vue结合bootstrap
Posted 隔壁前端王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue结合bootstrap相关的知识,希望对你有一定的参考价值。
今天跟大家分享一个由vue和bootstrap结合使用的前端功能:
项目需要:完全应用库
项目内容:(源码引用)

实现效果:
功能展示:
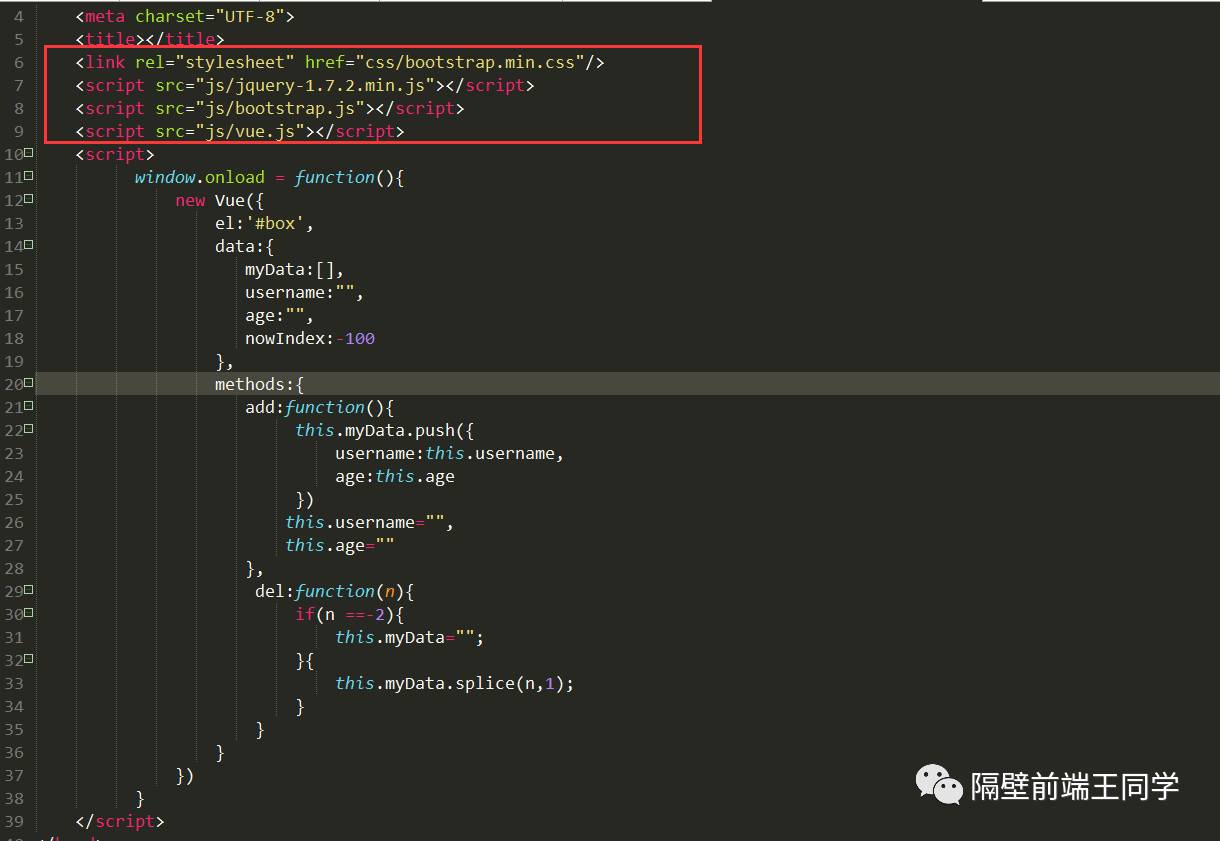
源代码分享:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<script ></script>
<script ></script>
<script ></script>
<script>
window.onload = function(){
new Vue({
el:'#box',
data:{
myData:[],
username:"",
age:"",
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
username:this.username,
age:this.age
})
this.username="",
this.age=""
},
del:function(n){
if(n ==-2){
this.myData="";
}{
this.myData.splice(n,1);
}
}
}
})
}
</script>
</head>
<body>
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" v-model="username" placeholder="输入用户名"/>
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" id="age" class="form-control" v-model="age" placeholder="输入年龄"/>
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()"/>
<input type="reset" value="重置" class="btn btn-danger"/>
</div>
</form>
<hr/>
<table class="table table-bordered table-hover">
<caption class="h3 text-info">用户信息表</caption>
<tr>
<th class="text-center">序号</th>
<th class="text-center">姓名</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+1}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=-2">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-info">
<p>暂无数据...</p>
</td>
</tr>
</table>
<!--模态框 弹出框-->
<div role="dialog" class="modal fade" id="layer" data-index="{{nowIndex}}">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">确认删除吗?</h4>
</div>
<div class="modal-body text-right">
<button class="btn btn-primary btn-sm" data-dismiss="modal">取消</button>
<button class="btn btn-danger btn-sm" data-dismiss="modal" v-on:click="del(nowIndex)">确认</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
大家有兴趣的话可以自己动手做一个记录数据的小工具,王同学希望大家多多分享,一起进步!
文章来源:王同学原创
以上是关于vue结合bootstrap的主要内容,如果未能解决你的问题,请参考以下文章