行业究竟用什么编辑器/IDE写前端?这些你了解吗?
Posted 科技未来纪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行业究竟用什么编辑器/IDE写前端?这些你了解吗?相关的知识,希望对你有一定的参考价值。
前端有3门重要语言:html,javascript和CSS。对于了解Java和C++的同学来说,这几门语言分别有几样特性:一般的编程语言是线性的,而HTML是前后对称标签语言; Java和C++是强类语言,而JavaScript是弱类语言。这些语言的性质不同会导致我们用Java和C++的IDE写前端时,一般不会很顺手。
事实上,我们会发现,对于这种脚本语言来说,有时候用一些编辑器可能要比IDE还有好用。这次我们来对比下市面上比较常见的几款编辑器来看看哪款最适合你。
Sublime Text
Sublime一度是非常流行的草根前端编辑器。当然,IDE和编辑器是完全不同的概念,但是很多写前端的程序员仍然会用sublime来做他们的工作。
Sublime有一强大的功能就是便捷的package安装与管理,而其流行使得Sublime有很多package可下载。这些package从语法到皮肤到version control都有,当然也包括了React和Angular的Plugin。而调用的方式基本连鼠标都不用点,ctr/cmd + P,再打关键词命令就出来了。Sublime原装不带Typescript语法识别的,但可以轻易下载Typescript package.
其实一款不得不说的package就是Emmet,它可以让程序员在打HTML代码时跳过繁琐又不顺手的tag输入,只要输入关键词+tab,标签和里面的attribute都可以快速生成。

Sublime是款简单纯粹的编辑器。换句话说,小编个人来看,在前端开发方面,Sublime其实是没什么功能的,基本就是打什么出什么附加简单的单词提示。有时候做简单的事情时,简单的编辑器就是好,比如说做jQuery还是挺方便的,但当用到React,Angular这样的复杂Javascript框架时,用Sublime就会感觉键盘敲得要更多。
Sublime可以说是半免费的。从一下载时就开始“建议”你付钱,但你可以忽略。之后隔一段时间,付费窗口都会弹出来提醒一次。两种方法来解决,第一个就是付费,第二种就是继续忽略,至于怎么去上网序列号这样的法律擦边球,小编完全不懂 XP。如果有人问,Sublime值得买吗,付费之后功能会有什么不同呢。那我就会回答,的确是有不同。当你付费后,那个烦人的窗口就不会一直弹出,而你也不会烦。除此以外,就没别的功能了。
Sublime可以看作是Emacs,Vim这样编辑器的竞争对手。就像万金油,让用户在快速编辑代码时,可以一个编辑器就搞定。不过,当我们要静下来好好钻研现代Javascript框架的话,就会感觉Sublime强大的功能没用对地方。当然,Sublime的拓展性很强,日后的版本伴随着日后的插件,Sublime是有可能成为非常好的前端编辑器的。
Atom
Atom是一款能跟Sublime类比的编辑器,在小编观点看来,如果你爱Sublime,你应该更爱Atom,虽然他仍然只是一个编辑器而不是IDE。
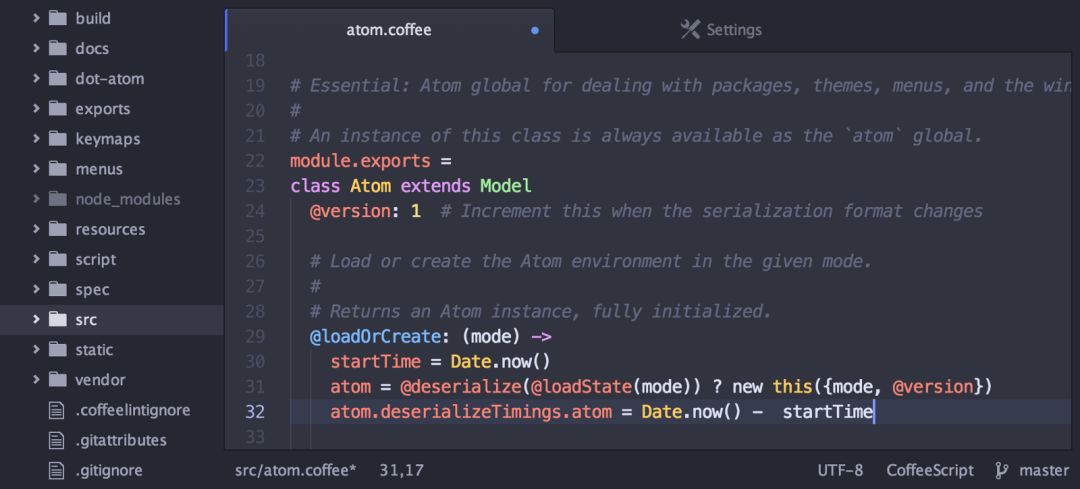
首先,Atom的界面色调更和谐。看界面截图就能看出来。

