vue-cli2.9.1:从webpack2到webpack3
Posted 萤窗雪案
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli2.9.1:从webpack2到webpack3相关的知识,希望对你有一定的参考价值。
听说程序员要多写文章,不管要不要给别人看。
最近没有特别重的开发任务,又不像泡哥、月月能捣鼓机器学习教程,便开始研究起了前端构建工具,略微比较了下 parcel 和 webpack 的区别,发现现阶段的 parcel 还是没办法胜任较大项目的构建任务,需要自己添加各种plugins,开发过程还要自己搭建 dev server,(其实parcel提供了具备热加载功能的server,但是没办法简单地实现自定义配置), 不过对于个人的小型项目的parcel还是很便捷的,毕竟无需任何配置,只需要一行指令就能打包构建。因此,即便webpack因其复杂的配置文件以及杂乱的说明文档被人诟病,在前端构建工具中还是有着其超然的地位的。
vue-cli 2.9.1带来的最明显的更新就是,默认webpack版本从2.6改为3.6.0了,而且在构建的项目结构中删去了dev_server.js 和 dev_client.js 文件,改成使用webpack-dev-server。
webpack@2.6.1
.
webpack@3.6.0

.
那么webpack3 主要更新了哪些内容呢?
1、scope hoisting 作用域提升
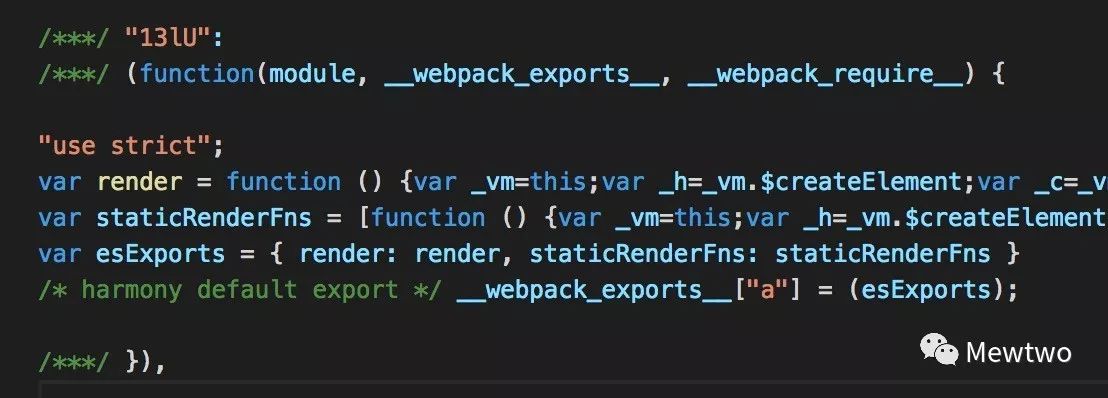
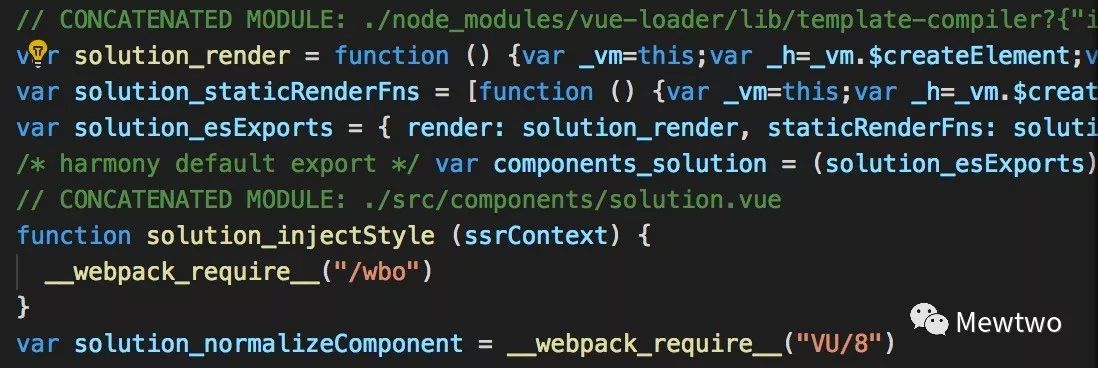
先看看去掉丑化插件(uglifyjs-webpack-plugin)之后的两个代码片段,这两个代码片段是同一个vue组件打包之后的结果:
webpack2

webpack3

可以看到,在webpack2中,该模块内容是被封装在一个函数闭包( function ( ) { } )里面的,其实在webpack2打包后的输出文件中,所有模块都封装在一个单独的函数内。
这样会带来一个问题,函数闭包会降低js引擎的解析速度,从而降低浏览器中js的执行效率,在js体量较大的项目中,会影响用户的体验。
而webpack3可以通过设置webpack.optimize.ModuleConcatenationPlugin( )插件,开启scope hoisting,所有的模块会打包到同一个函数闭包之内。
然而,以vue单文件组件为例,每个模块打包之后都会有相同的属性或方法,比如上图中的render、staticRenderFns等,如果所有组件都在一个闭包内,则必须区分不同组件的属性,因此,webpack3在每个组件的属性以及方法名之前都拼接了模块的名称,以区分不同模块的同名属性。
2、Magic Comments 魔法注释(?)
涉及到动态代码拆分的时候webpack提供了两种代码分割(code spliting)的技术。
一种是符合ECAMScript提案的 import( )语法:
import( 'lodash' ).then( _ => { // do something } );
import( 'module' );
一种是webpack特定的 require.ensure:
require.ensure(dependencies: string[], ... , chunkName: String )
有的程序员反馈说import( )不能像require.ensure( )一样,命名代码分离打包之后的文件名字,因此webpack3引入了所谓的魔法注释特性,允许在import( )语句之中以内连注释的方式引入打包之后的文件名字:
import( /* webpackChunkName: balabala */ 'module');
这些特性其实在webpack2就已经发布,但是在webpack3时修复了已有的bug。
感觉webpack更新还是挺勤快的,现在好像还出了webpack4的alpha版本,但对于这么笨重的一个构建工具来说,更新得快对于程序员来说并不是一件值得高兴的事,像我司技术总监就吐槽过,“我特么花了老长时间才把webpack从1迁移到2,过了不到1周webpack3就发布了”,还好webpack2到3的迁移算是很平滑的,基本上都能兼容,其实这次迁移尝试也就稍微改了改 webpack-dev-server的配置,其他大部分工作都由vue-cli扶着我做完了。
接下来就是dev-server的配置问题了
在vue-cli@2.6.1的模版中 npm run dev 运行的是

在服务器的配置都在dev-server.js编写就好了,具体引用了哪些中间件(webpack-dev-middleware webpack-hot-middleware),需要插入自定义中间件都可以在该文件内完成。
在vue-cli@2.9.1的模版中已经不在需要dev-server.js了,运行npm run dev的指令是
要配置dev-server则直接在webpack.dev.conf.js中修改webpack-dev-server的配置内容就可以了:
historyApiFallback: 当使用html5 History API,返回404时重定向到index.html
contentBase:当需要提供静态文件时,告诉服务器从哪里提供。
https: 如果要使用https,需要设置自签名证书
open:启动服务器时是否打开浏览器
proxy:设置代理服务器
其他配置项可以去官方文档查阅,就不详细介绍了
其实网上对于webpack3的新特性的介绍已经很多了,我差不多也就复述了一下别人的话,然后自己拿一个比较小的项目试了试。
以上是关于vue-cli2.9.1:从webpack2到webpack3的主要内容,如果未能解决你的问题,请参考以下文章