为什么原生应用开发者需要关注Flutter?
Posted 移动开发前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么原生应用开发者需要关注Flutter?相关的知识,希望对你有一定的参考价值。
在这篇文章里,我将分享使用 Flutter 开发一个移动应用的愉快经历,并告诉大家为什么我这么喜欢 Flutter。
我开发了一个叫作“Chips of Fury”的扑克牌游戏(可以从 Play Store 和 App Store 下载),如果你想和朋友们玩扑克牌游戏,但手头又没有扑克牌,那么就可以使用这款应用。这是一款多人游戏,要求参与游戏的多个设备之间支持实时同步,而且用到了大量的自定义 UI 元素。
我花了一个半月时间开发这款游戏,其中包括用在学习 Flutter 上的时间。之前也尝试过使用 android/Java 和 ios/Swift 来开发,但都无疾而终,主要是因为需要做太多繁琐的工作。而 Flutter 不仅帮助我加快开发速度,还让我坚持到了最后。所以,我现在成了 Flutter 的超级大粉丝!
我认为 Flutter 会成为移动开发的未来,个中缘由且听我慢慢说来。
当我跟其他开发者说起 Flutter,他们会很诧异:“什么?Dart?”毕竟 Dart 跟其他语言(如 Swift 或 Kotlin)比起来在语法方面并没有什么优势。
但其实 Dart 学起来很容易,根本不会成为入门 Flutter 的阻碍。请看下面的例子。
class Vehicle {
final int numberOfWheels;
final double mileage;
final double horsePower;
int speed = 0;
Vehicle(this.numberOfWheels, this.mileage, this.horsePower);
void accelerate() {
speed = speed + 1;
}
void decelerate() {
speed = speed - 1;
}
void brake() {
speed = 0;
}
}可以看出,Dart 的语法与其他面向对象编程语言没有什么太大差别,虽然也存在一些特定的语法,但整体的学习曲线还是很平缓的。
况且,谷歌选择 Dart 也是有原因的。Flutter 需要不断快速地创建和销毁短生命周期对象,Dart 的垃圾回收机制非常适合用于完成这项任务。
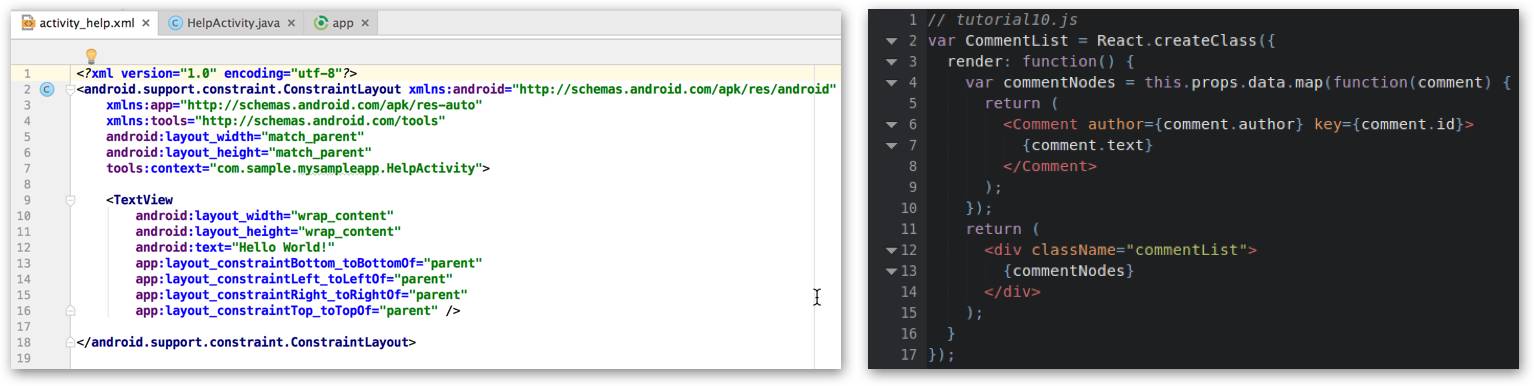
Android 或 iOS 开发者应该很熟悉下面的 IDE 工作流:
当然,也很熟悉下面的这些标记或代码:

在 Flutter 里,界面布局直接通过 Dart 编码来定义,不需要使用 XML 或模板语言,也不需要使用可视化设计器之类的工具。
说到这里,大家可能会一脸茫然,就像我当初的反应一样。使用可视化工具不是更容易吗?如果把所有的逻辑都写到代码里不是会让事情变复杂吗?
