Webpack第三天
Posted coding个人笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack第三天相关的知识,希望对你有一定的参考价值。
我们已经能打包能启动了,现在我们要继续开发。开发的时候我们要一直刷新才能出现,这很浪费时间,而webpack自带了热更新。
当然,在做热更新之前,我们需要引入一个插件,我试了,不引人插件实现不了热更新。
npm install html-webpack-plugin -D
这个插件主要是帮我们把js注入到html里面,如果我们不使用这个插件,直接在index里面script引入main.js,是可以运行,但是实现不了热更新,或许可以,只是本人没实现。
安装好了之后,直接在插件里面配置:
new HtmlWebpackPlugin({
template: 'index.html',
}),
这是最简单的配置,更多可以自行百度。
安装了这个就可以实现热更新了,当然,仅限js改变的时候热更新。还有就是安装了这个,打包的时候还能帮你把index.html也打包进去,并且帮你引入。

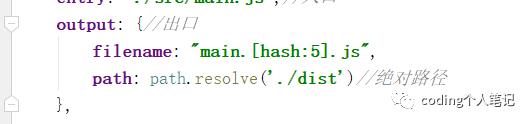
之前没说,因为我们每次打包都会新生成一个js,所以用hash值,

5就是五位,默认是20位。
其实这时候的热更新还是有问题,你会发现,当你改了js的内容之后,是整个页面刷新。如果引用js文件过多,那每一次刷新对于开发的时候是比较浪费的,所以我们需要在devServer里面配置hot: true,然后在main.js里面配置:
if(module.hot){
module.hot.accept();
}
这样就能实现改变哪个js就刷新哪个,而不是所有引入的都重新执行一遍,当然,main.js是会一直重新执行的。
可以做一下验证:
新建两个js,然后main.js里面:
require('./js/test.js')
require('./js/aaa.js')
console.log('测试')
if(module.hot){
module.hot.accept();
}
用import也可以
然后在test.js和aaa.js里面个打印东西,修改aaa.js里面的打印,test.js的打印不会重新执行。
(完)
Coding 个人笔记
以上是关于Webpack第三天的主要内容,如果未能解决你的问题,请参考以下文章