?/span>
绮樿创濂藉懡浠わ紝鍐嶅姞涓婁竴鐐硅€愬績锛岀劧鍚庡簲璇ョ湅鍒颁笅闈㈢殑鐢婚潰銆?/p>
 寰堝ソ锛佹鏄垜浠兂瑕佺殑銆傜幇鍦ㄥ姞涓婂彉鍖栵紒
寰堝ソ锛佹鏄垜浠兂瑕佺殑銆傜幇鍦ㄥ姞涓婂彉鍖栵紒
鐢∟PM锛?npm install webpack-dashboard --save-dev
鐢╕ARN锛?yarn add webpack-dashboard
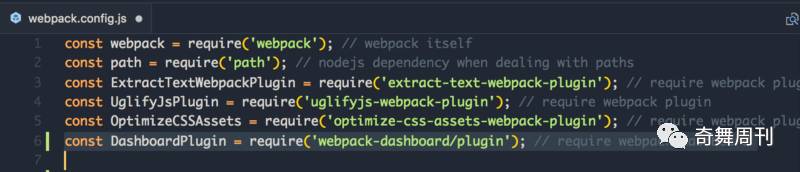
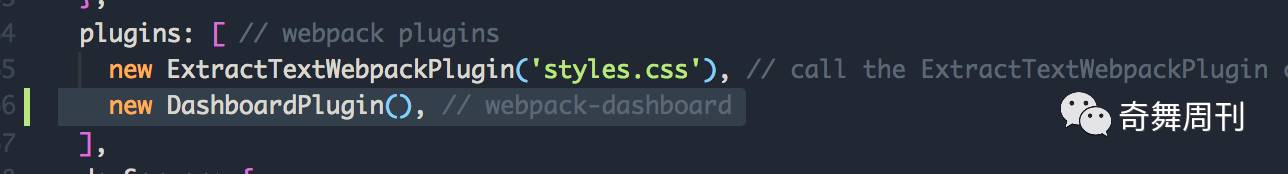
鍦?span class="mq-77">webpack.config.js閲岄渶瑕佸鍏ラ潰鏉挎彃浠讹紝骞剁敤new鍏抽敭璇嶈皟鐢ㄦ彃浠躲€傚氨鍍忚繖鏍凤細

 鏈€鍚庯紝鏇存柊涓€涓?span class="mq-83">package.json鑴氭湰锛岀粨鏋滃涓嬶細
鏈€鍚庯紝鏇存柊涓€涓?span class="mq-83">package.json鑴氭湰锛岀粨鏋滃涓嬶細
"scripts": {
"build": "webpack --progress",
"start": "webpack-dashboard -- webpack-dev-server -d --hot --config webpack.config.js --watch",
"production": "NODE_ENV=production webpack -p"
},
鐢?span class="mq-108">npm run start鍛戒护鍚姩webpack,鐒跺悗灏辫兘鐪嬪埌:
 鍝囷紒澶浜嗭紒璺熶笉涓婄殑璇濓紝杩欓噷鏈夋簮浠g爜 鉂?/span>
鍝囷紒澶浜嗭紒璺熶笉涓婄殑璇濓紝杩欓噷鏈夋簮浠g爜 鉂?/span>
