Webpack揭秘——走向高阶前端的必经之路
Posted 前端先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack揭秘——走向高阶前端的必经之路相关的知识,希望对你有一定的参考价值。
本文作者是京程一灯八期毕业学员,目前就职于腾讯。
随着前端工程化的不断发展,构建工具也在不断完善。作为大前端时代的新宠,webpack渐渐成为新时代前端工程师不可或缺的构建工具,随着webpack4的不断迭代,我们享受着构建效率不断提升带来的快感,配置不断减少的舒适,也一直为重写的构建事件钩子机制煞费苦心,为插件各种不兼容心灰意冷,虽然过程痛苦,但结果总是美好的。经历了一番繁琐的配置后,我常常会想,这样一个精巧的工具,在构建过程中做了什么?我也是抱着这样的好奇,潜心去翻阅相关书籍和官方文档,终于对其中原理有所了解,那么现在,就让我们一起来逐步揭开webpack这个黑盒的神秘面纱,探寻其中的运行机制吧。
本文将以三部分内容:Webpack运行机制、编写自定义webpack loader、编写自定义webpack plugin 直击webpack原理痛点,开启你通向高级前端工程师之路~
本次webpack系列文章可参照项目:https://github.com/jerryOnlyZRJ/webpack-loader。
本系列文章使用的webpack版本为4,如有其他版本问题可提issue或者直接在文章下方的评论区留言。
1.Webpack运行机制
1.1.webpack运行机制概述
在阅读本文之前,我就默认电脑前的你已经掌握了webpack的基本配置,能够独立搭建一款基于webpack的前端自动化构建体系,所以这篇文章不会教你如何配置或者使用webpack,自然具体概念我就不做介绍了,直面主题,开始讲解webpack原理。
webpack的运行过程可以简单概述为如下流程:
初始化配置参数 -> 绑定事件钩子回调 -> 确定Entry逐一遍历 -> 使用loader编译文件 -> 输出文件
接下来,我们将对具体流程逐一介绍。
1.2.webpack运行流程
1.2.1.webpack事件流初探
在分析webpack运行流程时,我们可以借助一个概念,便是webpack的事件流机制。
什么是webpack事件流?
Webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。 插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。 Webpack 通过 Tapable 来组织这条复杂的生产线。 Webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。 Webpack 的事件流机制保证了插件的有序性,使得整个系统扩展性很好。 --吴浩麟《深入浅出webpack》
我们将webpack事件流理解为webpack构建过程中的一系列事件,他们分别表示着不同的构建周期和状态,我们可以像在浏览器上监听click事件一样监听事件流上的事件,并且为它们挂载事件回调。我们也可以自定义事件并在合适时机进行广播,这一切都是使用了webpack自带的模块 Tapable 进行管理的。我们不需要自行安装 Tapable ,在webpack被安装的同时它也会一并被安装,如需使用,我们只需要在文件里直接 require 即可。
Tapable的原理其实就是我们在前端进阶过程中都会经历的EventEmit,通过发布者-订阅者模式实现,它的部分核心代码可以概括成下面这样:
1class SyncHook{
2 constructor(){
3 this.hooks = [];
4 }
5
6 // 订阅事件
7 tap(name, fn){
8 this.hooks.push(fn);
9 }
10
11 // 发布
12 call(){
13 this.hooks.forEach(hook => hook(...arguments));
14 }
15}
Tapable的具体内容可以参照文章:《webpack4.0源码分析之Tapable》 。其使用方法我们会在后文中的“3.编写自定义webpack plugin”模块再做深入介绍。
因为webpack4重写了事件流机制,所以如果我们翻阅 webpack hook 的官方文档会发现信息特别繁杂,但是在实际使用中,我们只需要记住几个重要的事件就足够了。
1.2.2.webpack运行流程详解
在讲解webpack流程之前先附上一张我自己绘制的执行流程图:
首先,webpack会读取你在命令行传入的配置以及项目里的
webpack.config.js文件,初始化本次构建的配置参数,并且执行配置文件中的插件实例化语句,生成Compiler传入plugin的apply方法,为webpack事件流挂上自定义钩子。接下来到了entryOption阶段,webpack开始读取配置的Entries,递归遍历所有的入口文件
