winform窗体 Treeview控件子节点动态添加图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了winform窗体 Treeview控件子节点动态添加图片相关的知识,希望对你有一定的参考价值。
Treeview控件通过后台访问数据库显示出所有节点信息,后台数据表中其中有一列是存放的图片名称,然后想通过走绝对路径去显示相应的图片,不知道该怎么去做了。在网上搜了很多说用ImageList控件,我也用了,但不知道是自己不会用还怎么回事,最终没有达到自己想要的结果。本人在这方面相当于一个初学者,还望各位高手不吝赐教。谢谢!!下面是我写部分代码的思路:
for (int x = 0; x < tb.Rows.Count; x++)
TreeNode childNode = new TreeNode();
childNode.Text = tb.Rows[x]["us_name"].ToString();
图片绑定代码
node.Nodes.Add(childNode);
树节点的图片要通过imageList 里面的图片才能获得,可以是键值,也可以是索引。我给你个例子。
稍微修改下,你就能用。你可以把Button里面代码包装成一个函数,就可以去添加了

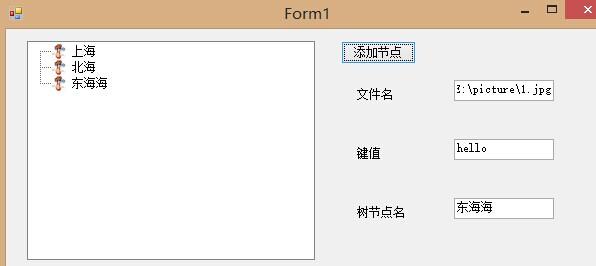
控件就是界面的
后台代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication2
public partial class Form1 : Form
public Form1()
InitializeComponent();
this.treeView1.ImageList = imagelist;
ImageList imagelist = new ImageList();
private void button1_Click(object sender, EventArgs e)
try
string filename = this.textBox1.Text.Trim();
string key = this.textBox2.Text.Trim();
Image im = Image.FromFile(filename);
imagelist.Images.Add(key,im);
string name = this.textBox3.Text.Trim();
TreeNode tn = new TreeNode(name);
tn.ImageKey = key;
this.treeView1.Nodes.Add(tn);
catch
private void Form1_Load(object sender, EventArgs e)
WinForm中TreeView控件实现鼠标拖动节点(可实现同级节点位置互换,或拖到目标子节点)
private int draptype=1;//1:不同级, 不为1:拖同级 private void treeView1_ItemDrag(object sender, ItemDragEventArgs e) { if (e.Button == MouseButtons.Left) { DoDragDrop(e.Item, DragDropEffects.Move); } } private void treeView1_DragEnter(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(typeof(TreeNode))) e.Effect = DragDropEffects.Move; else e.Effect = DragDropEffects.None; } private void treeView1_DragDrop(object sender, DragEventArgs e) { //获得拖放中的节点 TreeNode moveNode = (TreeNode)e.Data.GetData("System.Windows.Forms.TreeNode"); //根据鼠标坐标确定要移动到的目标节点 Point pt = ((TreeView)sender).PointToClient(new Point(e.X, e.Y)); TreeNode targetNode = treeView1.GetNodeAt(pt); //如果目标节点为分组则添加到下级节点的未端,如果目标节点为素材文件则添加为同级节点 TreeNode NewMoveNode = (TreeNode)moveNode.Clone(); if (draptype == 1) { targetNode.Nodes.Insert(targetNode.Nodes.Count, NewMoveNode); } else { if (moveNode.NextNode == targetNode) { targetNode.Parent.Nodes.Insert(targetNode.Index + 1, NewMoveNode); } else { targetNode.Parent.Nodes.Insert(targetNode.Index, NewMoveNode); } } //更新当前拖动的节点选择 treeView1.SelectedNode = NewMoveNode; //展开目标节点,便于显示拖放效果 targetNode.Expand(); //移除拖放的节点 moveNode.Remove(); }
以上是关于winform窗体 Treeview控件子节点动态添加图片的主要内容,如果未能解决你的问题,请参考以下文章