椤哄甫涓€鎻愶紝鎴戜滑鐢ㄤ笉鐫€杩欎箞宸ㄥぇ鐨勯潰鏉裤€備笅闈㈣繖涓疄渚嬶紝鏄剧ず浜嗙獥鍙eぇ灏忕殑璋冩暣銆傛劅璋Term銆?/p>
 馃憤
馃憤
 闈㈡澘鎻掍欢鍜孋reate-react-app
闈㈡澘鎻掍欢鍜孋reate-react-app
鍙儨鎴戜滑蹇呴』鎵ц寮瑰嚭鍙傛暟銆?/p>
npm i -g create-react-app && create-react-app react-webpack-dashboard && cd react-webpack-dashboard && npm run eject
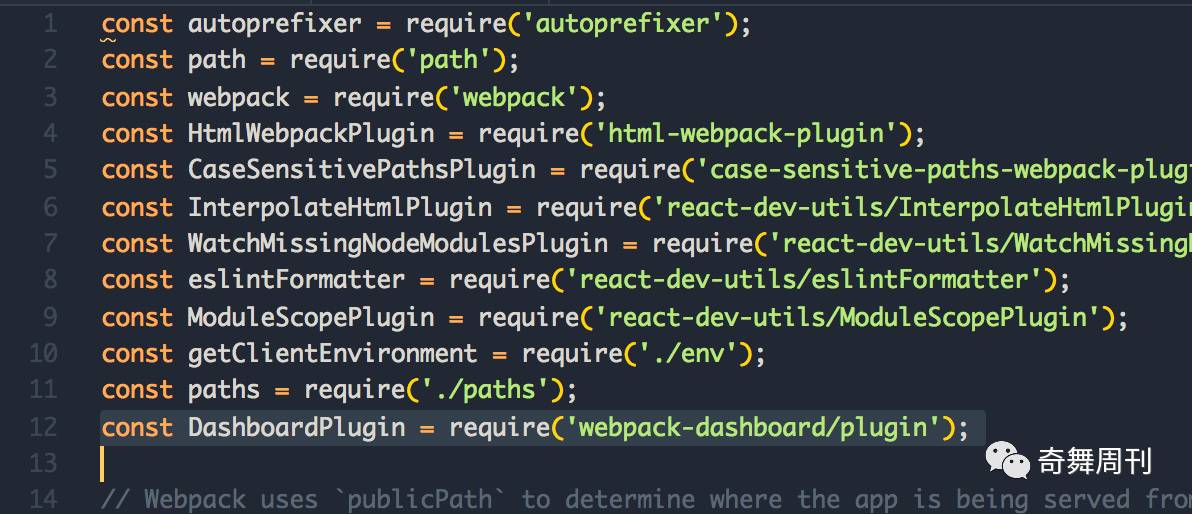
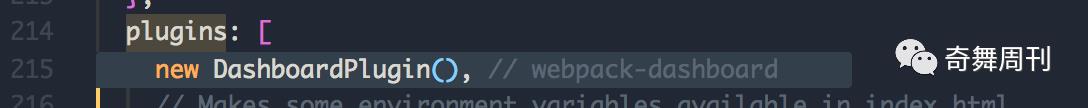
 鎵撳紑config/webpack.config.dev.js鏂囦欢锛屽姞鍏ラ潰鏉挎彃浠讹紝鍒繕浜嗚鍦?span class="mq-128">plugins: []鎻掍欢琛ㄩ儴鍒嗗寘鍚繖涓彃浠躲€傚彲浠ョ敤CTRL + F蹇嵎閿煡鎵炬彃浠惰〃閮ㄥ垎锛屽簲璇ュ湪绗?14琛屽乏鍙崇殑鍦版柟銆?/p>
鎵撳紑config/webpack.config.dev.js鏂囦欢锛屽姞鍏ラ潰鏉挎彃浠讹紝鍒繕浜嗚鍦?span class="mq-128">plugins: []鎻掍欢琛ㄩ儴鍒嗗寘鍚繖涓彃浠躲€傚彲浠ョ敤CTRL + F蹇嵎閿煡鎵炬彃浠惰〃閮ㄥ垎锛屽簲璇ュ湪绗?14琛屽乏鍙崇殑鍦版柟銆?/p>

 鎵撳紑package.json鏂囦欢锛屾洿鏂颁竴涓嬪惎鍔ㄨ剼鏈紝濡備笅锛?/p>
鎵撳紑package.json鏂囦欢锛屾洿鏂颁竴涓嬪惎鍔ㄨ剼鏈紝濡備笅锛?/p>
"start": "webpack-dashboard -- node scripts/start.js",