其次,package:Atom和Sublime一样,有着丰富的package可以下载,功能的package都可以类比。值得一提的是,皮肤上可以比Sublime有“情趣”!在码HTML时,Atom原生自带Emmet,输入也是各种快。 而且,Atom是完全免费的说!
Atom在市场占有量要比其他几款编辑器都要高。不过原生的Atom对React Angular的支持比较单薄,毕竟Atom的初衷也是万金油的编辑器。虽然Atom有一款Autocomplete plugin,能让开发React时方便点,但接下来要讲的IDE和Atom相比,简直就是好用过一个档次了。
Webstorm
Webstorm是Jetbrains出的产品,做Java的人,对于Jetbrains出的IntelliJ绝对是不陌生。Webstorm相当于在Javascript的IntelliJ,对于前端开发,品质可以与用IntelliJ做Java开发相比,真心是个赞。

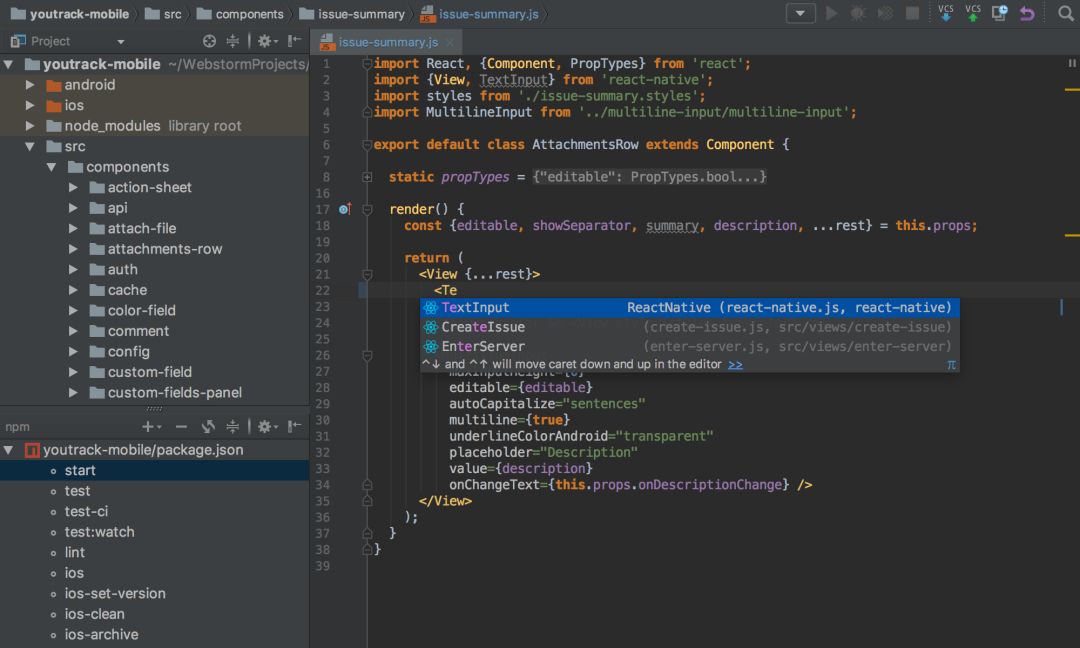
首先,与Sublime和Atom为两款相比,Webstorm可真的算是一个IDE,Webstorm自带React和Angular的Library支持,对于Javascript和Typescript两种语言的支持更是不在话下:不但可以提示关键词,还可在IDE界面中直接调节Javascript的版本和node modules的成分。
除了提示关键词,Webstorm可以分析React和Angular的Class的结构:当已经定义了一个class后, 以后用到这个类的object都能提示出其property和function.
作为一个IDE,Webstorm也用良好的version control功能,Webstorm对Git也是有天然的整合。但对于很多用熟了Git command的人来说,这项功能不一定常会用,但视图化的git diff肯定是更直观。
不过Webstorm也有它的缺点,就是收费很贵!所以…… 你一定要说服你的公司买单。
Visual Studio Code
VSC自带强大的前端文件编辑功能,对js (jsx), html都有着很实用的协助。对于HTML来说,VS code自带Emmet的插件,一开始用时,依然会发现在js文件里的tag Emmet用不出来,但可以在设置中(或者直接改.vscode里的settings.json文件)里改动,这样在就可以在React的render() 方程中用Emmet了。
和Webstorm一样,VSC不但自带对Javascript和Typescript的语法识别,而且对React和Angular也完全支持。VSC可以分析React和Angular的内容,所有有潜在的compile error都能在IDE上提示,对于某些错误还能作出修改的提示。
原生的VSC不能像Webstorm一样能自动import, 但市面上有Auto Import的插件可以下载。而且对于我们来说,做Javascript开发时用手打两下import的代码又有什么关系呢。
和Webstorm相比,VS Code最大的优势就是免费!
总的来说,做前端开发Visual Studio Code是性价比最高的。如果是公司而言,Webstorm值得买,尤其是一买能买全套IDE时候(Jetbrains有一整套开发不同语言的IDE,可以一起买)。做简单编辑时,你可能会发现Atom和Sublime简单方便。
不过作为程序员,各种工具都是可以尝试一次,才能发现自己最顺手的一款。
以上是关于行业究竟用什么编辑器/IDE写前端?这些你了解吗?的主要内容,如果未能解决你的问题,请参考以下文章