5分钟 学会 webpack4.0之 加薪必备
Posted 前端你别闹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5分钟 学会 webpack4.0之 加薪必备相关的知识,希望对你有一定的参考价值。
文/北妈
阅读本文需要 3.0分钟
一
开始正文之前,先说个八卦放松一下,毕竟周一嘛。
周一本应是良好的开始,但对一个公司仿佛不是那么友好。它就是拼夕夕。
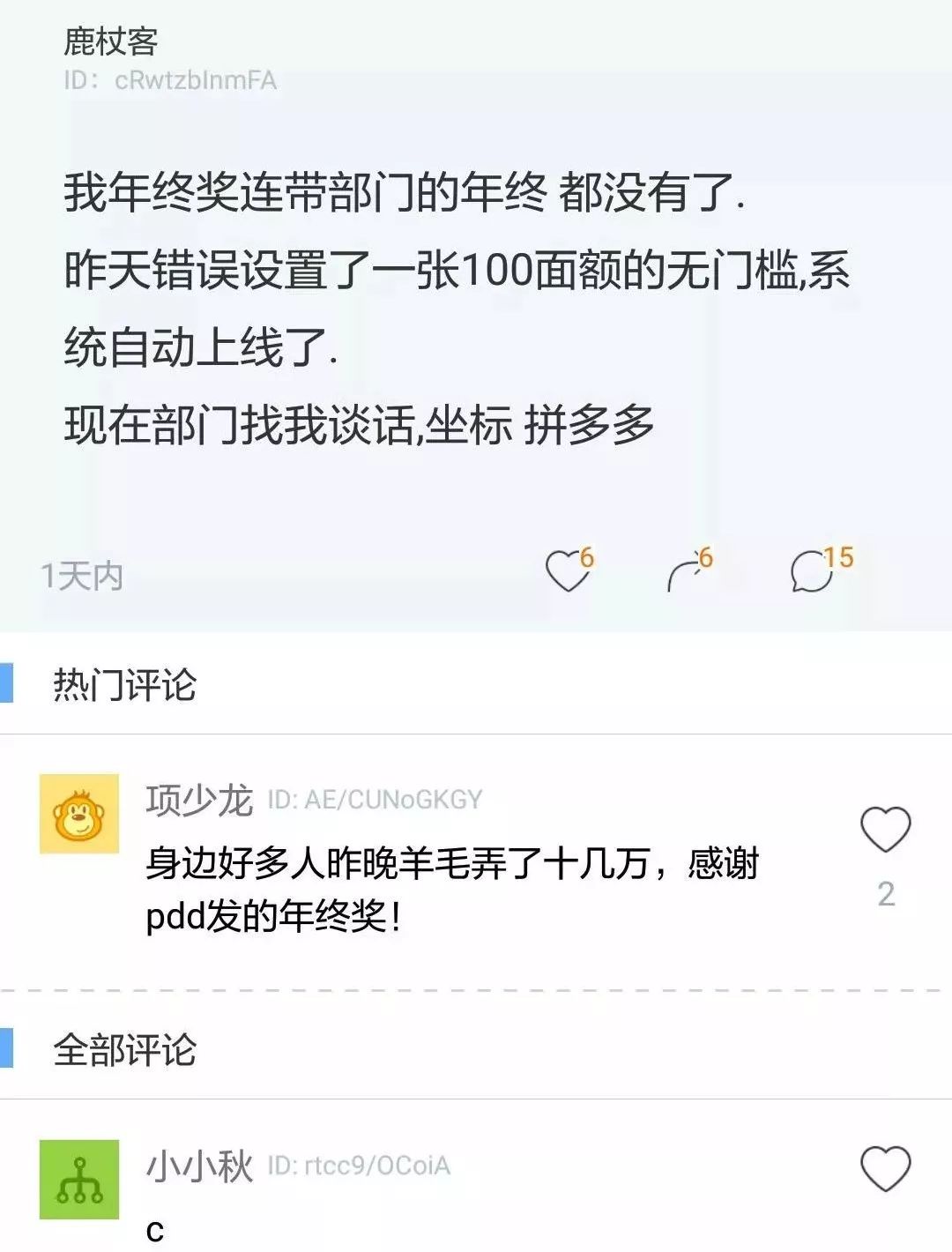
应该都知道了,周日凌晨深夜拼多多”福利事件”,一夜损失200亿元。


