浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐
Posted 鍓嶇妫灄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐相关的知识,希望对你有一定的参考价值。
寮曡█
webpack鐨勬墦鍖呬紭鍖栦竴鐩存槸涓€佺敓甯歌皥鐨勮瘽棰橈紝甯歌鐨勬棤闈炲氨鍒嗗潡銆佹媶鍖呫€佸帇缂╃瓑銆?/p>
鏈枃浠ユ垜鑷繁鐨勭粡楠屽悜澶у鍒嗕韩濡備綍閫氳繃涓€浜涘垎鏋愬伐鍏枫€佹彃浠朵互鍙?code class="mq-7">webpack鏂扮増鏈腑鐨勪竴浜涙柊鐗规€ф潵鏄捐憲鎻愬崌webpack鐨勬墦鍖呴€熷害鍜屾敼鍠勫寘浣撶Н锛屽浼氬垎鏋愭墦鍖呯殑鐡堕浠ュ強闂鎵€鍦ㄣ€?/p>
閫熷害鍒嗘瀽 馃弬
webpack 鏈夋椂鍊欐墦鍖呭緢鎱紝鑰屾垜浠湪椤圭洰涓彲鑳界敤浜嗗緢澶氱殑 plugin 鍜?loader锛屾兂鐭ラ亾鍒板簳鏄摢涓幆鑺傛參锛屼笅闈㈣繖涓彃浠跺彲浠ヨ绠?plugin 鍜?loader 鐨勮€楁椂銆?/p>
yarn add -D speed-measure-webpack-plugin
閰嶇疆涔熷緢绠€鍗曪紝鎶?webpack 閰嶇疆瀵硅薄鍖呰9璧锋潵鍗冲彲锛?/p>
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const webpackConfig = smp.wrap({
plugins: [
new MyPlugin(),
new MyOtherPlugin()
]
});
鏉ョ湅涓嬪湪椤圭洰涓紩鍏?code class="mq-35">speed-measure-webpack-plugin鍚庣殑鎵撳寘鎯呭喌锛?img data-ratio="0.4787234042553192" src="/img?url=https://mmbiz.qpic.cn/mmbiz_png/LNrWl4n5XIJygjcAjkYcTpYepkd1dxyZvYuibG1FvlTLMYhsHibjQP1ZJdOiaUJZ4wY0pcOXRJt1ia450oO6ZiaXwJQ/640?wx_fmt=png" data-type="png" data-w="1316" alt="浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐" class="mq-36">浠庝笂鍥惧彲浠ョ湅鍑鸿繖涓彃浠朵富瑕佸仛浜嗕袱浠朵簨鎯咃細
-
璁$畻鏁翠釜鎵撳寘鎬昏€楁椂 -
鍒嗘瀽姣忎釜鎻掍欢鍜?loader 鐨勮€楁椂鎯呭喌 鐭ラ亾浜嗗叿浣? loader鍜?plugin鐨勮€楁椂鎯呭喌锛屾垜浠氨鍙互鈥滃鐥囦笅鑽€濅簡
浣撶Н鍒嗘瀽 馃巸
鎵撳寘鍚庣殑浣撶Н浼樺寲鏄竴涓彲浠ョ潃閲嶄紭鍖栫殑鐐癸紝姣斿寮曞叆鐨勪竴浜涚涓夋柟缁勪欢搴撹繃澶э紝杩欐椂灏辫鑰冭檻鏄惁闇€瑕佸鎵炬浛浠e搧浜嗐€?/p>
杩欓噷閲囩敤鐨勬槸webpack-bundle-analyzer锛屼篃鏄垜骞虫椂宸ヤ綔涓敤鐨勬渶澶氱殑涓€娆炬彃浠朵簡銆?/p>
瀹冨彲浠ョ敤浜や簰寮忓彲缂╂斁鏍戝舰鍥炬樉绀?code class="mq-49">webpack杈撳嚭鏂囦欢鐨勫ぇ灏忋€傜敤璧锋潵闈炲父鐨勬柟渚裤€?/p>
棣栧厛瀹夎鎻掍欢锛?/p>
yarn add -D webpack-bundle-analyzer
瀹夎瀹屽湪webpack.config.js涓畝鍗曠殑閰嶇疆涓€涓嬶細
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin({
// 鍙互鏄痐server`锛宍static`鎴朻disabled`銆?/span>
// 鍦╜server`妯″紡涓嬶紝鍒嗘瀽鍣ㄥ皢鍚姩HTTP鏈嶅姟鍣ㄦ潵鏄剧ず杞欢鍖呮姤鍛娿€?/span>
// 鍦ㄢ€滈潤鎬佲€濇ā寮忎笅锛屼細鐢熸垚甯︽湁鎶ュ憡鐨勫崟涓狧TML鏂囦欢銆?/span>
// 鍦╜disabled`妯″紡涓嬶紝浣犲彲浠ヤ娇鐢ㄨ繖涓彃浠舵潵灏哷generateStatsFile`璁剧疆涓篳true`鏉ョ敓鎴怶ebpack Stats JSON鏂囦欢銆?/span>
analyzerMode: "server",
// 灏嗗湪鈥滄湇鍔″櫒鈥濇ā寮忎笅浣跨敤鐨勪富鏈哄惎鍔℉TTP鏈嶅姟鍣ㄣ€?/span>
analyzerHost: "127.0.0.1",
// 灏嗗湪鈥滄湇鍔″櫒鈥濇ā寮忎笅浣跨敤鐨勭鍙e惎鍔℉TTP鏈嶅姟鍣ㄣ€?/span>
analyzerPort: 8866,
// 璺緞鎹嗙粦锛屽皢鍦╜static`妯″紡涓嬬敓鎴愮殑鎶ュ憡鏂囦欢銆?/span>
// 鐩稿浜庢崋缁戣緭鍑虹洰褰曘€?/span>
reportFilename: "report.html",
// 妯″潡澶у皬榛樿鏄剧ず鍦ㄦ姤鍛婁腑銆?/span>
// 搴旇鏄痐stat`锛宍parsed`鎴栬€卄gzip`涓殑涓€涓€?/span>
// 鏈夊叧鏇村淇℃伅锛岃鍙傝鈥滃畾涔夆€濅竴鑺傘€?/span>
defaultSizes: "parsed",
// 鍦ㄩ粯璁ゆ祻瑙堝櫒涓嚜鍔ㄦ墦寮€鎶ュ憡
openAnalyzer: true,
// 濡傛灉涓簍rue锛屽垯Webpack Stats JSON鏂囦欢灏嗗湪bundle杈撳嚭鐩綍涓敓鎴?/span>
generateStatsFile: false,
// 濡傛灉`generateStatsFile`涓篳true`锛屽皢浼氱敓鎴怶ebpack Stats JSON鏂囦欢鐨勫悕瀛椼€?/span>
// 鐩稿浜庢崋缁戣緭鍑虹洰褰曘€?/span>
statsFilename: "stats.json",
