一文彻底搞懂webpack devtool
Posted 前端烧烤摊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文彻底搞懂webpack devtool相关的知识,希望对你有一定的参考价值。
为什么需要Source Map
首先根据谷歌开发者文档的介绍,Source Map一般与下列类型的预处理器搭配使用:
-
转译器(Babel) -
编译器(TypeScript) -
Minifiers(UglifyJS)
为什么呢?因为通常我们运行在浏览器中的代码是经过处理的,处理后的代码可能与开发时代码相差很远,这就导致开发调试和线上排错变得困难。这时Source Map就登场了,有了它浏览器就可以从转换后的代码直接定位到转换前的代码。在webpack中,可以通过devtool选项来配置Source Map。
配置项
了解了为什么需要Source Map,我们来了了解下webpack能生成哪些类型的Source Map。
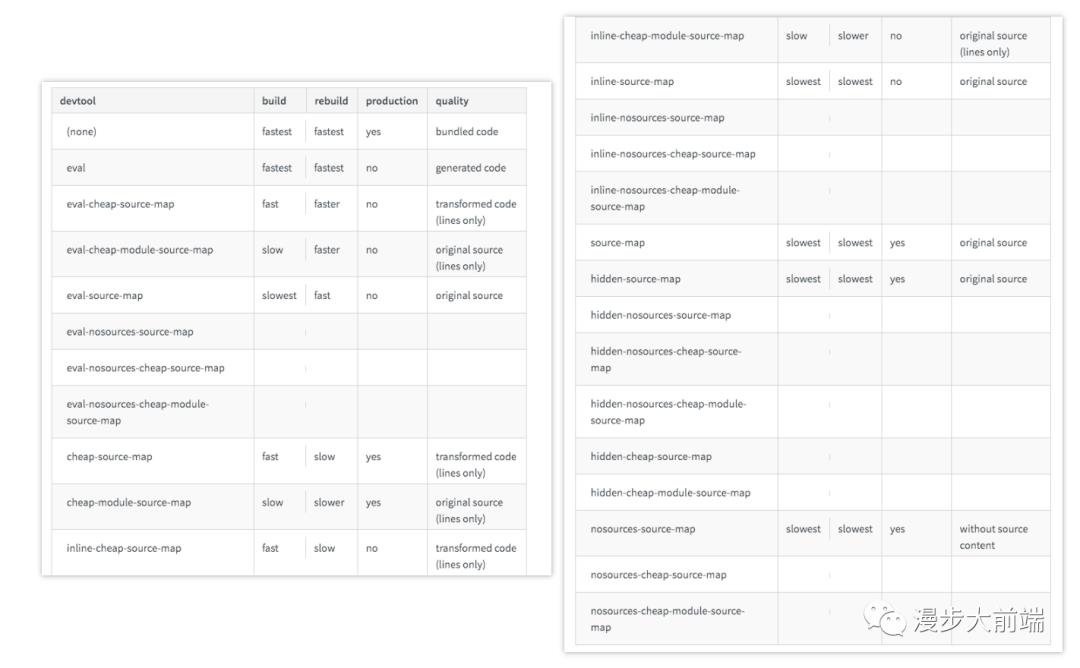
从webpack官网上了解到,devtool的值有20+种。
听起来很吓人,不过幸好它有固定的模式。
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
通过关键词的组合,就可以生成用于各种场景的Source Map。

理解quality
在学习各种值之前,我们需要先来了解一下表格中的quality列。配置某个属性值,我们是为了达到某个目的,而quality就是目的之一。
那么它是什么呢?它描述了我们在调试时能看到的源码内容。
下面来看看它的取值以及含义
| quality | 含义 |
|---|---|
| bundled code | 模块未分离 |
| generated code | 模块分离,未经loader处理的代码 |
| transformed code | 模块分离,经loader处理过的代码 |
| original source | 你自己所写的代码 |
| without source content | 生成的Source Map中不包含sourcesContent |
| (lines only) | 包含行信息,不包含列信息 |
理解devtool
quality就决定了我们调试时能看到的源码内容,所以选取devtool的值时,需要根据项目实际情况配合quality来选择。而devtool有20+个可选值,我们需要进一步来理解其组成原则。
特别提醒:指定devtool时,要与mode配合使用。
首先,上述模式中有三类关键词:
-
inline、hidden、eval -
nosources -
cheap[module]
俗话说,实践是检验真理的唯一标准学懂一样东西的最好方式,下面有一个
以上是关于一文彻底搞懂webpack devtool的主要内容,如果未能解决你的问题,请参考以下文章