娴呰皥 ES 妯″潡鍜?Webpack Tree-shaking
Posted 鍓嶇澶栧垔璇勮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了娴呰皥 ES 妯″潡鍜?Webpack Tree-shaking相关的知识,希望对你有一定的参考价值。
杩欐槸鎴戝湪鍙傚姞 GSoC(Google Summer of Code) 2018 閲岀殑椤圭洰锛氫负 webpack 鏀硅繘 tree-shaking銆傛湰浜烘槸 19 灞婂簲灞婄敓锛岀洰鍓嶅湪浠婃棩澶存潯鏁堢巼宸ョ▼閮紙娣卞湷鐮斿彂锛夊疄涔犮€?/p>
Tree-shaking 馃尣 鏄墠绔瘮杈冮噸瑕佺殑鎶€鏈箣涓€锛屽洜涓哄噺灏戜唬鐮佸寘鐨勪綋绉剰鍛崇潃鍑忓皯姣忎竴娆$綉缁滀紶杈撶殑鑰楁椂锛屽鐢ㄦ埛浣撻獙鏈夋瘮杈冨ぇ鐨勬彁鍗囥€傚浜庝竴涓寘绠$悊宸ュ叿鏉ヨ锛孌CE 鏄繀涓嶅彲灏戠殑 feature 涔嬩竴浜嗐€?/p>
Tree-shaking 鏈€鏃╃敱鎵撳寘宸ュ叿 Rollup 鎻愬嚭锛岃€屼綔鑰呬篃鍦ㄤ竴绡?Medium 鏂囩珷瑙i噴浜?Tree-shaking 鍜?DCE 鐨勫尯鍒細
Rather than excluding dead code, we鈥檙e including live code.
Webpack 鐨?maintainer 涔嬩竴 Tobias 馃懆涔熻窡鎴戣В閲婁簡浠栫殑鐪嬫硶锛孌CE 浣滅敤浜庢ā鍧楀唴锛坵ebpack 鐨?DCE 閫氳繃 UglifyJS 瀹屾垚锛夛紝鑰?Tree-shaking 鍒欐槸鍦ㄦ墦鍖呯殑鏃跺€欓€氳繃妯″潡涔嬮棿鐨勪俊鎭墦鍖呭繀椤荤殑浠g爜銆?/p>
Webpack 涓?Tree-shaking
Webpack 浠?2 寮€濮嬩篃鏀寔 Tree-shaking锛屽浜庝竴涓ā鍧楋紝娌℃湁琚娇鐢ㄨ繃鐨勫紩鍏ヤ唬鐮佸苟涓嶄細琚墦鍖?馃摝锛?/p>
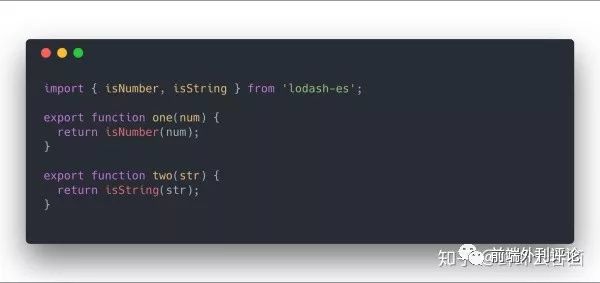
涓婂浘浠g爜涓紝鍙橀噺 isString 骞舵病鏈夎浣跨敤锛屾墍浠?webpack 鐨?tree-shaking 鍔熻兘涓嶄細鎶?isString 鎵撳寘杩涙潵銆備絾鏄繖鏍峰仛鐨勪綔鐢ㄤ笉澶э紝馃憜 涓婂浘涓?VSCode 宸茬粡鐢ㄩ€忔槑搴︽彁閱掍簡鍐欎唬鐮佺殑浜鸿繖涓彉閲忔病鏈夌敤鍒帮紝鍔犱笂 eslint 绛夊伐鍏风殑鎻愮ず锛屼竴鑸汉涓嶄細鍦ㄤ唬鐮侀噷闈㈠紩鍏ョ敤涓嶅埌鐨勫彉閲忋€傛墍浠?webpack 闇€瑕佹洿鍔犲己澶х殑 tree-shaking 鏈哄埗銆?/p>