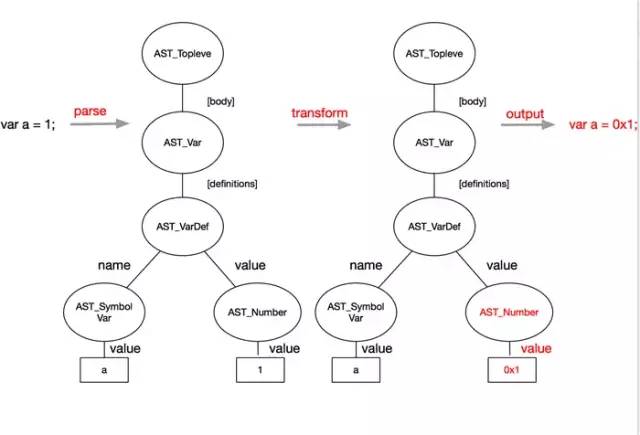
Webpack进入其中一个入口文件,开始compilation过程。先使用用户配置好的loader对文件内容进行编译(buildModule),我们可以从传入事件回调的compilation上拿到module的resource(资源路径)、loaders(经过的loaders)等信息;之后,再将编译好的文件内容使用acorn解析生成AST静态语法树(normalModuleLoader),分析文件的依赖关系逐个拉取依赖模块并重复上述过程,最后将所有模块中的
require语法替换成webpack_require来模拟模块化操作。emit阶段,所有文件的编译及转化都已经完成,包含了最终输出的资源,我们可以在传入事件回调的
compilation.assets上拿到所需数据,其中包括即将输出的资源、代码块Chunk等等信息。
1.2.3.什么是AST?
在1.2.2中,我们看到了一个陌生的字眼——AST,上网一搜:
在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是“抽象”的,是因为这里的语法并不会表示出真实语法中出现的每个细节。比如,嵌套括号被隐含在树的结构中,并没有以节点的形式呈现;而类似于 if-condition-then 这样的条件跳转语句,可以使用带有两个分支的节点来表示。 --维基百科
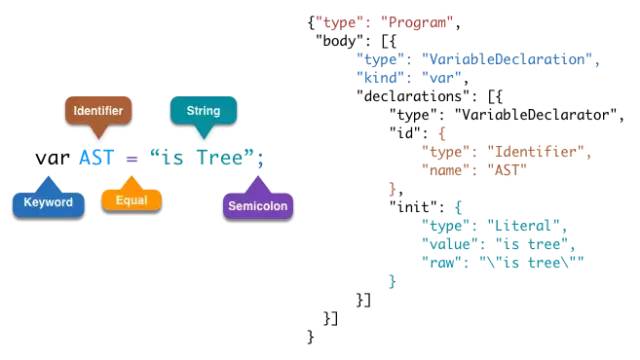
其实,你只要记着,AST是一棵树,像这样:

转换成AST的目的就是将我们书写的字符串文件转换成计算机更容易识别的数据结构,这样更容易提取其中的关键信息,而这棵树在计算机上的表现形式,其实就是一个单纯的Object。

示例是一个简单的声明赋值语句,经过AST转化后各部分内容的含义就更为清晰明了了。
1.2.4.webpack输出结果解析
接下来,我们来看看webpack的输出内容。如果我们没有设置splitChunk,我们只会在dist目录下看到一个main.js输出文件,过滤掉没用的注释还有一些目前不需要去考虑的Funciton,得到的代码大概是下面这样:
1(function (modules) {
2 // 缓存已经加载过的module的exports
3 // module在exports之前还是有js需要执行的,缓存的目的就是优化这一过程
4 // The module cache
5 var installedModules = {};
6
7 // The require function
8 /**
9 * 模拟CommonJS require()
10 * @param {String} moduleId 模块路径
11 */
12 function __webpack_require__(moduleId) {
13
14 // Check if module is in cache
15 if (installedModules[moduleId]) {
16 return installedModules[moduleId].exports;
17 }
18 // Create a new module (and put it into the cache)
19 var module = installedModules[moduleId] = {
20 i: moduleId,
21 l: false,
22 exports: {}
23 };
24
25 // 执行单个module JS Function并填充installedModules与module
26 // function mudule(module, __webpack_exports__[, __webpack_require__])
27 // Execute the module function
28 modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
29
30 // Flag the module as loaded
31 module.l = true;
32
33 // Return the exports of the module
34 return module.exports;
35 }
36
37 // expose the modules object (__webpack_modules__)
38 __webpack_require__.m = modules;
39
40 // expose the module cache
41 __webpack_require__.c = installedModules;
42
43 ......
