Vue+webpack工程化构建(纯前端)
Posted 鸡汤小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+webpack工程化构建(纯前端)相关的知识,希望对你有一定的参考价值。
读书的时候是拉开差距最好的时候,是时间最多,最能偷偷努力的时候。
前端发展的趋势越来越好,势头也越来越足,同样,生态的纷繁多样,给我们带来很多的困扰,模块化、组件化、规范化这些都是什么呀?现在的前端已不再是哪些年拼接几个页面,搞几个jQ插件就可以了。不知道你有没有发现,现在前端发展对jQ插件的依赖越来越少了。前几天在知乎上看到一篇文章,是对web前端工程化的了解。
1、web前端工程的理解
首先,为什么前端要工程化,他能解决我们什么问题?随着用户体验的不断升级,对前端需求的不断增加,如何进行高效的多人协作?如何保证项目的可维护性?如何提高开发质量?等等这些问题迫切需要我们进行前端工程化的构建。
对前端工程化的理解可以从模块化、组件化、规范化、自动化这四个方面思考。
①、模块化,简单的理解就是将一个大文件拆分成相互依赖的小文件,再统一的拼装和加载。
②、组件化,组件化区分与模块化的就是成熟的组件可以复用,模块化是在文件层面对代码或资源的拆分,而组件化是对UI层面的拆分。比如一个页面,我们可以分为头header,脚footer,中心内容content等组件,还有比如轮播图、列表组件,评论组件等等;
③、规范化,规范化包括目录结构的制定、编码规范、前后端接口规范、组件规范、Git分支规范等等;比如ESlint等做编码规范。
④、自动化,自动化包括图标合并,代码压缩,自动化测试,自动化构建等等;
2、vue+webpack项目工程配置
①、npm init初始化项目,下载依赖webpack、vue、vue-loader、css-loader、vue-template-compiler、style-loader、file-loader、url-loader;
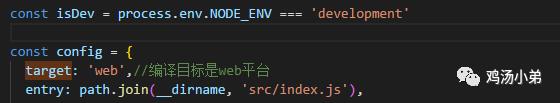
②、创建webpack配置文件webpack.config.js。创建项目目录src;创建入口文件mian.js;
③、webpack配置项目加载各种静态资源,在设置好入口文件和出口文件的时候,再处理文件类型加载的时候,如果需要加载多个加载器的话,用use;单个的用loader。
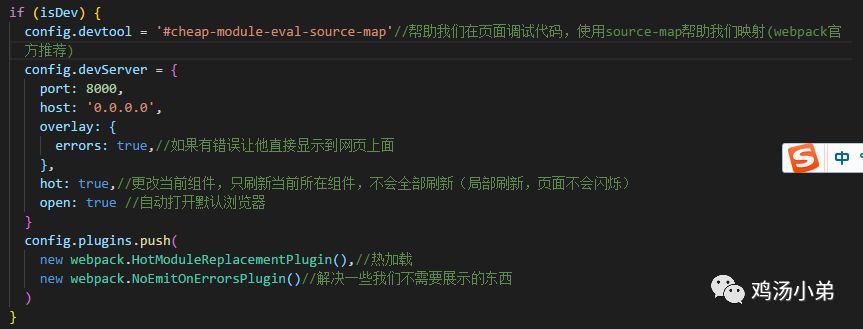
④、webpack-dev-server的使用,首先我们需要安装一下这个包。webpack-dev-server会给我们带来与webpack不一样的开发效果;

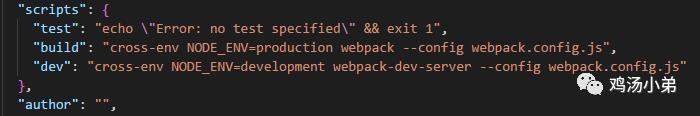
⑤、cross-env的使用,可以帮助我们在不同的平台使用同一个脚本。

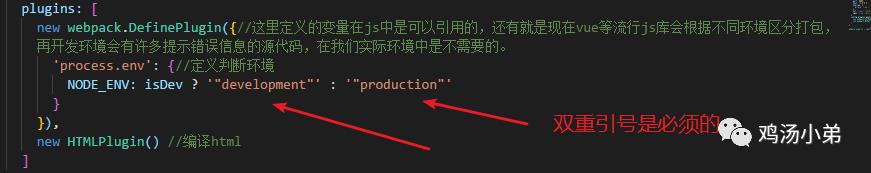
⑥、开发环境与正式环境的标识,webpack的devServer这个配置是在webpack2加入的;


