网页性能测试工具对比
Posted 雄研识测
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页性能测试工具对比相关的知识,希望对你有一定的参考价值。
跟页面性能挂钩比较深的几个维度是:网络链路、服务器资源、前端资源渲染效率、用户端硬件。
1、网络链路
网络链路往往是页面性能的扼要之处,域名解析、交换机、路由器、网络服务提供商、内容分发网络、服务器,链路上的节点出问题或响应过慢都会有不好的体验。
2、服务器资源
在 HTTP 的大环境下,所有请求最终都要服务器来处理,服务器爸爸处理不当无法响应或响应过慢也会直接影响页面与用户的互动。
3、前端资源渲染
浏览器获取所需 html、CSS、脚本、图片等静态资源,绘制首屏呈现给用户的过程;或用户与页面交互后,浏览器重新计算需要呈现的内容,然后重新绘制的过程。这些过程的处理效率也是影响性能的重要因素。
4、用户硬件
发起网络请求,解析网络响应,页面渲染绘制等过程都需要消耗计算机硬件资源。所以计算机资源,特别是 CPU 和 GPU 资源短缺时,也会影响页面性能。
影响网页性能的原因往往要结合网络瀑布图分析资源的获取时间,因为渲染页也是个动态的过程,有些关键资源需要等待,有些则可以在渲染的同时加载。
二、网页性能测试工具的种类
有大数据显示如果网页的载入时间超过3秒,那么访客体验就会降低。所以保证网站的访问速度是十分重要的。下面介绍业界内常见的网页性能测试工具以及它们的特点和使用场景。
常见的网页测试工具:
1)Chrome-performance(Firefox-性能、Internet Explorer-性能)
F12开发者工具
2)Lighthouse
3)Yslow
下载链接:http://yslow.org/
4)PageSpeed Insights
5)Gtmetrix
线上链接:https://gtmetrix.com/
三、网页性能测试工具对比
网页性能测试工具对比 |
Chrome-performance |
Lighthouse |
Yslow |
PageSpeed Insights |
Gtmetrix |
评测内容 |
JS/CSS/Image等Http请求数量,请求类型,JS、CSS等代码是否压缩,是否采用CDN缓存等等 |
