深度优化 Webpack 性能,翻倍构建性能
Posted 前端大牛爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深度优化 Webpack 性能,翻倍构建性能相关的知识,希望对你有一定的参考价值。
0.背景
随着构建体系不断完善、构建体验不断优化,webpack 已经逐渐成为了前端构建体系的一大霸主,对于工作中的真正意义上的前端工程项目,webpack 已经成为了我们前端构建技术选型的不二选择,包括 create-react-app 以及 vue-cli 等等业内常见的脚手架工具的构建体系,也都是基于 webpack 进行了上层封装。
但随着业务代码不断增加,项目深度不断延伸,我们的构建时长也会因此不断增加。
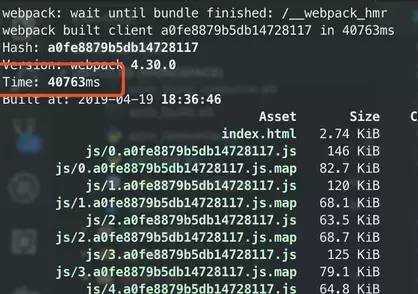
渐渐的,总会有人抛出这样的结论:webpack 构建太慢了、太“重”了。就以笔者本次近期为团队优化的项目为例,如下图所示,我们可以看到,随着项目的不断堆砌以及一些不正确的引用,团队内的项目单次构建时长已经达到了40s,这就造成了工程师如果需要重启 devServer 或者执行 build,都会造成很不好的体验。

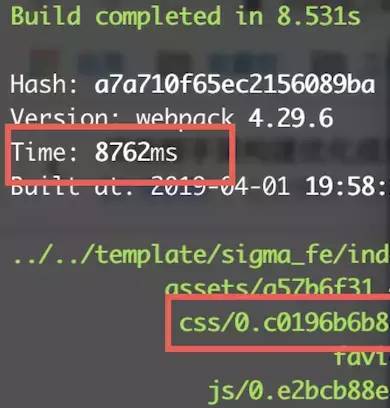
而经过优化后,二次启动的时长能接近8s。
那是什么样的神仙操作能有如此效果呢?
不着急,我们一步步往下看,只要你跟着我的步骤,或许只需要一个晚上,你也能将你们的团队项目的构建体系做出进一步优化。

不过在正文开始之前,首先需要提前说明一点,本次文章介绍的构建效率提升手段是基于 webpack4 进行的,对于使用老版本的项目,如何从老版本升级到 webpack4 的流程我就不做过多介绍了,因为不论是掘金还是各种论坛上你都能搜到太多优质的文章了,所以对于大部分的基础知识,比如 webpack-dev-server 相关配置,还有一些常见的 plugin,在本文就不会较多提及。而对于那些持续跟进 webpack 版本的同学,我相信你们也知道现阶段 webpack5 也已经呼之欲出了,下图是官方给出的里程碑进度,趁着目前只更新到64%,笔者赶紧先发一波软文,或许到了5的时代,笔者今天所介绍的优化方式,或许都已经被集成到 webpack 自身的体系中了,谁让它一天天都在不断变好呢
以上是关于深度优化 Webpack 性能,翻倍构建性能的主要内容,如果未能解决你的问题,请参考以下文章