3、vue2的核心知识
①、数据绑定
②、vue文件的开发方式
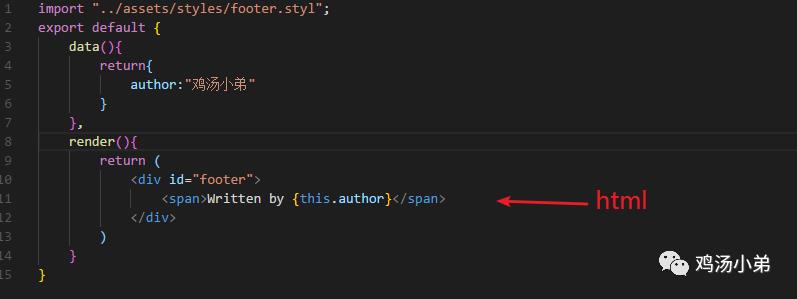
③、render方法,就是一个组件里面有任何修改的话,都会重新去执行render方法,产生新的html,以这种方式去更新HTML;其实我们在template里写的html都会被添加到vue中的render方法,通过createElement()去一层层遍历我们写的标签和属性去创建节点,最终得到我们组件所有节点的数;
④、API重点,生命周期方法、computed
4、vue的jsx写法和postcss
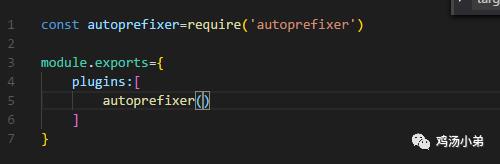
①、首先安装,postcss-loader、autoprefixer、babel-loader、babel-core;创建. babelrc配置文件和 postcss.config.js配置文件。
②、配置文件,postcss是帮我们后处理css,就是css编译完成以后,通过postcss的一系列的组件去优化css代码,而autoprefixer是帮助我们解决需要加前缀的css属性,比如那些需要加-webkit等等前缀的代码。

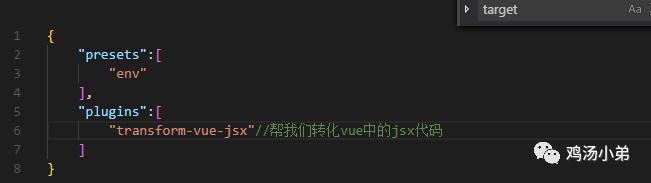
. babelrc文件,需要安装一下babel-preset-env(es6的转码)、babel-plugin-transform-vue-jsx(jsx的转码);

③、jsx语法,jsx语法和vue语法差不多,只不过是把html写到了render里面。

5、webpack配置优化
①、首选安装一个工具extract-text-webpack-plugin,它可以帮我们把非javascript文件单独打包成一个文件。可以帮助我们在head头里面引入一个css文件。
②、打包类库文件,因为类库代码的稳定性是比较高的,我们的业务代码是经常要更新迭代的,我们希望我们的浏览器尽可能长的时间去缓冲我们的静态文件,如果类库代码和我们的业务代码打包在一起,就会随着我们的业务代码的更新而去更新,所以我们要单独打包类库文件。当然我们webpack相关的代码也可以单独打包在一个文件。
③、hash是整个应用的hash,而使用chunkhash的话,每个chunk会单独产生一个hash,所以我们要分类去打包的话,必须使用chunkhash,不然我们单独打包就没有什么意义。
以上是关于Vue+webpack工程化构建(纯前端)的主要内容,如果未能解决你的问题,请参考以下文章