针对性能、可访问性、渐进式 Web 应用进行审核 |
对页面进行分析,从而得出优化方案以及评级 |
网页载入速度检测优化建议工具优化缓存、减少回应时间 、减小请求大小、减小有效负荷大小、优化浏览器渲染 |
PageSpeed和YSlow得分和建议、页面加载详细信息(时间,大小,请求数)、各种分析选项、瀑布,视频和报告历史 |
适用场景 |
用于本地开发或者本地测试 |
用于本地开发或者本地测试 |
用于本地开发或者本地测试 |
用于本地开发或者本地测试 |
网站存在于互联网,对本地局域网站不支持 |
适用浏览器 |
Chrome |
Chrome |
Chrome、Firefox、Safari等主流浏览器 |
Chrome、Firefox |
Chrome、Firefox、Safari等主流浏览器 |
特点 |
通过报告分析,从而判断页面每一部分模块的响应时长,性能可能存在瓶颈处,且直接映射到对应存在问题事件的代码行,主要是提供一个优化的方向和参考建议 |
一般情况下 Lighthouse 与开发最佳实践和性能指标一起使用。它在 Web 应用上运行检查,并提供有关错误的反馈、低于标准的实践、更好的性能提示以及如何解决这些问题 |
分析CONTENT |、COOKIE、CSS、IMAGE、javascript、SERVER 各多少个,并能够查看相应分类下的具体内容 每一个检查点都有对应评级,给出对应的优化建议 |
是一款网页速度分析插件插件在监控完成以后,还会给出一些网页速度优化的建议,用户可以参考其中的提示,在网站的开发或服务器开发方面更改产品的性能或增强服务器质量等方式来缩短网站的打开速度 |
综合Google Page Speed 和 Yahoo! YSlow 来对网站进行评级,并且会提供可行性建议来帮助改善网站性能 |
Lighthouse、Yslow、PageSpeed Insights、Gtmetrix这几种测试工具,更多是依赖浏览器插件或者线上进行网页的性能测试,其作用主要是对当前的页面进行性能检测及评级,提供有关错误的反馈、低于标准的实践、更好的性能提示以及给出对应的优化建议,从而达到改善网页存在的性能问题;
