从Npm Script到Webpack,6种常见的前端构建工具对比
Posted 博文视点Broadview
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从Npm Script到Webpack,6种常见的前端构建工具对比相关的知识,希望对你有一定的参考价值。
小编说:历史上先后出现了一系列构建工具,它们各有优缺点。由于前端工程师很熟悉javascript,Node.js又可以胜任所有构建需求,所以大多数构建工具都是用Node.js开发的。本文就来一一介绍它们。
本文选自《深入浅出Webpack》,了解本书详情请点击阅读原文。

前端技术发展之快,各种可以提高开发效率的新思想和框架层出不穷。但是它们都有一个共同点:源代码无法直接运行,必须通过转换后才可以正常运行。
构建就是做这件事情,将源代码转换成可执行的JavaScript、CSS、html代码,包括如下内容。
代码转换:将TypeScript编译成JavaScript、将SCSS编译成CSS等。
文件优化:压缩JavaScript、CSS、HTML代码,压缩合并图片等。
代码分割:提取多个页面的公共代码,提取首屏不需要执行部分的代码让其异步加载。
模块合并:在采用模块化的项目里会有很多个模块和文件,需要通过构建功能将模块分类合并成一个文件。
自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
自动发布:更新代码后,自动构建出线上发布代码并传输给发布系统。
构建其实是工程化、自动化思想在前端开发中的体现,将一系列流程用代码去实现,让代码自动化地执行这一系列复杂的流程。构建为前端开发注入了更大的活力,解放了我们的生产力。
1 Npm Script
Npm Script(https://docs.npmjs.com/misc/scripts)是一个任务执行者。Npm是在安装Node. js时附带的包管理器,Npm Script则是Npm内置的一个功能,允许在package.json文件里面使用scripts字段定义任务:
{
"scripts": {
"dev": "node dev.js",
"pub": "node build.js" } }
里面的scripts字段是一个对象,每个属性对应一段Shell脚本,以上代码定义了两个任务:dev和pub。其底层实现原理是通过调用Shell去运行脚本命令,例如,执行npm run pub命令等同于执行node build.js命令。
Npm Script的优点是内置,无须安装其他依赖。其缺点是功能太简单,虽然提供了pre和post两个钩子,但不能方便地管理多个任务之间的依赖。
2 Grunt
Grunt(https://gruntjs.com)和Npm Script类似,也是一个任务执行者。Grunt有大量现成的插件封装了常见的任务,也能管理任务之间的依赖关系,自动化地执行依赖的任务,每个任务的具体执行代码和依赖关系写在配置文件Gruntfile.js里,例如:
module.exports = function(grunt) {
// 所有插件的配置信息 grunt.initConfig({
// uglify插件的配置信息 uglify: {
app_task: {
files: {
'build/app.min.js': ['lib/index.js', 'lib/test.js'] } } },
// watch插件的配置信息 watch: {
another: {
files: ['lib/*.js'], } } });
// 告诉Grunt我们将使用这些插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-watch');
// 告诉Grunt我们在终端中启动Grunt时需要执行哪些任务 grunt.registerTask('dev', ['uglify','watch']); };
在项目根目录下执行命令grunt dev,就会启动JavaScript文件压缩和自动刷新功能。
Grunt的优点是:
灵活,它只负责执行我们定义的任务;
大量的可复用插件封装好了常见的构建任务。
Grunt的缺点是集成度不高,要写很多配置后才可以用,无法做到开箱即用。
Grunt相当于进化版的Npm Script,它的诞生其实是为了弥补Npm Script的不足。
3 Gulp
Gulp(http://gulpjs.com)是一个基于流的自动化构建工具。除了可以管理和执行任务,还支持监听文件、读写文件。Gulp被设计得非常简单,只通过下面5种方法就可以支持几乎所有构建场景:
通过gulp.task注册一个任务;
通过gulp.run执行任务;