44
45 // __webpack_public_path__
46 __webpack_require__.p = "";
47
48 // 加载Entry并返回Entry的exports
49 // Load entry module and return exports
50 return __webpack_require__(__webpack_require__.s = "./src/index.js");
51})
52 // modules其实就是一个对象,键是模块的路径,值就是模块的JS Function
53 ({
54 "./src/index.js": function (module, __webpack_exports__, __webpack_require__) {
55 "use strict";
56 eval("__webpack_require__.r(__webpack_exports__);\n/* harmony import */ var _module_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./module.js */ \"./src/module.js\");\n/* harmony import */ var _module_js__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(_module_js__WEBPACK_IMPORTED_MODULE_0__);\n{};\nconsole.log(_module_js__WEBPACK_IMPORTED_MODULE_0___default.a.s);\n\n//# sourceURL=webpack:///./src/index.js?");
57 },
58 "./src/module.js": function (module, exports) {
59 eval("{};var s = 123;\nconsole.log(s);\nmodule.exports = {\n s: s\n};\n\n//# sourceURL=webpack:///./src/module.js?");
60 }
61 });
我们都知道其实webpack在浏览器实现模块化的本质就是将所有的代码都注入到同一个JS文件里,现在我们可以清晰明了地看出webpack最后生成的也不过只是一个IIFE,我们引入的所有模块都被一个function给包起来组装成一个对象,这个对象作为IIFE的实参被传递进去。
但如果我们配置了splitChunk,这时候输出的文件就和你的Chunk挂钩了,代码也变了模样:
1 //@file: dist/common/runtime.js
2 // 当配置了splitChunk之后,此时IIFE的形参modules就成了摆设,
3 // 真正的module还有chunk都被存放在了一个挂载在window上的全局数组`webpackJsonp`上了
4 (function(modules) { // webpackBootstrap
5 // install a JSONP callback for chunk loading
6 /**
7 * webpackJsonpCallback 处理chunk数据
8 * @param {Array} data [[chunkId(chunk名称)], modules(Object), [...other chunks(所有需要的chunk)]]
9 */
10 function webpackJsonpCallback(data) {
11 // chunk的名称,如果是entry chunk也就是我们entry的key
12 var chunkIds = data[0];
13 // 依赖模块
14 var moreModules = data[1];
15 var executeModules = data[2];
16
17 // add "moreModules" to the modules object,
18 // then flag all "chunkIds" as loaded and fire callback
19 var moduleId, chunkId, i = 0, resolves = [];
20 for(;i < chunkIds.length; i++) {
21 chunkId = chunkIds[i];
22 if(installedChunks[chunkId]) {
23 resolves.push(installedChunks[chunkId][0]);
24 }
25 installedChunks[chunkId] = 0;
26 }
27 for(moduleId in moreModules) {
28 if(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {
29 modules[moduleId] = moreModules[moduleId];
30 }
31 }
32 if(parentJsonpFunction) parentJsonpFunction(data);
33
34 while(resolves.length) {
35 resolves.shift()();
36 }
37
38 // add entry modules from loaded chunk to deferred list
39 deferredModules.push.apply(deferredModules, executeModules || []);
40
41 // run deferred modules when all chunks ready
42 return checkDeferredModules();
43 };
44 function checkDeferredModules() {
45 var result;
46 for(var i = 0; i < deferredModules.length; i++) {
47 var deferredModule = deferredModules[i];
48 var fulfilled = true;
49 for(var j = 1; j < deferredModule.length; j++) {
50 var depId = deferredModule[j];
51 if(installedChunks[depId] !== 0) fulfilled = false;
52 }
53 if(fulfilled) {
54 deferredModules.splice(i--, 1);
55 result = __webpack_require__(__webpack_require__.s = deferredModule[0]);
56 }
57 }
58 return result;
59 }
60
61 // The module cache
62 var installedModules = {};
63
64 // 缓存chunk,同理module
65 // object to store loaded and loading chunks
66 // undefined = chunk not loaded, null = chunk preloaded/prefetched
67 // Promise = chunk loading, 0 = chunk loaded
68 var installedChunks = {
69 "common/runtime": 0
70 };
71
72 var deferredModules = [];
73
74 // The require function
75 function __webpack_require__(moduleId) {
76 // Check if module is in cache
77 if(installedModules[moduleId]) {
78 return installedModules[moduleId].exports;
79 }
80 // Create a new module (and put it into the cache)
81 var module = installedModules[moduleId] = {
82 i: moduleId,
83 l: false,
84 exports: {}
85 };
86 // Execute the module function
87 modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
88 // Flag the module as loaded
89 module.l = true;
90 // Return the exports of the module
91 return module.exports;
92 }
93
94
95 // expose the modules object (__webpack_modules__)
96 __webpack_require__.m = modules;
97
98 // expose the module cache
99 __webpack_require__.c = installedModules;
100
101 ......