// stats.toJson锛堬級鏂规硶鐨勯€夐」銆?/span>
// 渚嬪锛屾偍鍙互浣跨敤`source锛歠alse`閫夐」鎺掗櫎缁熻鏂囦欢涓ā鍧楃殑鏉ユ簮銆?/span>
// 鍦ㄨ繖閲屾煡鐪嬫洿澶氶€夐」锛歨ttps锛?nbsp; //github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
logLevel: "info"
)
]
}
鐒跺悗鍦ㄥ懡浠よ宸ュ叿涓緭鍏?code class="mq-95">npm run dev锛屽畠榛樿浼氳捣涓€涓鍙e彿涓?8888 鐨勬湰鍦版湇鍔″櫒锛?img data-ratio="0.28309104820198927" src="/img?url=https://mmbiz.qpic.cn/mmbiz_png/LNrWl4n5XIJygjcAjkYcTpYepkd1dxyZDoaGtSGKRV1mfAalmHfIgiaiaeVhvEc1fP2aweHiaWvXV5hlksRAZpmug/640?wx_fmt=png" data-type="png" data-w="2614" alt="浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐" class="mq-96">鍥句腑鐨勬瘡涓€鍧楁竻鏅扮殑灞曠ず浜嗙粍浠躲€佺涓夋柟搴撶殑浠g爜浣撶Н銆?/p>
鏈変簡瀹冿紝鎴戜滑灏卞彲浠ラ拡瀵逛綋绉亸澶х殑妯″潡杩涜鐩稿叧浼樺寲浜嗐€?/p>
澶氳繘绋?澶氬疄渚嬫瀯寤?馃張
澶у閮界煡閬?webpack 鏄繍琛屽湪 node 鐜涓紝鑰?node 鏄崟绾跨▼鐨勩€?code class="mq-105">webpack 鐨勬墦鍖呰繃绋嬫槸 io 瀵嗛泦鍜岃绠楀瘑闆嗗瀷鐨勬搷浣滐紝濡傛灉鑳藉悓鏃?fork 澶氫釜杩涚▼骞惰澶勭悊鍚勪釜浠诲姟锛屽皢浼氭湁鏁堢殑缂╃煭鏋勫缓鏃堕棿銆?/p>
骞虫椂鐢ㄧ殑姣旇緝澶氱殑涓や釜鏄?code class="mq-109">thread-loader鍜?code class="mq-110">HappyPack銆?/p>
鍏堟潵鐪嬩笅thread-loader鍚э紝杩欎釜涔熸槸webpack4瀹樻柟鎵€鎺ㄨ崘鐨勩€?/p>
thread-loader
瀹夎
yarn add -D thread-loader
thread-loader 浼氬皢浣犵殑 loader 鏀剧疆鍦ㄤ竴涓?worker 姹犻噷闈㈣繍琛岋紝浠ヨ揪鍒板绾跨▼鏋勫缓銆?/p>
鉂?/span>鎶婅繖涓?
loader鏀剧疆鍦ㄥ叾浠?loader涔嬪墠锛堝涓嬮潰绀轰緥鐨勪綅缃級锛?鏀剧疆鍦ㄨ繖涓?loader涔嬪悗鐨?loader灏变細鍦ㄤ竴涓崟鐙殑worker姹?worker pool)涓繍琛屻€?/p> 鉂?/span>
绀轰緥
module.exports = {
module: {
rules: [
{
test: /\.js$/,
include: path.resolve("src"),
use: [
"thread-loader",
// your expensive loader (e.g babel-loader)
]
}
]
}
}
HappyPack
瀹夎
yarn add -D happypack
HappyPack 鍙互璁?Webpack 鍚屼竴鏃堕棿澶勭悊澶氫釜浠诲姟锛屽彂鎸ュ鏍?CPU 鐨勮兘鍔涳紝灏嗕换鍔″垎瑙g粰澶氫釜瀛愯繘绋嬪幓骞跺彂鐨勬墽琛岋紝瀛愯繘绋嬪鐞嗗畬鍚庯紝鍐嶆妸缁撴灉鍙戦€佺粰涓昏繘绋嬨€傞€氳繃澶氳繘绋嬫ā鍨嬶紝鏉ュ姞閫熶唬鐮佹瀯寤恒€?img data-ratio="0.6626240352811467" src="/img?url=https://mmbiz.qpic.cn/mmbiz_png/LNrWl4n5XIJygjcAjkYcTpYepkd1dxyZQlWIF3JyFTMFb3eTrhU96OSgamSlrGvoib0ic793icSWXib1j2HQ4JIuqA/640?wx_fmt=png" data-type="png" data-w="907" alt="浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐" class="mq-168">
绀轰緥
// webpack.config.js
const HappyPack = require('happypack');
exports.module = {
rules: [
{
test: /.js$/,
// 1) replace your original list of loaders with "happypack/loader":
// loaders: [ 'babel-loader?presets[]=es2015' ],
use: 'happypack/loader',
include: [ /* ... */ ],
exclude: [ /* ... */ ]
}
]
};
exports.plugins = [
// 2) create the plugin:
new HappyPack({
// 3) re-add the loaders you replaced above in #1:
loaders: [ 'babel-loader?presets[]=es2015' ]
})
];
