消息 | WebStorm 2017.2 发布:更好地支持 Webpack
Posted 爱创课堂网络科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了消息 | WebStorm 2017.2 发布:更好地支持 Webpack相关的知识,希望对你有一定的参考价值。
WebStorm 2017.2 已发布,新版加入了强大的 Move symbol 重构功能;针对 javascript 和 TypeScript,支持新的代码风格;改进使用 Karma 和 Mocha 的测试功能。
值得关注的更新:
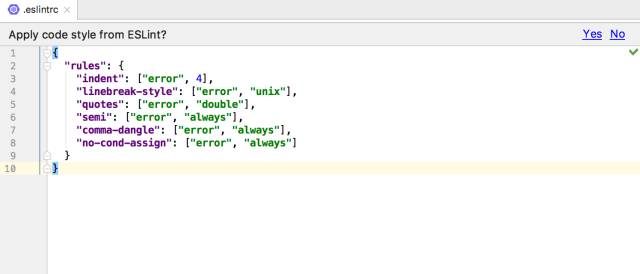
从 ESLint 配置中导入代码风格

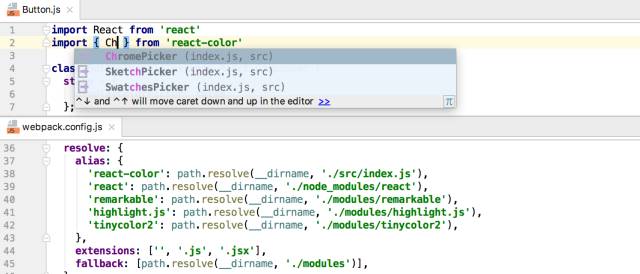
改进对 Webpack 的支持:JavaScript 文件中的编码辅助功能现在符合 webpack 模块解决方案。当你使用具有别名和多个模块的复杂 webpack 配置时,WebStorm 可正确地解析导入语句中的路径,并提示要导入的 symbols

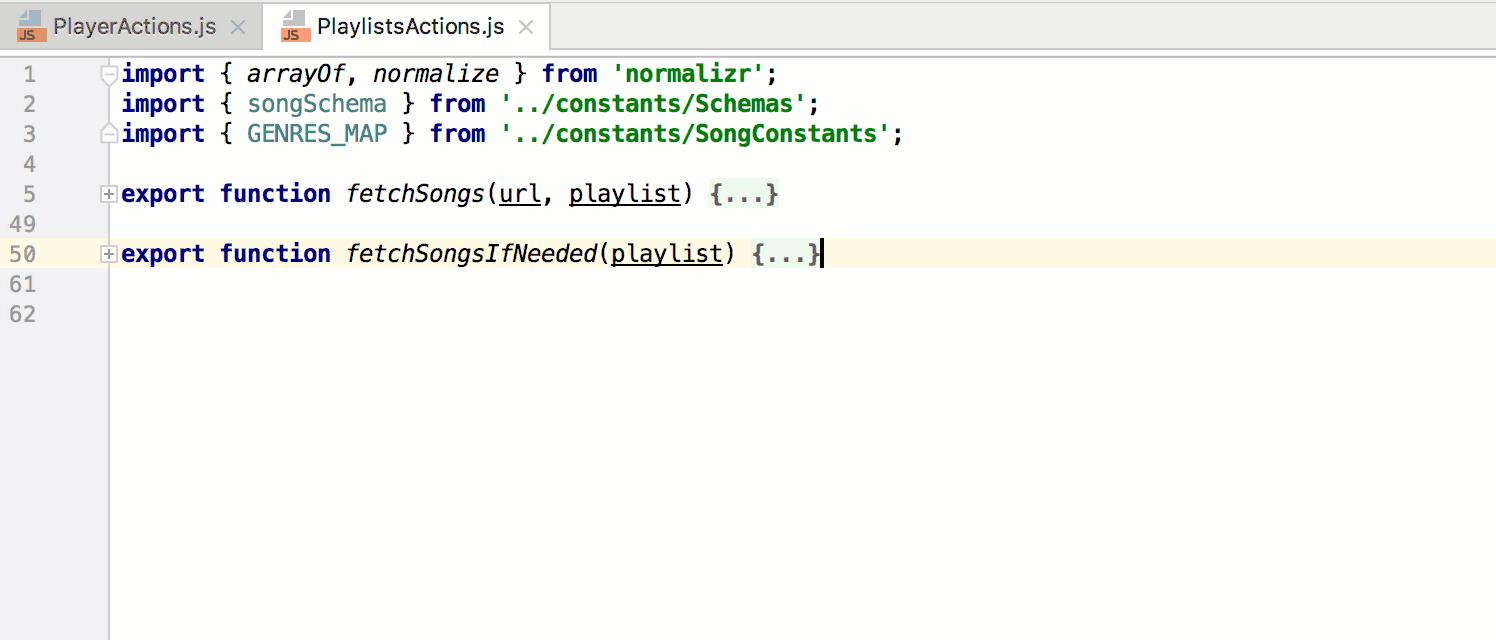
使用新的 Move symbol 重构功能,可以将 ES6 模块中的类、全局函数或变量从一个 JavaScript 或 TypeScript 文件安全地移动到另一个里面。WebStorm 会更新所有的导入和导出

运行单个 Karma 测试,并为 Mocha 生成代码覆盖率报告
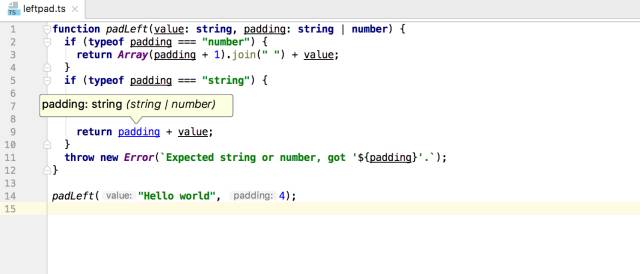
现在支持查看 TypeScript 代码的参数提示和类型信息推导

支持为 Angular Material 构建界面
改进对 Sass 和 SCSS 的支持:让你享受更好的代码完成和导航
对于 CSS 模块,支持单个组件的局部样式
更多详情:https://www.jetbrains.com/webstorm/whatsnew/
重点:爱创课堂8月份web前端H5课程就要开课了: 特针对零基础开设html、CSS、JavaScript免费课程,赶紧机遇,抓紧报名,每天限额10名哦~免费课程名额越来越少啦~~
加老师qq836882999 免费领取前端视频!!
以上是关于消息 | WebStorm 2017.2 发布:更好地支持 Webpack的主要内容,如果未能解决你的问题,请参考以下文章
PhpStorm WebStorm angular-cli 项目;如何关闭棉绒