webpack升级指南
Posted Analysys易观
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack升级指南相关的知识,希望对你有一定的参考价值。
导读
前端开发的同学基本上都知道,webpack现在已经是主流的前端项目构建工具,从1版本到现在的4版本(以下简称webpack4),webpack进行了多次优化,目的是让前端构建的门槛更低,操作更简单方便。本文将从webpack4升级后的一些新特点开始,然后讲解怎么从低版本升级到webpack4。
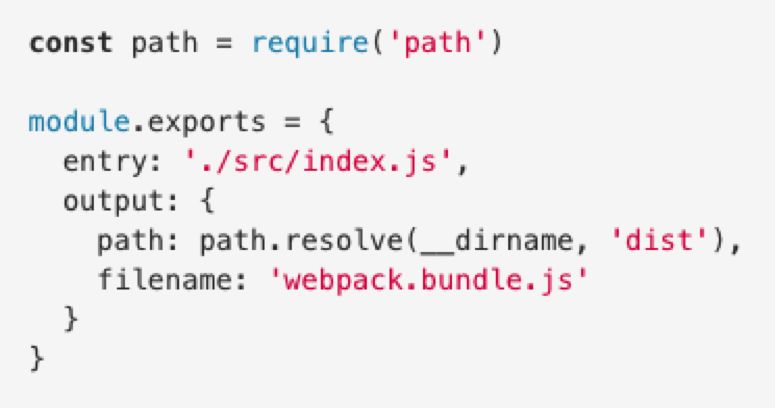
▌入口(entry)
默认值:./src/index.js。新版本的webpack有了默认入口,不用再特意指定,其作为构建内部依赖的开始,当然也可以指定多个入口起点。

▌出口(output)
默认值:./dist/main.js,其他生成文件的默认输出目录是./dist。output有三个主要的属性:
1.filename 用于输出文件的文件名
2.path 目标输出目录,须写绝对路径
3.publicPath 输出解析文件的目录,url相对于html页面

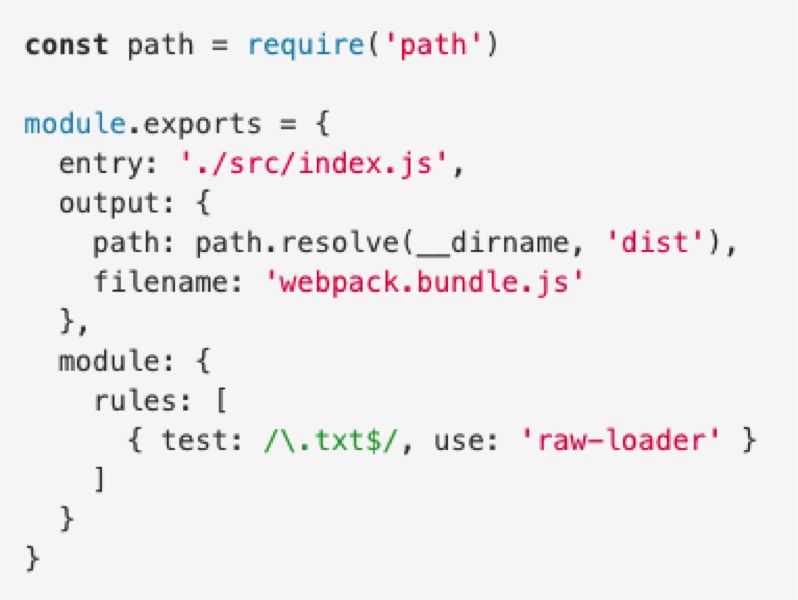
Loader
webpack的配置中loader有两个特征:
1.test属性,用于标识出应该被对应的loader进行转换的某个或某些文件
2.use属性,表示进行转换时,应该使用哪个loader

