优化 Webpack 构建性能的几点建议
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优化 Webpack 构建性能的几点建议相关的知识,希望对你有一定的参考价值。
来源:葡萄城控件
http://www.cnblogs.com/powertoolsteam/p/Webpack.html
Webpack 作为目前最流行的前端构建工具之一,在 vue/react 等 Framework 的生态圈中都占据重要地位。在开发现代 Web 应用的过程中,Webpack 和我们的开发过程和发布过程都息息相关,如何改善 Webpack 构建打包的性能也关系到我们开发和发布部署的效率。
以下是一些关于优化 Webpack 构建性能的几点建议:
一、选择合适的 Devtool 版本
webpack 的 devtool 配置,决定了在构建过程中怎样生成 sourceMap 文件。通常来说eval的性能最高,但是不能生成的 sourceMap 文件解析出来的代码,和源代码差异较大。 source-map 的性能较差,但是可以生成原始版本的代码。 在大多数 Development 场景下 cheap-module-eval-source-map 是最佳的选择。
下图是各个 Devtool 配置的对比(+号越多,代表速度越快,-号越多,代表速度越慢, o代表中等速度)
注意* : 在 production 配置中,如果需要生成 sourceMap 文件来进行异常分析, 应该使用 hidden-source-map 或者 nosources-source-map, source-map 等配置。并且不要把 sourceMap 文件也放在部署目录下。
二、Build Cache
Webpack 和一些 Plugin/Loader 都有 Cache 选项。开启 Cache 选项,有利用提高构建性能。
比如:使用 babel-loader 的时候开启 cacheDirectory 选项,会较为明显的提升构建速度
module: {
rules: [{
test: /\.js$/,
use: ['babel-loader?cacheDirectory'],
include: path.join(__dirname, 'app')
}]
}
三、减少代码体积
使用 CommonsChunksPlugin 提取多个 chunk 之间的通用模块,减少总体的代码体积
把部分依赖转移到 CDN 上,避免在每次编译过程中都由 Webpack 处理
对于支持局部引入的类库,在开发的过程中使用局部引入的方式,避免引入无用的文件
比如 lodash 就支持部分引入:
import isArray from 'lodash/isArray';
参考: [Don’t import whole lodash] (https://github.com/lodash/lodash/issues/3450)
在进行这一优化手段的时候,可以借助可视化工具进行 chunk 体积和内容的分析。方便进一步调整 webpack 的配置。主要有以下两种方法:
1. 使用 webpack 的 profile 命令生成 JSON 文件,并且把 JSON 上传到相应的在线网站进行可视化分析。
```bash
webpack --profile --json > stat.json
```
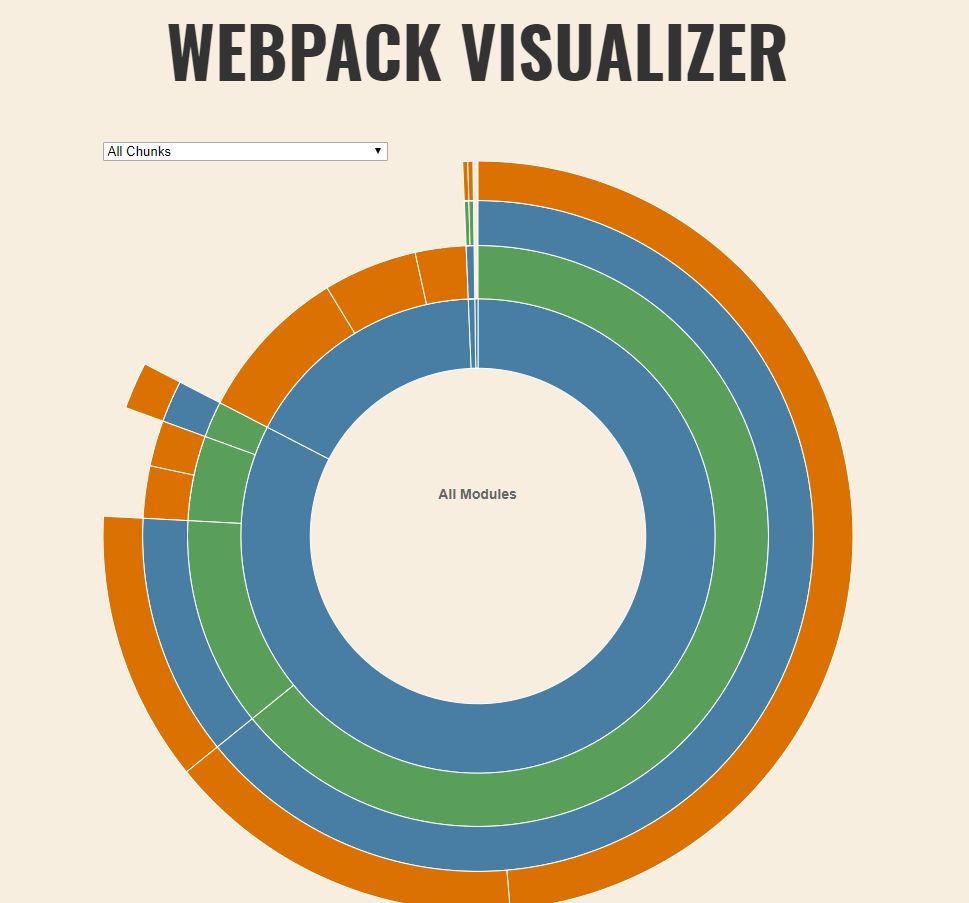
使用 webpack-visualizer 进行分析:

2. 使用第三方 plugin,在编译过程中进行体积分析,并且以图表方式输出:
推荐使用 webpack-bundle-analyzer:
四、减少目录检索范围