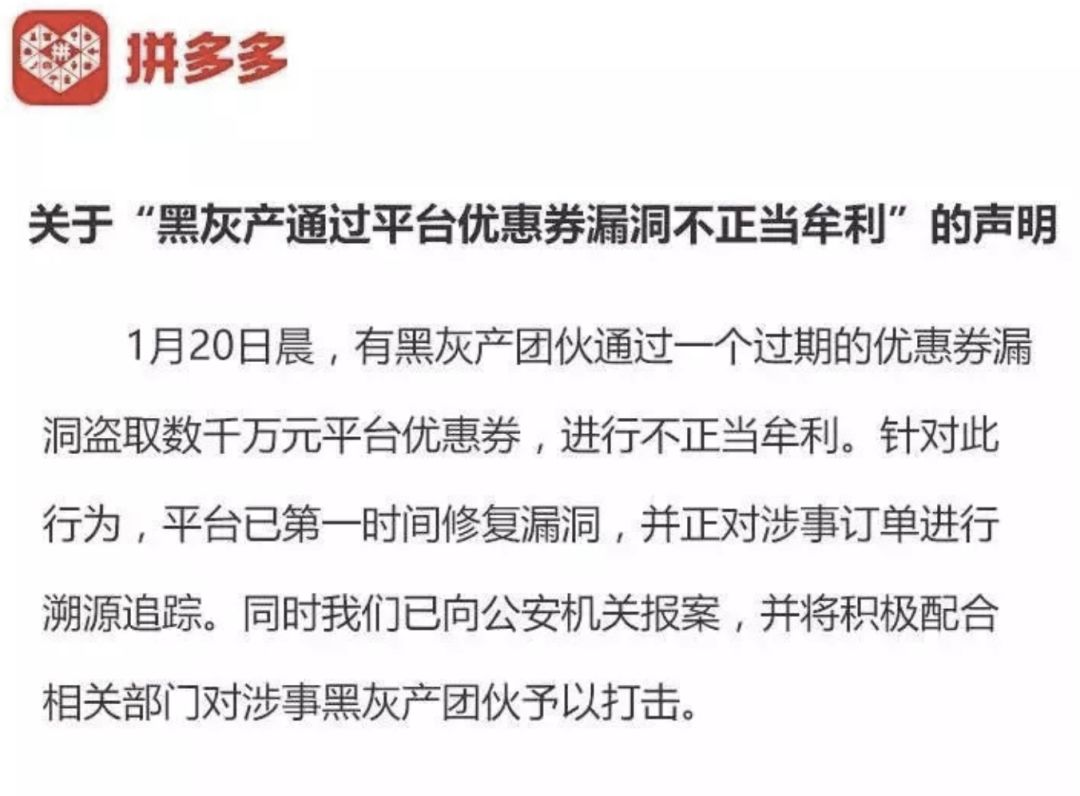
第二天一早,官方微博就辟谣了,只损失了几百万而已,并且要法律手段追回。

有人说是PDD,自己公司做的一次营销,唱双簧。因为这次事件让它股票又涨了一点。也有人说是真的漏洞,这次真的该杀一个程序员祭天了。
我们不管他真假,但从这件事暴露出两个问题。
一是,pdd上,你ios、电视机是假的就算了,你居然最后连优惠券都能是假的。。
二是,只注重营销、推广,不太注重技术的的IT公司,未来某一天势必会出事。拼多多,用血淋淋的几百万,已经告诉我们了。
所以各位还没有出事的公司,你们一定要注意啊,不是让你们注意程序有没有bug,而是让你们注意一下程序员的情绪问题。
毕竟最大和最无解的bug,永远是人为的直接失误。而人的工作负责程度除了取决于自己的性格,更取决于人在公司的重要地位和心理层面。
二
大家是否记得,我在2年前,在自己博客写过一篇文章《Gulp和webpack的区别,是一种工具吗?》