杩欓噷鏈変竴鐐归渶瑕佽鏄庣殑鏄紝HappyPack鐨勪綔鑰呰〃绀哄凡涓嶅啀缁存姢姝ら」鐩紝杩欎釜鍙互鍦?code class="mq-195">github浠撳簱鐪嬪埌锛?img data-ratio="0.46864686468646866" src="/img?url=https://mmbiz.qpic.cn/mmbiz_png/LNrWl4n5XIJygjcAjkYcTpYepkd1dxyZTpuSnM799aDNCdWsrqdibV6ofw9aJGHcxoibBb97oib7DSQbHEwfMo50g/640?wx_fmt=png" data-type="png" data-w="1818" alt="浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐" class="mq-196">浣滆€呬篃鏄帹鑽愪娇鐢?code class="mq-197">webpack瀹樻柟鎻愪緵鐨?code class="mq-198">thread-loader銆?/p>
鉂?/span>
thread-loader鍜?happypack瀵逛簬灏忓瀷椤圭洰鏉ヨ鎵撳寘閫熷害鍑犱箮娌℃湁褰卞搷锛岀敋鑷冲彲鑳戒細澧炲姞寮€閿€锛屾墍浠ュ缓璁敖閲忓湪澶ч」鐩腑閲囩敤銆?/p> 鉂?/span>
澶氳繘绋嬪苟琛屽帇缂╀唬鐮?馃浀
閫氬父鎴戜滑鍦ㄥ紑鍙戠幆澧冿紝浠g爜鏋勫缓鏃堕棿姣旇緝蹇紝鑰屾瀯寤虹敤浜庡彂甯冨埌绾夸笂鐨勪唬鐮佹椂浼氭坊鍔犲帇缂╀唬鐮佽繖涓€娴佺▼锛屽垯浼氬鑷磋绠楅噺澶ц€楁椂澶氥€?/p>
webpack榛樿鎻愪緵浜?code class="mq-211">UglifyJS鎻掍欢鏉ュ帇缂?code class="mq-212">JS浠g爜锛屼絾鏄畠浣跨敤鐨勬槸鍗曠嚎绋嬪帇缂╀唬鐮侊紝涔熷氨鏄澶氫釜js鏂囦欢闇€瑕佽鍘嬬缉锛屽畠闇€瑕佷竴涓釜鏂囦欢杩涜鍘嬬缉銆傛墍浠ヨ鍦ㄦ寮忕幆澧冩墦鍖呭帇缂╀唬鐮侀€熷害闈炲父鎱?鍥犱负鍘嬬缉JS浠g爜闇€瑕佸厛鎶婁唬鐮佽В鏋愭垚鐢?code class="mq-215">Object鎶借薄琛ㄧず鐨?code class="mq-216">AST璇硶鏍戯紝鍐嶅簲鐢ㄥ悇绉嶈鍒欏垎鏋愬拰澶勭悊AST锛屽鑷磋繖涓繃绋嬭€楁椂闈炲父澶?銆?/p>
鎵€浠ユ垜浠瀵瑰帇缂╀唬鐮佽繖涓€姝ラ杩涜浼樺寲锛屽父鐢ㄧ殑鍋氭硶灏辨槸澶氳繘绋嬪苟琛屽帇缂┿€?/p>
鐩墠鏈変笁绉嶄富娴佺殑鍘嬬缉鏂规锛?/p>
-
parallel-uglify-plugin -
uglifyjs-webpack-plugin -
terser-webpack-plugin
parallel-uglify-plugin
涓婇潰浠嬬粛鐨?code class="mq-229">HappyPack鐨勬€濇兂鏄娇鐢ㄥ涓瓙杩涚▼鍘昏В鏋愬拰缂栬瘧JS,CSS绛夛紝杩欐牱灏卞彲浠ュ苟琛屽鐞嗗涓瓙浠诲姟锛屽涓瓙浠诲姟瀹屾垚鍚庯紝鍐嶅皢缁撴灉鍙戝埌涓昏繘绋嬩腑锛屾湁浜嗚繖涓€濇兂鍚庯紝ParallelUglifyPlugin 鎻掍欢灏变骇鐢熶簡銆?/p>
褰?code class="mq-234">webpack鏈夊涓?code class="mq-235">JS鏂囦欢闇€瑕佽緭鍑哄拰鍘嬬缉鏃讹紝鍘熸潵浼氫娇鐢?code class="mq-236">UglifyJS鍘讳竴涓釜鍘嬬缉骞朵笖杈撳嚭锛岃€?code class="mq-237">ParallelUglifyPlugin鎻掍欢鍒欎細寮€鍚涓瓙杩涚▼锛屾妸瀵瑰涓枃浠跺帇缂╃殑宸ヤ綔鍒嗙粰澶氫釜瀛愯繘绋嬪幓瀹屾垚锛屼絾鏄瘡涓瓙杩涚▼杩樻槸閫氳繃UglifyJS鍘诲帇缂╀唬鐮併€傚苟琛屽帇缂╁彲浠ユ樉钁楃殑鎻愬崌鏁堢巼銆?/p>
瀹夎
yarn add -D webpack-parallel-uglify-plugin
绀轰緥
import ParallelUglifyPlugin from 'webpack-parallel-uglify-plugin';
module.exports = {
plugins: [
new ParallelUglifyPlugin({
// Optional regex, or array of regex to match file against. Only matching files get minified.
// Defaults to /.js$/, any file ending in .js.
test,
include, // Optional regex, or array of regex to include in minification. Only matching files get minified.
exclude, // Optional regex, or array of regex to exclude from minification. Matching files are not minified.
cacheDir, // Optional absolute path to use as a cache. If not provided, caching will not be used.
workerCount, // Optional int. Number of workers to run uglify. Defaults to num of cpus - 1 or asset count (whichever is smaller)
sourceMap, // Optional Boolean. This slows down the compilation. Defaults to false.
uglifyJS: {
// These pass straight through to uglify-js@3.
// Cannot be used with uglifyES.
// Defaults to {} if not neither uglifyJS or uglifyES are provided.