通过gulp.watch监听文件的变化;
通过gulp.src读取文件;
通过gulp.dest写文件。
Gulp的最大特点是引入了流的概念,同时提供了一系列常用的插件去处理流,流可以在插件之间传递,大致使用如下:
// 引入 Gulp
var gulp = require('gulp'); // 引入插件
var jshint = require('gulp-jshint');
var sass = require('gulp-sass');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
// 编译SCSS任务
gulp.task('sass', function() {
// 读取文件,通过管道喂给插件 gulp.src('./scss/*.scss')
// SCSS 插件将 scss 文件编译成 CSS 文件 .pipe(sass())
// 输出文件 .pipe(gulp.dest('./css')); });
// 合并压缩JavaScript文件
gulp.task('scripts', function() { gulp.src('./js/*.js') .pipe(concat('all.js')) .pipe(uglify()) .pipe(gulp.dest('./dist')); });
// 监听文件的变化
gulp.task('watch', function(){
// 当 scss 文件被编辑时执行 SCSS 任务 gulp.watch('./scss/*.scss', ['sass']); gulp.watch('./js/*.js', ['scripts']); });
Gulp的优点是好用又不失灵活,既可以单独完成构建,也可以和其他工具搭配使用。其缺点和Grunt类似,集成度不高,要写很多配置后才可以用,无法做到开箱即用。
可以将Gulp看作Grunt的加强版。相对于Grunt,Gulp增加了监听文件、读写文件、流式处理的功能。
4 Fis3
Fis3(https://fex.baidu.com/fis3/)是一个来自百度的优秀国产构建工具。相对于Grunt、Gulp这些只提供了基本功能的工具,Fis3集成了Web开发中的常用构建功能,如下所述。
读写文件:通过fis.match读文件,release配置文件的输出路径。
资源定位:解析文件之间的依赖关系和文件位置。
文件指纹:在通过useHash配置输出文件时为文件URL加上md5戳,来优化浏览器的缓存。
文件编译:通过parser配置文件解析器做文件转换,例如将ES6编译成ES5。
压缩资源:通过optimizer配置代码压缩方法。
图片合并:通过spriter配置合并CSS里导入的图片到一个文件中,来减少HTTP请求数。
大致使用如下:
// 加md5
fis.match('*.{js,css,png}', { useHash: true
});
// 通过fis3-parser-typescript插件可将TypeScript文件转换成JavaScript文件
fis.match('*.ts', { parser: fis.plugin('typescript') });
// 对CSS进行雪碧图合并
fis.match('*.css', {
// 为匹配到的文件分配属性useSprite useSprite: true});
// 压缩JavaScriptfis.match('*.js', { optimizer: fis.plugin('uglify-js') });
// 压缩CSS
fis.match('*.css', { optimizer: fis.plugin('clean-css') });
// 压缩图片
fis.match('*.png', { optimizer: fis.plugin('png-compressor') });
可以看出Fis3很强大,内置了许多功能,无须做太多配置就能完成大量工作。
Fis3的优点是集成了各种Web开发所需的构建功能,配置简单、开箱即用。其缺点是目前官方已经不再更新和维护,不支持最新版本的Node.js。
Fis3是一种专注于Web开发的完整解决方案,如果将Grunt、Gulp比作汽车的发动机,则可以将Fis3比作一辆完整的汽车。
5 Webpack
Webpack(https://webpack.js.org)是一个打包模块化JavaScript的工具,在Webpack里一切文件皆模块,通过Loader转换文件,通过Plugin注入钩子,最后输出由多个模块组合成的文件。Webpack专注于构建模块化项目。
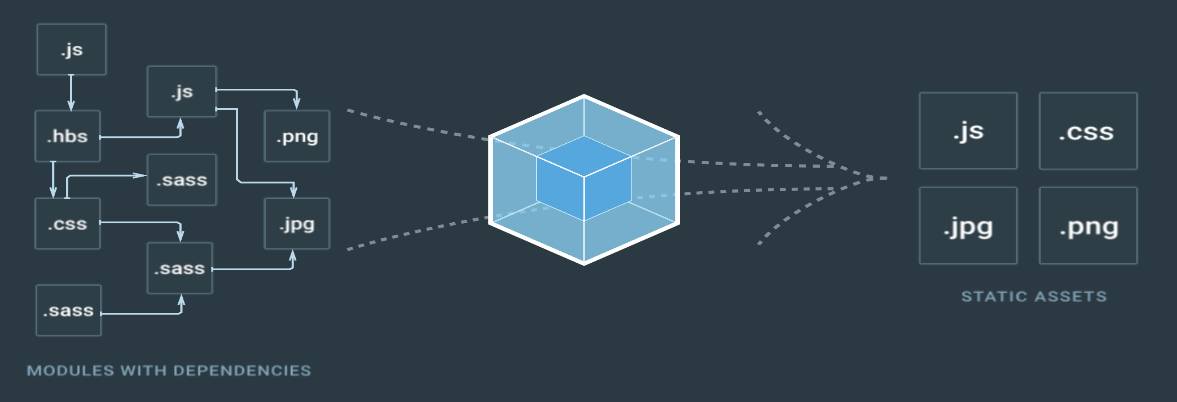
