CodeSandbox推出容器,进化为WebIDE
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CodeSandbox推出容器,进化为WebIDE相关的知识,希望对你有一定的参考价值。
CodeSandbox 通常用于创建新网站或快速编辑已有网站。到目前为止,这只适用于遵循默认模板布局的项目,如果想要修改某些内容(如 Webpack 配置),必须在本地进行。
但这种状况将不复存在!今天,我们正式发布 CodeSandbox 容器。我们将在服务器上执行用户代码,用户只需要在本地处理好 javascript 项目即可,也可以说进化为WebIDE了,关于WebIDE,可点击做更多了解。
想要尝试新的 GraphQL API 服务器?想要快速在你的 Gatsby 博客上发布新帖子?用户可以通过将 CodeSandbox 与 GitHub 集成来达到目的。
除此之外,我们还为这个系统提供了一些新模板。现在可以在 CodeSandbox 中使用 Next.js、Gatsby、Nuxt.js、Apollo Server、Node 和 ReasonML!我们为这些模板提供高级支持,但用户仍然可以在 CodeSandbox 上运行任何需要的东西。可以在 https://codesandbox.io/s 创建新项目。
到目前为止,我们都是在浏览器中运行所有代码。这有很多优势:它运行速度快,可以离线工作,几乎不会给我们的服务器带来负担。但这也有不好的地方:无法直接运行 Node。
有了 CodeSandbox 容器,我们将在服务器上执行用户的代码,用户可以运行任意项目,而不需要操心我们是否支持。接下来,我将介绍 CodeSandbox 容器的主要特性。
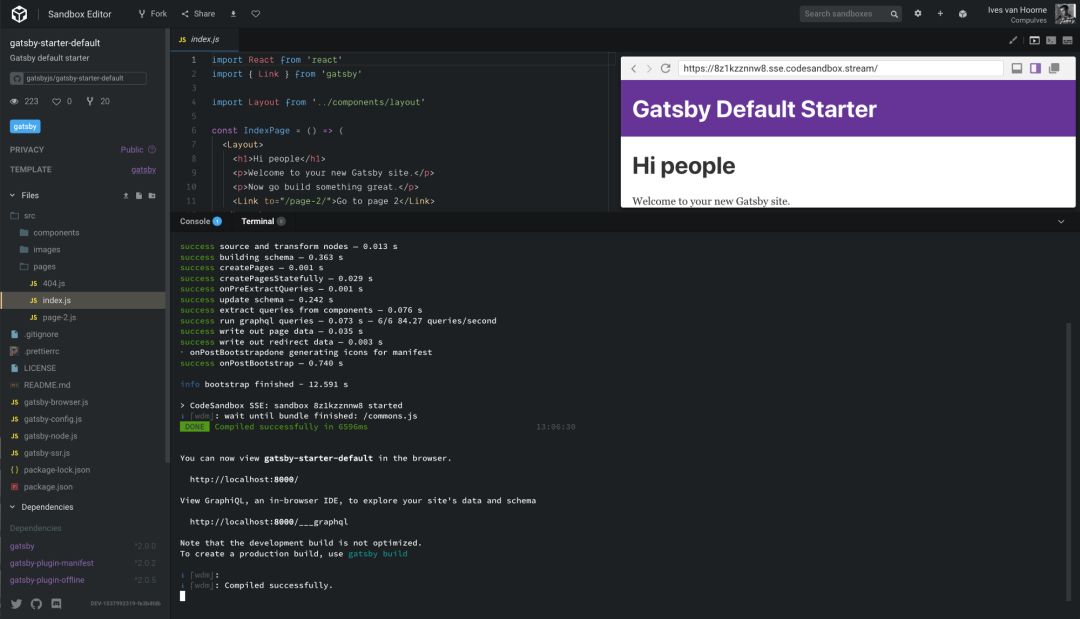
我们在工具栏中引入了一个叫作“Terminal”的新视图。在沙箱启动时,这个视图将显示 yarn start 的输出。

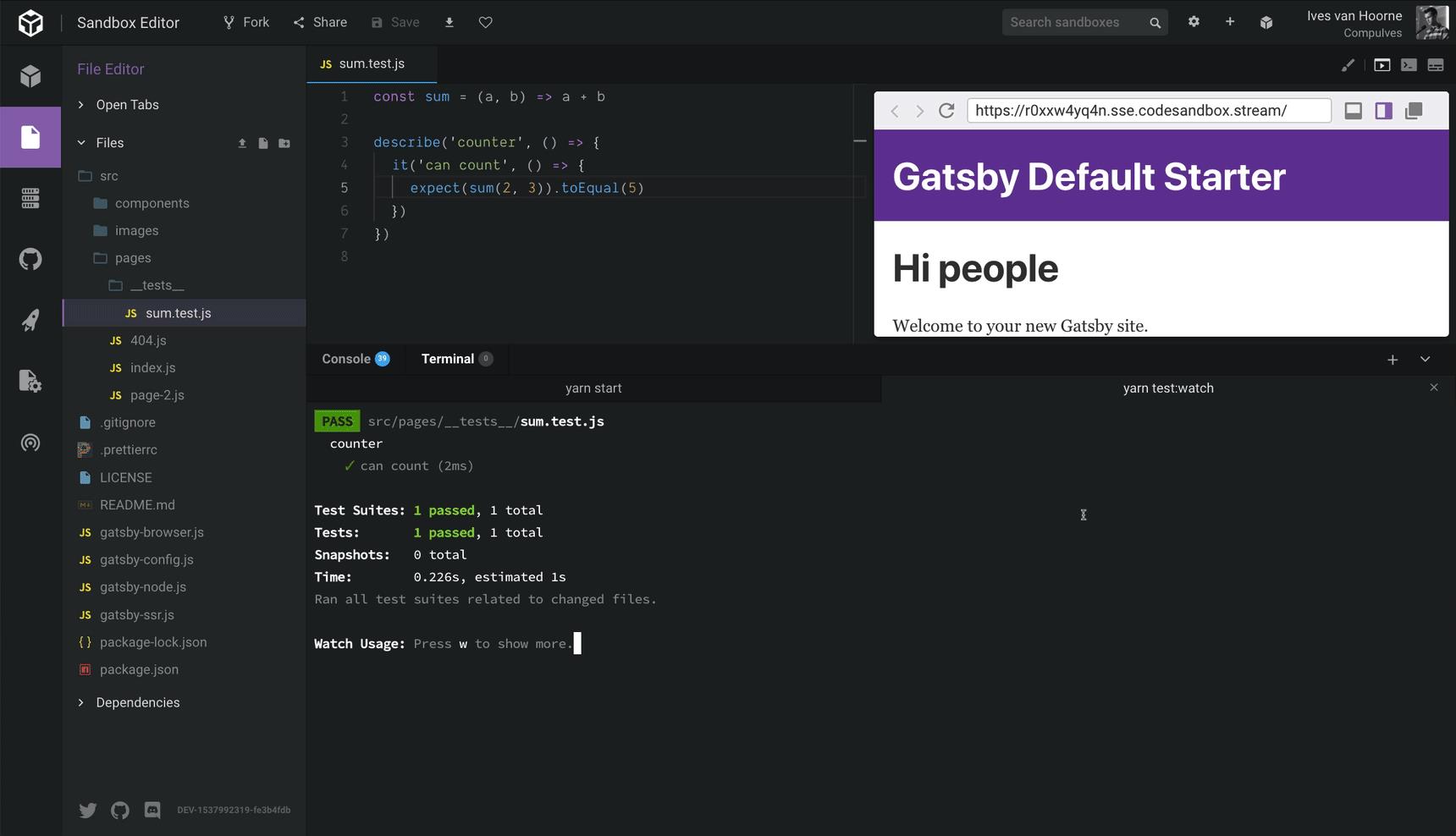
我们还在侧边栏中引入了一个叫作“Server Control Panel”的新面板。用户可以通过这个面板运行 package.json 中指定的任何脚本。有了这个,用户可以快速运行测试用例或其他脚本。

除了可以运行 npm 脚本,用户也可以打开一个 bash shell 来探索沙箱!因为我们会监控沙箱,所以如果发现任何有害行为,我们可能会暂停相关帐号。