102
103 // __webpack_public_path__
104 __webpack_require__.p = "";
105
106 var jsonpArray = window["webpackJsonp"] = window["webpackJsonp"] || [];
107 var oldJsonpFunction = jsonpArray.push.bind(jsonpArray);
108 jsonpArray.push = webpackJsonpCallback;
109 jsonpArray = jsonpArray.slice();
110 for(var i = 0; i < jsonpArray.length; i++) webpackJsonpCallback(jsonpArray[i]);
111 var parentJsonpFunction = oldJsonpFunction;
112
113
114 // run deferred modules from other chunks
115 checkDeferredModules();
116 })([]);
117
118//@file: dist/common/utils.js
119(window["webpackJsonp"] = window["webpackJsonp"] || []).push([["common/utils"], {
120 "./src/index.js": function (module, __webpack_exports__, __webpack_require__) {
121 "use strict";
122 eval("__webpack_require__.r(__webpack_exports__);\n/* harmony import */ var _module_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./module.js */ \"./src/module.js\");\n/* harmony import */ var _module_js__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(_module_js__WEBPACK_IMPORTED_MODULE_0__);\n{};\nconsole.log(_module_js__WEBPACK_IMPORTED_MODULE_0___default.a.s);\n\n//# sourceURL=webpack:///./src/index.js?");
123 },
124 "./src/module.js": function (module, exports) {
125 eval("{};var s = 123;\nconsole.log(s);\nmodule.exports = {\n s: s\n};\n\n//# sourceURL=webpack:///./src/module.js?");
126 }
127}]);
这时候,IIFE的形参也变成了摆设,所有我们的模块都被放在了一个名为 webpackJsonp 的全局数组上,通过IIFE里的 webpackJsonpCallback 来处理数据。
1.3.总结
纵观webpack构建流程,我们可以发现整个构建过程主要花费时间的部分也就是递归遍历各个entry然后寻找依赖逐个编译的过程,每次递归都需要经历 String->AST->String 的流程,经过loader还需要处理一些字符串或者执行一些JS脚本,介于node.js单线程的壁垒,webpack构建慢一直成为它饱受诟病的原因。这也是happypack之所以能大火的原因,我们可以来看一段happypack的示例代码:
1// @file: webpack.config.js
2const HappyPack = require('happypack');
3const os = require('os');
4// 开辟一个线程池
5// 拿到系统CPU的最大核数,让happypack将编译工作灌满所有CPU核
6const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
7
8module.exports = {
9 // ...
