Posted 鍓嶇闄屼笂瀵?/a> 浠庨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
娌″叧娉紵浼稿嚭鎵嬫寚鐐硅繖閲?--


鍦ㄦ帴涓嬫潵鐨勫嚑澶╅噷锛屾垜浼氭寔缁笉鏂殑鏇存柊鍏充簬webpack4鐨勭郴鍒楁枃绔狅紝鎰熷叴瓒g殑灏忎紮浼达紝蹇揩鏉ュ洿瑙?/p>
鏄ㄥぉ
鎴戜滑鎴戜滑绮楃嚎鏉$殑璁ㄨ浜唚ebpack鐨勫嚑涓牳蹇冩蹇碉紝鍙互鎴宠繖閲岃繘琛屽涔狅紝璇村埌webpack锛宯ode鍜宯pm灏辨槸鎴戜滑缁曚笉寮€鐨勮瘽棰橈紝鍏充簬npm鐨勪竴浜涗娇鐢ㄦ妧宸э紝鎴戜箣鍓嶆暣鐞嗕簡涓€绡囨枃绔狅紝鏈夊叴瓒g殑灏忎紮浼村彲浠ョ偣杩欓噷鏌ョ湅锛屽ソ鐨勶紝鍑嗗鍑哄彂馃毝
浠婂ぉ
浠庝粖澶╄捣鎴戜滑浣跨敤webpack4锛屾墜鍔ㄦ惌寤轰竴涓獀ue椤圭洰锛屽綋鐒舵埅姝㈠埌浠婂ぉ2018-11-11锛寁ue-cli宸茬粡鏇存柊鍒?.1.1浜嗭紝澶ч噺绠€鍖栦簡閰嶇疆锛屾垜浠湪杩欓噷閫夋嫨鎵嬪姩鎼缓锛岀洰鐨勬槸浜嗚Вwebpack鐨勫叿浣撻厤缃紝鍦ㄤ互鍚庣殑椤圭洰涓紝淇敼浠ュ強瀹氬埗鍖栦竴浜涢厤缃紝鍙互娓稿垉鏈変綑銆?/p>
椤圭洰鍒濆鍖?/span>
鈿狅笍Node鐗堟湰渚濊禆鍋氫簡閲嶆柊璋冩暣锛堥槄璇诲師鏂囨煡鐪嬮摼鎺ワ級
瀹樻柟寤鸿node鐗堟湰
"engines": {
"node": ">=6.11.5"
},
鎴戝綋鍓峮ode鐗堟湰涓?.9.0
濂戒簡锛岀幇鍦ㄥ彲浠ュ垵濮嬪寲椤圭洰浜?/p>
npm init
鍏ㄥ眬瀹夎 webpack
npm install webpack -g
鐒跺悗鏈湴瀹夎鐩稿叧渚濊禆
npm i webpack webpack-cli webpack-dev-server -D
npm i vue vue-router axios -S
-D,-S
-D鏄?-save-dev鐨勭缉鍐欏舰寮忥紝-S鏄?-save鐨勭缉鍐欏舰寮忥紝i鏄痠nstall鐨勭缉鍐?br>瀹夎瀹屾瘯鍚庯紝package.json澶氫簡涓嬮潰涓や釜瀵硅薄
dependencies
devDependencies
--save鍙傛暟琛ㄧず灏嗚妯″潡鍐欏叆dependencies灞炴€э紝
--save-dev琛ㄧず灏嗚妯″潡鍐欏叆devDependencies灞炴€с€?br>dependencies鏄繍琛屾椂渚濊禆锛宒evDependencies鏄紑鍙戞椂鐨勪緷璧栥€?/strong>
闆堕厤缃?/span>
webpack4鍙桺arcel鎵撳寘宸ュ叿鍚彂锛屽敖鍙兘鐨勮寮€鍙戣€呰繍琛岄」鐩殑鎴愭湰鍙樹綆銆備负浜嗗仛鍒?閰嶇疆锛寃ebpack4涓嶅啀寮哄埗闇€瑕?webpack.config.js 浣滀负鎵撳寘鐨勫叆鍙i厤缃枃浠朵簡锛屽畠榛樿鐨勫叆鍙d负'./src/'鍜岄粯璁ゅ嚭鍙?./dist'锛岃繖鏃犵枒瀵瑰皬椤圭洰鑰岃█鏄闊炽€?br>浣犳墍闇€瑕佸仛鐨勬槸鍦ㄤ綘鐨勯」鐩噷鍖呭惈 ./src/index.js 鏂囦欢銆傚綋鍦ㄥ懡浠よ閲屾墽琛?webpack 鍛戒护鏃讹紝webpack浼氬皢璇ユ枃浠朵綔涓洪」鐩殑鍏ュ彛鏂囦欢杩涜鎵撳寘閰嶇疆銆?br>鎴戜滑鍦ㄨ繖閲屼笉鑰冭檻闆堕厤缃殑鎯呭喌锛?/p>
閰嶇疆webpack.config.js
鎴戜滑鍏堝湪鏍圭洰褰曚笅鍒涘缓webpack.config.js锛堝悗鏈熶細瀵圭洰褰曠粨鏋勫仛璋冩暣锛?/p>
const webpack = require('webpack');
const path = require('path');