// You should use this option if you need to ensure es5 support. uglify-js will produce an error message
// if it comes across any es6 code that it can't parse.
},
uglifyES: {
// These pass straight through to uglify-es.
// Cannot be used with uglifyJS.
// uglify-es is a version of uglify that understands newer es6 syntax. You should use this option if the
// files that you're minifying do not need to run in older browsers/versions of node.
}
}),
],
};
鉂?/span>
webpack-parallel-uglify-plugin宸蹭笉鍐嶇淮鎶わ紝杩欓噷涓嶆帹鑽愪娇鐢?/p> 鉂?/span>
uglifyjs-webpack-plugin
瀹夎
yarn add -D uglifyjs-webpack-plugin
绀轰緥
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
plugins: [
new UglifyJsPlugin({
uglifyOptions: {
warnings: false,
parse: {},
compress: {},
ie8: false
},
parallel: true
})
]
};
鍏跺疄瀹冨拰涓婇潰鐨?code class="mq-311">parallel-uglify-plugin绫讳技锛屼篃鍙€氳繃璁剧疆parallel: true寮€鍚杩涚▼鍘嬬缉銆?/p>
terser-webpack-plugin
涓嶇煡閬撲綘鏈夋病鏈夊彂鐜帮細webpack4 宸茬粡榛樿鏀寔 ES6璇硶鐨勫帇缂┿€?/p>
鑰岃繖绂讳笉寮€terser-webpack-plugin銆?/p>
瀹夎
yarn add -D terser-webpack-plugin
绀轰緥
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
parallel: 4,
}),
],
},
};
棰勭紪璇戣祫婧愭ā鍧?馃殌
浠€涔堟槸棰勭紪璇戣祫婧愭ā鍧楋紵
鍦ㄤ娇鐢?code class="mq-353">webpack杩涜鎵撳寘鏃跺€欙紝瀵逛簬渚濊禆鐨勭涓夋柟搴擄紝姣斿vue锛?code class="mq-355">vuex绛夎繖浜涗笉浼氫慨鏀圭殑渚濊禆锛屾垜浠彲浠ヨ瀹冨拰鎴戜滑鑷繁缂栧啓鐨勪唬鐮佸垎寮€鎵撳寘锛岃繖鏍峰仛鐨勫ソ澶勬槸姣忔鏇存敼鎴戞湰鍦颁唬鐮佺殑鏂囦欢鐨勬椂鍊欙紝webpack鍙渶瑕佹墦鍖呮垜椤圭洰鏈韩鐨勬枃浠朵唬鐮侊紝鑰屼笉浼氬啀鍘荤紪璇戠涓夋柟搴撱€?/p>
閭d箞绗笁鏂瑰簱鍦ㄧ涓€娆℃墦鍖呯殑鏃跺€欏彧鎵撳寘涓€娆★紝浠ュ悗鍙鎴戜滑涓嶅崌绾х涓夋柟鍖呯殑鏃跺€欙紝閭d箞 瀹冭兘鎶婄涓夋柟搴撲唬鐮佸垎绂诲紑锛屽苟涓旀瘡娆℃枃浠舵洿鏀圭殑鏃跺€欙紝瀹冨彧浼氭墦鍖呰椤圭洰鑷韩鐨勪唬鐮併€傛墍浠ユ墦鍖呴€熷害浼氭洿蹇€?/p>
webpack灏变笉浼氬杩欎簺搴撳幓鎵撳寘锛岃繖鏍风殑鍙互蹇€熺殑鎻愰珮鎵撳寘鐨勯€熷害銆傚叾瀹炰篃灏辨槸棰勭紪璇戣祫婧愭ā鍧?/code>銆?/p>
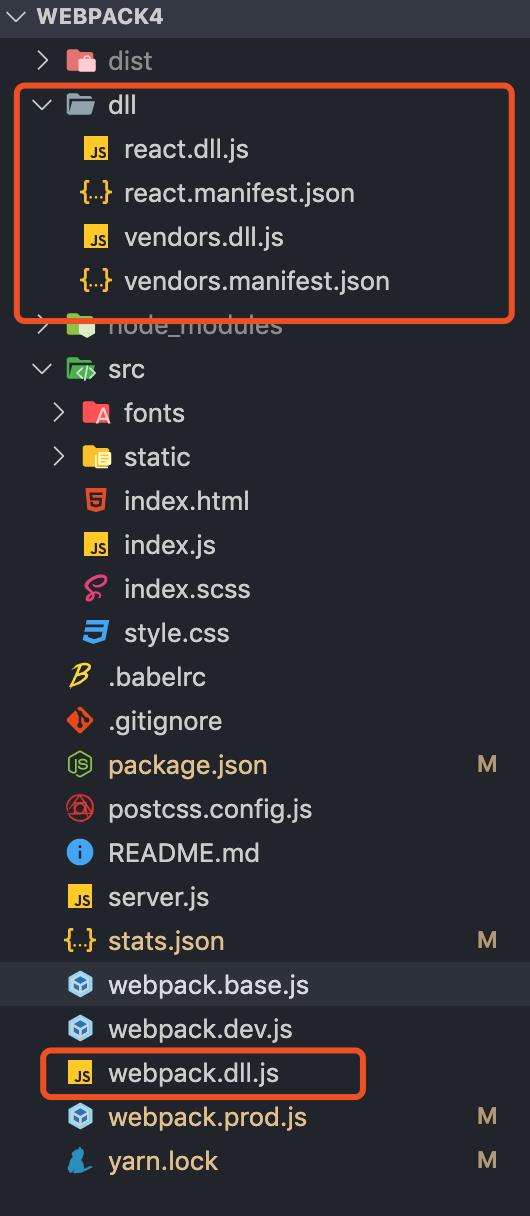
鐨?code class="mq-373">bundle锛屼篃灏辨槸璇存垜浠湪椤圭洰鏍圭洰褰曚笅闄や簡鏈?code class="mq-374">webpack.config.js锛岃繕浼氭柊寤轰竴涓?code class="mq-375">webpack.dll.js鏂囦欢銆?/p>
webpack涓紝鎴戜滑鍙互缁撳悎DllPlugin 鍜?DllReferencePlugin鎻掍欢鏉ュ疄鐜般€?/p>
DllPlugin鏄粈涔堬紵DLLPlugin 鎻掍欢鏄湪涓€涓澶栫嫭绔嬬殑webpack璁剧疆涓垱寤轰竴涓彧鏈?code class="mq-372">dll
