IDEA上面安装vue插件,并极速搭建vue后台管理模板
Posted 林老师带你学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA上面安装vue插件,并极速搭建vue后台管理模板相关的知识,希望对你有一定的参考价值。
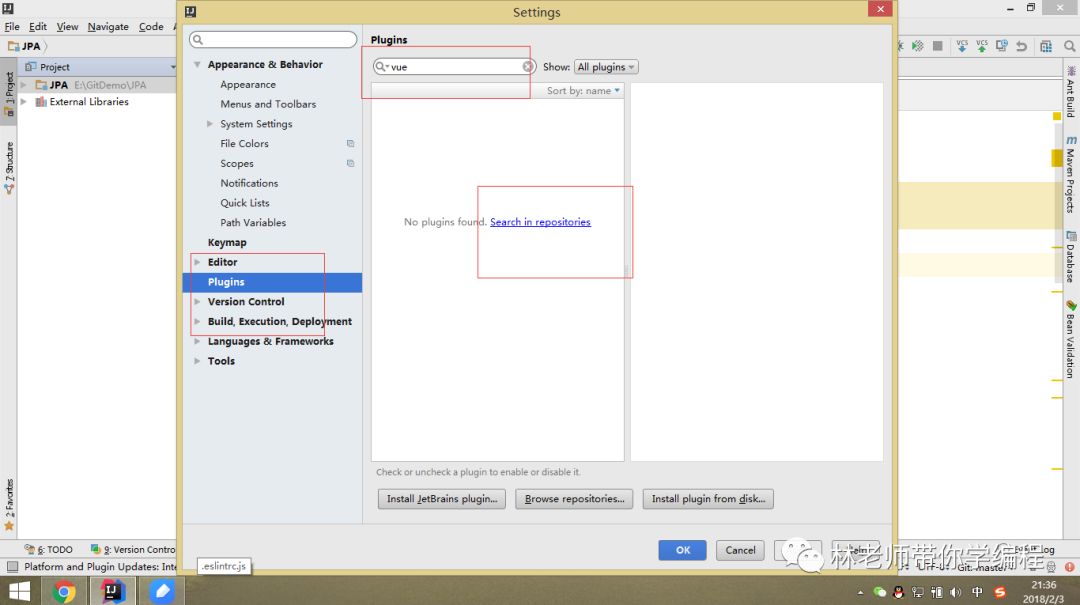
