将Bootstrap做成主题
Posted 协作者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Bootstrap做成主题相关的知识,希望对你有一定的参考价值。
大家好,才是真好的。如果每次创建XPages,都需要添加Link,而后链接到Bootstrap,这样显得很繁琐;如果在以后,希望每次创建XPages页面后,自动继承Bootstrap,我们就需要将Boostrap做成主题样式。
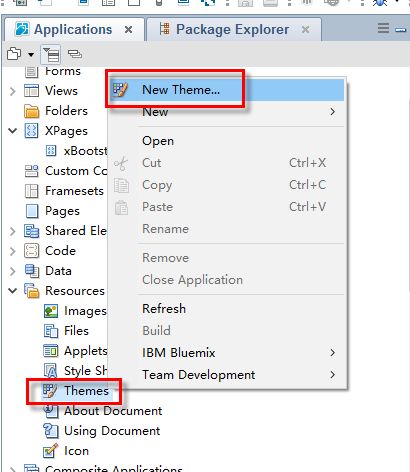
要新建主题,请在Notes应用中,找到“resource”下的“Themes”,鼠标右键,选择“New Theme...”,如下图所示:

为自己创建的主题输入名称

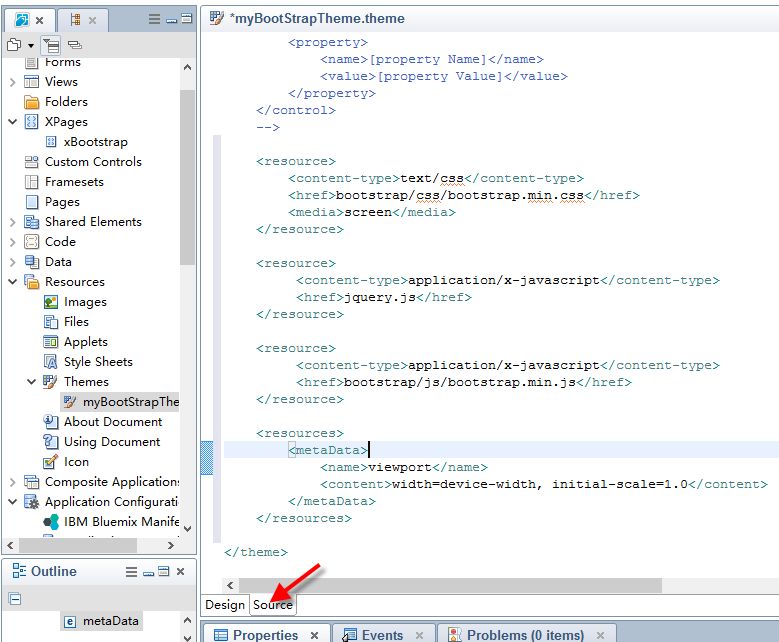
点击最下面的“Source”,切换到代码视图中,而后将以下代码拷贝进去。
<resource>
<content-type>text/css</content-type>
<href>bootstrap/css/bootstrap.min.css</href>
<media>screen</media>
</resource>
<resource>
<content-type>application/x-javascript</content-type>
<href>jquery.js</href>
</resource>
<resource>
<content-type>application/x-javascript</content-type>
<href>bootstrap/js/bootstrap.min.js</href>
</resource>
<resources>
<metaData>
<name>viewport</name>
<content>width=device-width, initial-scale=1.0</content>
</metaData>
</resources>
最后效果如下图:

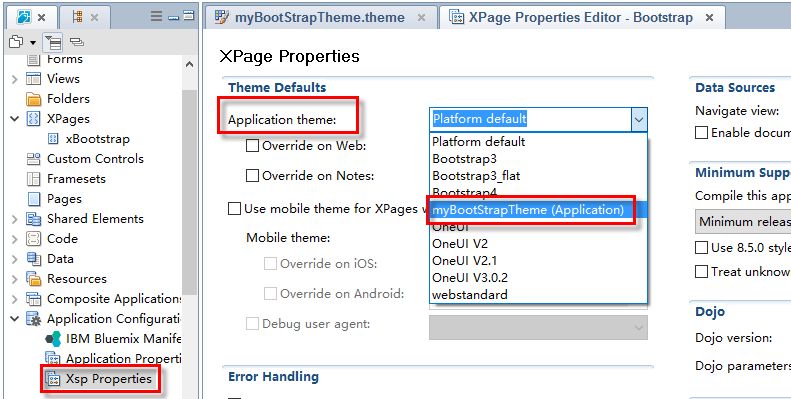
最后,我们找到“Xsp Properties”,在“Application themes”中选择我们刚刚创建的主题.

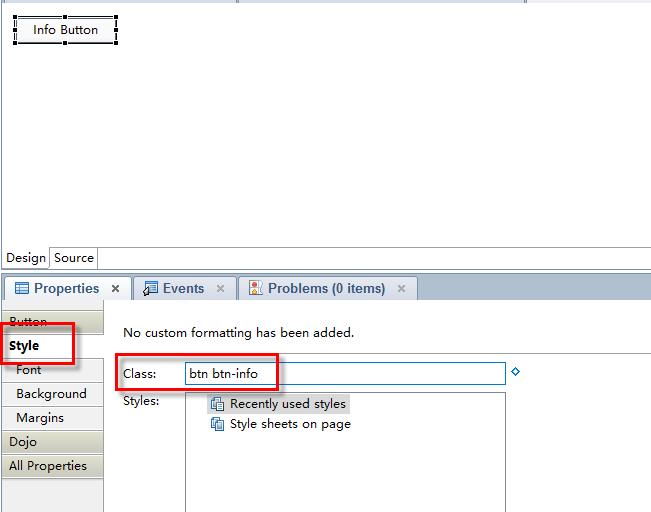
接着,我们新建一个XPages也没,在上面添加一个按钮,找到按钮的“Style”属性,输入诸如“btn btn-info”这样的样式类,如下图所示:

最后我们就可以看到按钮样式已经改变。
当然也可以在应用主题中,讲我们的主题换掉,再试试,各位看有什么发现。
赞赏请随意,新版微信有了新的赞赏码了:
以上是关于将Bootstrap做成主题的主要内容,如果未能解决你的问题,请参考以下文章
Kendo UI Bootstrap 主题无法与 Bootstrap 3.1.0 配合使用
将 Wrap Bootstrap 主题与 Ruby on Rails 集成
laravel 完整日历不适用于主题 JQuery 和 Bootstrap