koa2 中 koa-jwt 的使用
Posted 链乎社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了koa2 中 koa-jwt 的使用相关的知识,希望对你有一定的参考价值。
koa-jwt可以验证使用JSON Web Tokens的http 请求。另外基于koa2的koa-jwt去掉了对sign,verify和decode函数的支持。
引入koa-jwt
//koa-jwt 中间件
npm install -S koa-jwt
//生成token
npm install -S jsonwebtoken生成token
通过 sign 方法生成token。
jwt.sign(payload, secretOrPrivateKey, [options, callback])
payload 可以设置为对象或字符串。
secretOrPrivateKey secret的key
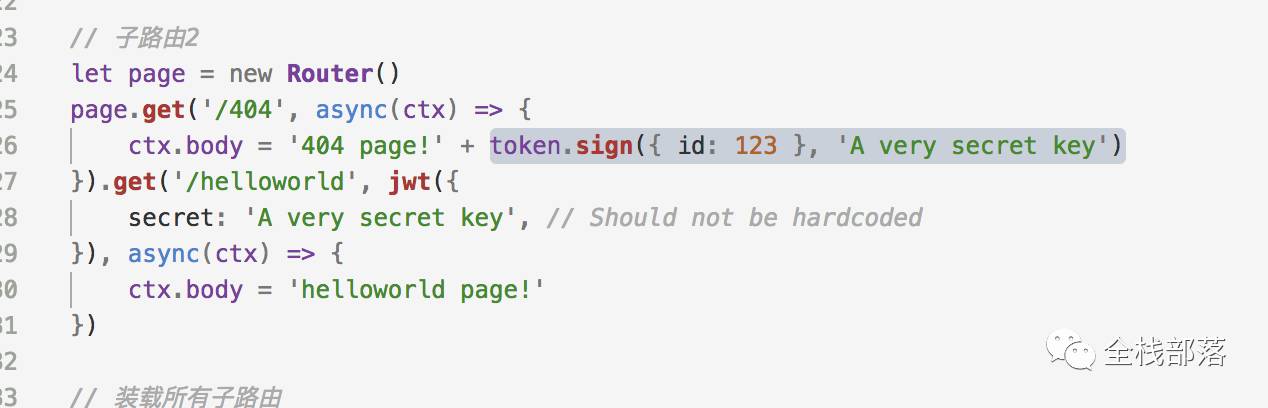
const token = require('jsonwebtoken')
token.sign({ id: 123 }, 'A very secret key')
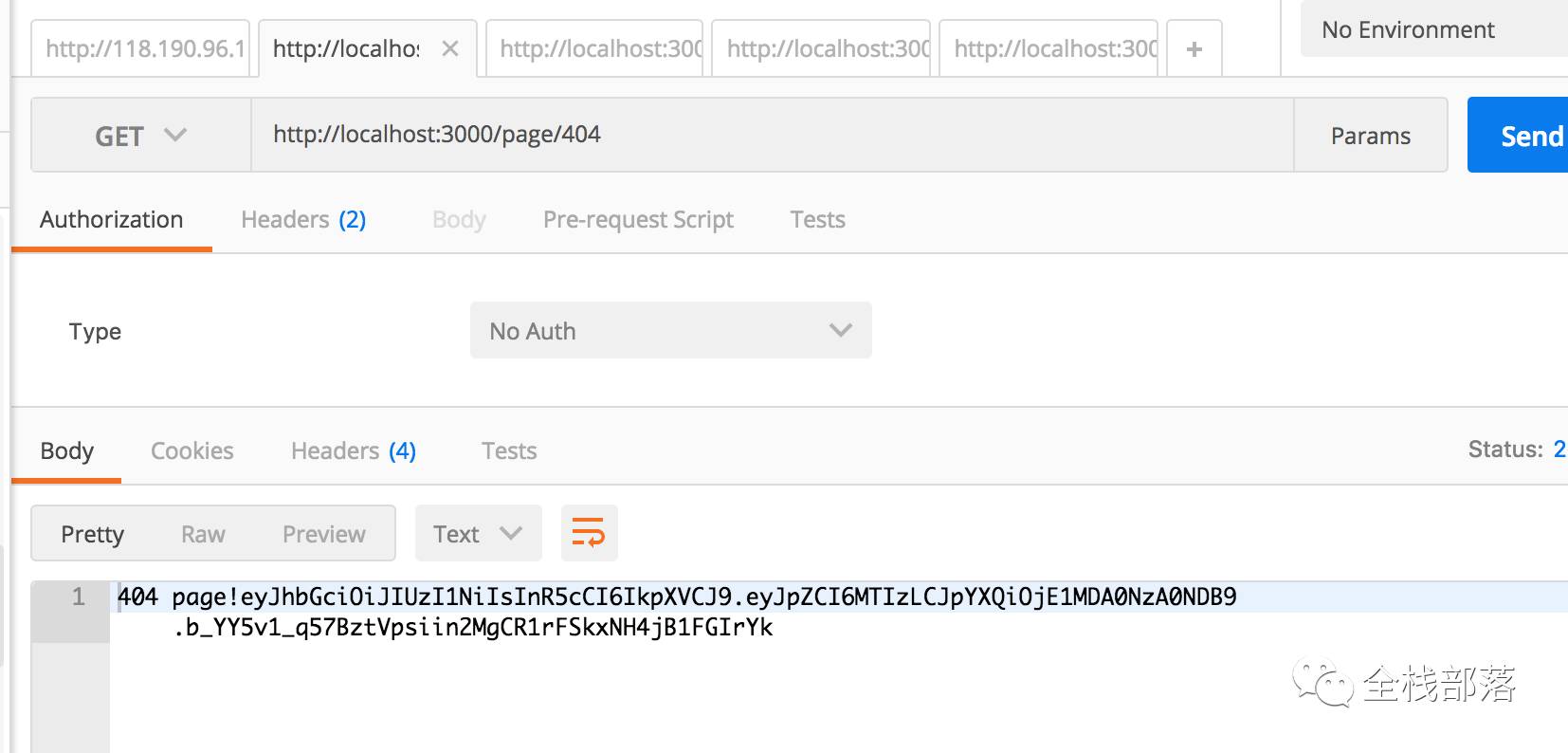
访问 http://localhost:3000/page/404 运行结果:

token验证
给 /helloworld 加入jwt 验证,当你访问/helloworld 的时候就会自动进行jwt验证
get('/helloworld', jwt({
secret: 'A very secret key', // Should not be hardcoded
}), async(ctx) => {
ctx.body = 'helloworld page!'