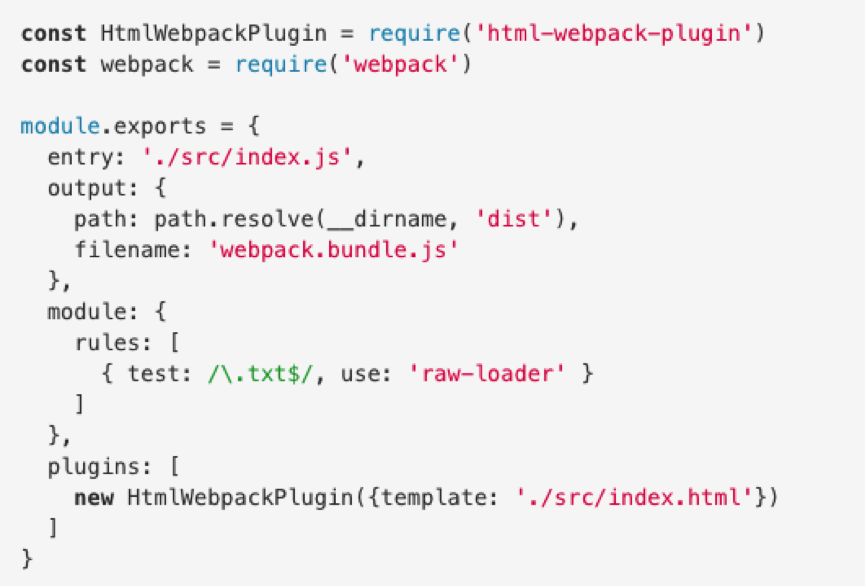
▌插件(plugins)
插件的范围包括:打包优化、资源管理和注入环境变量

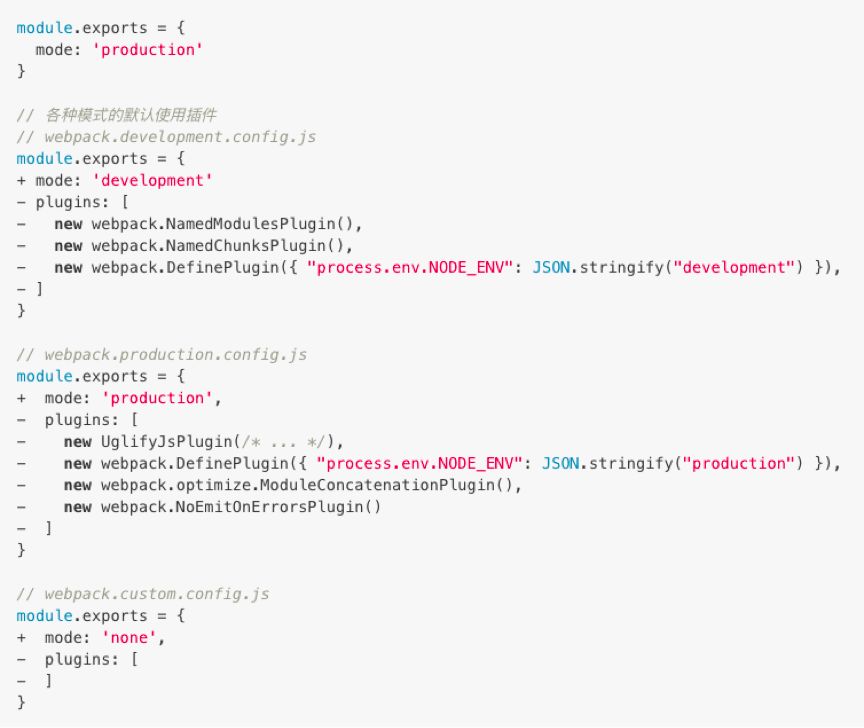
模式
这个是webpack4新增的功能,通过指定mode参数,启用对应环境下webpack内置的优化。有三个可选参数:development,production,none。默认值为production。下图显示的是各个模式下,webpack4内置的一些功能。