const config = {
}
module.exports = config;
path
鍦╳ebpack閲屽父瑙佺殑涓€涓姛鑳絧ath,鎴戜滑绠€鍗曚粙缁嶄竴浜涳紝宸茬粡浜嗚В鐨勫彲浠ュ拷鐣?/p>
var path = require('path')
path涓簄odejs鑷甫鍔熻兘锛堥槄璇诲師鏂囨煡鐪嬮摼鎺ワ級
甯哥敤鍔熻兘浠嬬粛
path.join() 鏂规硶浣跨敤骞冲彴鐗瑰畾鐨勫垎闅旂鎶婂叏閮ㄧ粰瀹氱殑 path 鐗囨杩炴帴鍒颁竴璧凤紝骞惰鑼冨寲鐢熸垚鐨勮矾寰勩€?/p>
闀垮害涓洪浂鐨?path 鐗囨浼氳蹇界暐銆?濡傛灉杩炴帴鍚庣殑璺緞瀛楃涓叉槸涓€涓暱搴︿负闆剁殑瀛楃涓诧紝鍒欒繑鍥?'.'锛岃〃绀哄綋鍓嶅伐浣滅洰褰曘€?/p>
path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');
// 杩斿洖: '/foo/bar/baz/asdf'
path.join('foo', {}, 'bar');
// 鎶涘嚭 'TypeError: Path must be a string. Received {}'
path.resolve() 鏂规硶浼氭妸涓€涓矾寰勬垨璺緞鐗囨鐨勫簭鍒楄В鏋愪负涓€涓粷瀵硅矾寰?/strong>銆?/p>
path.resolve('/foo/bar', './baz');
// 杩斿洖: '/foo/bar/baz'
path.resolve('/foo/bar', '/tmp/file/');
// 杩斿洖: '/tmp/file'
path.resolve('wwwroot', 'static_files/png/', '../gif/image.gif');
// 濡傛灉褰撳墠宸ヤ綔鐩綍涓?nbsp;/home/myself/node锛?/span>
// 鍒欒繑鍥?nbsp;'/home/myself/node/wwwroot/static_files/gif/image.gif'
__dirname
褰撳墠妯″潡鐨勬枃浠跺す鍚嶇О銆傜瓑鍚屼簬 __filename 鐨?path.dirname() 鐨勫€笺€傜ず渚嬶細杩愯浣嶄簬 /Users/mjr鐩綍涓嬬殑example.js鏂囦欢锛歯ode example.js
console.log(__dirname);
// Prints: /Users/mjr
console.log(path.dirname(__filename));
// Prints: /Users/mjr
__filename
褰撳墠妯″潡鐨勬枃浠跺悕绉?--瑙f瀽鍚庣殑缁濆璺緞銆?br>鍦ㄤ富绋嬪簭涓繖涓嶄竴瀹氳璺熷懡浠よ涓娇鐢ㄧ殑鍚嶇О涓€鑷淬€?br>渚嬪锛?br>鍦?/Users/mjr 鐩綍涓嬫墽琛?node example.js
console.log(\__filename);
// Prints: /Users/mjr/example.js
console.log(__dirname);
// Prints: /Users/mjr
__dirname 杩斿洖缁濆璺緞
鍐嶈mode妯″紡
鏄ㄥぉ鎴戜滑鎺㈣浜嗕竴浜沵ode鐨勭浉鍏冲唴瀹癸紝浠婂ぉ鎴戝氨璇︾粏璁ㄨ