鎴戜滑鐪嬪涓嬩唬鐮侊紝VSCode 瀵瑰紩鍏ュ彉閲忔槸涓嶄細鏈夐€忔槑搴︽彁绀虹殑锛屽洜涓哄浜庤繖涓ā鍧楁墍鏈夊紩鍏ラ兘琚敤鍒颁簡锛?/p>
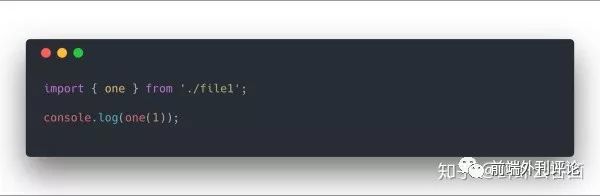
file1.js:

index.js:

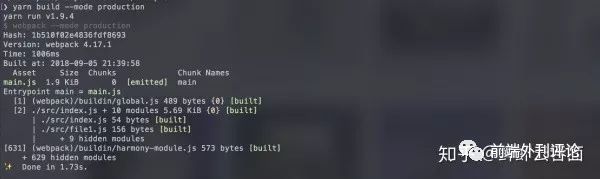
file1 涓鍑轰袱涓彉閲忥紝鍒嗗埆浣跨敤浜嗕袱涓鍏ュ彉閲忥紝浣嗘槸鍦?entry( index.js) 涓垜浠彧浣跨敤浜?one 锛岄偅涔堬紝webpack 鏄惁浼氭妸 two 鍜?isString 鎵撳寘杩涙潵鍛紵绛旀鏄槸鐨?鈽戯笍锛屽洜涓虹洰鍓嶆潵璇?webpack 骞朵笉鏀寔杩欑绾у埆鐨?tree-shaking銆傝繖涔熸槸浠婂勾骞村垵 webpack 涓€涓?issue锛坔ttps://github.com/webpack/webpack/issues/6264锛?鎸囧嚭鐨勯棶棰樸€?/p>
瑙e喅鍔炴硶
瀵逛簬涓婃枃涓彁鍒扮殑浠g爜锛屼娇鐢ㄦ彃浠朵娇鐢ㄥ墠锛?/p>

浣跨敤鍚?馃巻锛?/p>

浣跨敤鏂规硶锛?/p>
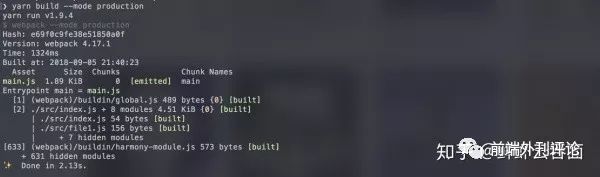
杩欓噷鐪嬪埌鍑忓皯鐨勪綋绉笉澶氾紝鏄洜涓哄紩鍏ョ殑浠g爜鏈潵灏变笉澶氾紝鎵€浠ユ晥鏋滀笉鏄庢樉锛屼絾鏄彃浠舵秷鍘荤殑浠g爜灏辨槸閭d釜娌℃湁鐢ㄥ埌鐨?馃憠 isString 馃憟銆?/p>
鎻掍欢鐨勫師鐞?/h3>
杩欎釜涔嬫墍浠ヨ兘澶熷疄鐜帮紝闈犵殑鏄?ES6 浼樼鐨勬ā鍧楄璁?馃憤銆侰ommonJS 鐨勮璁¤繃浜庣伒娲伙紝瀵归潤鎬佸垎鏋愪笉鍙嬪ソ銆侲S6 module 鍒欐湁璇稿闄愬埗锛氭瘮濡傝鍙兘鍦ㄦ枃浠剁殑椤堕儴 import锛圕ommonJS 鐨?require 璇硶鍏佽鍦ㄦ枃浠剁殑浠绘剰浣嶇疆璋冪敤锛夛紝export { ... } 璇硶淇濊瘉浜嗗鍑虹殑鍙橀噺涓嶄細鏄?getter/setter 涔嬬被濂囨€殑涓滆タ锛堣繖涓?block 涓嶆槸涓€涓?Object锛夛紝鍙橀噺涔熶笉鑳借閲嶆柊缁戝畾銆備互涓婄绉嶈璁″彲浠ヨ鍒嗘瀽鍣ㄤ竴瀹氱▼搴︿笂鍒ゆ柇鍑哄鍏ュ拰瀵煎嚭鍙橀噺鐨勫叧绯伙紝璁╄繖涓彃浠剁殑瀹炵幇鎴愪负浜嗗彲鑳姐€?/p>