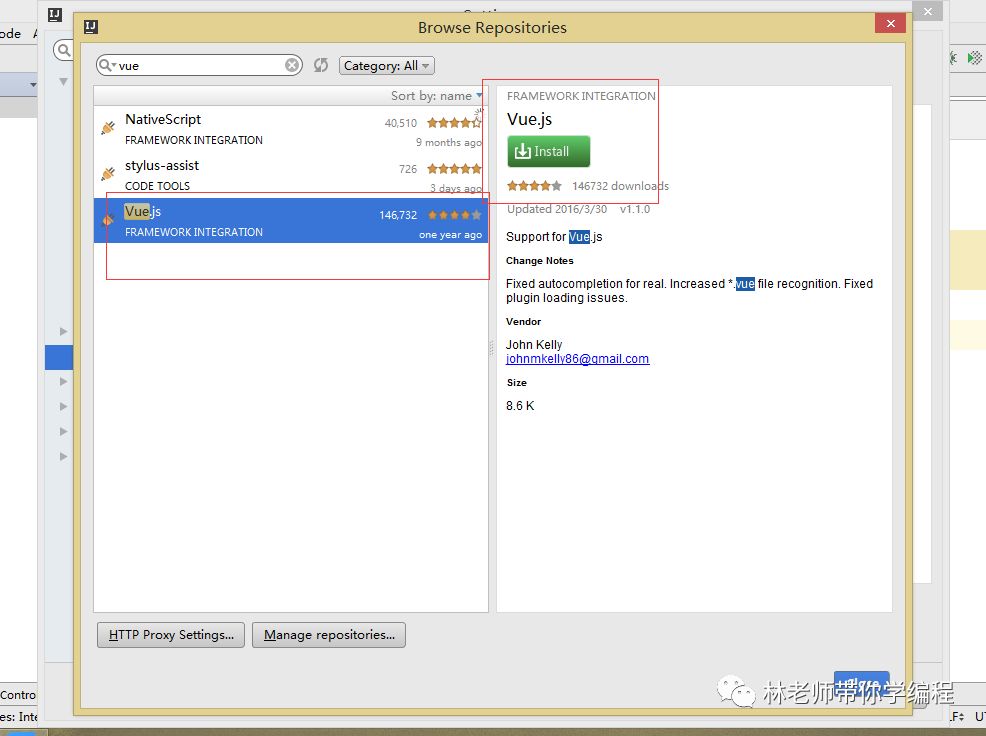
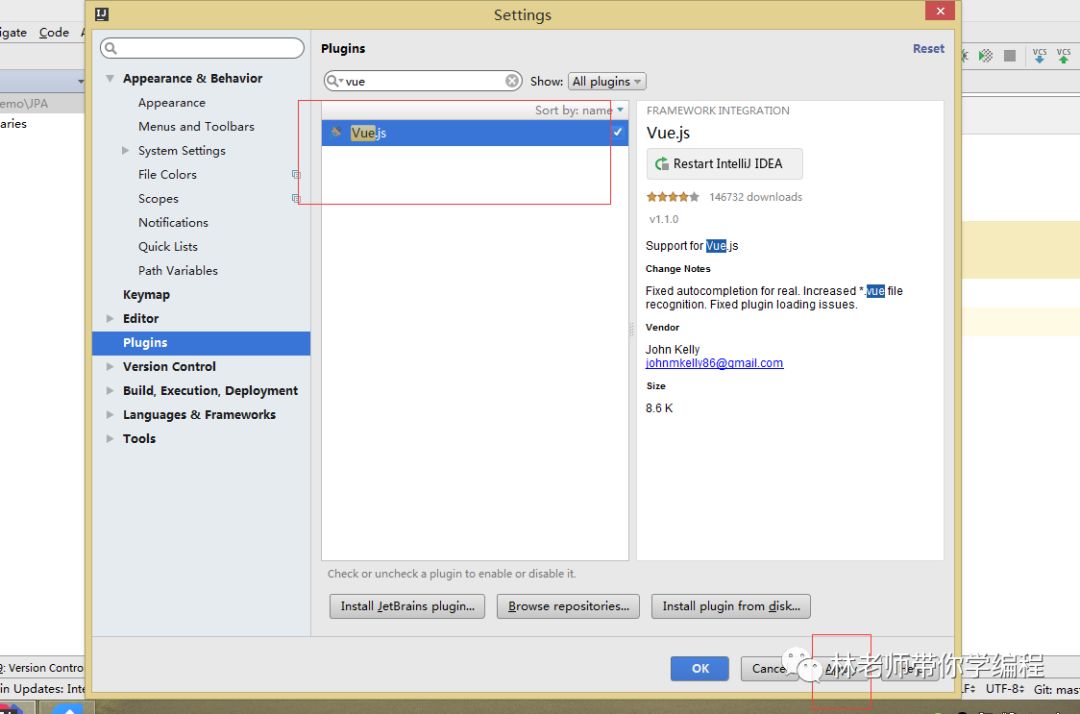
1.idea上面安装vue插件



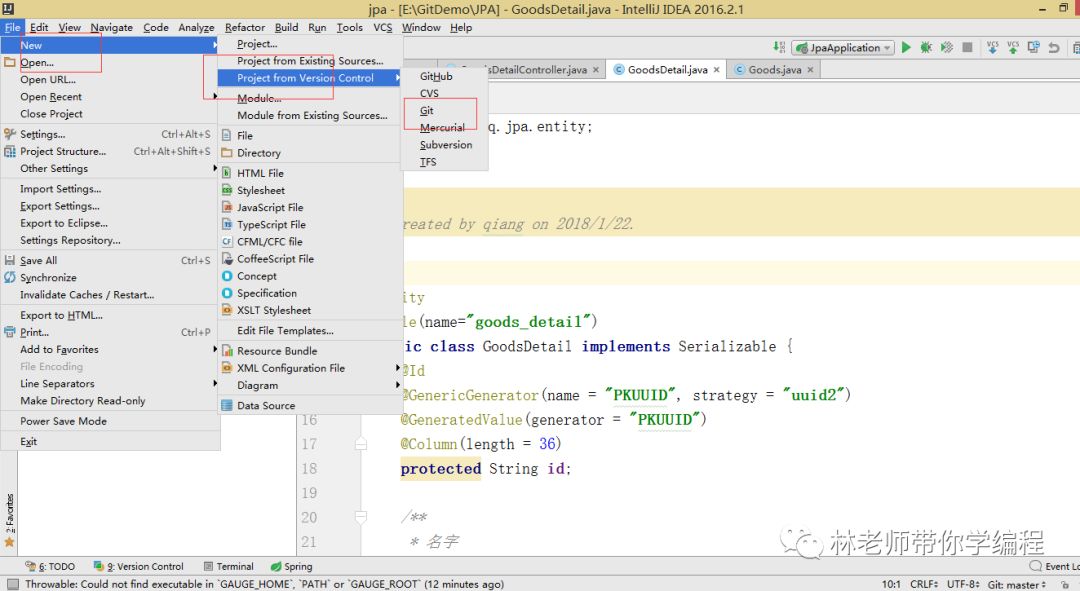
(到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统)