杩欐槸鍦?Webpack4.0 涔嬪悗鏂板鐨勫唴瀹癸紝鐩殑灏辨槸鍑忓皯閮ㄥ垎灞炴€х殑濉啓锛屼娇 Webpack 鏇村鏄撲笂鎵嬶紝鏃犲舰涓噺灏戜簡涓€浜涢厤缃€?br>杩欎釜灞炴€т富瑕佸氨鏄湁涓や釜鍊?production銆乨evelopment锛屼富瑕佸氨鏄0鏄庡綋鍓嶆槸鐢熶骇妯″紡杩樻槸寮€鍙戞ā寮忥紝榛樿涓簆roduction妯″紡锛岄€夋嫨 none 涔熷彲浠ワ紝浣嗘槸浼氭湁涓€涓?warning鈿狅笍銆?br>浣犲彲鑳戒細鏈変竴涓枒闂紝杩欓噷鍙湁鐢熶骇鐜鍜屽紑鍙戠幆澧冿紝閭f祴璇曠幆澧冿紝棰勫彂甯冪幆澧冩€庝箞澶勭悊鍛紵
绛旓細杩欓噷鎵€璇寸殑鐢熶骇鐜锛屽氨鏄櫎浜嗗紑鍙戠幆澧冿紙鏈湴鐜锛変互澶栫殑鐜锛屽彧瑕佸線绾夸笂璧帮紝mode閮芥槸production
development 妯″紡涓嬶紝灏嗕晶閲嶄簬鍔熻兘璋冭瘯鍜屼紭鍖栧紑鍙戜綋楠岋紝鍖呭惈濡備笅鍐呭锛?/p>
娴忚鍣ㄨ皟璇曞伐鍏?/span>
寮€鍙戦樁娈电殑璇︾粏閿欒鏃ュ織鍜屾彁绀?/span>
蹇€熷拰浼樺寲鐨勫閲忔瀯寤烘満鍒?/span>
production 妯″紡涓嬶紝灏嗕晶閲嶄簬妯″潡浣撶Н浼樺寲鍜岀嚎涓婇儴缃诧細
寮€鍚墍鏈夌殑浼樺寲浠g爜
鏇村皬鐨?bundle 澶у皬
鍘婚櫎鎺夊彧鍦ㄥ紑鍙戦樁娈佃繍琛岀殑浠g爜
Scope hoisting 鍜?Tree-shaking
鑷姩鍚敤 uglifyjs 瀵逛唬鐮佽繘琛屽帇缂?/span>
Scope hoisting 鏄粈涔堬紵
Scope Hoisting 鍙互璁?Webpack 鎵撳寘鍑烘潵鐨勪唬鐮佹枃浠舵洿灏忋€佽繍琛岀殑鏇村揩锛?br>瀹冨張璇戜綔 "浣滅敤鍩熸彁鍗?锛屾槸鍦?Webpack3 涓柊鎺ㄥ嚭鐨勫姛鑳姐€?/p>
鍏蜂綋鍙互鍙傝€冮€氳繃Scope Hoisting浼樺寲Webpack杈撳嚭锛?span class="mq-137">闃呰鍘熸枃鏌ョ湅鍙傝€冮摼鎺?/span>锛?/span>
Tree-shaking
绠€鍗曡灏辨槸鍘婚櫎璋僯s涓病鏈変娇鐢ㄧ殑姝讳唬鐮?br>璐村嚑涓摼鎺ワ紝鍙互鐪嬬湅鍏蜂綋浠嬬粛锛堥槄璇诲師鏂囨煡鐪嬪弬鑰冮摼鎺ワ級
浣犵殑Tree-Shaking骞舵病浠€涔堝嵉鐢?br>Tree-Shaking鎬ц兘浼樺寲瀹炶返 - 鍘熺悊绡?/p>
涓嶅悓鐨勭幆澧冭浣跨敤涓嶅悓鐨勬ā寮忥紝涓轰簡鎻愰珮浠g爜澶嶇敤锛屾垜闂ㄤ娇鐢╬rocess杩欎釜鍏ㄥ眬鍙橀噺鏉ユ帶鍒舵ā寮忕殑杞崲锛岄€氳繃process.env.NODE_ENV 鏉ュ垽鏂綋鍓嶆槸浠€涔堟ā寮忋€?br> process.env 杩斿洖褰撳墠椤圭洰鎵€鍦ㄧ幆澧冪殑涓€浜涗俊鎭紝鏄竴涓璞°€備篃鍙互瀵硅繖涓璞¤繘琛屼竴浜涗慨鏀癸紝姣旀柟璇?process.env.foo = 'bar'锛?br> 鍥犱负寮€鍙戠幆澧冨彲鑳芥湁澶氱锛岋紙鏈湴寮€鍙戯紝绾夸笂寮€鍙戯紝绾夸笂娴嬭瘯锛岄鍙戝竷锛岀敓浜э級锛屾墍鏈夋垜浠坊鍔犱竴涓垽鏂紝涓嶆槸鏈湴寮€鍙戠幆澧冿紙development锛夌殑锛屽叏閮ㄦ寚鍚憁ode鐨刾roduction妯″紡锛屾墍浠ョ幇鍦ㄧ殑 webpack.config.js 灏卞彉鎴愪簡杩欐牱锛?/p>
const webpack = require('webpack');
const path = require('path');
let env=process.env.NODE_ENV=="development"?"development":"production";
const config = {
mode: env,
}
module.exports = config;
mode涔熸敮鎸佸懡浠よ
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
