vue+webpack实现精美游戏设计:实现建筑物的渐变生成效果
Posted Coding迪斯尼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+webpack实现精美游戏设计:实现建筑物的渐变生成效果相关的知识,希望对你有一定的参考价值。
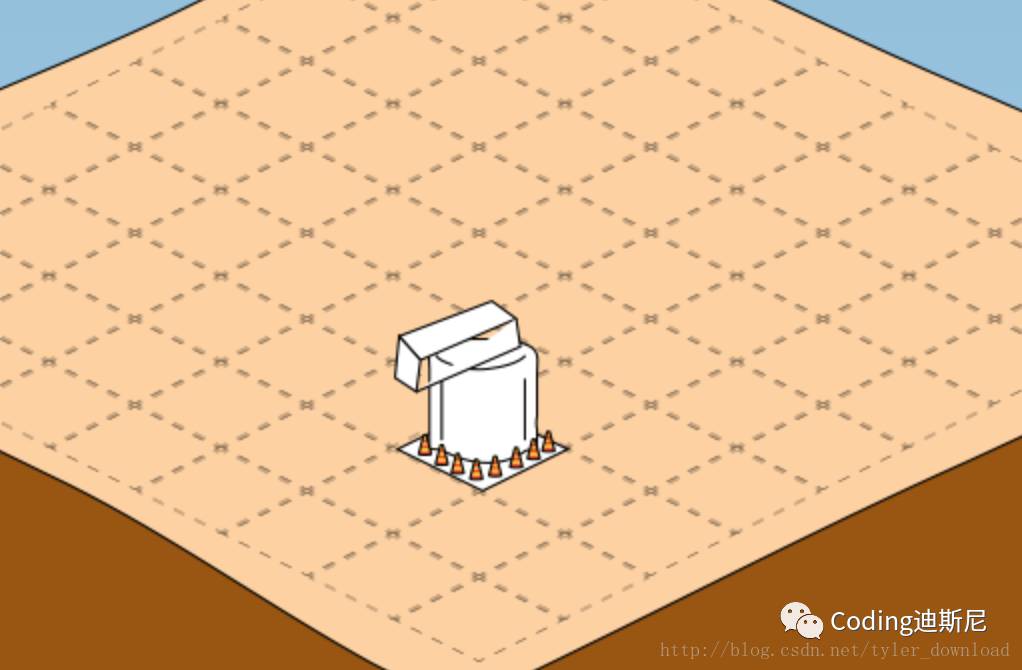
上一节,我们实现了选取建筑物后,建筑物以半透明特效跟随鼠标移动的效果。这一节,我们要实现的是,当用户点击鼠标,将建筑物投放到指定区域后。建筑物的生成不能一撮而就,而是有要像红警或是星际那样,建筑物在最终生成时,有一连续的转变过程,经过一个动态流程的转变后才变成最终形态。本节代码完成后,我们会取得如下效果:
当用户点击后,建筑物开始形态如上图,经过大概几秒后,建筑物形态变成下面的样子:
然后再经过几秒,建筑物变成他本来的模样:
接下来我们看看如何实现这种效果。首先,我们先规定建筑物在生成时处于每个阶段的时间,因此在Constant.vue中添加如下代码:
<script>
import Vue from 'vue'
export default {
....
CoinsGenerator: {
className: 'ConsGenerator',
needCoins: 20,
needPopulations: 10,
power: 0,
// change here
stepsSeconds: [10, 20]
},
PowerSupply: {
className: 'PowerSupply',
needCoins: 10,
needPopulations: 0,
power: 15,
// change here
stepsSeconds: [5, 10]
},
Merchant: {
className: 'Merchant',
needCoins: 150,
needPopulations: 20,
power: 0,
// change here
stepsSeconds: [20, 40]
}
....