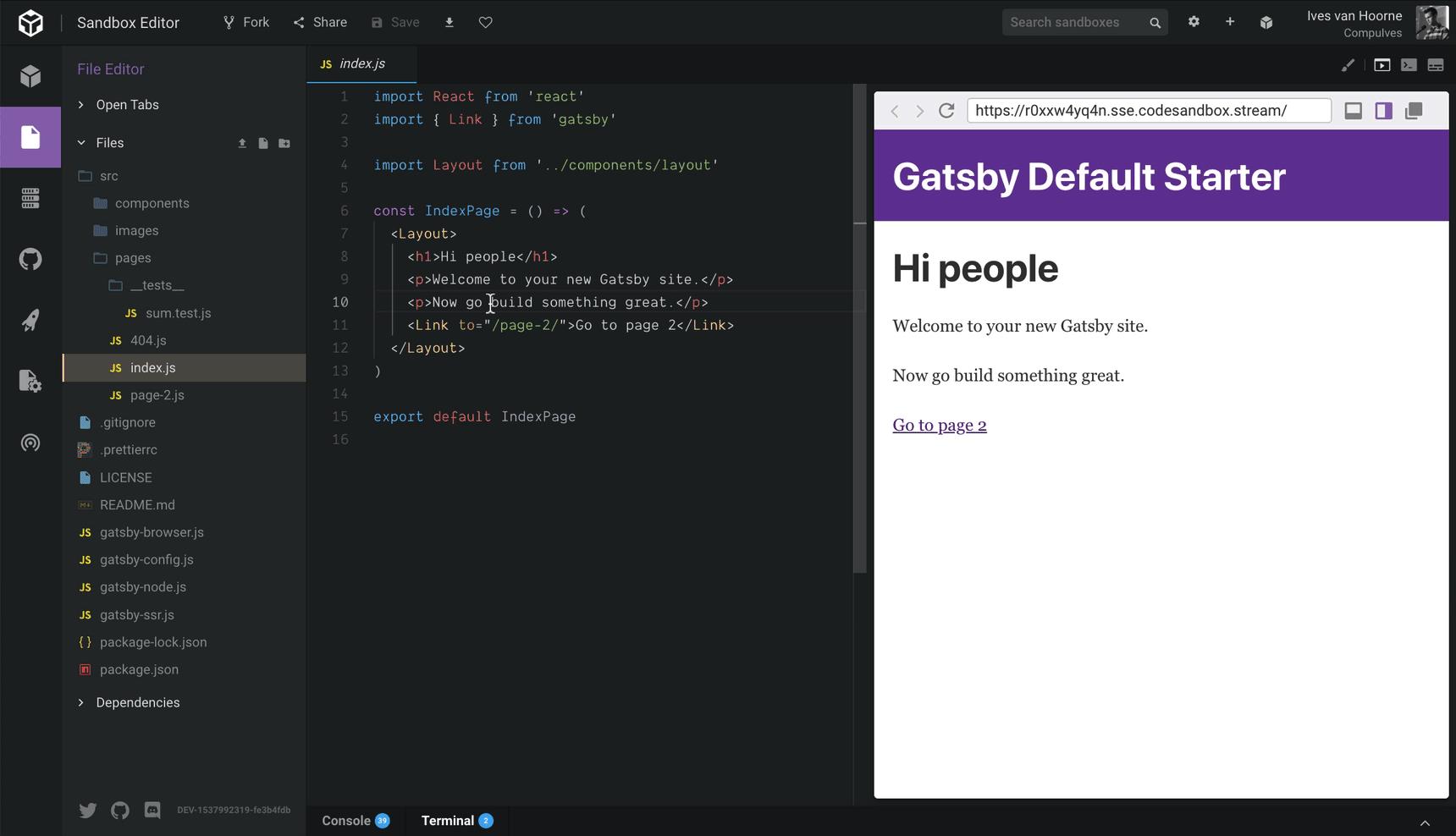
所有现有的特性都适用于这些新模板!例如,可以使用 Gatsby 模板与其他人进行实时协作,或通过与 GitHub 的集成为 Next.js 网站快速创建新帖子。
我们支持的模板的完整列表:https://codesandbox.io/s。
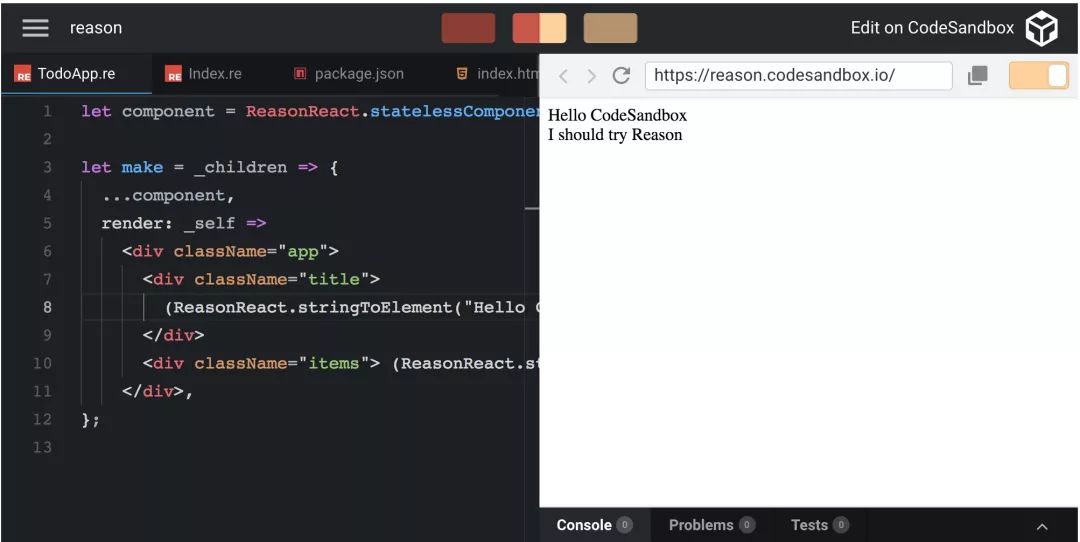
ReasonML 是我们添加的一个新模板!但我们不会在服务器上执行 ReasonML,而是在浏览器中执行。我们还在测试 Reason,如果用户发现了任何问题,请不要犹豫,将问题发送给我们(https://github.com/CompuIves/codesandbox-client)!

用户的使用才是对 CodeSandbox 容器最好的测试,因此,我们目前发布的是测试版。请不要将它用于任何包含私密文件的项目。当然,我们的服务还可能因为一些我们尚未预见的事情而宕机,在这种情况下,用户将会看到一些警告信息。如果有用户遇到这种情况,并想知道发生了什么,可以访问 https://discord.gg/cjxBH5a。