鑰屾彃浠舵湰韬殑鍘熺悊鍒欐槸浣滅敤鍩熷垎鏋愩€傚湪缂栬瘧鍣ㄩ鍩燂紝杩樻湁瓒呯骇澶氬悇绉嶉珮澶т笂鐨勯潤鎬佸垎鏋愭柟娉曪紙姣斿璇存暟鎹祦鍒嗘瀽锛夛紝浣嗘槸瀵逛簬 ES 鏉ヨ锛屼粬浠疄鐜扮殑闅惧害澶ぇ銆傛嵁鎴戞墍鐭ワ紝鐜板湪杩樻病鏈夐拡瀵?JS 鐨勶紝鑳藉湪鐢熶骇鐜鑳界敤鐨勶紝鍩轰簬鏁版嵁娴佸垎鏋愮殑浼樺寲鍣ㄣ€傝繖涔熸槸涓哄暐鐜板湪杩欎簺鎵撳寘鍣ㄨ繕涓嶈兘鍘婚櫎娌℃湁鐢ㄥ埌鐨勭被鎴愬憳鏂规硶锛坈lass method锛夈€?/p>
鎵€璋撲綔鐢ㄥ煙鍒嗘瀽锛屽氨鏄彲浠ュ垎鏋愬嚭浠g爜閲岄潰鍙橀噺鎵€灞炵殑浣滅敤鍩熶互鍙婁粬浠箣闂寸殑寮曠敤鍏崇郴銆傛湁浜嗚繖浜涗俊鎭紝灏卞彲浠ユ帹瀵煎嚭瀵煎嚭鍙橀噺鍜屽鍏ュ彉閲忎箣闂寸殑寮曠敤鍏崇郴銆傛垜鍦?Medium 閲岄潰璐寸殑涓€寮犳垜鑷繁鐢荤殑鍥剧墖鍙兘鑳借鏄庢彃浠剁殑鍘熺悊锛?/p>
鑰屽浜?webpack 鏉ヨ锛寃ebpack 鍙互閫氳繃 entry 鍜?module 涔嬮棿鐨勮皟鐢ㄥ緱鐭ュ浜庝竴涓?module 鏉ヨ锛屽摢涓彉閲忔槸浼氳浣跨敤鍒扮殑銆傚氨濡傚悓涓婃枃鐨勪緥瀛?馃尠锛氭垜鐨勬彃浠跺彲浠ヤ粠 webpack 寰楃煡 file1.js 鐨勫鍑哄彉閲?one 琚娇鐢ㄤ簡銆傛垜鐨勬彃浠堕€氳繃鍒嗘瀽鍑烘ā鍧椾腑鐨勪綔鐢ㄥ煙锛岄亶鍘嗗紩鐢ㄥ埌鐨勪綔鐢ㄥ煙锛屾壘鍒扮湡姝i渶瑕?import 鐨勫彉閲忥紝姣斿璇?isNumber锛岀劧鍚庡啀鎶婄粨鏋滆繑鍥?webpack銆?/p>
褰撶劧杩欎竴鍒囦篃寰楃泭浜?webpack 浼樼鐨勬彃浠舵満鍒讹紝璁╄繖涓€涓?feature 鍙互閫氳繃鎻掍欢鏉ヨВ鍐炽€?/p>
鍚堢悊妯″潡璁捐鎵嶆槸鍑忓皯浠g爜浣撶Н鐨勫叧閿?/h3>
Tree-shaing 鍏跺疄鍙槸涓€涓墦鍖呭櫒鐨勭壒鎬э紝浣嗘槸宸ュ叿濮嬬粓鍙槸宸ュ叿锛岃壇濂界殑妯″潡鎷嗗垎鎵嶆槸鍑忓皯浠g爜浣撶Н鐨勫叧閿?馃懇鈥嶐煆€?/p>
瀵逛簬 ES6 妯″潡鏉ヨ锛屼細鏈?defaut export 鍜?named export 鐨勫尯鍒€傛湁浜涘紑鍙戣€呭枩娆㈡妸鎵€鏈変笢瑗块兘寮勬垚涓€涓璞″鍒?default 閲岄潰銆侱efault export 鍦ㄦ蹇典笂鏉ヨ骞朵笉浠呬粎涓€涓悕瀛楀彨鍋?default 鐨?export锛岃櫧鐒跺畠浼氳杩欐牱杞瘧銆傛妸涓€鍒囦笢瑗块兘濉炲埌 