Chrome-performance(Firefox-性能、Internet Explorer-性能)这几种工具,主要依附于浏览器本身,存在于开发者工具中,通过报告分析,从而判断页面每一模块加载的响应时长,性能可能存在瓶颈处,且直接指向到对应存在问题事件的代码行,为开发者提供一个优化的方向;
两类工具最大的区别在于能否指向开发代码和优化建议的详细指标,Chrome-performance(Firefox-性能、Internet Explorer-性能)直接指向可能存在性能瓶颈处的代码,这对于开发人员对问题的修改更直观,目的性更强,而Lighthouse、Yslow、PageSpeed Insights、Gtmetrix则会对具体的HTML 、CSS 、IMAGE、JAVASCRIPT等给出详细的优化建议。
对于开发人员来说显然将两类工具一起使用时,其功能优点可以更加扩大化,但对于测试人员来讲,一方面由于不熟悉前端代码,另一方面从工作效率方面考虑,更加推荐Chrome-performance(Firefox-性能、Internet Explorer-性能)此类工具对网页性能进行测试,下面主要以Chrome-performance的使用方法及报告分析做为重点进行讲解。
四、Chrome-performance工具使用方法及报告分析
1、首先,点击chrome右上角菜单,找到开发者工具,打开
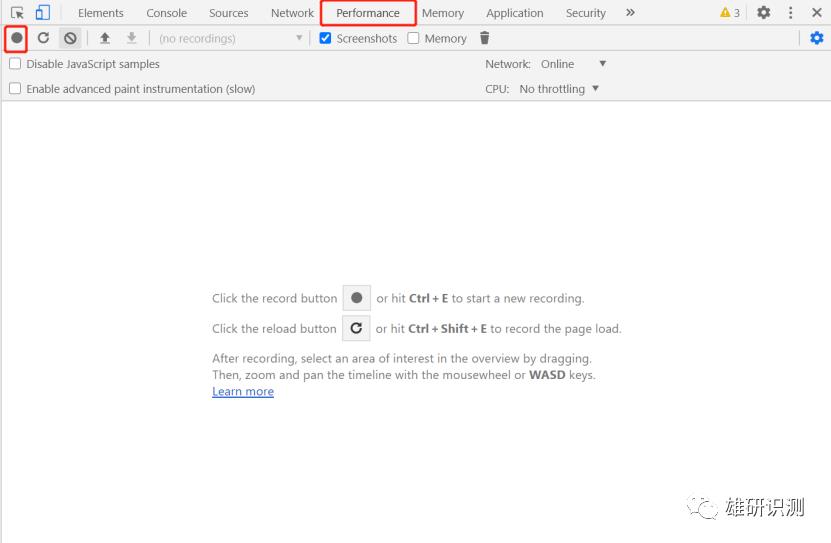
2、打开开发者工具后,切换到Performance选项卡下,在需要测试性能的页面下点击左上角的Record进行数据采集

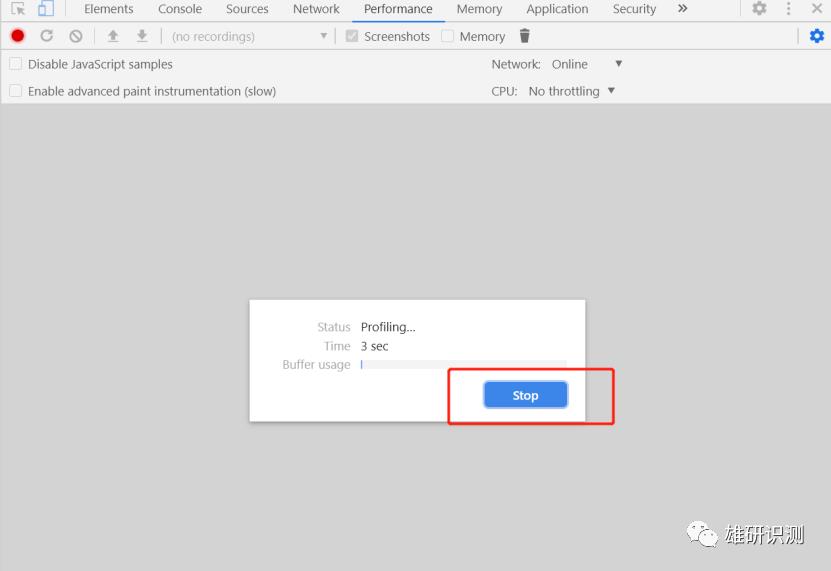
3、当已经录制足够的数据之后,点击Stop按钮停止录制。等待性能报告分析

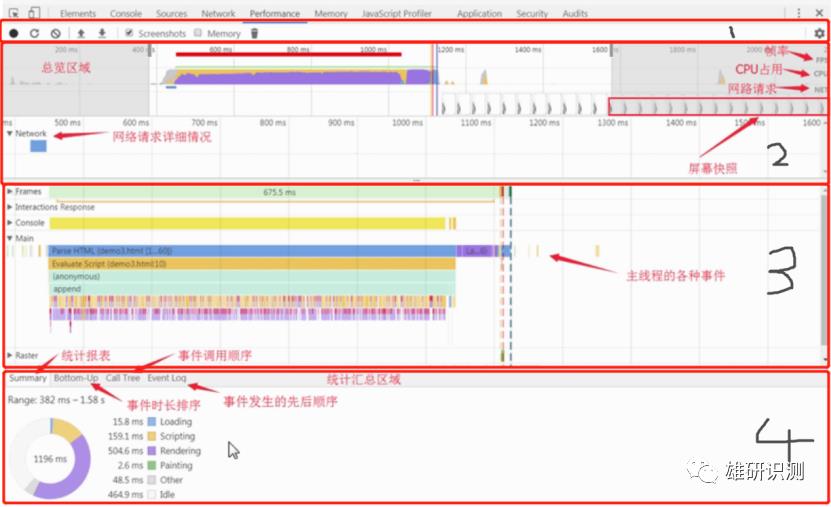
4、性能数据会呈现出帧率统计、消息时间轴、函数调用栈等信息,以及各种时间的比例,不同的颜色表示不同的事件。一种颜色的区块越长,说明在处理该事件的耗时就越长。单击某一区块,可以在下面的Summary概要中看到详细的事件处理过程及耗时分布

1、控制区域
2、overview窗格包含以下3个图表:
a.FPS。每秒帧数。绿色竖线越高,FPS越高。FPS图表上的红色块表示长时间帧,很可能会出现卡顿,通常以60fps为标准,60fps以上为正常。