浏览器兼容性及其他
1.webpack支持所有ES5兼容(IE8及以下不提供支持)的浏览器。
2.webpack的import() 和 require.ensure() 需要环境中有Promise。
3.如果想要支持旧版本浏览器,可以加载一个polyfill。
4.webpack4会默认解析.wasm,.mjs,.js,.json为后缀的文件。
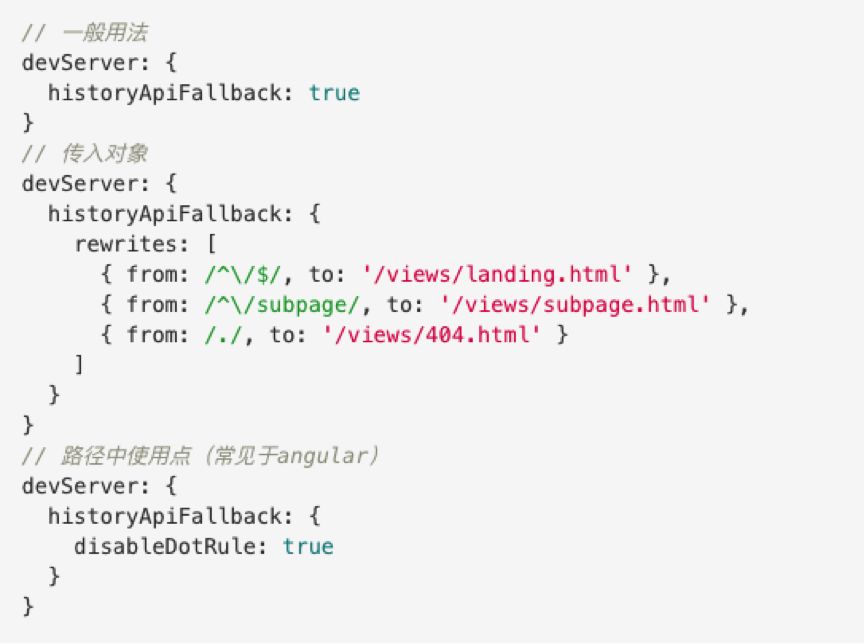
5.在使用前端路由时(如vue-router),本地开发中可能遇到刷新页面显示404的情况。这时可以配置devServer中的historyApiFallback,其表示:任意的404响应都会被替代为index.html。
有如下多种写法:

升级填坑
1.必须安装webpack4的三个基础包:webpack,webpack-cli,webpack-dev-server
2.mode不能缺少,否则会报警告。
3.对于使用html-webpack-plugin钩子的时候需要注意webpack里面hooks的变化,需要改写,同时必须把html-webpack-plugin升级到最新版本,目前是next版本。否则可能会报如下错误:

改写示例:

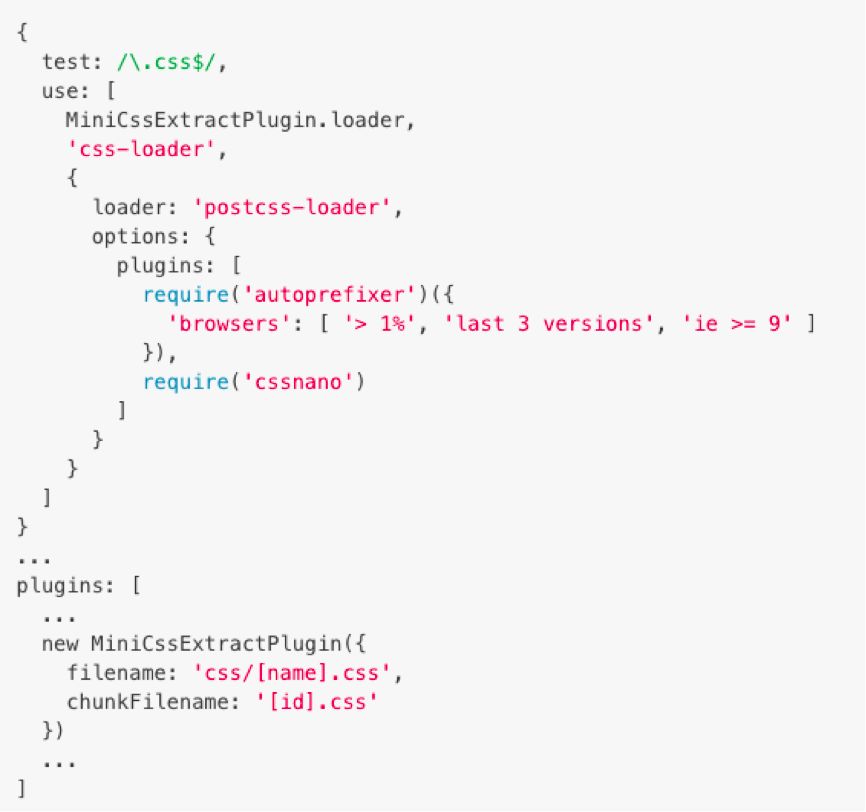
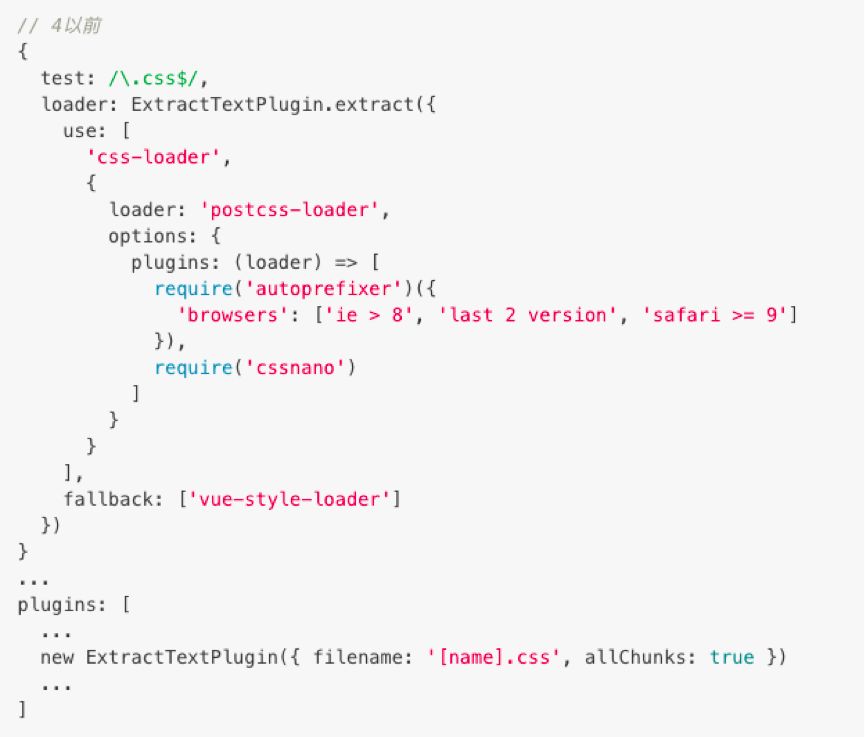
4.webpack4针对ExtractTextWebpackPlugin做了调整,可以使用其next版本,现在推荐使用mini-css-extract-plugin插件。
5.在vue项目中使用vue-style-loader就不要使用mini-css-extract-plugin的loader,否则会报错,可以删除vue-style-loader的使用。


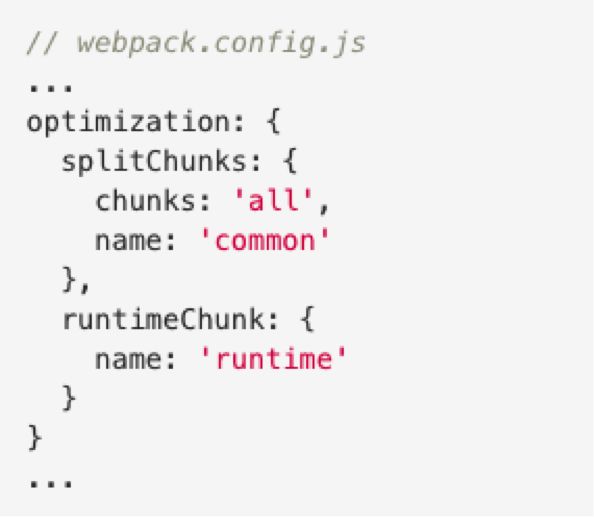
6.webpack4不再支持CommonsChunkPlugin,改用optimization。

▌总结
以上是在实战中的一些经验总结,大家在升级webpack4的过程中可能还遇到其他的一些问题,欢迎来交流。总的来说webpack4在很大程度上减少了一些繁杂的配置,目的是让使用的门槛更低,但相较于parcel的零配置构建,依然还是复杂了些,可以将parcel用于本地开发环境,因为其build之后的文件相比webpack构建出的文件还是大了不少,生产环境还是建议大家用webpack来配置出一套适用于本公司项目的配置。


点击文末“阅读原文” 即刻体验易观方舟!
戳“阅读原文”,即刻体验易观方舟!
万水千山总是情,点个 “好看” 行不行!!!
以上是关于webpack升级指南的主要内容,如果未能解决你的问题,请参考以下文章