开始入坑webpack4
Posted 点融黑帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开始入坑webpack4相关的知识,希望对你有一定的参考价值。
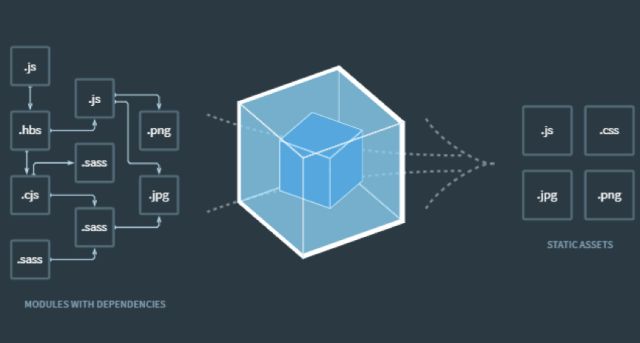
入坑webpack4

webpack 最近升级到了 v4.5+版,大多数插件也相应完成了升级,所以最近在开发一个项目直接上了 webpack4。
也许是因为 v4 之前的 webpack 配置过于繁琐复杂,以至于前端亟需一个专门的职位(webpack 配置工程师)来专门负责 webpack 配置文件的编写和维护。
又也许是因为另外一个零配置的打包工具 parcel 风头正茂,出来短短数月,github 上的星星数量就达到了出来数年的 webpack 的一大半(写文章时 parcel 是 22k,webpack 是 40k),所以 v4 版的 webpack 除了构建性能更加出色以外,也开始向零配置方向迈出了一大步。
想当初 rollup 携牛x 哄哄的 tree shaking 特性准备一举拿下打包市场,webpack 团队赶紧在 2.0 版的 webpack 支持了 tree shaking,导致后面 rollup 只拿下了 js 库构建的市场(比如 Vue 用 rollup 构建,最近 facebook 将 react 的构建也转向了 rollup)。
废话不多说,下面还是讲入坑 webpack v4。

01
官方不再支持 node4 以下版本
官方不再支持 node4 以下的版本,所以如果你的node版本太低,先开始升级node吧!
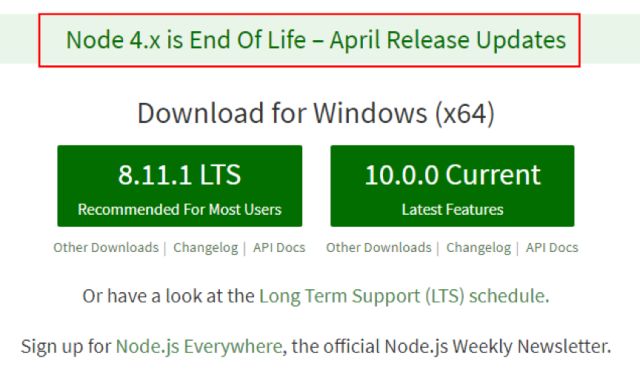
话说node10 都出来了一段时间了,想必现在没人会去装 node v4 以下的版本了,node官网都已经宣布node4.x已经结束使命了。

02
cli功能移到了webpack-cli
cli功能从webpack移到了webpack-cli,所以如果你要使用cli功能,除了安装 webpack 外,还需要安装 webpack-cli (基本都会使用cli ~)
yarn add -D webpack webpack-cli (npm install)
03
用新配置项mode配置生产或开发环境
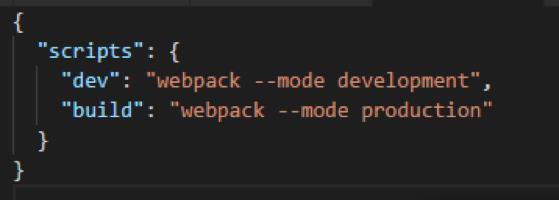
用新的配置项--mode配置生产或开发环境 (mode 可以是 production 或 development 或none)。
可以在 webpack 命令加上--mode 参数,或者在 webpack 配置文件中加上。