10 plugins: [
11 new HappyPack({
12 id: 'js',
13 threadPool: happyThreadPool,
14 loaders: [ 'babel-loader' ]
15 }),
16
17 new HappyPack({
18 id: 'styles',
19 threadPool: happyThreadPool,
20 loaders: [ 'style-loader', 'css-loader', 'less-loader' ]
21 })
22 ]
23};
大家如果有用过pm2的话就能很容易明白了,其实原理是一致的,都是利用了node.js原生的cluster模块去开辟多进程执行构建,不过在4之后大家就可以不用去纠结这一问题了,多进程构建已经被集成在webpack本身上了,除了增量编译,这也是4之所以能大幅度提升构建效率的原因之一。
2.编写自定义webpack loader
2.1.让webpack loader现出原型
在webpack中,真正起编译作用的便是我们的loader,也就是说,平时我们进行babel的ES6编译,SCSS、LESS等编译都是在loader里面完成的,在你不知道loader的本质之前你一定会觉得这是个很高大上的东西,正如计算机学科里的编译原理一样,里面一定有许多繁杂的操作。但实际上,loader只是一个普通的funciton,他会传入匹配到的文件内容(String),你只需要对这些字符串做些处理就好了。一个最简单的loader大概是这样:
1/**
2 * loader Function
3 * @param {String} content 文件内容
4 */
5module.exports = function(content){
6 return "{};" + content
7}
使用它的方式和babel-loader一样,只需要在webpack.config.js的module.rules数组里加上这么一个对象就好了:
1{
2 test: /\.js$/,
3 exclude: /node_modules/,
4 use: {
5 //这里是我的自定义loader的存放路径
6 loader: path.resolve('./loaders/index.js'),
7 options: {
8 test: 1
9 }
10 }
11}
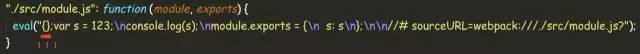
这样,loader会去匹配所有以.js后缀结尾的文件并在内容前追加{};这样一段代码,我们可以在输出文件中看到效果:

所以,拿到了文件内容,你想对字符串进行怎样得处理都由你自定义~你可以引入babel库加个 babel(content) ,这样就实现了编译,也可以引入uglifyjs对文件内容进行字符串压缩,一切工作都由你自己定义。
2.2.Loader实战常用技巧
2.2.1.拿到loader的用户自定义配置

在我们在webpack.config.js书写loader配置时,经常会见到 options 这样一个配置项,这就是webpack为用户提供的自定义配置,在我们的loader里,如果要拿到这样一个配置信息,只需要使用这个封装好的库 loader-utils 就可以了:
1const loaderUtils = require("loader-utils");
2
3module.exports = function(content){
4 // 获取用户配置的options
5 const options = loaderUtils.getOptions(this);
6 console.log('***options***', options)
7 return "{};" + content
8}
2.2.2.loader导出数据的形式
在前面的示例中,因为我们一直loader是一个Funtion,所以我们使用了return的方式导出loader处理后的数据,但其实这并不是我们最推荐的写法,在大多数情况下,我们还是更希望使用 this.callback 方法去导出数据。如果改成这种写法,示例代码可以改写为:
1module.exports = function(content){
2 //return "{};" + content
3 this.callback(null, "{};" + content)
4}
this.callback 可以传入四个参数(其中后两个参数可以省略),他们分别是:
error:Error | null,当loader出错时向外跑出一个Error
content:String | Buffer,经过loader编译后需要导出的内容
sourceMap:为方便调试生成的编译后内容的source map
ast: 本次编译生成的AST静态语法树,之后执行的loader可以直接使用这个AST,可以省去重复生成AST的过程
2.2.3.异步loader
经过2.2.2我们可以发现,不论是使用return还是 this.callback 的方式,导出结果的执行都是同步的,假如我们的loader里存在异步操作,比如拉取请求等等又该怎么办呢?
熟悉ES6的朋友都知道最简单的解决方法便是封装一个Promise,然后用async-await完全无视异步问题,示例代码如下:
1module.exports = async function(content){
2 function timeout(delay) {
3 return new Promise((resolve, reject) => {
4 setTimeout(() => {
5 resolve("{};" + content)
