通过koa创建一个后端管理系统
Posted 专注交流一百年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过koa创建一个后端管理系统相关的知识,希望对你有一定的参考价值。
熟悉前端的朋友都知道,node目前来说,已经深入了我们的整个前端开发中,现在的时代已经不是“一招鲜吃遍天”的时代,作为一个前端开发人员,我们也必须得熟悉一下一些后端的知识,本文将会给大家介绍到如何通过node的框架koa来创建一个后端管理系统。
本文中我们将会使用到一些第三方的工具:
bootstrap:响应式布局利器
参考网址:https://v3.bootcss.com/
admin-lte: 基于bootstrap的一套UI框架库
参考网址: http://adminlte.la998.com/documentation/index.html
node:
参考网址:http://nodejs.cn/, 本文中所有需要安装的模块均采用cnpm,如果你不知道可以参考淘宝NPM镜像:http://npm.taobao.org/
第一步、安装koa脚手架并且创建koa项目工程,运行案例
cnpm install koa-generator -g
koa2 management_system -e
cd management_system && npm install
SET DEBUG=koa* & npm start management_system
// 默认端口为3000,可以通过http://localhost:3000访问到当前的项目
第二步、下载UI框架,本文基于admin-lte 2.3.7版本:https://github.com/almasaeed2010/AdminLTE/archive/v2.3.7.zip
第三步、改造项目
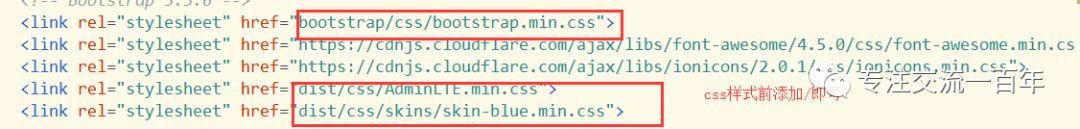
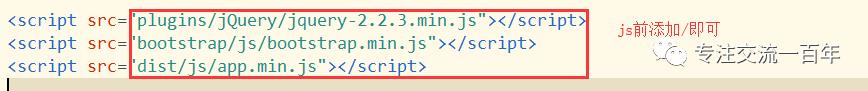
3.1 复制静态资源文件到本项目目录中
3.2 修改views/index.ejs
将 starter.html中的内容全部复制到index.ejs中,


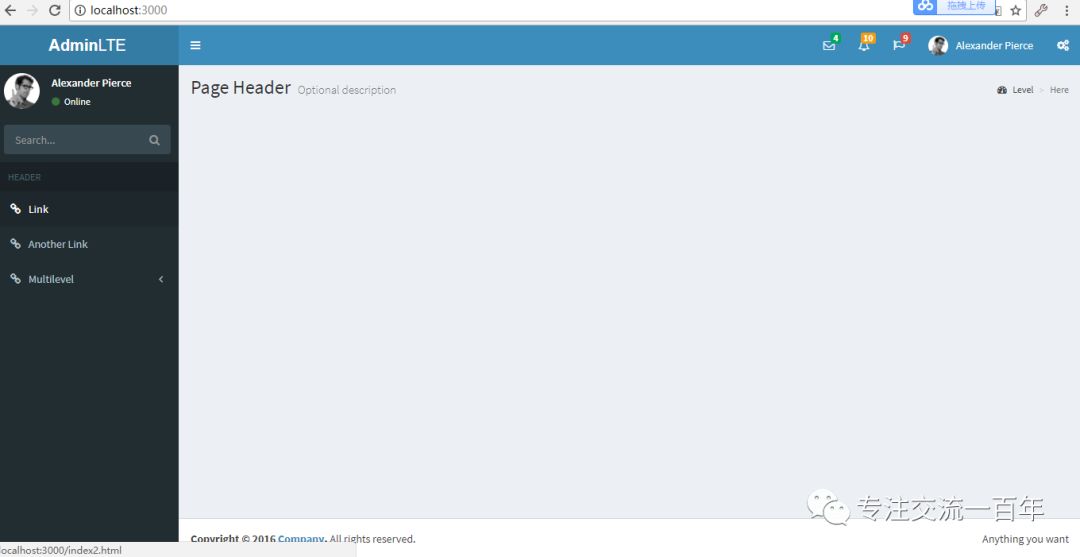
3.3 需要给index.ejs中html标签处添加 lang =“zh-CN”,可以预防出现是否翻译窗体,查看页面出现如下效果