entry
鍏ュ彛锛屼竴涓€荤殑js鏂囦欢锛屽氨鏄綘鍙互鍦ㄨ繖閲屽紩鍏ヤ綘鎵€闇€瑕佺殑鍏朵粬js鏂囦欢锛屼笉绠℃槸 require 杩樻槸 import锛學ebpack 閮芥槸鍙互瑙f瀽鐨勶紝
entry鐨勯厤缃槸蹇呭~鐨勶紝涓嶅~灏辨姤閿?/p>
context
context 鏄?webpack 缂栬瘧鏃剁殑鍩虹鐩綍锛屽叆鍙h捣鐐癸紙entry锛変細鐩稿浜庢鐩綍鏌ユ壘銆傝嫢涓嶉厤缃紝榛樿涓烘墽琛屽惎鍔╳ebpack鏃舵墍鍦ㄧ殑褰撳墠宸ヤ綔鐩綍锛岃嫢鎯虫敼鍙橀粯璁ら厤 姝ゆ椂 entry 涓嶈兘鍐嶉厤缃负'./src/main.js'锛屽洜涓?webpack 浼氱浉瀵逛簬 context 閰嶇疆鐨?src 鐩綍鍖烘煡鎵惧叆鍙h捣鐐癸紙main.js锛夛紝鑰?main.js 灏卞湪姝ょ洰褰曚笅锛屾墍浠ュ簲褰撳皢 entry 閰嶇疆涓哄綋鍓嶇洰褰曪紙./锛夈€?/p>
entry鎺ュ彈涓夌褰㈠紡鐨勫€硷細瀛楃涓诧紝鏁扮粍鍜屽璞?/p>
瀵硅薄涓殑姣忎竴瀵瑰睘鎬у锛岄兘浠h〃鐫€涓€涓叆鍙f枃浠讹紝鍥犳澶氶〉闈㈤厤缃椂锛岃偗瀹氭槸瑕佺敤杩欑褰㈠紡鐨別ntry閰嶇疆銆?/p>
瀵硅薄涓璳ey鍙互鏄畝鍗曠殑瀛楃涓诧紝姣斿锛?app', 'main', 'entry-1'绛夈€傚苟涓斿搴旂潃output.filename閰嶇疆涓殑[name]鍙橀噺 涓婇潰鐨勯厤缃墦鍖呭悗鐢熸垚锛?/p>
涓婇潰鐨勯厤缃墦鍖呭悗鐢熸垚锛?/p>
value濡傛灉鏄瓧绗︿覆锛岃€屼笖蹇呴』鏄悎鐞嗙殑noderequire鍑芥暟鍙傛暟瀛楃涓层€傛瘮濡傛枃浠惰矾寰勶細'./app.js'(require('./app.js'))锛涙瘮濡傚畨瑁呯殑npm妯″潡锛?lodash'(require('lodash')) 涓婇潰鐨勯厤缃墦鍖呭悗鐢熸垚锛?/p>
绛変环浜庝笅闈㈢殑瀵硅薄褰㈠紡锛?/p>
绛変环浜庝笅闈㈢殑瀵硅薄褰㈠紡锛?/p>
webpack浼氫负姣忎釜鐢熸垚鐨凜hunk鍙栦竴涓悕绉帮紝Chunk鐨勫悕绉板拰Entry鐨勯厤缃湁鍏筹細 濡傛灉entry鏄竴涓猻tring鎴栬€卆rray锛屽氨鍙細鐢熸垚涓€涓猚hunk锛岃繖涓猚hunk鐨勫悕绉版槸main; 濡傛灉entry鏄竴涓猳bject锛屽氨鍙兘鍑虹幇澶氫釜chunk锛岃繖鏃禼hunk鐨勫悕绉版槸object閿€煎閲岄敭鐨勫悕绉?/span> 鍋囧椤圭洰閲屾湁澶氫釜椤甸潰闇€瑕佷负姣忎釜椤甸潰鐨勫叆鍙i厤缃竴涓猠ntry锛屼絾杩欎簺椤甸潰鏁伴噺鍙兘浼氫笉鏂闀匡紝杩欐椂entry鐨勯厤缃細鍙楀埌鍏朵粬鍥犵礌鐨勫奖鍝嶅鑷翠笉鑳藉啓鎴愰潤鎬佺殑鍊笺€傝В鍐冲姙娉曞氨鏄妸entry璁剧疆鎴愪竴涓嚱鏁板幓鍔ㄦ€佽繑鍥炰笂闈㈡墍璇寸殑閰嶇疆锛?/p>
褰撶粨鍚?output.library 閫夐」鏃讹細濡傛灉浼犲叆鏁扮粍锛屽垯鍙鍑烘渶鍚庝竴椤广€?/p>
浠婂ぉ鎴戜滑璁ㄨ浜唚ebpack4鐨勪袱椤归厤缃?/p>
mode妯″紡 entry 鍏ュ彛 鏄庡ぉ缁х画锛屼笉瑙佷笉鏁?/p>
闃呰鍘熸枃鏌ョ湅鍙傝€冮摼鎺?/span>
context 搴旇閰嶇疆涓虹粷瀵硅矾寰?/strong>锛屽亣濡傚叆鍙h捣鐐逛负src/main.js锛屽垯鍙互閰嶇疆锛?/p>
module.exports ={
context: path.resolve('./src'),
entry: './main.js'
}entry 绫诲瀷
瀵硅薄褰㈠紡
entry: {
<key>: <value>
...