}在上面增加的stepsSeconds中,表示了不同建筑物处于不同形态时的时间段,例如如果用户选取的是PowerSupply,也就是发电厂,那么它在建造完全的过程中,有5秒处于第一形态,也就是图一,10秒处于第二形态,也就是图2,经历这两个节点后,程序在会在页面上显示建筑物的最终形态。
当鼠标点击后,在gamescenecomponent组件中的handleCityLayerClick函数会被调用,以便响应鼠标点击事件,在这个函数里,它又调用了该组件的building函数来确定建筑物的相关信息,它的代码修改如下:
building (isoX, isoY, viewClassName) {
var buildings = {}
buildings.x = isoX
buildings.y = isoY
buildings.name = viewClassName
// change here
buildings.isConstructionDone = false
buildings.currentStep = 1
console.log('have building')
console.log(Constant[viewClassName].stepsSeconds)
buildings.stepsSecond = Constant[viewClassName].stepsSeconds
buildings.buildTime = (new Date()).getTime()
return buildings
}在这个函数里,代码增加了用于建筑物阶段性构建的相关信息,当变量isConstructionDone 是 false时,表示建筑物还处于建筑阶段。currentStep用来表明当前建筑物处于哪个阶段,由于建筑物在形成最终形态前要经过两个阶段,因此一开始时,我们就让建筑物处于第一个阶段。同时我们设定一个变量buildTime,用来计算建筑物建筑所经历的时间,依靠这个时间代码能切换建筑物所处的不同形态。
接着我们添加一个函数叫cityGrowingTick,这个函数在给定时间段过去后被回调,它执行时会检测正在建造中的建筑物,其相应阶段的时间段是否过去,如果过去了,就把建筑物的形态转换为下一阶段,它的代码如下:
cityGrowingTick () {
// 遍历建筑列表如果建筑物正在建造过程,那么根据过去时长改变建筑物的形态
for (var i = 0, len = this.buildingList.length; i < len; i++) {
var building = this.buildingList[i]
if (building.isConstructionDone === true) {
continue
}
var secondDiff = Math.floor(((new Date()).getTime() - building.buildTime) / 1000)
for (var j = 0, length = building.stepsSecond.length; j < length; j++) {
if (secondDiff >= building.stepsSecond[j]) {
// cafule here
building.currentStep = j + 2
if (building.currentStep > length) {
building.isConstructionDone = true
}
}
}
}
},buildingList这个数组存储着页面上已有的建筑物,如果它对应的isConstructionDone变量为true,那表明这个建筑物已经处于建造完成阶段,这样代码就无需关注它,要不然我们计算当前时间跟建筑物被放下时的时间点之间的差,根据这个差值在建筑物的stepsSecond数组里的数值进行比较,如果差值超过了数组第一个值,那么建筑物进入第二阶段,页面上展示的就是建筑物处于第二阶段的图片,如果时间差值超过了数组第二个值,那表明建筑物进入到了最终完成阶段。
负责绘制绘制页面的是redraw函数,因此我们也要进行相应修改,代码修改如下:
redraw (layer, tiles) { // 先创建一个二维数组,然后从建筑物记录数组中找到当前已经放置到方格里的建筑物,根据建筑物所在的方格坐标填充到数组中 var newDataMap = this.create2DArray(layer.rows, layer.cols, 'Tile') for (var i = 0, len = this.buildingList.length; i < len; i++) { var b = this.buildingList[i] var className = b.name // change here if (!b.isConstructionDone) { className = 'construction-step' + b.currentStep } newDataMap[b.y][b.x] = className } for (i = 0; i < layer.rows; i++) { for (var j = 0; j < layer.cols; j++) { if (layer.data[i][j] !== newDataMap[i][j]) { // change here tiles.removeChild(layer.viewMap[i][j]) var t = this.tile() var obj = this.getBuildingByName(newDataMap[i][j]) if (obj != null) { t = obj } t.x = (j - i) * (this.tileWidth / 2) t.y = (j + i) * (this.tileHeight / 2) tiles.addChild(t) layer.viewMap[i][j] = t } } } layer.data = newDataMap },
如果建筑物当前还处于建造阶段,那currentStep用来表明它在哪个阶段,然后我们根据其所处阶段构造页面上要显示的图片名字,如果处于第一阶段那么页面要加载显示的图片名字叫construction-step1,处于第二阶段,建筑物的名称叫construction-step2。该函数代码的改动与以前有不小出入,特别是在下面的双层循环中,下面两个for循环时,它会判断layer.data[i][j] 与 newDataMap[i][j]是否相同,如果不同那意味着在对应的坐标位,有新的建筑物被用户放置下了,这样的话就得重新绘制对应位置的图片。
我们需要添加相应代码,用于将建筑物生成时前两个阶段对应的图片加载到页面上,代码如下:
// change here
constructionStep1 () {
var obj = this.tile('../../static/images/construction-step1.png')
obj.width = 86
obj.height = 43
obj.regX = 0
obj.regY = 51
obj.name = 'construction-step1'
return obj
},
constructionStep2 () {
var obj = this.tile('../../static/images/construction-step2.png')
obj.width = 86
obj.height = 43
obj.regX = 0
obj.regY = 74
obj.name = 'construction-step2'
return obj
},
....
getBuildingByName (name) {
....
// change here
if (name === 'construction-step1') {
return this.constructionStep1()
}
if (name === 'construction-step2') {
return this.constructionStep2()
}
return null
}constrcutionStep1 和 constructionStep2 分别用来把建筑物生成时两阶段对应的图片加载到页面里,getBuildingByName根据传入的建筑物名称调用不同的函数加载对应图片,这个函数是redraw里被调用的,redraw()通过变量城市图层的网格区,得知每个网格区建筑物的名称,然后调用getBuildingByName将建筑物对应的图片加载到浏览器后,绘制到页面上。
最后代码的改动在tick函数:
tick () { .... // change here this.cityGrowingTick() this.redraw(this.cityLayer, this.cityLayer.tiles) this.stage.update() },
tick函数是我们以前设定的,用于在固定时间间隔内更新页面内容的函数,一秒内它会被调用40次。每次tick函数触发时,它便调用cityGrowingTick函数,用来计算当前正在处于建造期的所有建筑是否应该进入下一关形态,redraw调用时则对形态有变更的建筑物根据当前所在阶段进行重新绘制。
当上面代码全部完成后,重新加载页面,我们就可以看到建筑物渐变生成的特效了,具体的代码分析和调试演示,请点击‘阅读原文’查看视频
以上是关于vue+webpack实现精美游戏设计:实现建筑物的渐变生成效果的主要内容,如果未能解决你的问题,请参考以下文章