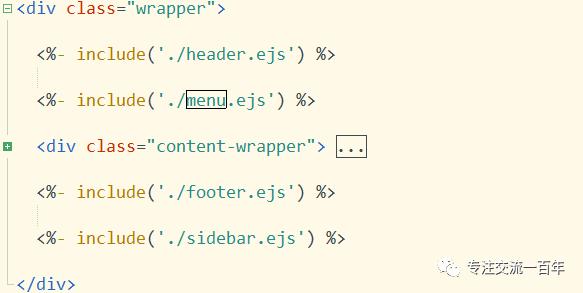
3.4 依据ejs模板语法分割页面
创建header.ejs、menu.ejs、sidebar.ejs、footer.ejs
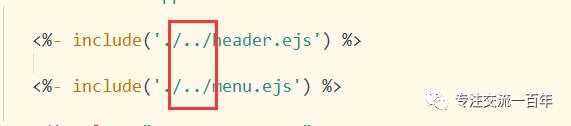
将其负责部分复制到响应页面,然后通过include语法导入即可
如图所示:

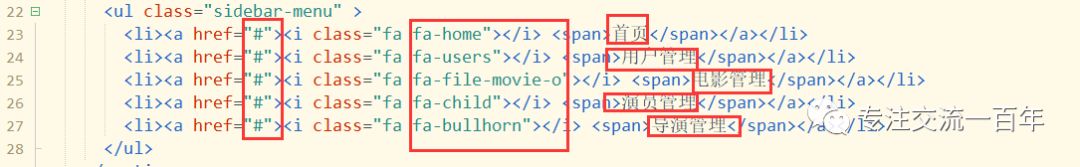
3.5 更改左侧menu中的列表选项、注意图标的选择:http://adminlte.la998.com/pages/UI/icons.html

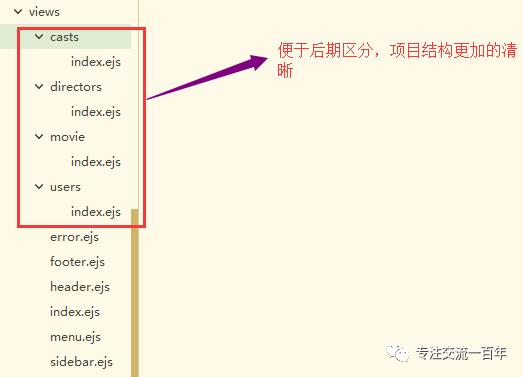
3.6 复制index.ejs页面,将其粘贴为casts/index.ejs、directors/index.ejs、users/index.ejs、movie/index.ejs,并为每个页面写入关键词便于区分,一定要注意对应页面的引入模块的路径问题



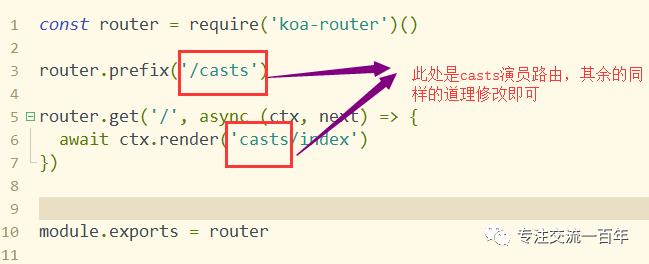
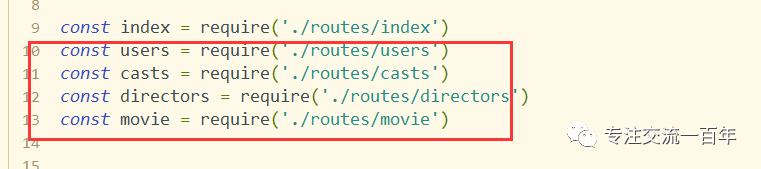
第四步、添加路由
4.1 创建users.js、movie.js、directors.js、casts.js,

4.2 打开app.js 注册一下路由,使其生效

4.3 修改views/menu.ejs中的路由连接,点击左侧连接查看效果即可
第五步、添加左侧menu点击过后的效果
給menu添加一个id,为menulist
給每一个页面对应添加如下代码,eq中的参数为对应的下标值
<script>
$('#menulist').find('li').eq(0).addClass('active');
</script>
总结:至此,我们的几个基于koa的后台管理系统基本就构建完成了,下一篇将会推出数据库(非关系型数据库mongodb)相关知识。
以上是关于通过koa创建一个后端管理系统的主要内容,如果未能解决你的问题,请参考以下文章