webpack.dll.js鐨勪綔鐢ㄦ槸鎶婃墍鏈夌殑绗笁鏂瑰簱渚濊禆鎵撳寘鍒颁竴涓?code class="mq-378">bundle鐨?code class="mq-379">dll鏂囦欢閲岄潰锛岃繕浼氱敓鎴愪竴涓悕涓?manifest.json鏂囦欢銆傝manifest.json鐨勪綔鐢ㄦ槸鐢ㄦ潵璁?DllReferencePlugin 鏄犲皠鍒扮浉鍏崇殑渚濊禆涓婂幓鐨勩€?/p>
DllReferencePlugin鍙堟槸浠€涔堬紵
杩欎釜鎻掍欢鏄湪webpack.config.js涓娇鐢ㄧ殑锛岃鎻掍欢鐨勪綔鐢ㄦ槸鎶婂垰鍒氬湪webpack.dll.js涓墦鍖呯敓鎴愮殑dll鏂囦欢寮曠敤鍒伴渶瑕佺殑棰勭紪璇戠殑渚濊禆涓婃潵銆?/p>
浠€涔堟剰鎬濆憿锛熷氨鏄鍦?code class="mq-392">webpack.dll.js涓墦鍖呭悗姣斿浼氱敓鎴?vendor.dll.js鏂囦欢鍜?code class="mq-394">vendor-manifest.json鏂囦欢锛?code class="mq-395">vendor.dll.js鏂囦欢鍖呭惈浜嗘墍鏈夌殑绗笁鏂瑰簱鏂囦欢锛?code class="mq-396">vendor-manifest.json鏂囦欢浼氬寘鍚墍鏈夊簱浠g爜鐨勪竴涓储寮曪紝褰撳湪浣跨敤webpack.config.js鏂囦欢鎵撳寘DllReferencePlugin鎻掍欢鐨勬椂鍊欙紝浼氫娇鐢ㄨDllReferencePlugin鎻掍欢璇诲彇vendor-manifest.json鏂囦欢锛岀湅鐪嬫槸鍚︽湁璇ョ涓夋柟搴撱€?/p>
vendor-manifest.json鏂囦欢灏辨槸涓€涓涓夋柟搴撶殑鏄犲皠鑰屽凡銆?/p>
鎬庝箞鍦ㄩ」鐩腑浣跨敤锛?/span>
涓婇潰璇翠簡杩欎箞澶氾紝涓昏鏄负浜嗘柟渚垮ぇ瀹跺浜?code class="mq-408">棰勭紪璇戣祫婧愭ā鍧?/code>鍜?code class="mq-409">DllPlugin 鍜屻€?code class="mq-410">DllReferencePlugin鎻掍欢浣滅敤鐨勭悊瑙o紙鎴戠涓€娆′娇鐢ㄧ湅浜嗗ソ涔呮墠鏄庣櫧锝烇綖锛?/p>
鍏堟潵鐪嬩笅瀹屾垚鐨勯」鐩洰褰曠粨鏋勶細
涓昏鍦ㄤ袱鍧楅厤缃紝鍒嗗埆鏄?code class="mq-414">webpack.dll.js鍜?code class="mq-415">webpack.config.js锛堝搴旇繖閲屾垜鏄?code class="mq-416">webpack.base.js锛?/p>
webpack.dll.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'production',
entry: {
vendors: ['lodash', 'jquery'],
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js',
path: path.resolve(__dirname, './dll'),
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
name: '[name]',
path: path.resolve(__dirname, './dll/[name].manifest.json')
})
]
}
杩欓噷鎴戞媶浜嗕袱閮ㄥ垎锛?code class="mq-453">vendors锛堝瓨鏀句簡lodash銆?code class="mq-455">jquery绛夛級鍜?code class="mq-456">react锛堝瓨鏀句簡 react 鐩稿叧鐨勫簱锛?code class="mq-457">react銆?code class="mq-458">react-dom绛夛級
webpack.config.js(瀵瑰簲鎴戣繖閲屽氨鏄?code>webpack.base.js)
const path = require("path");
const fs = require('fs');
// ...
const AddAssetHtmlWebpackPlugin = require('add-asset-html-webpack-plugin');
const webpack = require('webpack');
const plugins = [
// ...