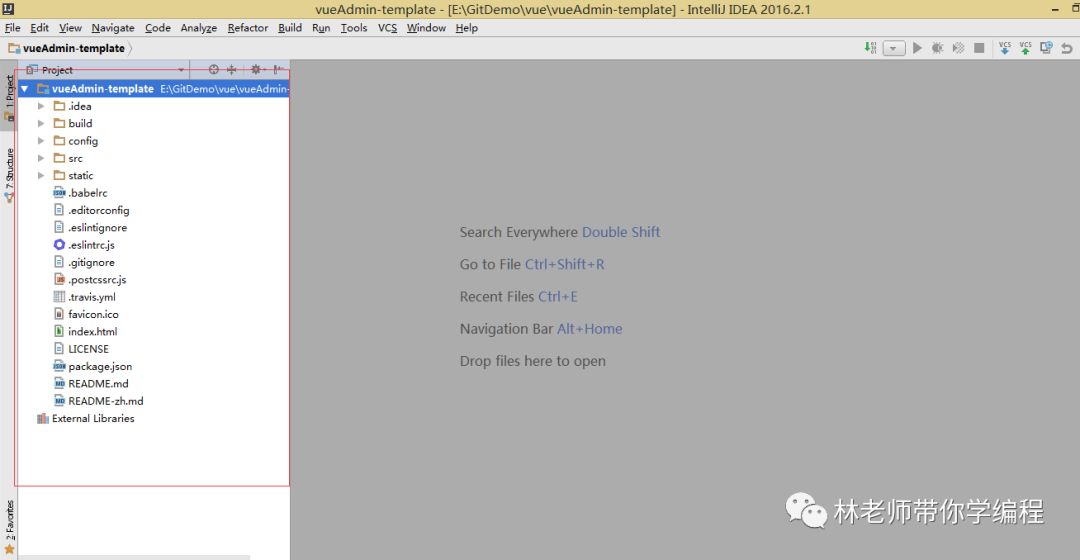
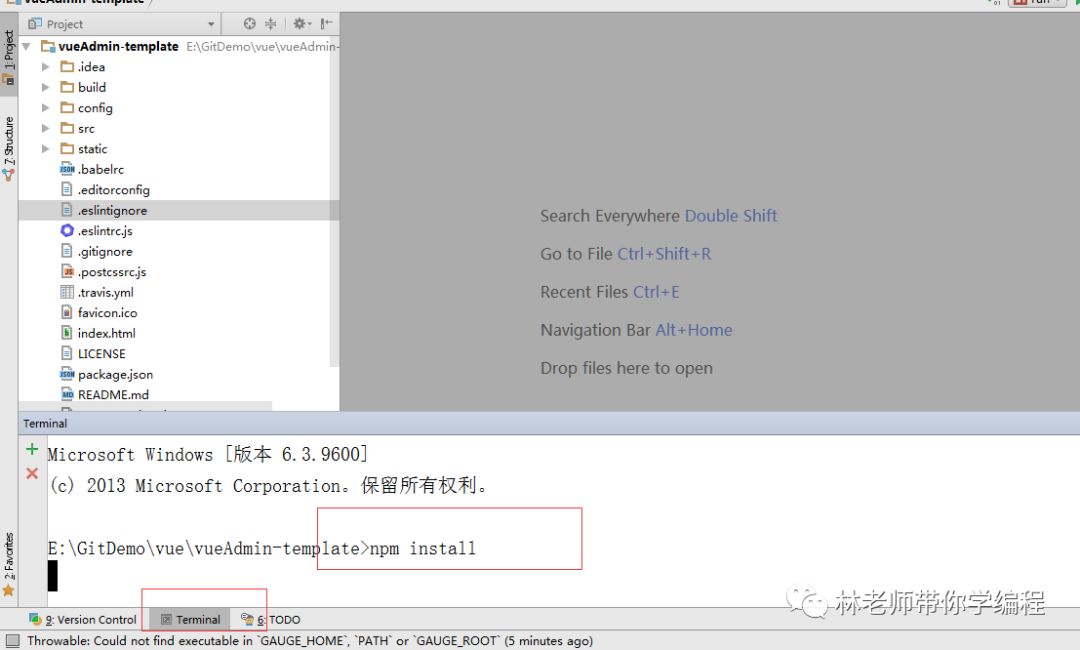
模板的项目目录:

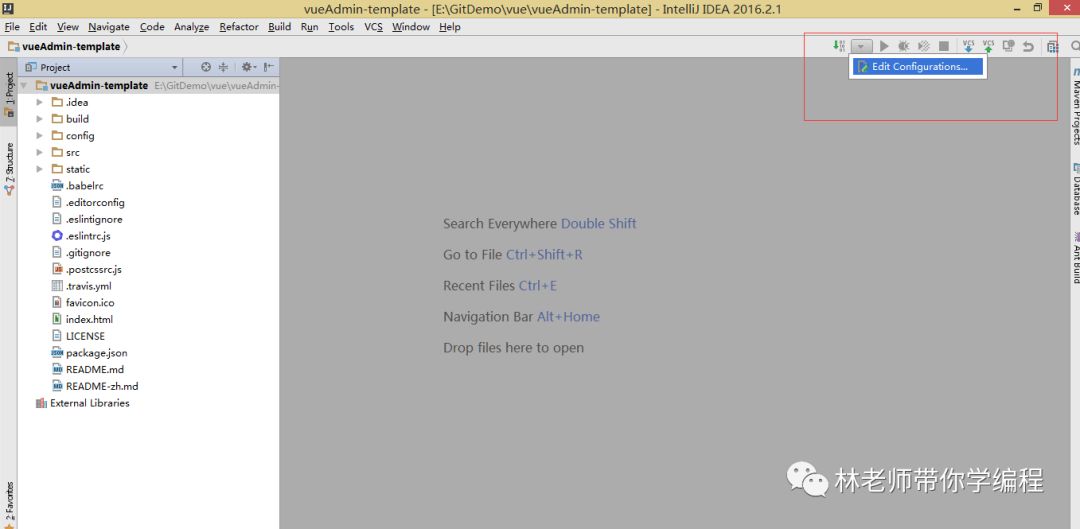
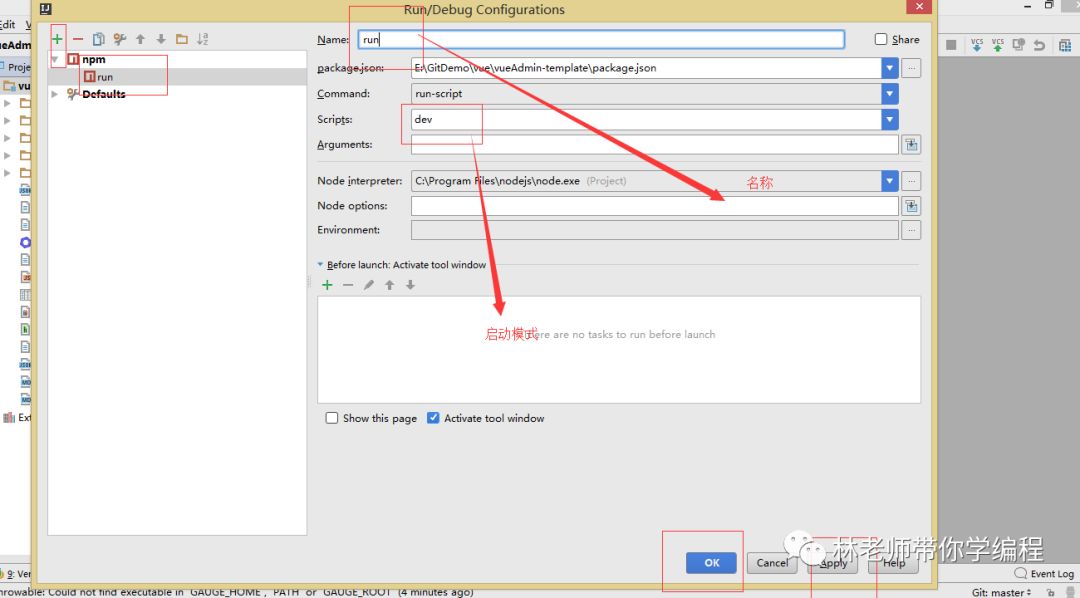
3.配置run启动:


4.npm install 初始化相关依赖(管理员打开cmd命令行)

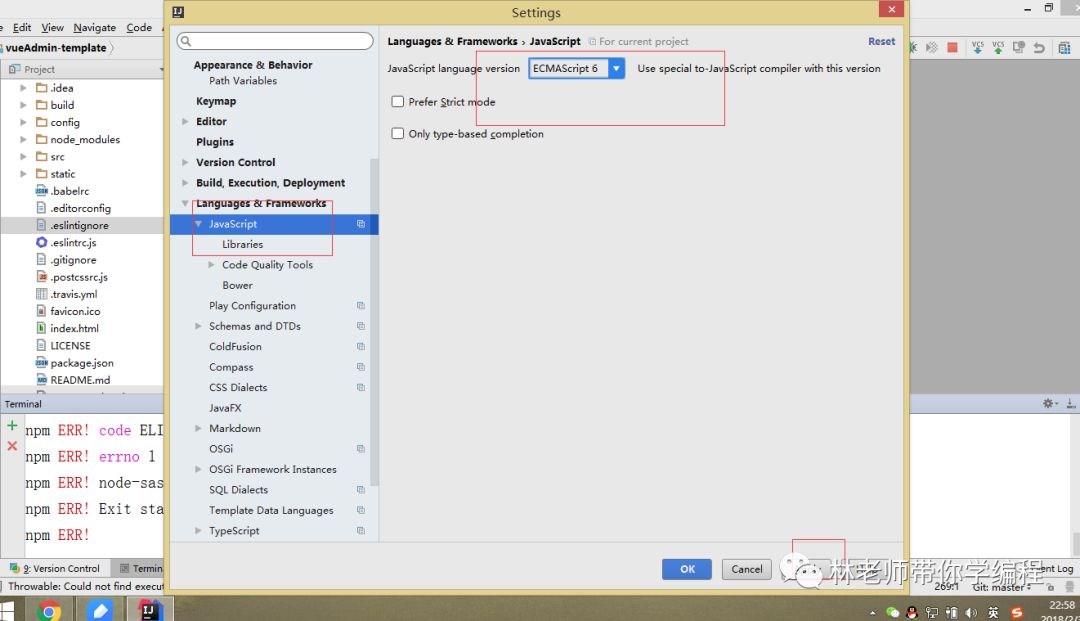
5.idea中开启ES6

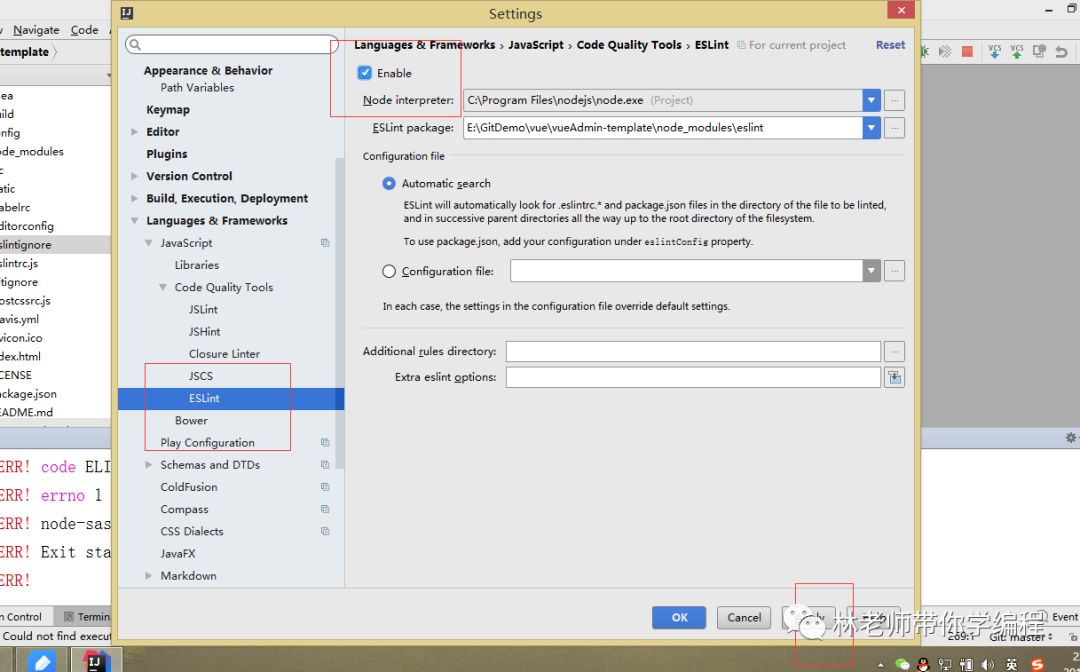
6.idea中开启ESlint检测

7.最后点击刚才配置的run,运行vue项
如果出现以下问题:Module build failed: Error: Cannot find module 'node-sass'
可以采用以下的命令来解决:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install node-sass --save
以上是关于IDEA上面安装vue插件,并极速搭建vue后台管理模板的主要内容,如果未能解决你的问题,请参考以下文章