}key
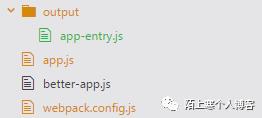
entry: {
'app-entry': './app.js'
},
output: {
path: './output',
filename: '[name].js'
} key杩樺彲浠ユ槸璺緞瀛楃涓层€傛鏃秝ebpack浼氳嚜鍔ㄧ敓鎴愯矾寰勭洰褰曪紝骞跺皢璺緞鐨勬渶鍚庝綔涓篬name]銆傝繖涓壒鎬у湪澶氶〉闈㈤厤缃笅涔熸槸寰堟湁鐢ㄧ殑
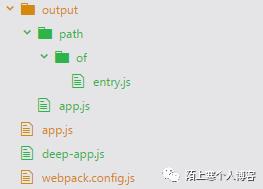
key杩樺彲浠ユ槸璺緞瀛楃涓层€傛鏃秝ebpack浼氳嚜鍔ㄧ敓鎴愯矾寰勭洰褰曪紝骞跺皢璺緞鐨勬渶鍚庝綔涓篬name]銆傝繖涓壒鎬у湪澶氶〉闈㈤厤缃笅涔熸槸寰堟湁鐢ㄧ殑entry: {
'path/of/entry': './deep-app.js',
'app': './app.js'
},
output: {
path: './output',
filename: '[name].js'
} value
value
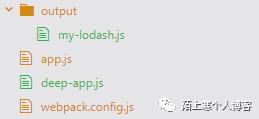
entry: {
'my-lodash': 'lodash'
},
output: {
path: './output',
filename: '[name].js'
} value濡傛灉鏄暟缁勶紝鍒欐暟缁勪腑鍏冪礌闇€瑕佹槸涓婇潰鎻忚堪鐨勫悎鐞嗗瓧绗︿覆鍊笺€傛暟缁勪腑鐨勬枃浠朵竴鑸槸娌℃湁鐩镐簰渚濊禆鍏崇郴鐨勶紝浣嗘槸鍙堝浜庢煇浜涘師鍥犻渶瑕佸皢瀹冧滑鎵撳寘鍦ㄤ竴璧枫€傛瘮濡傦細
value濡傛灉鏄暟缁勶紝鍒欐暟缁勪腑鍏冪礌闇€瑕佹槸涓婇潰鎻忚堪鐨勫悎鐞嗗瓧绗︿覆鍊笺€傛暟缁勪腑鐨勬枃浠朵竴鑸槸娌℃湁鐩镐簰渚濊禆鍏崇郴鐨勶紝浣嗘槸鍙堝浜庢煇浜涘師鍥犻渶瑕佸皢瀹冧滑鎵撳寘鍦ㄤ竴璧枫€傛瘮濡傦細entry: {
vendor: ['jquery', 'lodash']
}瀛楃涓瞖ntry
entry: './app.js'entry: {
main: './app.js'
}鏁扮粍entry
entry: ['./app.js', 'lodash']entry: {
main: ['./app.js', 'lodash']
}chunk鍚嶇О
閰嶇疆鍔ㄦ€丒ntry
//鍚屾鍑芥暟
entry: () => {
return {
a: './pages/a',
b: './pages/b'
}
}
//寮傛鍑芥暟
entry: () => {
return new Promise((resolve) => {
resolve({
a: './pages/a',
b: './pages/b'
})
})
}鎬荤粨
绂忓埄
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章