];
const files = fs.readdirSync(path.resolve(__dirname, './dll'));
files.forEach(file => {
if(/.*\.dll.js/.test(file)) {
plugins.push(new AddAssetHtmlWebpackPlugin({
filepath: path.resolve(__dirname, './dll', file)
}))
}
if(/.*\.manifest.json/.test(file)) {
plugins.push(new webpack.DllReferencePlugin({
manifest: path.resolve(__dirname, './dll', file)
}))
}
})
module.exports = {
entry: {
main: "./src/index.js"
},
module: {
rules: []
},
plugins,
output: {
// publicPath: "./",
path: path.resolve(__dirname, "dist")
}
}
杩欓噷涓轰簡婕旂ず鐪佺暐浜嗗緢澶氫唬鐮侊紝椤圭洰瀹屾暣浠g爜鍦ㄨ繖閲?/p>
鐢变簬涓婇潰鎴戞妸绗笁鏂瑰簱鍋氫簡涓€涓媶鍒嗭紝鎵€浠ュ搴旂敓鎴愪篃灏变細鏄涓枃浠讹紝杩欓噷璇诲彇浜嗕竴涓嬫枃浠讹紝鍋氫簡涓€灞傞亶鍘嗐€?/p>
鏈€鍚庡湪package.json閲岄潰鍐嶆坊鍔犱竴鏉¤剼鏈氨鍙互浜嗭細
"scripts": {
"build:dll": "webpack --config ./webpack.dll.js",
},
杩愯yarn build:dll灏变細鐢熸垚鏈皬鑺傚紑澶磋创鐨勯偅寮犻」鐩粨鏋勫浘浜嗭綖
鍒╃敤缂撳瓨鎻愬崌浜屾鏋勫缓閫熷害 馃崻
涓€鑸潵璇达紝瀵逛簬闈欐€佽祫婧愶紝鎴戜滑閮藉笇鏈涙祻瑙堝櫒鑳藉杩涜缂撳瓨锛岄偅鏍蜂互鍚庤繘鍏ラ〉闈㈠氨鍙互鐩存帴浣跨敤缂撳瓨璧勬簮锛岄〉闈㈡墦寮€閫熷害浼氭樉钁楀姞蹇紝鏃㈡彁楂樹簡鐢ㄦ埛鐨勪綋楠屼篃鑺傜渷浜嗗甯﹁祫婧愩€?/p>
褰撶劧娴忚鍣ㄧ紦瀛樻柟娉曟湁寰堝绉嶏紝杩欓噷鍙畝鍗曡璁轰笅鍦?code class="mq-520">webpack涓浣曞埄鐢ㄧ紦瀛樻潵鎻愬崌浜屾鏋勫缓閫熷害銆?/p>
鍦?code class="mq-522">webpack涓埄鐢ㄧ紦瀛樹竴鑸湁浠ヤ笅鍑犵鎬濊矾锛?/p>
-
babel-loader寮€鍚紦瀛? -
浣跨敤 cache-loader -
浣跨敤 hard-source-webpack-plugin
babel-loader
babel-loader鍦ㄦ墽琛岀殑鏃跺€欙紝鍙兘浼氫骇鐢熶竴浜涜繍琛屾湡闂撮噸澶嶇殑鍏叡鏂囦欢锛岄€犳垚浠g爜浣撶Н鍐椾綑锛屽悓鏃朵篃浼氬噺鎱㈢紪璇戞晥鐜囥€?/p>
鍙互鍔犱笂cacheDirectory鍙傛暟寮€鍚紦瀛橈細
{
test: /\.js$/,
exclude: /node_modules/,
use: [{
loader: "babel-loader",
options: {
cacheDirectory: true
}
}],
},
cache-loader
鍦ㄤ竴浜涙€ц兘寮€閿€杈冨ぇ鐨?loader 涔嬪墠娣诲姞姝?loader锛屼互灏嗙粨鏋滅紦瀛樺埌纾佺洏閲屻€?/p>
瀹夎
yarn add -D cache-loader
浣跨敤
cache-loader 鐨勯厤缃緢绠€鍗曪紝鏀惧湪鍏朵粬 loader 涔嬪墠鍗冲彲銆備慨鏀?code class="mq-570">Webpack 鐨勯厤缃涓?
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.ext$/,
use: [
'cache-loader',
...loaders
],
include: path.resolve('src')
}
]
}
}
鉂?/span>璇锋敞鎰忥紝淇濆瓨鍜岃鍙栬繖浜涚紦瀛樻枃浠朵細鏈変竴浜涙椂闂村紑閿€锛屾墍浠ヨ鍙鎬ц兘寮€閿€杈冨ぇ鐨?
loader浣跨敤姝?loader銆?/p> 鉂?/span>
hard-source-webpack-plugin
HardSourceWebpackPlugin 涓烘ā鍧楁彁渚涗簡涓棿缂撳瓨锛岀紦瀛橀粯璁ょ殑瀛樻斁璺緞鏄? node_modules/.cache/hard-source銆?/p>
閰嶇疆 hard-source-webpack-plugin鍚庯紝棣栨鏋勫缓鏃堕棿骞朵笉浼氭湁澶ぇ鐨勫彉鍖栵紝浣嗘槸浠庣浜屾寮€濮嬶紝鏋勫缓鏃堕棿澶х害鍙互鍑忓皯 80%宸﹀彸銆?/p>
瀹夎
yarn add -D hard-source-webpack-plugin
浣跨敤
// webpack.config.js
var HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
entry: // ...
output: // ...
plugins: [
new HardSourceWebpackPlugin()
]
}
鉂?/span>
webpack5涓細鍐呯疆hard-source-webpack-plugin銆?/p> 鉂?/span>
缂╁皬鏋勫缓鐩爣/鍑忓皯鏂囦欢鎼滅储鑼冨洿 馃崑
鏈夋椂鍊欐垜浠殑椤圭洰涓細鐢ㄥ埌寰堝妯″潡锛屼絾鏈変簺妯″潡鍏跺疄鏄笉闇€瑕佽瑙f瀽鐨勩€傝繖鏃舵垜浠氨鍙互閫氳繃缂╁皬鏋勫缓鐩爣鎴栬€呭噺灏戞枃浠舵悳绱㈣寖鍥寸殑鏂瑰紡鏉ュ鏋勫缓鍋氶€傚綋鐨勪紭鍖栥€?/p>
缂╁皬鏋勫缓鐩爣
涓昏鏄?code class="mq-636">exclude 涓?include鐨勪娇鐢細
-
exclude: 涓嶉渶瑕佽瑙f瀽鐨勬ā鍧? -
include: 闇€瑕佽瑙f瀽鐨勬ā鍧?
// webpack.config.js
const path = require('path');
module.exports = {
...