6 }, delay)
7 })
8 }
9 const data = await timeout(1000)
10 return data
11}
但如果node的版本不够,我们还有原始的土方案 this.async ,调用这个方法会返回一个callback Function,在适当时候执行这个callback就可以了,上面的示例代码可以改写为:
1module.exports = function(content){
2 function timeout(delay) {
3 return new Promise((resolve, reject) => {
4 setTimeout(() => {
5 resolve("{};" + content)
6 }, delay)
7 })
8 }
9 const callback = this.async()
10 timeout(1000).then(data => {
11 callback(null, data)
12 })
13}
更老版本的node同此。
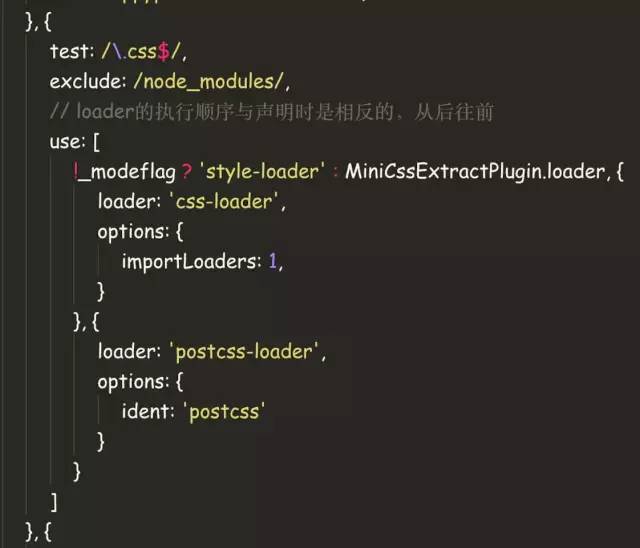
2.2.4.loaders的执行顺序
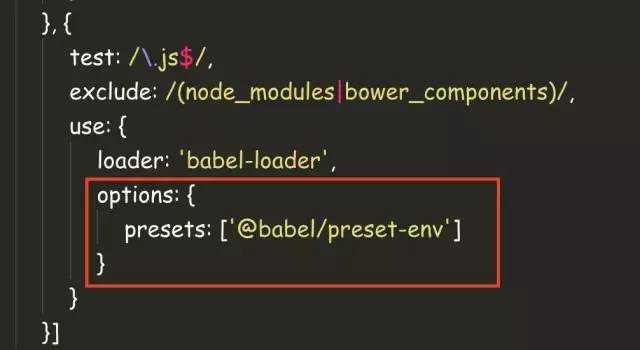
还记得我们配置CSS编译时写的loader嘛,它们是长这样的:

在很多时候,我们的 use 里不只有一个loader,这些loader的执行顺序是从后往前的,你也可以把它理解为这个loaders数组的出栈过程。
2.2.5.loader缓存
webpack增量编译机制会观察每次编译时的变更文件,在默认情况下,webpack会对loader的执行结果进行缓存,这样能够大幅度提升构建速度,不过我们也可以手动关闭它(虽然我不知道为什么要关闭它,既然留了这么个API就蛮介绍下吧,欢迎补充),示例代码如下:
1module.exports = function(content){
2 //关闭loader缓存
3 this.cacheable(false);
4 return "{};" + content
5}
2.2.6.pitch钩子全程传参
在loader文件里你可以exports一个命名为 pitch 的函数,它会先于所有的loader执行,就像这样:
1module.exports.pitch = (remaining, preceding, data) => {
2 console.log('***remaining***', remaining)
3 console.log('***preceding***', preceding)
4 // data会被挂在到当前loader的上下文this上在loaders之间传递
5 data.value = "test"
6}
它可以接受三个参数,最重要的就是第三个参数data,你可以为其挂在一些所需的值,一个rule里的所有的loader在执行时都能拿到这个值。
1module.exports = function(content){
2 //***this data*** test
3 console.log('***this data***', this.data.value)
4 return "{};" + content
5}
6
7module.exports.pitch = (remaining, preceding, data) => {
8 data.value = "test"
9}
2.3.总结
通过上述介绍,我们明白了,loader其实就是一个“平平无奇”的Funtion,能够传入本次匹配到的文件内容供我们自定义修改。
3.编写自定义webpack plugin
3.1.温习一下webpack事件流
还记得我们在前文讲到的webpack事件流,你还记得webpack有哪些常用的事件吗?webpack插件起到的作用,就是为这些事件挂载回调,或者执行指定脚本。
我们在文章里也提到,webpack的事件流是通过 Tapable 实现的,它就和我们的EventEmit一样,是这一系列的事件的生成和管理工具,它的部分核心代码就像下面这样:
1class SyncHook{
2 constructor(){
3 this.hooks = [];
4 }
5
6 // 订阅事件
7 tap(name, fn){
8 this.hooks.push(fn);
9 }
10
11 // 发布
12 call(){
13 this.hooks.forEach(hook => hook(...arguments));
14 }
15}
在 webpack hook 上的所有钩子都是 Tapable 的示例,所以我们可以通过 tap 方法监听事件,使用 call 方法广播事件,就像官方文档介绍的这样:
1compiler.hooks.someHook.tap(/* ... */);
几个比较常用的hook我们也已经在前文介绍过了,如果大家不记得了,可以回过头再看看哦~
3.2.什么是webpack plugin
如果剖析webpack plugin的本质,它实际上和webpack loader一样简单,其实它只是一个带有apply方法的class。
1//@file: plugins/myplugin.js
2class myPlugin {
3 constructor(options){
4 //用户自定义配置
5 this.options = options
6 console.log(this.options)
7 }
8 apply(compiler) {
9 console.log("This is my first plugin.")
