Webpack新手入门笔记
Posted 南方IT界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack新手入门笔记相关的知识,希望对你有一定的参考价值。
在研究创新应用实践React+antD的过程种相信大家都非常熟悉这一句话:
最最直观来说,每次改完代码,保存之后webstorm控制台出现这么一句话之后浏览器刷新页面就可以看到更改的效果了。那么本着好奇心,新手就来探索一下webpack到底是什么?
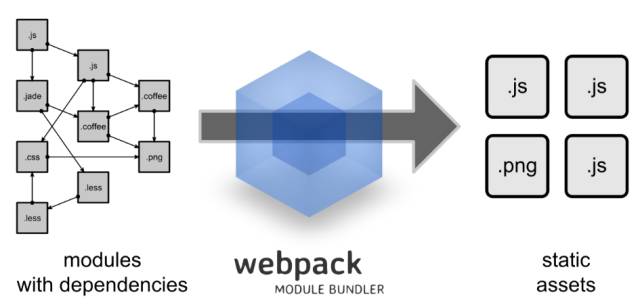
webpack是一款打包工具兼模块加载器,它能把各种资源包含js、样式等作为模块来使用和处理,总结来说就是根据模块之间的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。如下图,将一个个的js、css、less等转换成静态资源,来减少页面的请求。

说两句题外话
React本身没有提供模块加载器,不管所有的资源、不管所有的依赖,没有Ajax库,没有promise库,但是它构造了一个虚拟DOM。虚拟DOM是干什么用的呢?众所周知在浏览器渲染网页的过程中,会加载html文档,并将文档解析构建DOM树,然后构建出RenderObject树,然后将RenderObject树渲染成页面,这些都是渲染引擎做的事情,而所谓渲染引擎是不同于javascript引擎的,渲染引擎暴露一些接口给JavaScript调用,所以两个引擎之间需要进行通信,也就是说性能优化的最终实践是尽可能多的减少DOM的操作次数。那虚拟DOM做了些什么呢?它类似于直接将HTML结构映射成虚拟的javascript DOM结构,也就减少了两个引擎之间的通信次数,提升了性能。
为什么我们没有模块加载器呢?
这就需要Webpack了,上文说了webpack实际上是打包工具,它可以处理各种依赖关系、解析各个模块之间的依赖并将代码打包。
插一句,为什么我们需要打包呢?
我的理解是有两种情况,一种是因为写的时候应用了各种预处理器及衍生语言,例如React中的JSX,打包是为了把这些代码变成浏览器通吃的代码,经过最小化、连接等等操作输出整个的JS或CSS文件,包括管理我们项目中使用的外部依赖,例如使用到的AntD;第二种也就是题外话中提到的因为是模块化开发,为了减少每个模块之间的异步请求加载,来提高性能。
为什么要使用webpack呢?优点在哪里?
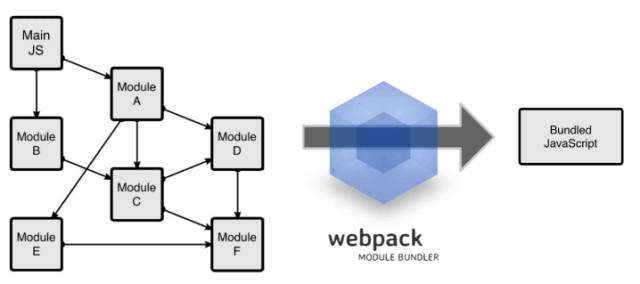
webpack经常拿来与gulp/Grunt对比,Gulp/Grunt是一种能够优化前端开发流程的工具,而webpack是一种模块化的解决方案,Gulp/Grunt的工作方式是:在一个配置文件中声明对某些文件编译、组合等具体步骤,使用工具等,之后可以自动替我们完成这些过程。webpack的工作方式是:把我们的项目作为一个整体,通过一个给定的主入口即webpack从这个文件找到项目中所有的依赖文件,使用loaders(加载器)处理他们,然后打包为浏览器可识别的JavaScript文件。如下图:

最直观的来说就是webpack更快更强更直接。可以打包不同类型的文件。
说了这么多具体实践一下
首先安装webpack,首先得有npm:

这是一种全局的安装方式,也可以通过使用淘宝镜像安装,命令如下:
当我们的文件有package.json就直接可以使用 $ npm init 更加方便简洁人性化
每个用webpack管理的项目都有一个webpack.config.js文件,如下:
var ExtractTextPlugin = require("extract-text-webpack-plugin"); //css单独打包
var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin");
module.exports = {
devtool: 'eval-source-map',
entry: {
main: './src/entry.js', //唯一入口文件
vendor: ['react'] //这里是依赖的库文件配置,和CommonsChunkPlugin配合使用可以单独打包
},
output: {
path: './build', //打包后的文件存放的地方
filename: 'main.js', //打包后输出文件的文件名
publicPath: 'http://localhost:8888/build/'; //启动本地服务后的根目录
},
module: {
loaders: [
{ test: /\.js$/, loader: "jsx!babel", include: /src/},
{ test: /\.jsx$/,loader: 'babel-loader!jsx-loader?harmony' },
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style", "css!postcss")},
{ test: /\.scss$/, loader: ExtractTextPlugin.extract("style", "css!postcss!sass")},
{ test: /\.(png|jpg|gif)$/, loader: 'url?limit=819200'}
]
},
postcss: [
require('autoprefixer') //调用autoprefixer插件,css3自动补全
],
devServer: {
// contentBase: './src/views' //本地服务器所加载的页面所在的目录
port: 8888,
colors: true, //终端中输出结果为彩色
historyApiFallback: true, //不跳转
inline: true //实时刷新
},
plugins: [
new ExtractTextPlugin('main.css'),
new CommonsChunkPlugin({
name: 'vendor',
filename: 'vendor.js'
})
]
}
webpack的核心四要素
entry:webpack创建了应用程序所有依赖的图,这个图的起始点就是entry即入口点,entry告诉了webpack从哪里开始跟踪查询依赖关系,告诉webpack需要绑定什么。一个键值对包括一个入口,可以有多个入口文件
output:用来告诉webpack怎么绑定代码,也就是配置打包结果,path定义了输出的文件夹,filename定义了打包结果文件的名称
loaders:在上面的代码中是放在module中定义的,module定义对模块的处理逻辑,loaders定义一些加载器及正则,当需要加载的文件匹配这些正则是,就会调用loader对文件进行处理,l例如上述代码中的.jsx结尾的文件会先经过jsx-loader处理
plugin:也就是插件,直接添加到数组中,webpack一个很强大的功能就是可以定制插件,可以再配置中多次使用一个插件,new一个他的实例就可以了。
resolve:定义了解析模块路径时的配置,例如extensions,可以用来制定模块后缀,为什么需要这个步骤呢?因为模块引入的时候这样做就可以自动补全后缀,就不需要自己写了
webpack下实时调试React组件
我理解的是类似于热部署,当我们修改组件源码之后,不用刷新页面就可以将修改同步到浏览器的页面上,需要用到两个库:webpack-dev-server 和 react-hot-loader
npm install
修改一下entry的配置:
entry: {
web-demo: [
'webpack-dev-server/client?http://localhost:8000';,
'webpack/hot/only-dev-server',
'./web-demo'
]
},
通过制定资源热启动对应的服务器,之后配置react-hot-loader到loaders的配置中,例如可以将所有组件代码全部放在scripts文件夹下:
{
test: /\.js?$/,
loaders: ['react-hot', 'babel'],
include: [path.join(__dirname, 'scripts')]
}
然后配置一下插件plugins,加上热替换的插件和防止报错的插件。
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
]
]
webpack的好处千千万,还需要不断的挖掘,官网是个非常不错的资源,再甩一个比较豁然开朗的链接:
http://www.pro-react.com/materials/appendixA/
新人探索期,恳请大家交流指导~
参考官方文档:
http://webpack.github.io/docs/tutorials/getting-started/
https://babeljs.io/learn-es2015/
南方IT界
引领金融科技潮流最强音!
以上是关于Webpack新手入门笔记的主要内容,如果未能解决你的问题,请参考以下文章