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
// include: path.resolve('src'),
use: ['babel-loader']
}
]
}
杩欓噷babel-loader灏变細鎺掗櫎瀵?code class="mq-658">node_modules涓嬪搴?js 鐨勮В鏋愶紝鎻愬崌鏋勫缓閫熷害銆?/p>
鍑忓皯鏂囦欢鎼滅储鑼冨洿
杩欎釜涓昏鏄?code class="mq-665">resolve鐩稿叧鐨勯厤缃紝鐢ㄦ潵璁剧疆妯″潡濡備綍琚В鏋愩€傞€氳繃resolve鐨勯厤缃紝鍙互甯姪Webpack蹇€熸煡鎵句緷璧栵紝涔熷彲浠ユ浛鎹㈠搴旂殑渚濊禆銆?/p>
-
resolve.modules锛氬憡璇?webpack瑙f瀽妯″潡鏃跺簲璇ユ悳绱㈢殑鐩綍 -
resolve.mainFields锛氬綋浠?npm鍖呬腑瀵煎叆妯″潡鏃讹紙渚嬪锛?import * as React from 'react'锛夛紝姝ら€夐」灏嗗喅瀹氬湪package.json涓娇鐢ㄥ摢涓瓧娈靛鍏ユā鍧椼€傛牴鎹?webpack閰嶇疆涓寚瀹氱殑target涓嶅悓锛岄粯璁ゅ€间篃浼氭湁鎵€涓嶅悓 -
resolve.mainFiles锛氳В鏋愮洰褰曟椂瑕佷娇鐢ㄧ殑鏂囦欢鍚嶏紝榛樿鏄?index -
resolve.extensions锛氭枃浠舵墿灞曞悕
// webpack.config.js
const path = require('path');
module.exports = {
...
resolve: {
alias: {
react: path.resolve(__dirname, './node_modules/react/umd/react.production.min.js')
}, //鐩存帴鎸囧畾react鎼滅储妯″潡锛屼笉璁剧疆榛樿浼氫竴灞傚眰鐨勬悳瀵?/span>
modules: [path.resolve(__dirname, 'node_modules')], //闄愬畾妯″潡璺緞
extensions: ['.js'], //闄愬畾鏂囦欢鎵╁睍鍚?/span>
mainFields: ['main'] //闄愬畾妯″潡鍏ュ彛鏂囦欢鍚?/span>
鍔ㄦ€?Polyfill 鏈嶅姟 馃
浠嬬粛鍔ㄦ€丳olyfill鍓嶏紝鎴戜滑鍏堟潵鐪嬩笅浠€涔堟槸babel-polyfill銆?/p>
浠€涔堟槸 babel-polyfill?
babel鍙礋璐h娉曡浆鎹紝姣斿灏?code class="mq-714">ES6鐨勮娉曡浆鎹㈡垚ES5銆備絾濡傛灉鏈変簺瀵硅薄銆佹柟娉曪紝娴忚鍣ㄦ湰韬笉鏀寔锛屾瘮濡傦細
-
鍏ㄥ眬瀵硅薄锛? Promise銆?WeakMap绛夈€? -
鍏ㄥ眬闈欐€佸嚱鏁帮細 Array.from銆?Object.assign绛夈€? -
瀹炰緥鏂规硶锛氭瘮濡? Array.prototype.includes绛夈€?
姝ゆ椂锛岄渶瑕佸紩鍏?code class="mq-726">babel-polyfill鏉ユā鎷熷疄鐜拌繖浜涘璞°€佹柟娉曘€?/p>
杩欑涓€鑸篃绉颁负鍨墖銆?/p>
鎬庝箞浣跨敤babel-polyfill锛?/span>
浣跨敤涔熼潪甯哥畝鍗曪紝鍦?code class="mq-734">webpack.config.js鏂囦欢浣滃涓嬮厤缃氨鍙互浜嗭細
module.exports = {
entry: ["@babel/polyfill", "./app/js"],
};
涓轰粈涔堣繕瑕佺敤鍔ㄦ€丳olyfill锛?/span>
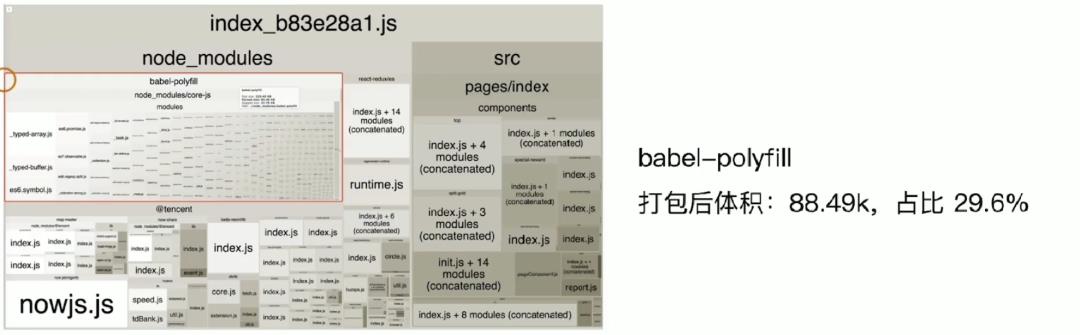
babel-polyfill鐢变簬鏄竴娆℃€у叏閮ㄥ鍏ユ暣涓?code class="mq-748">polyfill锛屾墍浠ョ敤璧锋潵寰堟柟渚匡紝浣嗕笌姝ゅ悓鏃朵篃甯︽潵浜嗕竴涓ぇ闂锛氭枃浠跺緢澶э紝鎵€浠ュ悗缁殑鏂规閮芥槸閽堝杩欎釜闂鍋氱殑浼樺寲銆?/p>
鏉ョ湅涓嬫墦鍖呭悗babel-polyfill鐨勫崰姣旓細 鍗犳瘮 29.6%锛屾湁鐐瑰お澶т簡锛?/p>
鍗犳瘮 29.6%锛屾湁鐐瑰お澶т簡锛?/p>
浠嬩簬涓婅堪鍘熷洜锛?code class="mq-753">鍔ㄦ€丳olyfill鏈嶅姟璇炵敓浜嗐€傞€氳繃涓€寮犲浘鏉ヤ簡瑙d笅Polyfill Service鐨勫師鐞嗭細
姣忔鎵撳紑椤甸潰锛屾祻瑙堝櫒閮戒細鍚?code class="mq-756">Polyfill Service鍙戦€佽姹傦紝Polyfill Service璇嗗埆 User Agent锛屼笅鍙戜笉鍚岀殑 Polyfill锛屽仛鍒版寜闇€鍔犺浇Polyfill鐨勬晥鏋溿€?/p>
鎬庝箞浣跨敤鍔ㄦ€丳olyfill鏈嶅姟锛?/span>
//璁块棶url锛屾牴鎹甎ser Agent 鐩存帴杩斿洖娴忚鍣ㄦ墍闇€鐨?nbsp;polyfills
