webpack项目优化,压缩代码,去除冗余样式
Posted 前端百货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack项目优化,压缩代码,去除冗余样式相关的知识,希望对你有一定的参考价值。
在上次我们webpack.config.js配置文件配置完之后,其实也没配置多少东西就这么多了,要是以后增加了更多配置,看得更是眼花缭乱,所以最好的方法就是把它拆分,方便管理:
我们在根目录下新建三个文件,分别为webpack.common.js、webpack.dev.js、webpack.prod.js分别代表公共配置文件、开发环境配置文件、生产环境(指项目上线时的环境)配置文件。
用如下命令安装一个合并模块插件:
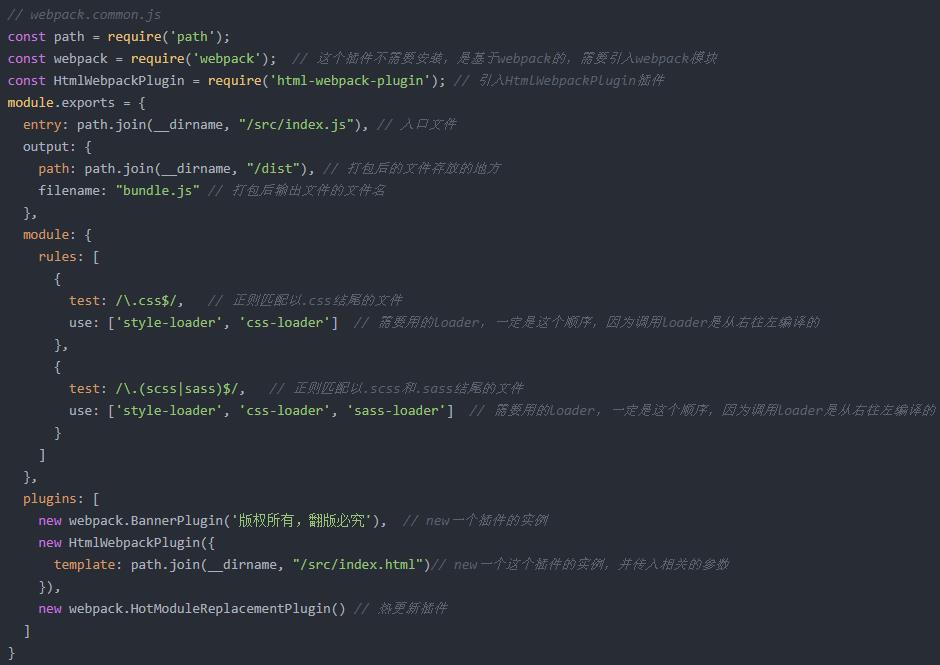
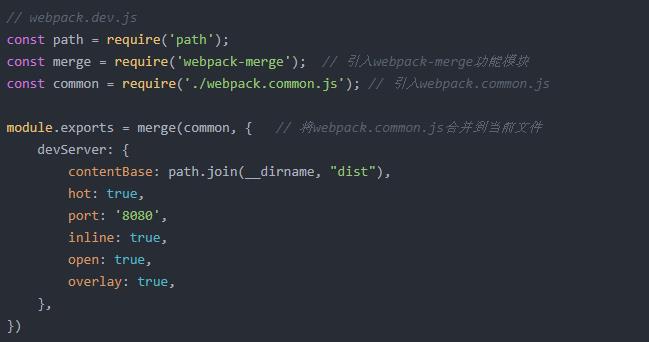
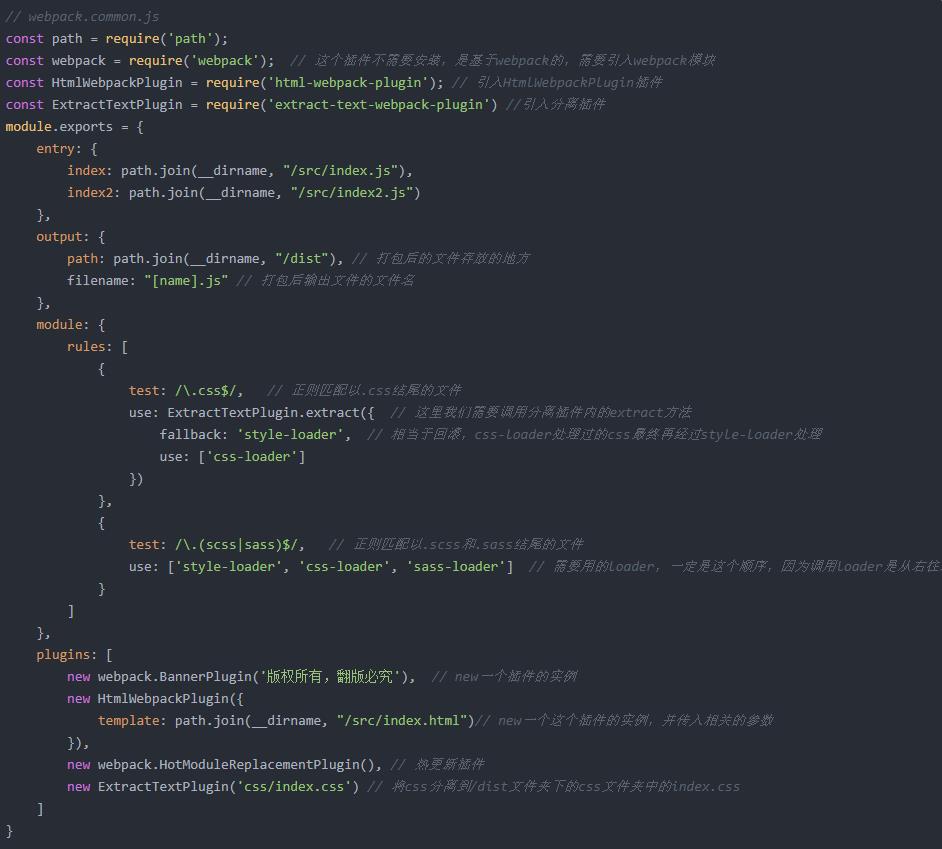
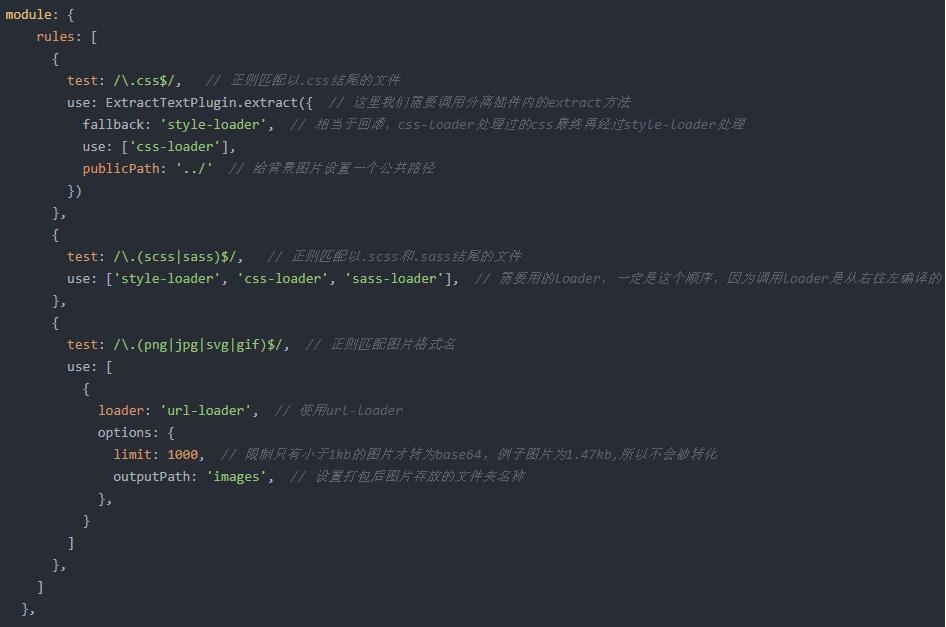
将webpack.config.js的代码拆分到上述新建的三个文件中,然后把将webpack.config.js文件删除。最后这三个不同的文件里代码如下:



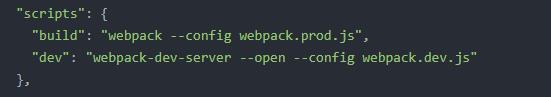
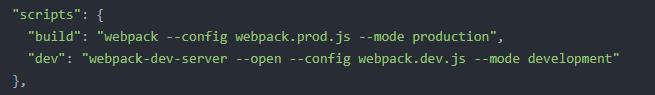
设置package.json的scripts命令:

我们把build命令改为了webpack --config webpack.prod.js,意思是把打包配置指向webpack.prod.js配置文件,而之前我们只需要使用一个webpack 命令为什么就可以运行了?因为webpack 命令是默认指向webpack.config.js这个文件名称了,现在我们把文件名称改了,所以就需要自定义指向新的文件,dev命令中的指令也同理。
然后我们运行npm run build 和npm run dev,效果和我们分离代码前是一样的。
到目前为止我们都是一个入口文件和一个出口文件,要是我不止一个入口文件呢?下面我们来试试:
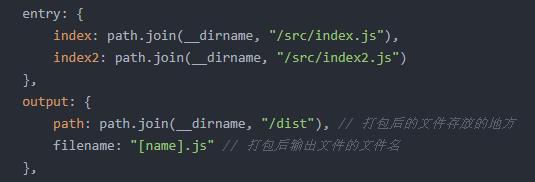
在webpack.common.js中的entery入口有三种写法,分别为字符串、数组和对象,平时我们用得比较多的是对象,所以我们把它改为对象的写法,首先我们在src文件夹下新建index2.js文件,名称任意。因为有多个入口,所以肯定得多个出口来进行一一对应了,所以entry和output配置如下:


然后我们运行npm run build打包后发现dist文件夹下会多出index2.js文件,同时index.html也会自动将index2.js引入,然后我们运行npm run dev显示如下:

webpack的理念是把css、js全都打包到一个文件里,但要是我们想把css分离出来该怎么做呢?

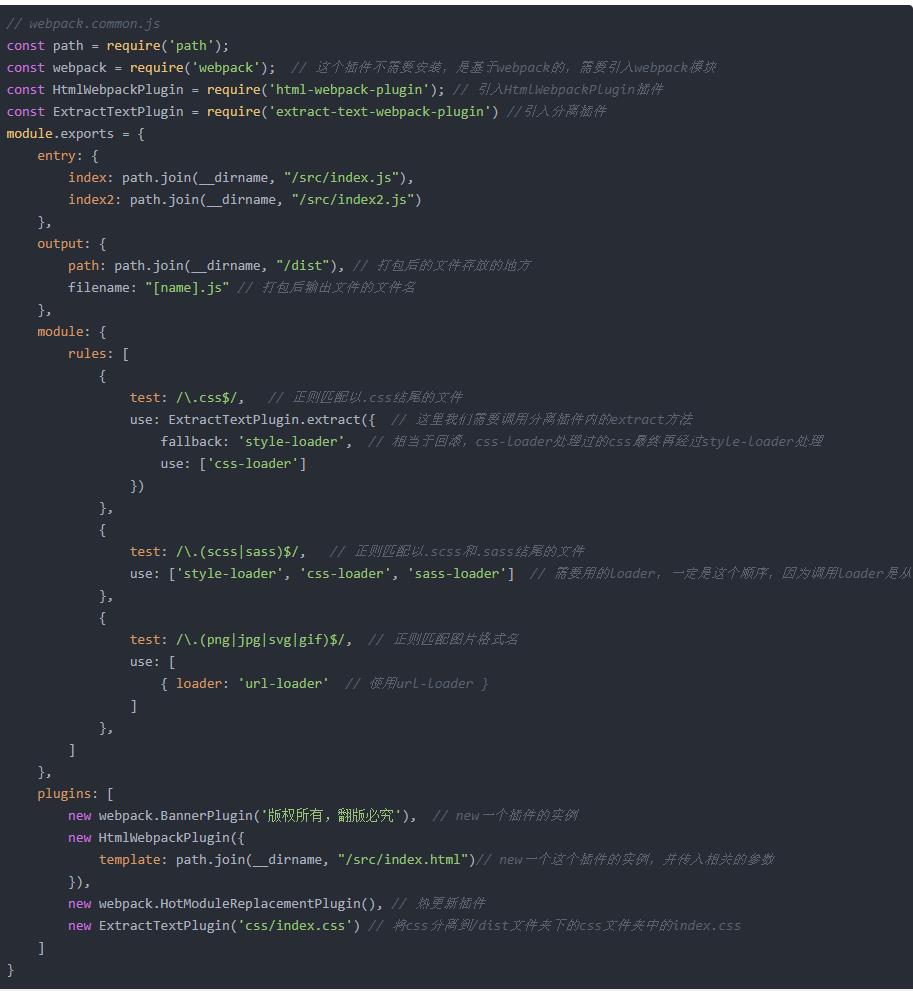
安装完以上插件后在webpack.common.js文件中引入并使用该插件:

运行npm run build后会发现dist文件夹下多一个css文件
有时候我们css写得多了,可能会不自觉的写重复了一些样式,这就造成了多余的代码,上线前又忘了检查,对于这方面,我们应该尽量去优化它,webpack就有这个功能。

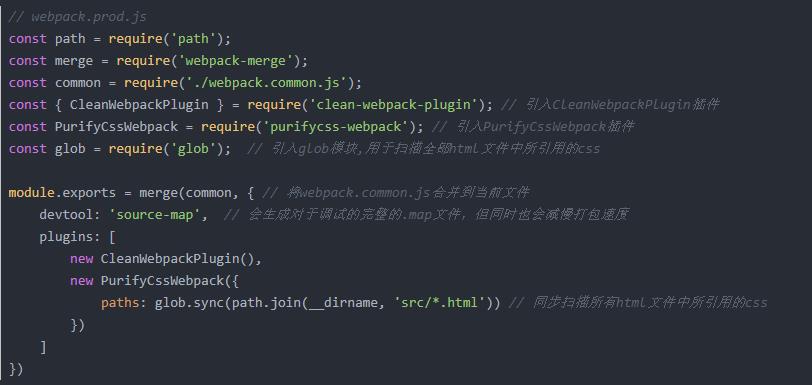
安装完后在webpack.prod.js文件中进行配置,引入purifycss-webpack和glob插件并使用它们.

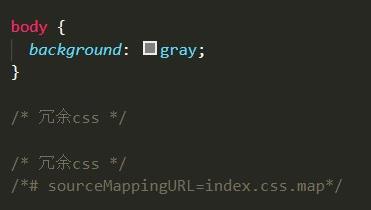
我们在index.css文件中增加一些多余的代码试试:

然后我们运行npm run build后发现打包后的index.css中是没有多余的.a和.b代码的:

如果要使用图片,我们得安装两个loader

然后在webpack.common.js中配置url-loader

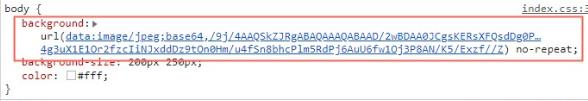
我们把index.css的背景改为图片:

运行npm run dev 后控制台显示如下:

我们会发现背景图片变成了base64,因为webpack会自动优化图片,减少发送请求,但是如果我想把它变成路径的该怎么做?
我们可以把webpack.common.js的loader配置更改一下,增加options选项:

在webpack4.x版本中当你打包时会自动把js压缩了,而且npm run dev运行服务器时,当你修改代码时,热更新很慢,这是因为你修改后webpack又自动为你打包,这就导致了在开发环境中效率很慢,所以我们需要把开发环境和生产环境区分开来,这时就体现出我们代码分离的便捷性了,webpack.dev.js代表开发环境的配置,webpack.prod.js代表生产环境的配置,这时我们只要在package.json文件中配置对应环境的命令即可:

--mode production表示打包时是生产环境,会自己将js进行压缩,而--mode development表示当前是开发环境,不需要进行压缩。这同时也解决了之前一直遗留的警告问题
运行npm run dev 后发现速度快了很多。
以上是关于webpack项目优化,压缩代码,去除冗余样式的主要内容,如果未能解决你的问题,请参考以下文章