当时,由于webpack刚出没多久,文章直接破了6万阅读。这样看来当初的北妈,还是很勤奋,很会凑新技术的热点的嘛。
现在Gulp也走下了神坛,webpack无疑是前端里面不可或缺的自动打包工具链老大。但我发现,依然有很多小朋友和他们的公司,不会用,不会配置。
9012年了,webpack4.0都出来一年多了,但还有很多人不了解webpack的配置用法和运行机制,我还是觉的是不可思议的一件事。
就像别人N年前就已经是开法拉利了,你依然开 五菱宏光(没有黑它的意思,嗯嗯)!
今天花5分钟和北妈一起大致了解下webpack吧。


三
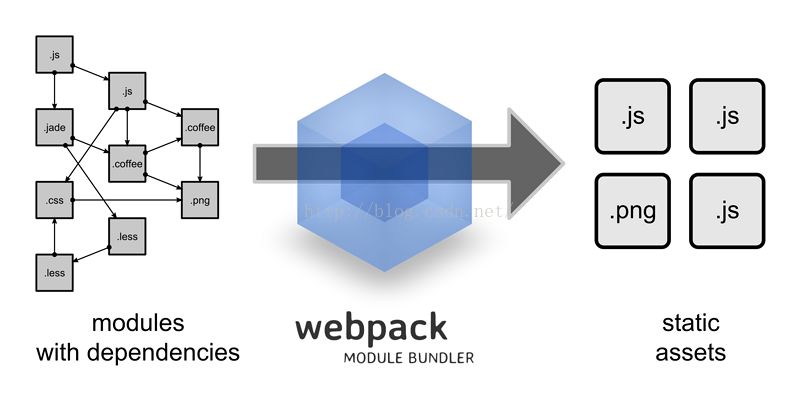
看上图,你应该能猜个大概,webpack,北妈说通俗点就是个精密的打包机器,他一切皆模块的思想,迅速统治全球,甚至能把css、html都打包成js。
至于用什么,它自有一套机制,各种loader,用我就对了。
但说,如果说它是一个打包工具那真的是有点大材小用了。
~ 认识webpack
我个人认为webpack是一个集前端自动化、模块化、组件化于一体的可拓展系统,你可以根据自己的需要来进行一系列的配置和安装,最终实现你需要的功能并进行打包输出。
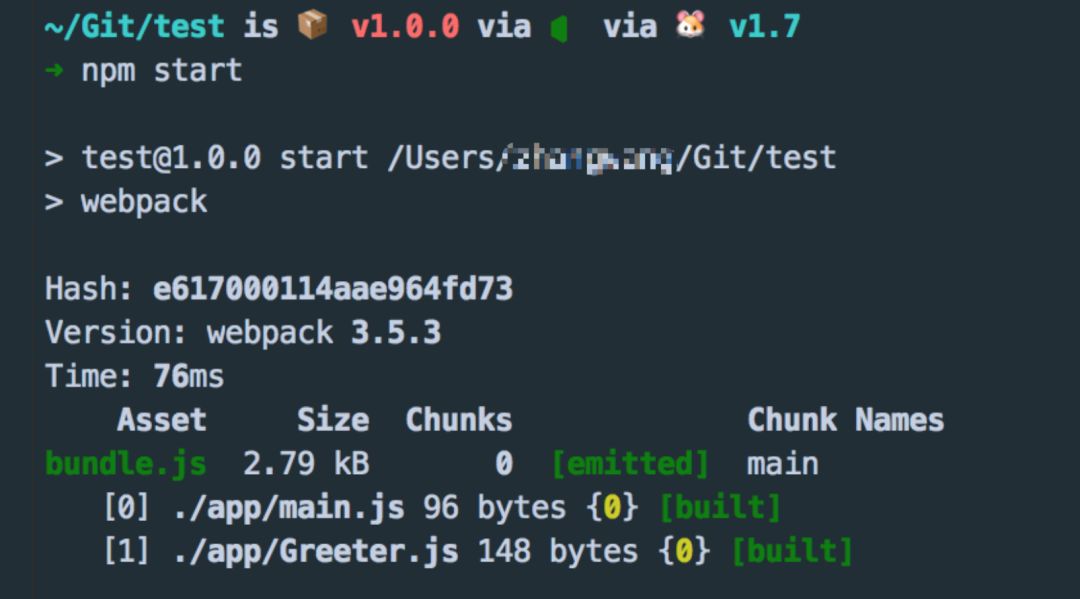
我们来看看原生 webpack在日常的前端工作中的样子:

看到运行成功的界面,你会不会瞬间有一种成就感?觉得自己离大神又近了一步。。。

现在知道,webpack是干嘛用的了吧?!你可能要问了,前端学好javascript不就好了么,webpack对前端工程师有那么重要吗?如果没有的话,就别影响我学习es6好嘛?

~ webpack的重要性和面试题
1. 作为一名前端工程师的标配,webpack是晋升前端leader 必备的技能。
2. 这也是面试必问的一趴,如果你简历上填写的期望薪资是在中级前端的薪酬范围,面试官肯定会问你webpack配置的问题。
如果你不会,不好意思,中级前端一般说过不了技术关的。如果你会的话,薪资在多争取1~2K都没问题。
我把我司和网络其他公司的webpack前端面试题提前透漏给你,看看能不能难倒你?
1. webpack默认配置是在哪处理的,loader有什么默认配置么?
2. webpack中有一个resolver的概念,用于解析模块文件的真实绝对路径,那么loader和普通模块的resolver使用的是同一个么?
3. 我们知道,除了config中的loader,还可以写inline的loader,那么inline loader和normal config loader执行的先后顺序是什么?
4. 配置中的module.rules在webpack中是如何生效与实现的?
5. webpack编译流程中loader是如何以及在何时发挥作用的?
6. loader为什么是自右向左执行的?
7. 如果在某个pitch中返回值,具体会发生什么?
8. 如果你写过loader,那么可能在loader function中用到了this,这里的this究竟是什么,是webpack实例么?
9. loader function中的this.data是如何实现的?
10. 如何写一个异步loader,webpack又是如何实现loader的异步化的?
以上几个问题,如果你都会,只要不太过分,薪资好说。
~ webpack的学习路线推荐
途经一:阅读官方文档
只能会基本配置,实际工如何使用的没有,无法深入学习,手写loader 和手写 plugins,更是遥不可及。
途经二:百度 谷歌 掘金 等 第三方技术网站
复制粘贴大法,有些配置都是错的,无法从根上解决问题,花费了大量的时间搜索,问题还是没有解决,工作效率低下,直接影响工作的晋升,以及工资的涨幅。
说白了,没有师傅带,硬啃技术文档,那是相当难受的。为了让广大前端新人朋友能更好地在项目中使用webpack4.0,北妈在这里,给大家提供一种学习路线,让大家更高效的学习webpack,开心工作,避免加班。

以下这个视频是北妈在云课堂发现的一门课程,对前端新人特别友好,建议大家先戳开小视频看一下:
首先声明,不是软文不是软文不是软文。
这门课程能让大家10天彻底搞定webpack4.0,而且我看了下学习大纲,可谓是深入浅出,有基础,有深度,带大家手写每一行代码,直戳项目开发中的痛点。
四
重点来了
扫码下图我的二维码,带你一起学习涨薪必备的 webpack4.0。
一、现在上新,从北妈这里只需 68元 就能入手。
还是那句话,不靠谱的东西,我不会推荐,需要的拿走,不需要的,也不要喷,上边上千字的内容也够干货的了。
二、入手以后,你还可以分享自己的海报给其他人购买,还有24元的现金返现。3个人购买就等于免费学习了,划算。

大家扫描识别我这个二维码, 就可以了。
老规矩,平时不开赞赏,月底统一交租,但不耽误你点 [好看]。
以上是关于5分钟 学会 webpack4.0之 加薪必备的主要内容,如果未能解决你的问题,请参考以下文章