其官网的首页图很形象地展示了Webpack的定义,如图1所示。

图1 Webpack 简介
一切文件如JavaScript、CSS、SCSS、图片、模板,对于Webpack来说都是一个个模块,这样的好处是能清晰地描述各个模块之间的依赖关系,以方便Webpack对模块进行组合和打包。经过Webpack的处理,最终会输出浏览器能使用的静态资源。
Webpack具有很大的灵活性,能配置处理文件的方式,使用方法大致如下:
module.exports = {
// 所有模块的入口,Webpack从入口开始递归解析出所有依赖的模块 entry: './app.js', output: {
// 将入口所依赖的所有模块打包成一个文件bundle.js输出 filename: 'bundle.js' } }
Webpack的优点是:
专注于处理模块化的项目,能做到开箱即用、一步到位;
可通过Plugin扩展,完整好用又不失灵活;
使用场景不局限于Web开发;
社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展;
良好的开发体验。
Webpack的缺点是只能用于采用模块化开发的项目。
6 Rollup
Rollup(https://rollupjs.org)是一个和Webpack很类似但专注于ES6的模块打包工具。它的亮点在于,能针对ES6源码进行Tree Shaking,以去除那些已被定义但没被使用的代码并进行Scope Hoisting,以减小输出文件的大小和提升运行性能。然而Rollup的这些亮点随后就被Webpack模仿和实现。由于Rollup的使用方法和Webpack差不多,所以这里就不详细介绍如何使用Rollup了,而是详细说明它们的差别:
Rollup是在Webpack流行后出现的替代品;
Rollup生态链还不完善,体验不如Webpack;
Rollup的功能不如Webpack完善,但其配置和使用更简单;
Rollup不支持Code Spliting,但好处是在打包出来的代码中没有Webpack那段模块的加载、执行和缓存的代码。
Rollup在用于打包JavaScript库时比Webpack更有优势,因为其打包出来的代码更小、更快。但它的功能不够完善,在很多场景下都找不到现成的解决方案。
为什么选择Webpack
上面介绍的构建工具是按照它们诞生的时间排序的,它们是时代的产物,侧面反映出Web开发的发展趋势,如下所述:
在Npm Script和Grunt时代,Web开发要做的事情变多,流程复杂,自动化思想被引入,用于简化流程;
在Gulp时代,开始出现一些新语言用于提高开发效率,流式处理思想的出现是为了简化文件转换的流程,例如将ES5转换成ES6;
在Webpack时代,由于单页应用的流行,网页的功能和实现代码变得复杂、庞大,Web开发向模块化改进。
这些构建工具都有各自的定位和专注点,它们之间既可以单独完成任务,也可以相互搭配来弥补各自的不足。在了解这些常见的构建工具后,我们需要根据自己的需求去判断应该如何选择和搭配它们才能更好地满足自己的需求。
经过多年的发展,Webpack已经成为构建工具中的首选,这是有原因的:
大多数团队在开发新项目时会采用紧跟时代的技术,这些技术几乎都会采用“模块化+新语言+新框架”,Webpack可以为这些新项目提供一站式的解决方案;
Webpack有良好的生态链和维护团队,能提供良好的开发体验并保证质量;
Webpack被全世界大量的Web开发者使用和验证,能找到各个层面所需的教程和经验分享。

相关图书《深入浅出Webpack》,详情点击阅读原文。



博文视点
您阅读的专业智库
了解更多本书详情请点击阅读原文
长按二维码轻松关注
点击阅读原文,即可快速抵达本书详情页!
以上是关于从Npm Script到Webpack,6种常见的前端构建工具对比的主要内容,如果未能解决你的问题,请参考以下文章
sh 配合Vue.js配置Webpack -28。 npm script在终端中对应的调用
前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)
webpack4学习记录运行npm run dev 报错npm ERR! Failed at the webpacktest@1.0.0 dev script.
webpack4学习记录运行npm run dev 报错npm ERR! Failed at the webpacktest@1.0.0 dev script.
webpack4学习记录运行npm run dev 报错npm ERR! Failed at the webpacktest@1.0.0 dev script.