10 }
11}
12
13module.exports = myPlugin
这样就实现了一个简单的webpack plugin,如果我们要使用它,只需要在webpack.config.js 里 require 并实例化就可以了:
1const MyPlugin = require('./plugins/myplugin-4.js')
2
3module.exports = {
4 ......,
5 plugins: [
6 new MyPlugin("Plugin is instancing.")
7 ]
8}
大家现在肯定也都想起来了,每次我们需要使用某个plugin的时候都需要new一下实例化,自然,实例过程中传递的参数,也就成为了我们的构造函数里拿到的options了。
而实例化所有plugin的时机,便是在webpack初始化所有参数的时候,也就是事件流开始的时候。所以,如果配合 shell.js 等工具库,我们就可以在这时候执行文件操作等相关脚本,这就是webpack plugin所做的事情。
如果你想在指定时机执行某些脚本,自然可以使用在webpack事件流上挂载回调的方法,在回调里执行你所需的操作。
3.3.Tapable新用
如果我们想赋予webpack事件流我们的自定义事件能够实现嘛?
答案当然是必须可以啊老铁!
自定义webpack事件流事件需要几步?四步:
引入Tapable并找到你想用的hook,同步hook or 异步hook 在这里应有尽有 -> webpack4.0源码分析之Tapable
1const { SyncHook } = require("tapable");实例化Tapable中你所需要的hook并挂载在compiler或compilation上
1compiler.hooks.myHook = new SyncHook(['data'])在你需要监听事件的位置tap监听
1compiler.hooks.myHook.tap('Listen4Myplugin', (data) => {
2 console.log('@Listen4Myplugin', data)
3})在你所需要广播事件的时机执行call方法并传入数据
1compiler.hooks.environment.tap(pluginName, () => {
2 //广播自定义事件
3 compiler.hooks.myHook.call("It's my plugin.")
4});
完整代码实现可以参考我在文章最前方贴出的项目,大概就是下面这样:
现在我的自定义插件里实例化一个hook并挂载在webpack事件流上
1// @file: plugins/myplugin.js
2const pluginName = 'MyPlugin'
3// tapable是webpack自带的package,是webpack的核心实现
4// 不需要单独install,可以在安装过webpack的项目里直接require
5// 拿到一个同步hook类
6const { SyncHook } = require("tapable");
7class MyPlugin {
8 // 传入webpack config中的plugin配置参数
9 constructor(options) {
10 // { test: 1 }
11 console.log('@plugin constructor', options);
12 }
13
14 apply(compiler) {
15 console.log('@plugin apply');
16 // 实例化自定义事件
17 compiler.hooks.myPlugin = new SyncHook(['data'])
18
19 compiler.hooks.environment.tap(pluginName, () => {
20 //广播自定义事件
21 compiler.hooks.myPlugin.call("It's my plugin.")
22 console.log('@environment');
23 });
24
25 // compiler.hooks.compilation.tap(pluginName, (compilation) => {
26 // 你也可以在compilation上挂载hook
27 // compilation.hooks.myPlugin = new SyncHook(['data'])
28 // compilation.hooks.myPlugin.call("It's my plugin.")