在使用 loader 的时候,通过指定 exclude 和 incude 选项,减少 loader 遍历的目录范围,从而加快 Webpack 编译速度。
比如指定 babel-loader 只处理业务代码:
{
test: /\.js$/,
use: ['babel-loader'],
include: path.join(__dirname, 'app')
}
五、减少检索路径
resolve.alias 可以配置 webpack 模块解析的别名,对于比较深的解析路径,可以对其配置 alias. 可以提升 webpack 的构建速度。
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
六、使用 DllPlugin/DllReferencePlugin 进行预先构建
Webpack 的 DllPlugin 和 DllReferencePlugin 是在新版本中推出的 Plugin,其思路就是把改变频率比较小的第三方库等依赖单独打包构建,在打包整个项目的时候,如果解析到了通过 Dll 形式进行打包的依赖,会在正常的打包过程中跳过,同时把对这些依赖的引入导入到 Dll 模块上去。 这样会大大提升在对业务代码进行打包时候的速度。
1. 新建一个单独的 webpack 配置文件,比如 webpack.dll.config.js
2. 在这个配置文件中,使用 webpack DllPlugin 生成 manifest.json 文件和 Dll 模块文件。也可以引入诸如 uglifyPlugin 对第三方依赖进行压缩等处理。
import path from 'path';
import pkg from './package.json';
import webpack from 'webpack';
var vendorPackages = Object.keys(pkg.dependencies);
const config = {
entry: {
vendor: vendorPackages
},
output: {
filename: 'dll.[name].js',
path: path.resolve(__dirname, 'build', 'dll'),
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
context: __dirname,
name: "[name]_[hash]",
path: path.join(__dirname, "manifest.json"),
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
minimize: true,
cache: true,
parallel: true
}),
]
}
export default config;
3. 在正常的 webpack 配置文件中,使用 webpack DllReferencePlugin 解析上一步生成的 manifest.json
new webpack.DllReferencePlugin({
context: path.join(__dirname),
manifest: require('./manifest.json')
})
在具体的使用过成中, 在 Dll 中包含的依赖没有变化的场景下,可以先执行单次 webpack –config webpack.dll.config.js。然后可以多次执行业务代码的构建过程。由于把第三方依赖进行了剥离,业务代码的构建会快很多。
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能
以上是关于优化 Webpack 构建性能的几点建议的主要内容,如果未能解决你的问题,请参考以下文章