b.CPU。CPU资源。此面积图指示消耗 CPU 资源的事件类型,图示颜色与Summary中的事件颜色一一对应,面积越大表示消耗CPU资源越多
c.NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)
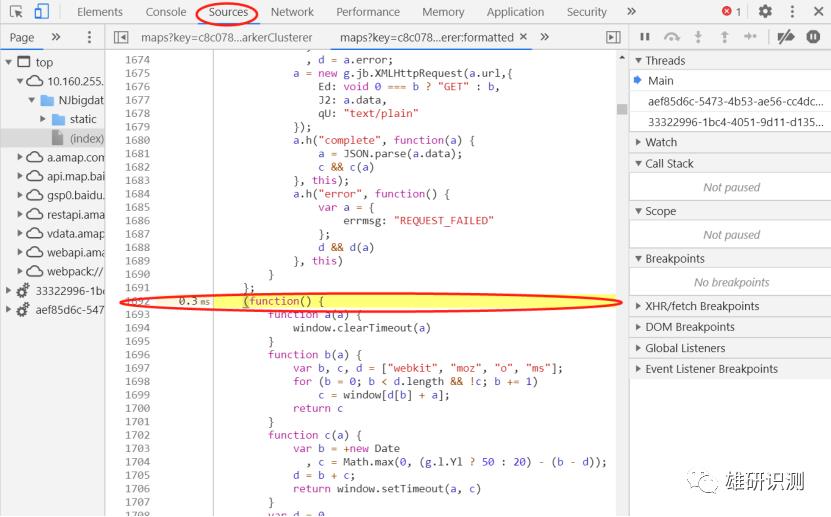
3、火焰图
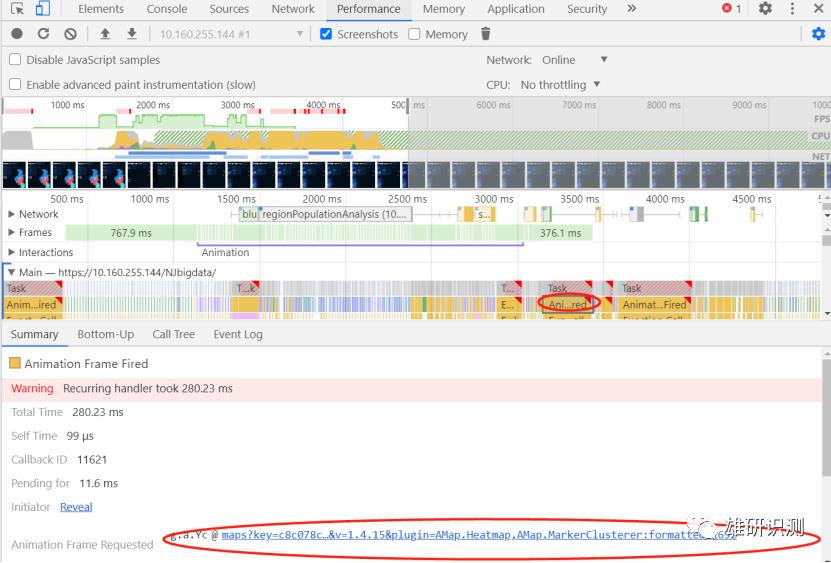
记录页面响应事件的主线程,在显示的记录中,浏览器也会为在检测过程中发现的一些可能导致性能问题的过程进行标注,在视图区域,可能会出现一些红色的区块段,这些红色的区块段表明,在对应的时间上执行的事件可能存在性能问题,而在对应的主线程视图区域,事件区块的右上角会出现红色的小三角,点击当前区块,在下面的Summary概要区域内会给出详细的警告内容以及脚本可能出现问题的行数,可以参照这些警告同开发交流及排查当前存在的可优化性能处


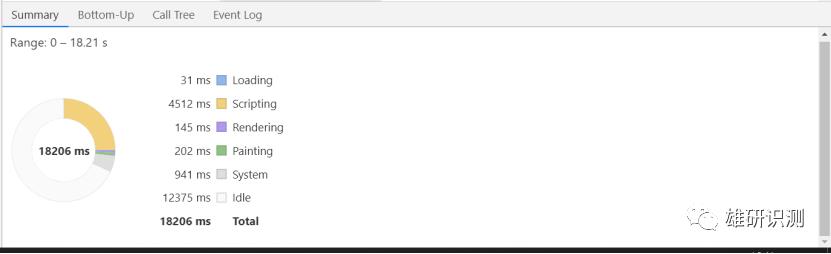
4、数据统计,以图表的形式汇总数据(summary:统计报表,Bottom-Up:事件时长顺序,Call Tree:事件调用顺序,Event log:事件发生的先后顺序)

蓝色(Loading):网络通信和HTML解析黄色(Scripting):JavaScript执行紫色(Rendering):样式计算和布局,即重排绿色(Painting):重绘,填充像素的过程灰色(System):其它事件花费的时间白色(Idle):空闲时间
5、Bottom-Up和Call Tree,如下图所示
Self Time和Total Time以及Activity,其中的Self Time代表函数本身执行消耗时间,Total Time则是函数本身消耗再加上在调用它的函数中消耗的总时间,Activity就是浏览器活动的意思
6、点击Event Log,即可查看event日志,和每个event的处理时间
以上是关于网页性能测试工具对比的主要内容,如果未能解决你的问题,请参考以下文章
用InfluxDB开源的性能测试工具对比InfluxDB和TDengine