default 閲岄潰鏄竴涓敊璇殑閫夋嫨锛屼細璁?tree-shaking 鏃犳晥銆備粠璇剰涓婃潵璇达紝default export 鐢ㄦ潵璇存槑杩欎釜妯″潡鏄粈涔堬紝named export 鐢ㄦ潵璇存槑杩欎釜妯″潡鏈変粈涔堛€傚悎鐞嗙殑妯″潡鎷嗗垎鏄竴瀹氬彲浠ヨ缂栬瘧鍣ㄥ彧鎵撳寘鍒版墍闇€鐨勪唬鐮佺殑銆?/p>
鍙︿竴鏂归潰 馃崪锛屾彃浠舵湰韬篃鏈夎澶氭敞鎰忎簨椤癸細
浣跨敤 ES6 Module锛氫笉浠呮槸椤圭洰鏈韩锛屽紩鍏ョ殑搴撴渶濂戒篃鏄?es 鐗堟湰锛屾瘮濡傜敤 lodash-es 浠f浛 lodash銆傚彟澶栨敞鎰?TypeScript 鍜?Babel 鐨勯厤缃槸鍚︿細鎶婁唬鐮佺紪璇戞垚闈?es module 鐗堟湰銆?/span>
鏈€绾嚱鏁拌皟鐢ㄤ娇鐢?PURE 娉ㄩ噴锛氱敱浜庢棤娉曞垽鏂壇浣滅敤锛屾墍浠ュ浜庡鍑虹殑鍑芥暟璋冪敤鏈€濂戒娇鐢?PURE 娉ㄩ噴锛屼笉杩囦竴鑸潵璇存湁鐩稿叧鐨?babel 鎻掍欢鑷姩娣诲姞銆?/span>
鎬荤粨
鎻掍欢鍙戝竷涔嬪悗锛屾湁浜鸿窡鎴戝弽棣堣杩欎釜鎻掍欢甯姪浠栦滑椤圭洰鎵撳寘鍑忓皯浜?1m 澶氱殑浣撶Н 馃槃锛屼篃鏈変汉璺熸垜鍙嶉璇翠竴鐐逛綋绉兘娌℃湁鍑忓皯 馃槚銆傚浜庡悗鑰咃紝涓€鏂归潰鏄彲鑳芥槸鏈変簺椤圭洰鏈韩璁捐寰楀緢濂斤紝寮曞叆鐨勪唬鐮侀兘鏄湁鐢ㄧ殑锛岃繖涓彃浠跺凡缁忔病鍟ュソ浼樺寲浜嗭紝涔熸湁鍙兘鏄唬鐮佹湰韬缂栬瘧鎴愬叾浠?module 瀵艰嚧鍒嗘瀽涓嶇敓鏁堛€傚彟涓€鏂归潰锛屽浜?webpack 鏉ヨ锛岃繖鍙互绠楁槸涓€涓湪 production mode 涓嬪緢閲嶈鐨?feature 浜嗐€傛垜鍜?webpack 鐨?maintainer 娌熼€氳繃锛屾湁鏈涘湪涓嶄箙涔嬪悗浼氬湪 webpack 鐨?production mode 榛樿寮€鍚繖涓彃浠?馃拹馃拹馃拹銆?/p>
PS锛氬府鎴戜滑鍥㈤槦鎷涗汉鍟︼紝浠婃棩澶存潯鏁堢巼宸ョ▼鍥㈤槦锛圗fficiency Engineering锛夋嫑浜哄暒锛屾姇閫掗摼鎺ワ細https://job.bytedance.com/锛屾垜鐨勫唴鎺ㄧ爜锛欱59SSE7銆?/p>
以上是关于娴呰皥 ES 妯″潡鍜?Webpack Tree-shaking的主要内容,如果未能解决你的问题,请参考以下文章
娴呰皥 Mac 榛戣嫻鏋?Hackintosh 瀹夎浣跨敤