兼容性测试工具分享
Posted 软件测试经验与教训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了兼容性测试工具分享相关的知识,希望对你有一定的参考价值。
有多少朋友做过浏览器兼容性测试?怎么做的,效率怎么样,是在不同的机器上下载不同的浏览器进行效果确认?有多少人对浏览器的兼容性测试犯过愁?
本人曾经也对浏览器的兼容性感到头痛,后来到网上找了些资料和工具,虽然未能彻底解决所遇到的问题,不过多少有些帮助,特此分享给大伙,若大伙有什么更好的工具或是经验方法还希望能拿出来晒一晒。
鄙人主要尝试过这几个工具:IETester, SuperPreview,Browsershots,Browser Sandbox。下面分别说一下。
IETester
估计工作两年以上的都接触过这个工具,考虑到文章的读者可能有测试新手,所以我再简单介绍一下,用过的可以跳过。
http://www.my-debugbar.com/wiki/IETester/HomePage , 最新版本目前是V0.5.4。
工具介绍:
IETester是一个免费的Web浏览器调试工具,可以模拟出不同的js引擎来帮助程序员设计效果统一的代码。IETester可以在独立的标签页中开启IE5.5、IE6、IE7,IE8 ,IE9,IE10,IE11这7个不同版本的IE,原则上支持WIN8 desktop,WIN7,XP和Vista操作系统。
注意事项:
1)Windows 8 desktop, Windows 7, Windows Vista 或Windows XP 至少安装IE7(Windows XP/IE6 的配置会有很多问题,并且在XP下若没有IE7的话, IE8 的实例不工作 )
2)如果IE10不是系统默认安装的浏览器版本,那它就不可用。所以IE10只能在win8上可用。
3)有一些已知的错误或者限制现在还没解决,比如前进/后退可能不起作用,焦点可能不起作用,“alert”或者“confirm”方法可能不起作用,CSS或者FLASH可能不起作用(有时候用管理员房方式运行可解决)。
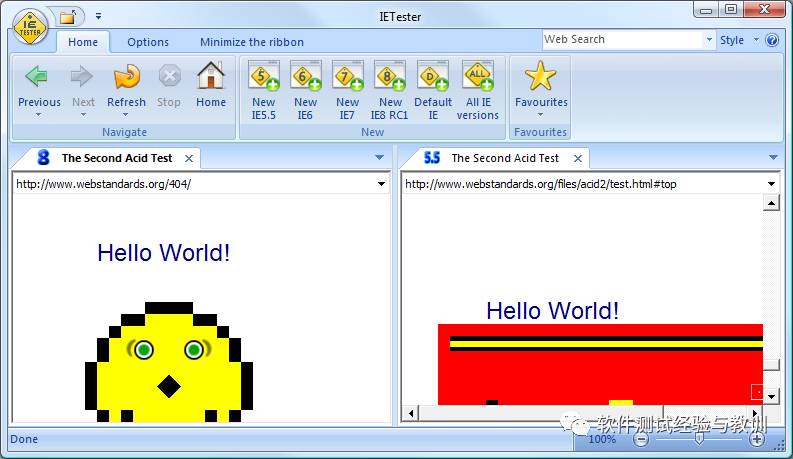
工具截图:

![]() SuperPreview
SuperPreview
http://download.microsoft.com/download/5/6/8/568F0D28-0434-4794-B7FC-FB293BCC98FB/SuperPreviewIE_en.exe
工具介绍:
SuperPreview是微软官方出品的一款网页开发调试利器,类似于IETester的产品,主要适用于网页设计开发人员。SuperPreview可以让你设计制作好的网页在IE不同版本以及Chrome、FireFox和Safari浏览器呈现效果,而且还提供像firebug或者是微软的开发者工具一样的功能,对于调试页面将会非常有力。
根据微软的介绍,SuperPreview的可用IE版本视系统已安装IE浏览器的版本而定,如果系统安装了IE8,那SuperPreview浏览器测试可用版本就包括IE8、IE7和IE6;如果系统安装了IE7,那SuperPreview只包括IE7和IE6;如果系统安装了IE6,那SuperPreview只能测试IE6。
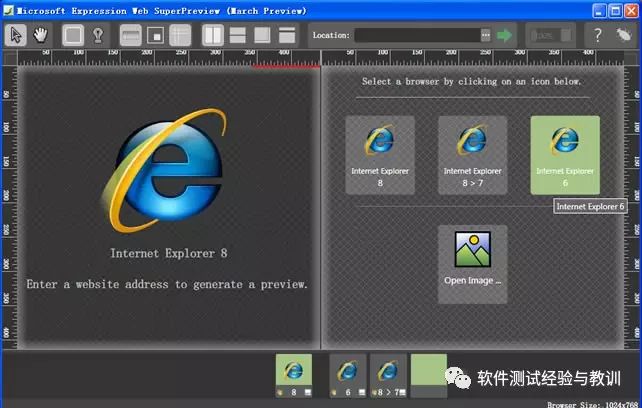
工具截图:

![]() Browsershots
Browsershots
工具介绍:一个在线测试工具,支持很多浏览器。功能强大,操作简单和繁琐并存,界面稍稍有点low。
Browser Sandbox
工具介绍:这是一个在线运行浏览器的网站,支持Chrome, Firefox, IE, and Opera所有已发布的或者是公测的版本。使用前需先注册。
其他
还有两款,是Browserlab停止服务时推荐的替代品。有兴趣的朋友可以研究一下:BrowserStack(https://www.browserstack.com/start?cbsid=browserlab),Sauce Labs(http://saucelabs.com/)
相似文章推荐:
12款很棒的浏览器兼容性测试工具推荐 http://blog.jobbole.com/62404/
13个不同浏览器兼容性测试的免费软件工具 http://www.poluoluo.com/jzxy/200911/70600.html
以上是关于兼容性测试工具分享的主要内容,如果未能解决你的问题,请参考以下文章