https://polyfill.io/v3/polyfill.min.js
Scope Hoisting 馃
浠€涔堟槸Scope Hoisting锛?/span>
Scope hoisting 鐩磋瘧杩囨潵灏辨槸銆屼綔鐢ㄥ煙鎻愬崌銆嶃€傜啛鎮?javascript 閮藉簲璇ョ煡閬撱€屽嚱鏁版彁鍗囥€嶅拰銆屽彉閲忔彁鍗囥€嶏紝JavaScript 浼氭妸鍑芥暟鍜屽彉閲忓0鏄庢彁鍗囧埌褰撳墠浣滅敤鍩熺殑椤堕儴銆傘€屼綔鐢ㄥ煙鎻愬崌銆嶄篃绫讳技浜庢锛?code class="mq-781">webpack 浼氭妸寮曞叆鐨?js 鏂囦欢鈥滄彁鍗囧埌鈥濆畠鐨勫紩鍏ヨ€呴《閮ㄣ€?/p>
Scope Hoisting 鍙互璁?Webpack 鎵撳寘鍑烘潵鐨勪唬鐮佹枃浠舵洿灏忋€佽繍琛岀殑鏇村揩銆?/p>
鍚敤Scope Hoisting
瑕佸湪 Webpack 涓娇鐢?Scope Hoisting 闈炲父绠€鍗曪紝鍥犱负杩欐槸 Webpack 鍐呯疆鐨勫姛鑳斤紝鍙渶瑕侀厤缃竴涓彃浠讹紝鐩稿叧浠g爜濡備笅锛?/p>
// webpack.config.js
const webpack = require('webpack')
module.exports = mode => {
if (mode === 'production') {
return {}
}
return {
devtool: 'source-map',
plugins: [new webpack.optimize.ModuleConcatenationPlugin()],
}
}
鍚敤Scope Hoisting鍚庣殑瀵规瘮
璁╂垜浠厛鏉ョ湅鐪嬪湪娌℃湁 Scope Hoisting 涔嬪墠 Webpack 鐨勬墦鍖呮柟寮忋€?/p>
鍋囧鐜板湪鏈変袱涓枃浠跺垎鍒槸
-
constant.js:
export default 'Hello,Jack-cool';
-
鍏ュ彛鏂囦欢 main.js:
import str from './constant.js';
console.log(str);
浠ヤ笂婧愮爜鐢?Webpack 鎵撳寘鍚庣殑閮ㄥ垎浠g爜濡備笅锛?/p>
[
(function (module, __webpack_exports__, __webpack_require__) {
var __WEBPACK_IMPORTED_MODULE_0__constant_js__ = __webpack_require__(1);
console.log(__WEBPACK_IMPORTED_MODULE_0__constant_js__["a"]);
}),
(function (module, __webpack_exports__, __webpack_require__) {
__webpack_exports__["a"] = ('Hello,Jack-cool');
})
]
鍦ㄥ紑鍚?Scope Hoisting 鍚庯紝鍚屾牱鐨勬簮鐮佽緭鍑虹殑閮ㄥ垎浠g爜濡備笅锛?/p>
[
(function (module, __webpack_exports__, __webpack_require__) {
var constant = ('Hello,Jack-cool');
console.log(constant);
})
]
浠庝腑鍙互鐪嬪嚭寮€鍚?Scope Hoisting 鍚庯紝鍑芥暟鐢虫槑鐢变袱涓彉鎴愪簡涓€涓紝constant.js 涓畾涔夌殑鍐呭琚洿鎺ユ敞鍏ュ埌浜?main.js 瀵瑰簲鐨勬ā鍧椾腑銆傝繖鏍峰仛鐨勫ソ澶勬槸锛?/p>
-
浠g爜浣撶Н鏇村皬锛屽洜涓哄嚱鏁扮敵鏄庤鍙ヤ細浜х敓澶ч噺浠g爜锛? -
浠g爜鍦ㄨ繍琛屾椂鍥犱负鍒涘缓鐨勫嚱鏁颁綔鐢ㄥ煙鏇村皯浜嗭紝鍐呭瓨寮€閿€涔熼殢涔嬪彉灏忋€?
Scope Hoisting 鐨勫疄鐜板師鐞嗗叾瀹炲緢绠€鍗曪細鍒嗘瀽鍑烘ā鍧椾箣闂寸殑渚濊禆鍏崇郴锛屽敖鍙兘鐨勬妸鎵撴暎鐨勬ā鍧楀悎骞跺埌涓€涓嚱鏁颁腑鍘伙紝浣嗗墠鎻愭槸涓嶈兘閫犳垚浠g爜鍐椾綑銆傚洜姝ゅ彧鏈夐偅浜涜寮曠敤浜嗕竴娆$殑妯″潡鎵嶈兘琚悎骞躲€?/p>
鉂?/span>鐢变簬
Scope Hoisting闇€瑕佸垎鏋愬嚭妯″潡涔嬮棿鐨勪緷璧栧叧绯伙紝鍥犳婧愮爜蹇呴』閲囩敤ES6妯″潡鍖栬鍙ワ紝涓嶇劧瀹冨皢鏃犳硶鐢熸晥銆?/p> 鉂?/span>
鍙傝€?/span>
鏋佸鏃堕棿 銆愮帺杞?webpack銆?/p>
鉂わ笍 鐖卞績涓夎繛鍑?/span>
1.濡傛灉瑙夊緱杩欑瘒鏂囩珷杩樹笉閿欙紝鏉ヤ釜鍒嗕韩銆佺偣璧炪€佸湪鐪?/strong>涓夎繛鍚э紝璁╂洿澶氱殑浜轰篃鐪嬪埌锝?/p>
3.鐗规畩闃舵锛屽甫濂藉彛缃╋紝鍋氬ソ涓汉闃叉姢銆?/p>
以上是关于浣犲彲鑳戒笉鐭ラ亾鐨?鏉ebpack浼樺寲绛栫暐的主要内容,如果未能解决你的问题,请参考以下文章