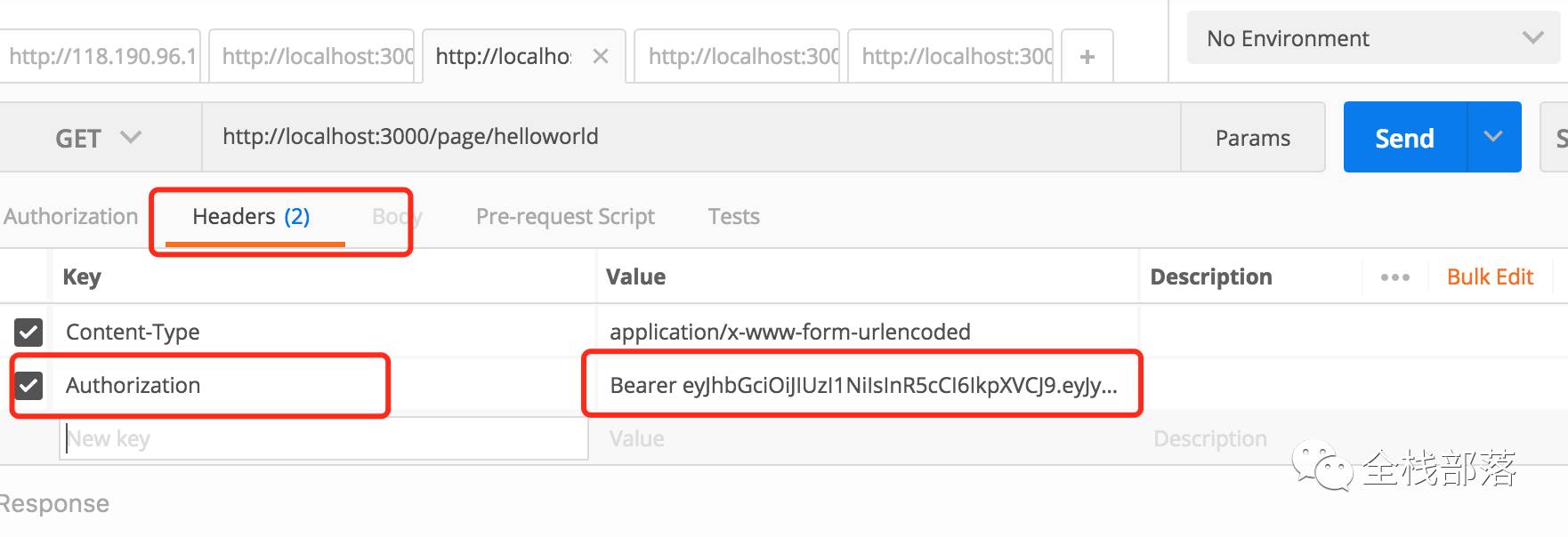
})如果访问 /helloworld 的时候,没有在header中传入 Authentication 的值,就会出现 Authentication Error 错误,如果传入 Authentication ,可以出现 helloworld page!
//Authorization 的值是Bearer <token>
Authorization
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJyb2xlIjoiYWRtaW4iLCJpYXQiOjE1MDA0NTgwNTR9.1SDdj8-i2s-BJL5hWVr3CzC80TFhntSobUpSAnH2OVc
获取加密字符串中的对象
加密验证通过后可以通过 ctx.state.user 获取之前加密时传递的对象。
console.log("ctx.state.user:" + JSON.stringify(ctx.state.user));
打印结果:
ctx.state.user:{"id":123,"iat":1500518231}查看源码: https://github.com/didianV5/node-study/tree/master/jwtTest
| 全栈部落 | 区块链部落 |
|---|---|
 |
 |
扫描二维码
加入全栈部落
以上是关于koa2 中 koa-jwt 的使用的主要内容,如果未能解决你的问题,请参考以下文章