我们将在接下来的几个月里专注修复我们能找到的每个 bug,当我们认为 CodeSandbox 容器足够稳定了,我们会发布正式版。在不久的将来,我们还将提供更详尽的文档,让用户更好地理解客户端沙箱和服务器沙箱之间的差异。
终端中的更改无法同步回沙箱,这也是我们要优先解决的问题,我们会尽快完成这个功能!
目前,免费帐户只能使用 5 个服务器沙箱,Patron 帐户可以使用 15 个服务器沙箱。不过,这些限制将来可能会改变。
https://hackernoon.com/codesandbox-containers-5864a8f26715
算法,先于计算机存在于世,比编程语言本身更为重要。语言只是工具,算法才是灵魂。近 3w 程序员都在学习的极客时间《数据结构与算法之美》专栏,优惠价¥68,原价¥99,优惠最后 1 天,明天恢复原价。
扫描下图二维码或点击“阅读原文”链接,立即试读或订阅此专栏。
以上是关于CodeSandbox推出容器,进化为WebIDE的主要内容,如果未能解决你的问题,请参考以下文章
Rancher Prime 2.7:向企业级容器管理平台深度进化
在SAP WebIDE Database Explorer里操作hdi实例
JAVA中容器设计的进化史:从白盒到黑盒,再到跻身为设计模式之一的迭代器