继续使用Bootstrap
Posted 协作者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了继续使用Bootstrap相关的知识,希望对你有一定的参考价值。
大家好,才是真的好。如果不想升级DominoR901PF8或也不打算使用Exlib 10的方式来调用Bootstrap,也可以使用其他版本,并且不仅仅XPages中可以使用,而且传统的表单设计元素中也可以使用。
在NSF数据库中,WebContent是Domino HTTP(JVM)开始工作的地方(除了WEB-INF文件夹),将文件放置于于WebContent,就能够被HTTP识别。大概的结构如下所示:
WebContent/
├── WEB-INF/
├── bootstrap/
│ ├── css/
│ │ ├── bootstrap.css
│ │ └── bootstrap.min.css
│ ├── js/
│ │ ├── bootstrap.js
│ │ └── bootstrap.min.js
│ └── img/
│ ├── glyphicons-halflings.png
│ └── glyphicons-halflings-white.png
└── jquery.js
有了这个认识做基础,现在就可按照这一结构来配置bootstrap和jquery了。打开Domino Designer,可以新建一个数据库(如果这个不是很熟练,可以参考)。
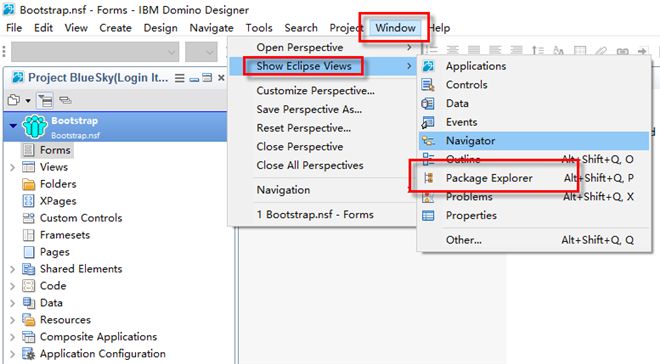
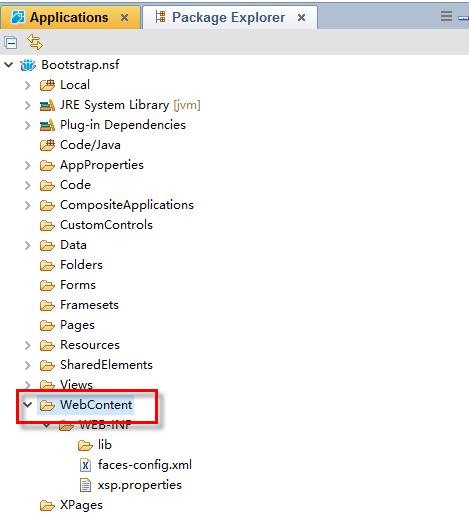
而后切换到Package Explorer界面,如下图;

找到WebContent文件夹,鼠标右键,选择 Import > General > File System;而后选择解压后的Bootstrap文件,导入进去。

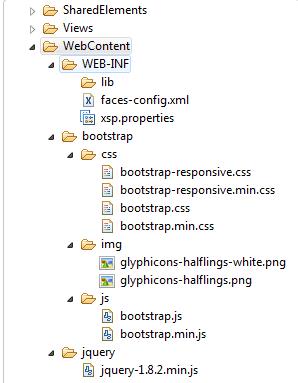
导入后的文件夹结构应该如下图所示:

现在就可以建一个XPages进行验证了,XPages源代码如下图所示:
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core"
pageTitle="Dynamic Bootstrap with XPages">
<xp:this.resources>
<xp:metaData name="viewport"
content="width=device-width, initial-scale=1.0">
</xp:metaData>
<xp:linkResource href="bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" media="screen"></xp:linkResource>
</xp:this.resources>
<script ></script>
<script ></script>
<button type="button" class="btn btn-primary">Primary Button</button>
<xp:br></xp:br>
<button type="button" class="btn btn-success">Success Button</button>
</xp:view>
我们在预览中看到的界面样式:
以上是关于继续使用Bootstrap的主要内容,如果未能解决你的问题,请参考以下文章