濂戒簡锛岃娴嬭瘯浜? 杩愯涓嬮潰鐨勫懡浠?/p>
npm run start


 闈㈡澘鎻掍欢鍜孷ue-cli
闈㈡澘鎻掍欢鍜孷ue-cli
npm i -g vue-cli && vue init webpack vue-webpack-dashboard && cd vue-webpack-dashboard && npm i --save-dev webpack-dashboard
Vue娌℃湁寮瑰嚭鐨勬蹇点€傛棦鐒舵病浠€涔堜唬浠凤紝灏变笉鐢ㄤ激鑴戠瓔浜嗐€?/p>
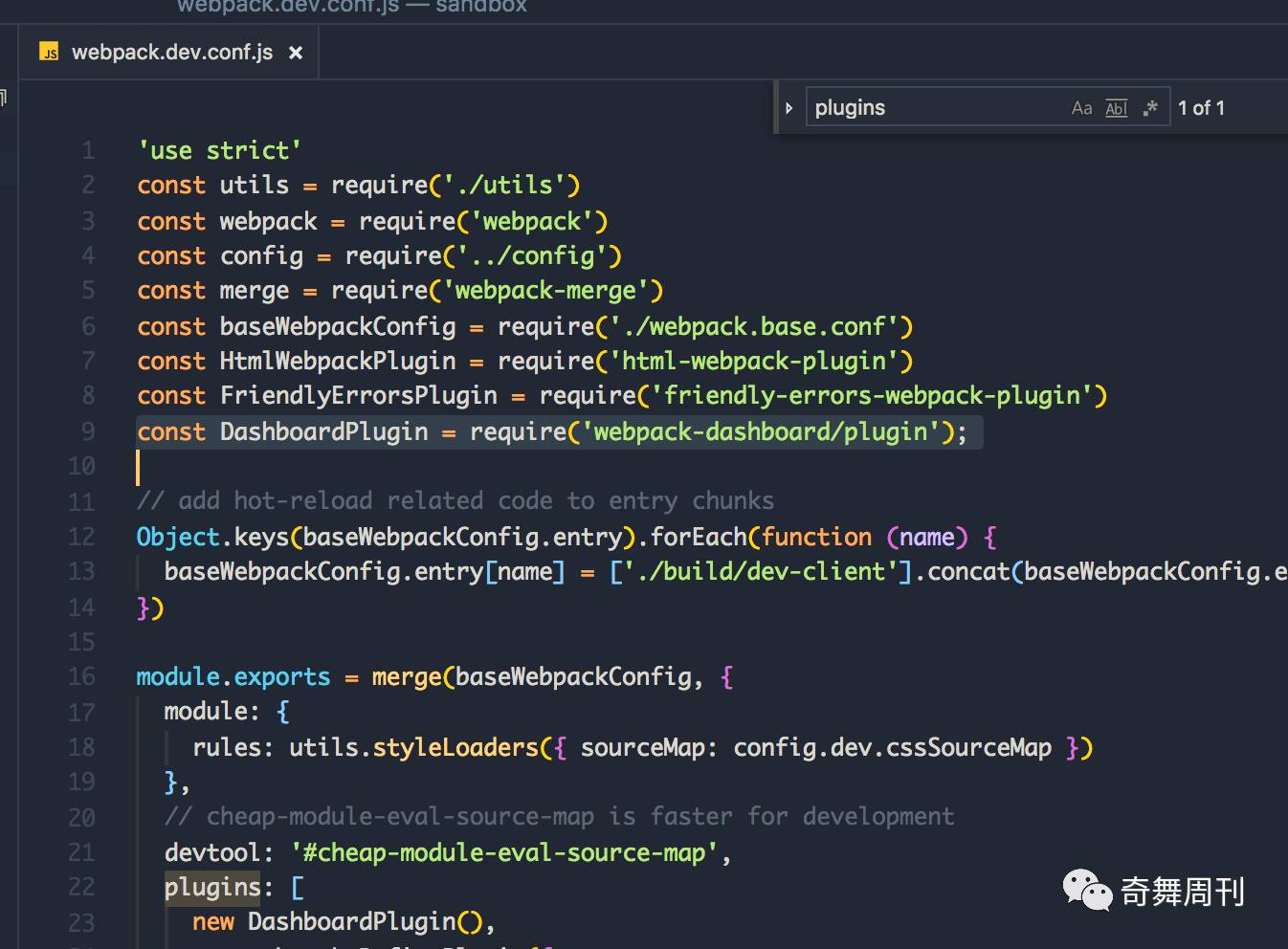
鎵撳紑build/webpack.dev.conf.js鈥婃枃浠讹紝鍔犲叆鎻掍欢(绗?琛?/em>)锛岃繕鏈?绗?3琛?/em>)涔熻鎻掑叆鎻掍欢銆?/p>
鈥渄ev鈥?span class="mq-180">: 鈥渨ebpack-dashboard 鈥?node build/dev-server.js鈥?span class="mq-185">, 娴嬭瘯锛?/p>
npm run start 璋㈣阿鍏虫敞锛屼翰锛?/p>
濂囪垶鍛ㄥ垔 鈥斺€斺€?span class="mq-203">鈥斺€斺€斺€斺€斺€斺€斺€斺€斺€斺€斺€?/span>鈥斺€斺€?/span> 棰嗙暐鍓嶇鎶€鏈?闃呰濂囪垶鍛ㄥ垔 闀挎寜浜岀淮鐮侊紝鍏虫敞濂囪垶鍛ㄥ垔 鈻?/strong> 以上是关于的主要内容,如果未能解决你的问题,请参考以下文章 鏈€鍚庯紝鍒?span class="mq-176">package.json鏂囦欢閲岋紝淇敼寮€鍙戣剼鏈紝濡備笅锛?/p>
鏈€鍚庯紝鍒?span class="mq-176">package.json鏂囦欢閲岋紝淇敼寮€鍙戣剼鏈紝濡備笅锛?/p>
 鎴愬姛銆?/p>
鎴愬姛銆?/p>