29 // });
30 }
31}
32module.exports = MyPlugin
在监听插件里监听我的自定义事件
1// @file: plugins/listen4myplugin.js
2class Listen4Myplugin {
3 apply(compiler) {
4 // 在myplugin environment 阶段被广播
5 compiler.hooks.myPlugin.tap('Listen4Myplugin', (data) => {
6 console.log('@Listen4Myplugin', data)
7 })
8 }
9}
10
11module.exports = Listen4Myplugin
在webpack配置里引入两个插件并实例化
1// @file: webpack.config.js
2const MyPlugin = require('./plugins/myplugin-4.js')
3const Listen4Myplugin = require('./plugins/listen4myplugin.js')
4
5module.exports = {
6 ......,
7 plugins: [
8 new MyPlugin("Plugin is instancing."),
9 new Listen4Myplugin()
10 ]
11}
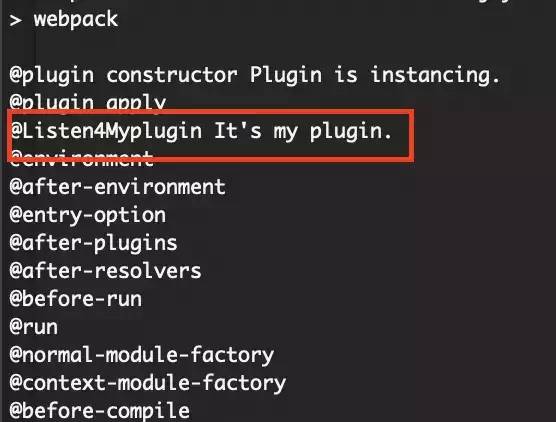
输出结果就是这样:

我们拿到了call方法传入的数据,并且成功在environment时机里成功输出了。
3.4.实战剖析
来看一看已经被众人玩坏的 html-webpack-plugin ,我们发现在readme底部有这样一段demo:
1function MyPlugin(options) {
2 // Configure your plugin with options...
3}
4
5MyPlugin.prototype.apply = function (compiler) {
6 compiler.hooks.compilation.tap('MyPlugin', (compilation) => {
7 console.log('The compiler is starting a new compilation...');
8
9 compilation.hooks.htmlWebpackPluginAfterHtmlProcessing.tapAsync(
10 'MyPlugin',
11 (data, cb) => {
12 data.html += 'The Magic Footer'
13
14 cb(null, data)
15 }
16 )
17 })
18}
19
20module.exports = MyPlugin
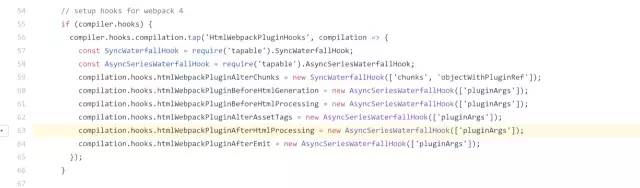
如果你认真读完了上个板块的内容,你会发现,这个 htmlWebpackPluginAfterHtmlProcessing 不就是这个插件自己挂载在webpack事件流上的自定义事件嘛,它会在生成输出文件准备注入HTML时调用你自定义的回调,并向回调里传入本次编译后生成的资源文件的相关信息以及待注入的HTML文件的内容(字符串形式)供我们自定义操作。在项目搜一下这个钩子:

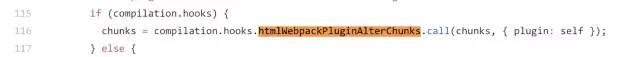
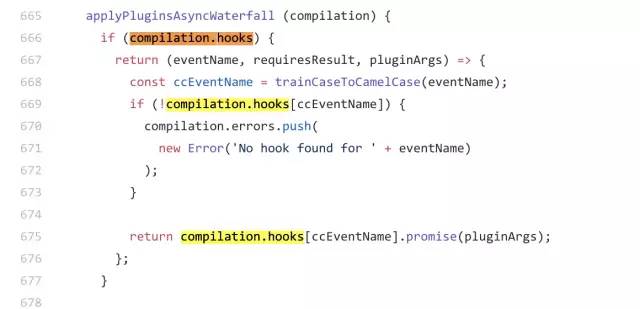
这不和我们在3.2里说的一样嘛,先实例化我们所需要的hook,从名字就可以看出来只有第一个是同步钩子,另外几个都是异步钩子。然后再找找事件的广播:


和我们刚刚介绍的一模一样对吧,只不过异步钩子使用promise方法去广播,其他不就完全是我们自定义事件的流程。大家如果有兴趣可以去打下console看看 htmlWebpackPluginAfterHtmlProcessing 这个钩子向回调传入的数据,或许你能发现一片新大陆哦。
1024程序员节
京程一灯搞事情,给你一个不一样的1024。
扫描下方二维码,领取双重大礼!
愿天下所有的程序员健康并快乐着!
| 往期精选文章 |
|---|
小手一抖,资料全有。长按二维码关注京程一灯,阅读更多技术文章和业界动态。
以上是关于Webpack揭秘——走向高阶前端的必经之路的主要内容,如果未能解决你的问题,请参考以下文章