production 模式会开启各种特性优化构建,使用 scope hoisting 和 tree-shaking,自动启用 uglifyjs 对代码进行压缩,并且会自动将 process.env.NODE_ENV 设置为 production。development 模式主要会优化开发时的增量构建,另外 process.env.NODE_ENV 会被设置为 development,无需再用 define 插件定义。
04
开始使用optimization.splitChunks
CommonsChunkPlugin被废弃,开始使用optimization.splitChunks
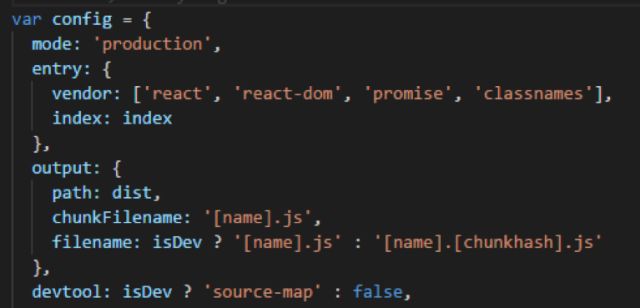
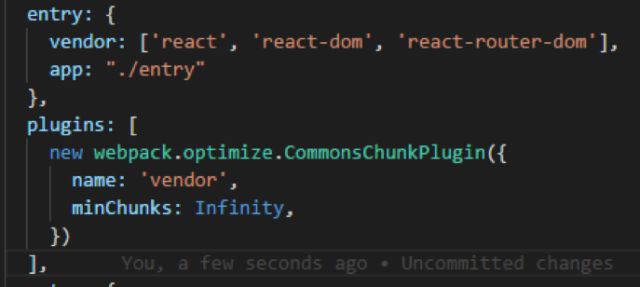
之前我们做代码分割,少不了用 CommonsChunkPlugin 分离 vendor 和 app 代码。 如下:

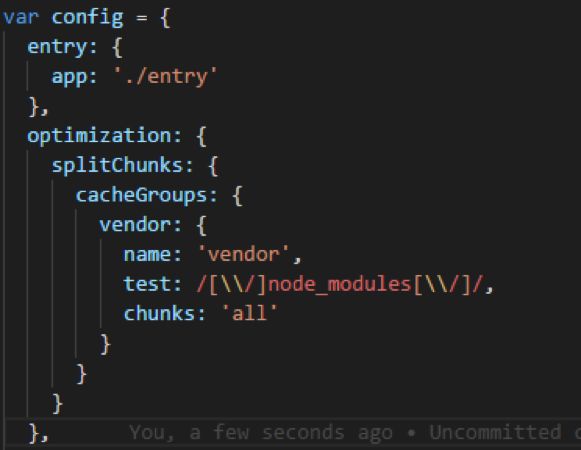
采用 optimization.splitChunks 后无需 CommonsChunkPlugin 手工处理了。有关更多的配置项,请参考官方文档: https://webpack.js.org/plugins/split-chunks-plugin/#optimization-splitchunks

05
提取 css
ExtractTextWebpackPlugin 和 mini-css-extract-plugin 提取 css。
这两个插件都可以用于提取 css 到独立的文件,ExtractTextWebpackPlugin 是 webpack v4 前大家都使用的插件, 现在也支持 webpack v4(不过在使用的时候发现有时会生成一些空的css文件), 而 mini-css-extract-plugin 是一个轻量级易于使用的基于 webpack v4 的插件,使用后感觉性能更好,大家可以尝试。
有关更多的特性,大家可以阅读官方 release note https://github.com/webpack/webpack/releases/tag/v4.0.0
尽管目前parcel 势头强劲, 但是短时间内还无法完全取代webpack。毕竟目前前端三大框架angular, react, vue 的cli工具都内置了webpack 来打包应用。
而且webpack团队非常善于学习对手的优势为己所用,所以2018年了,webpack升级了, 喜欢折腾的前端们也赶紧跟上吧!

12
往期精彩

·
·
·
·
以上是关于开始入坑webpack4的主要内容,如果未能解决你的问题,请参考以下文章