网站技术干货之bootstrap框架实现网站后台管理界面
Posted 随沃行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站技术干货之bootstrap框架实现网站后台管理界面相关的知识,希望对你有一定的参考价值。
利用bootstrap框架制作网站后台管理界面包括两个部分,一部分是响应式导航,包括左边侧边栏,主要包括输入框组(input-group);另一部分是右边内容部分,包括面包屑导航(breadcrumb),面板组件(panel)、表格(table)、分页(Page)组件等。其中表格使用了条纹类(table-striped),鼠标悬停类(table-hover)。
读者制作案例时可能先把结构div敲出来,然后逐步添加相应的类,边操作边预览效果。
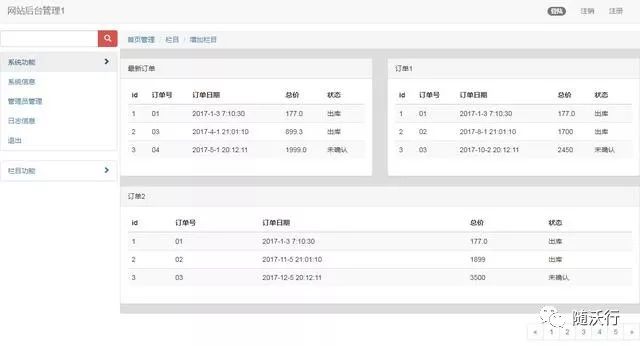
案例实现右边导航(登陆、注销、注册)和左边侧边栏在屏幕分辨率<768px时隐藏,通过点击相应的按钮显示与隐藏。本案例具体的效果如下:

网页文件manage1.html的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>网站后台管理界面1</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<style type="text/css">
/*媒体查询,小屏幕(平板,大于等于768px)*/
@media (min-width:768px){
#leftbar{
width:240px;
margin:55px 0px 0px 0px;
position:absolute;
/*z-index:1;*/
height:500px;
/*background:#B9DEF0;*/
}
.page-right{
background:#ddd;
margin:-5px 0px 0px 245px;
}
}
/* */
.left-dh{
margin: 10px 0px;
}
@media (max-width:768px){
body{
background:#777;
}
}
</style>
</head>
<body>
<!-- .navbar-static-top 去掉了由 .navbar-default 设置的左、右和顶部的边框,让它看起来更适合放在页面的头部。-->
<nav class="navbar navbar-default navbar-static-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">网站后台管理1</a>
<button class="navbar-toggle" data-toggle="collapse" data-target="#login">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<button class="navbar-toggle" data-toggle="collapse" data-target="#leftbar">
<span>设置</span>
</button>
</div>
<ul class="nav navbar-nav navbar-right navbar-collapse collapse" id="login" style="margin:0px 20px 0px 0px;">
<li><a href="#"><span class="badge">登陆</span></a></li>
<li><a href="#">注销</a></li>
<li><a href="#">注册</a></li>
</ul>
<!--侧边栏 -->
<div class="navbar-collapse collapse" id="leftbar">
<ul class="nav" id="mz">
<li>
<div class="input-group left-dh">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-danger">
<span class="glyphicon glyphicon-search"></span>
</button>
</sapn>
</div>
</li>
<li class="panel panel-default">
<a href="#sys" data-toggle="collapse" data-parent="#mz">系统功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
<ul class="panel-collapse collapse nav" id="sys">
<li><a href="#">系统信息</a></li>
<li><a href="#">管理员管理</a></li>
<li><a href="#">日志信息</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
<li class="panel panel-default">
<a href="#lanmu" data-toggle="collapse" data-parent="#mz">栏目功能<span class="glyphicon glyphicon-chevron-right pull-right"></span></a>
<ul class="panel-collapse collapse nav" id="lanmu">
<li><a href="#">栏目管理</a></li>
<li><a href="#">栏目修改</a></li>
<li><a href="#">退出</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<!--右边主要区域 -->
<div class="page-right">
<ol class="breadcrumb">
<li><a href="#">首页管理</a></li>
<li><a href="#">栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ol>
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
最新订单
</div>
<div class="panel-body">
<table class="table table-striped table-hover table-responsive">
<thead>
<tr>
<th>id</th><th>订单号</th> <th>订单日期</th><th>总价</th><th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>01</td><td>2017-1-3 7:10:30</td><td>177.0</td><td>出库</td>
</tr>
<tr>
<td>2</td><td>03</td><td>2017-4-1 21:01:10</td><td>899.3</td><td>出库</td>
</tr>
<tr>
<td>3</td><td>04</td><td>2017-5-1 20:12:11</td><td>1999.0</td><td>未确认</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
订单1
</div>
<div class="panel-body">
<table class="table table-striped table-hover table-responsive">
<thead>
<tr>
<th>id</th><th>订单号</th> <th>订单日期</th><th>总价</th><th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>01</td><td>2017-1-3 7:10:30</td><td>177.0</td><td>出库</td>
</tr>
<tr>
<td>2</td><td>02</td><td>2017-8-1 21:01:10</td><td>1700</td><td>出库</td>
</tr>
<tr>
<td>3</td><td>03</td><td>2017-10-2 20:12:11</td><td>2450</td><td>未确认</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="panel panel-default">
<div class="panel-heading">
订单2
</div>
<div class="panel-body">
<table class="table table-striped table-hover table-responsive">
<thead>
<tr>
<th>id</th><th>订单号</th><th>订单日期</th><th>总价</th><th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>01</td><td>2017-1-3 7:10:30</td><td>177.0</td><td>出库</td>
</tr>
<tr>
<td>2</td><td>02</td><td>2017-11-5 21:01:10</td><td>1899</td><td>出库</td>
</tr>
<tr>
<td>3</td><td>03</td><td>2017-12-5 20:12:11</td><td>3500</td><td>未确认</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<ul class="pagination pull-right">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
<script type="text/javascript" ></script>
<script type="text/javascript" ></script>
</body>
</html>
至此,案例制作完成。
以上是关于网站技术干货之bootstrap框架实现网站后台管理界面的主要内容,如果未能解决你的问题,请参考以下文章