Webpack轻松入门
Posted 前端微站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack轻松入门相关的知识,希望对你有一定的参考价值。
很多还未接触或刚接触Webpack的朋友总会觉得Webpack很难,要安装这个安装那个,要写一大堆的配置,要输一大堆的命令,还要学一大堆的语法,觉得学习成本太高,不用它代码也可以写得很好。是的,但是别担心,本系列教程将会通过一些简单实例带你轻松入门Webpack,相信当你真正掌握它的时候,你一定会爱上它的!
一、Webpack简介
1. 核心
① 入口(entry)
② 输出(output)
③ loader
④ 插件(plugins)
2. 优势
① 模块化开发(import,require)
② 预处理(Less,Sass,ES6,TypeScript……)
③ 主流框架脚手架支持(Vue,React,Angular)
④ 庞大的社区(资源丰富,降低学习成本)
详情请戳→
3. 初学者误区
① 要学会node.js
② 只能用于简单的代码压缩合并
③ 上线时要将整个项目文件上传服务器
以上几条都是初学者比较容易产生的误区,而事实上……
① 我们确实需要安装node.js,但基本只是需要它提供的环境及npm而已,你不一定要掌握node.js语法
② Webpack非常强大,不仅仅可以实现代码的压缩合并,还能进行一些预编译处理以及模块化开发等
③ 我们只需要将Webpack打包出来的文件目录上传到服务器即可,而不是上传整个项目文件
二、准备工作
1. 安装node.js
Webpack本身是基于node.js环境的,所以我们需要先安装node.js,具体方法可以看这里→。
2. 新建项目
① 创建目录结构
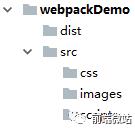
在新创建的项目文件夹下,创建两个基础文件夹:src和dist,其中src是我们开发时源代码所放置的文件夹,dist是我们使用Webpack打包后代码输出的目标文件夹,也就是说最终我们上传服务器的代码都是从dist文件夹下获取。目录结构大致如下:

② 新建一个package.json文件
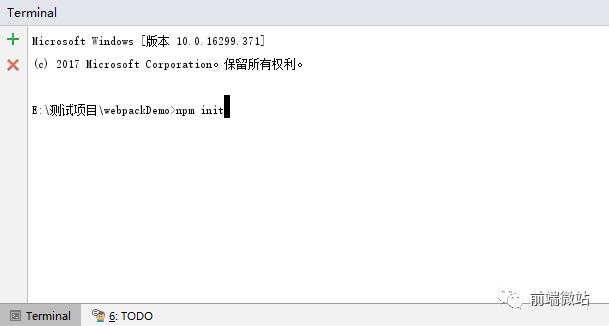
package.json文件是在node.js环境下开发项目必须要使用到的文件,该文件主要用于配置项目入口、脚本和项目所需安装的依赖等等。我们可以自己手动创建,也可以通过命令行自动创建它。命令行创建很简单,直接在控制台终端输入npm init,然后一直回车即可轻松创建一个最基础的package.json文件。
{
"name": "webpackdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}小贴士: 建议使用开发工具中自带的控制台终端,非常方便,自动定位当前项目文件夹,无需手动切换。比如我使用的开发工具是WebStorm,控制台终端如下图:

3. 安装Webpack
依次输入命令行npm i -D webpack和npm i -D webpack-cli回车进行本地安装,其中i是install的缩写,-D是--save-dev的缩写,也就是说这两个命令行也可以写成npm install --save-dev webpack和npm install --save-dev webpack-cli。
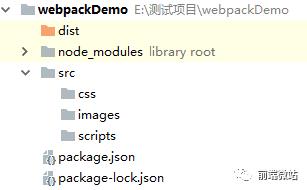
安装后的目录结构如下:

package.json文件如下:
{
"name": "webpackdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.5.0",
"webpack-cli": "^2.0.14"
}
}4. 新建webpack.config.js文件
该文件是Webpack的配置文件,也是项目运行的入口文件,基础写法如下:
module.exports = {
entry: './src/scripts/index.js', // 需要被打包的js文件路径及文件名
output: {
path: __dirname + '/dist', // 打包输出的目标文件的绝对路径(其中__dirname为当前目录的绝对路径)
filename: 'scripts/index.js' // 打包输出的js文件名及相对于dist目录所在路径
}
};三、开始打包
1. 新建需要被打包的js文件

我们给这个index.js文件写入点代码:
//index.js
alert('Hello Webpack!');2. 开始打包
输入命令行:
npx webpack,回车。
由于我们已经在webpack.config.js文件配置了打包的相关路径及文件名,所以最终打包后我们就可以在dist目录下看到我们想要的输出结果,打包后整体目录结构如下:
3. 使用打包后的js代码
现在我们已经获得打包后的代码,接下来我们应该使用它,测试它是否能正常运行。
我们可以在dist目录下手动创建一个html文件,并引入这个已经打包成功的js文件。目录结构及HTML代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script ></script>
</body>
</html>打开这个index.html页面后,我们发现浏览器弹出“Hello Webpack!”提示框,说明代码确实已经打包成功。
本文重点总结:
成功运行Webpack基本流程如下:
① 安装node.js
② 创建项目目录和新建package.json
③ 安装webpack和webpack-cli
④ 新建webpack.config.js
⑤ 开始打包你的js代码
结束语: 本文只是对Webpack成功打包js代码的最基础讲解,如需了解更多Webpack相关内容,请持续关注本系列教程,谢谢!
以上是关于Webpack轻松入门的主要内容,如果未能解决你的问题,请参考以下文章