一个比webpack快10倍的打包工具
Posted 奇舞精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个比webpack快10倍的打包工具相关的知识,希望对你有一定的参考价值。
作为奇舞团的一个小小程序媛,每天都在不断地接受新知识,PostCSS刚学完,Posthtml又出来了。刚研究明白Rollup的配置,又有一个横空出世的打包工具——Parceljs。
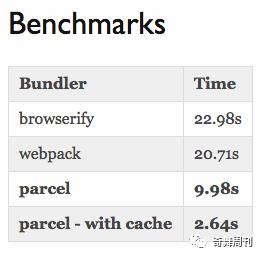
我本来是拒绝的,毕竟在这个充满诱惑的年代,我要维持自己内心的纯洁,但当我打开Parcel的官网,看到下面的benchmark数据,我就不淡定了。

居然带缓存的时候比webpack快10倍!!!

虽然是官方给出的单例测试,但是在4个CPU的2016年MPB,拥有1726个模块, 6.5M的未压缩文件的app上跑出这个成绩,简直是令人心动不已!
虽然“又小又快又容易”在自然界中某些场合下并不见得是什么好事,但是在如今的前端领域,这个词简直是对这种解放人类天性的打包产品最好的褒奖!
parcel可以说是将懒贯彻到极致。一个月前,我由于无法忍受(实际上是因为看不懂记不住)webpack繁复的配置,而拥抱了Rollupjs,然后看到了Parcel之后,估计我又该”移情别恋“了!

据官方介绍,Parceljs拥有这样超快打包速度的原因得益于它开启了多进程打包,并使用文件系统缓存机制,从而提升了重启后重打包的速度。
开始入手
对于parcel,入手过程堪称傻瓜式~
可以使用 Yarn 或者 npm进行安装,对于我们这些年轻的FEer,当然是选择npm了
// 全局安装 parcel
$ npm install -g parcel-bundler
下面就可以开始尝试文件打包了.
// index.html文件
<html>
<body>
<script src="./index.js"></script>
</body>
</html>
// index.js 文件
console.log("hello world");
如果你的项目没有自己的服务端,感谢Parcel有一个内置的Dev Server
以上是关于一个比webpack快10倍的打包工具的主要内容,如果未能解决你的问题,请参考以下文章