Webpack如何实现热更新?
Posted Vue中文社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack如何实现热更新?相关的知识,希望对你有一定的参考价值。
一、前言 - webpack热更新
Hot Module Replacement,简称HMR,无需完全刷新整个页面的同时,更新模块。HMR的好处,在日常开发工作中体会颇深:节省宝贵的开发时间、提升开发体验。
刷新我们一般分为两种:
-
一种是页面刷新,不保留页面状态,就是简单粗暴,直接 window.location.reload()。 -
另一种是基于 WDS (Webpack-dev-server)的模块热替换,只需要局部刷新页面上发生变化的模块,同时可以保留当前的页面状态,比如复选框的选中状态、输入框的输入等。
HMR作为一个Webpack内置的功能,可以通过HotModuleReplacementPlugin或--hot开启。那么,HMR到底是怎么实现热更新的呢?下面让我们来了解一下吧!
二、webpack的编译构建过程
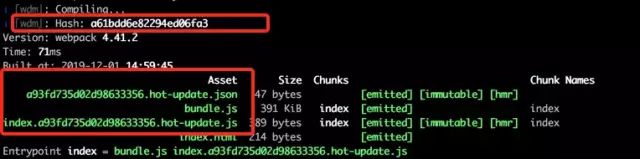
项目启动后,进行构建打包,控制台会输出构建过程,我们可以观察到生成了一个 Hash值:a93fd735d02d98633356。
然后,在我们每次修改代码保存后,控制台都会出现 Compiling…字样,触发新的编译中...可以在控制台中观察到:
-
新的Hash值: a61bdd6e82294ed06fa3 -
新的json文件: a93fd735d02d98633356.hot-update.json -
新的js文件: index.a93fd735d02d98633356.hot-update.js
 首先,我们知道
首先,我们知道Hash值代表每一次编译的标识。其次,根据新生成文件名可以发现,上次输出的Hash值会作为本次编译新生成的文件标识。依次类推,本次输出的Hash值会被作为下次热更新的标识。
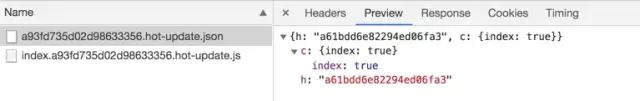
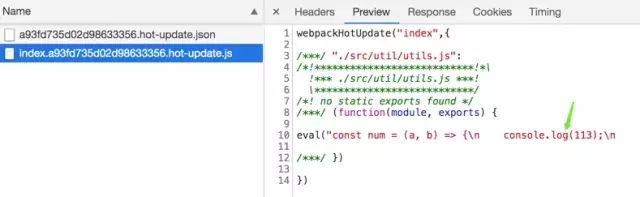
然后看一下,新生成的文件是什么?每次修改代码,紧接着触发重新编译,然后浏览器就会发出 2 次请求。请求的便是本次新生成的 2 个文件。如下:

首先看json文件,返回的结果中,h代表本次新生成的Hash值,用于下次文件热更新请求的前缀。c表示当前要热更新的文件对应的是index模块。再看下生成的js文件,那就是本次修改的代码,重新编译打包后的。

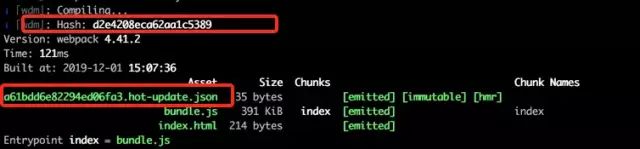
还有一种情况是,如果没有任何代码改动,直接保存文件,控制台也会输出编译打包信息的。
-
新的Hash值: d2e4208eca62aa1c5389 -
新的json文件: a61bdd6e82294ed06fa3.hot-update.json

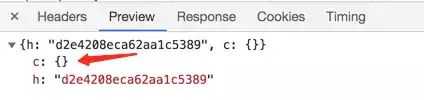
但是我们发现,并没有生成新的js文件,因为没有改动任何代码,同时浏览器发出的请求,可以看到c值为空,代表本次没有需要更新的代码。

小声说下,webapck以前的版本这种情况hash值是不会变的,后面可能出于什么原因改版了。细节不用在意,了解原理才是真谛!!!
最后思考下
以上是关于Webpack如何实现热更新?的主要内容,如果未能解决你的问题,请参考以下文章