其实不然,请看下面的例子。
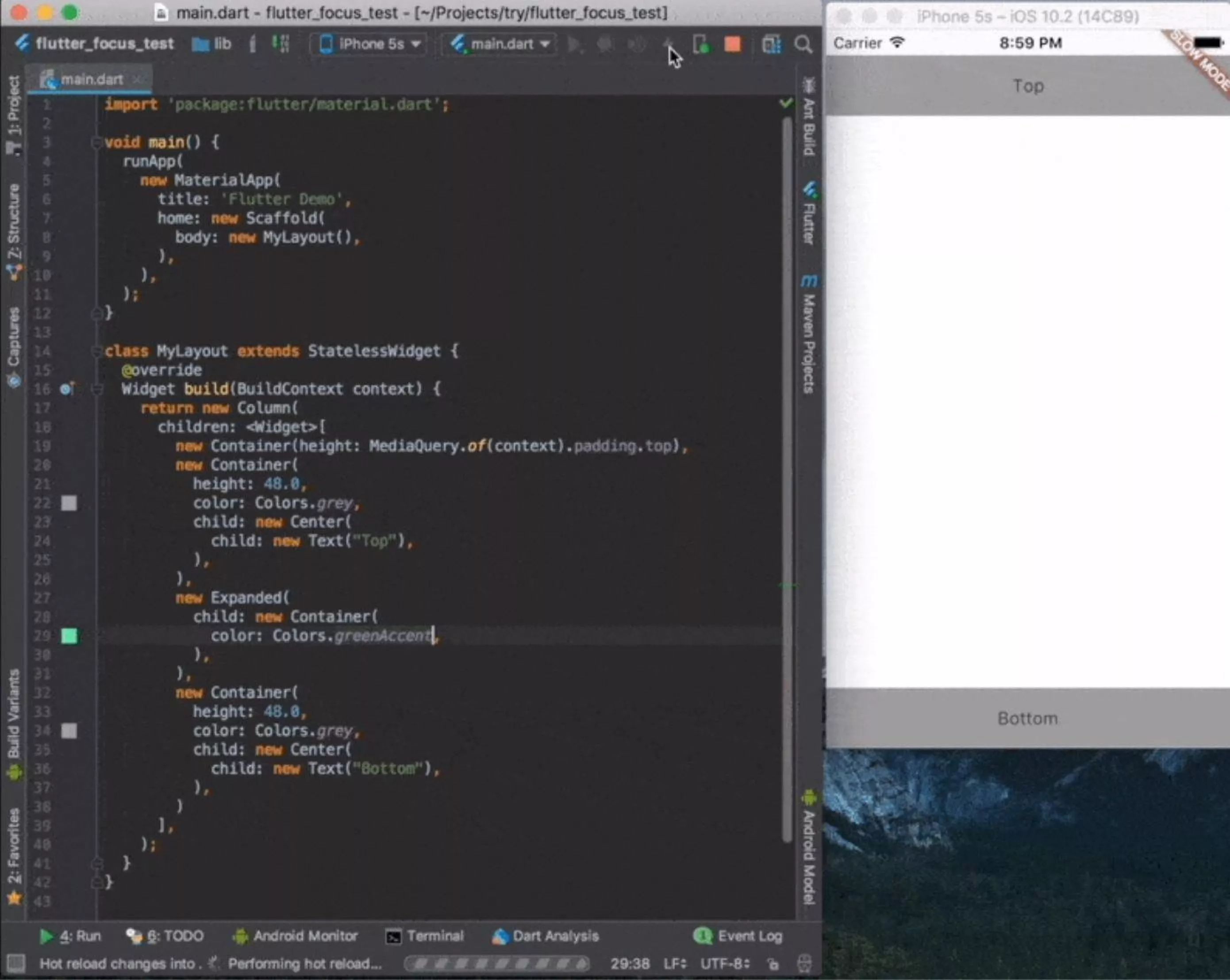
首先,Flutter 提供了热加载功能(Hot Reload)。
下图左边是代码,这些代码足以用于运行一个应用。右边是模拟器,自定义了一个布局,包括顶部和底部的栏位以及中间的内容容器。

这里不需要布局用的 XML 文件,也没有 xib 等文件。在左边修改代码,可以立即热加载到右边的模拟器上。热加载还能保持应用的状态,所以在热加载之后不需要重新导航到之前的页面。这比 Android 的 Instant Run 不知道要领先多少年。对于大型的应用同样适用。如此快的速度,正是 Dart 的优势所在。
在 Flutter 中进行布局要比在 Android/XCode 中快得多。
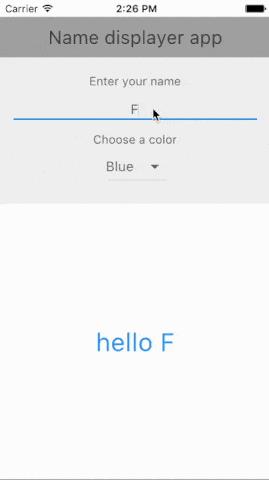
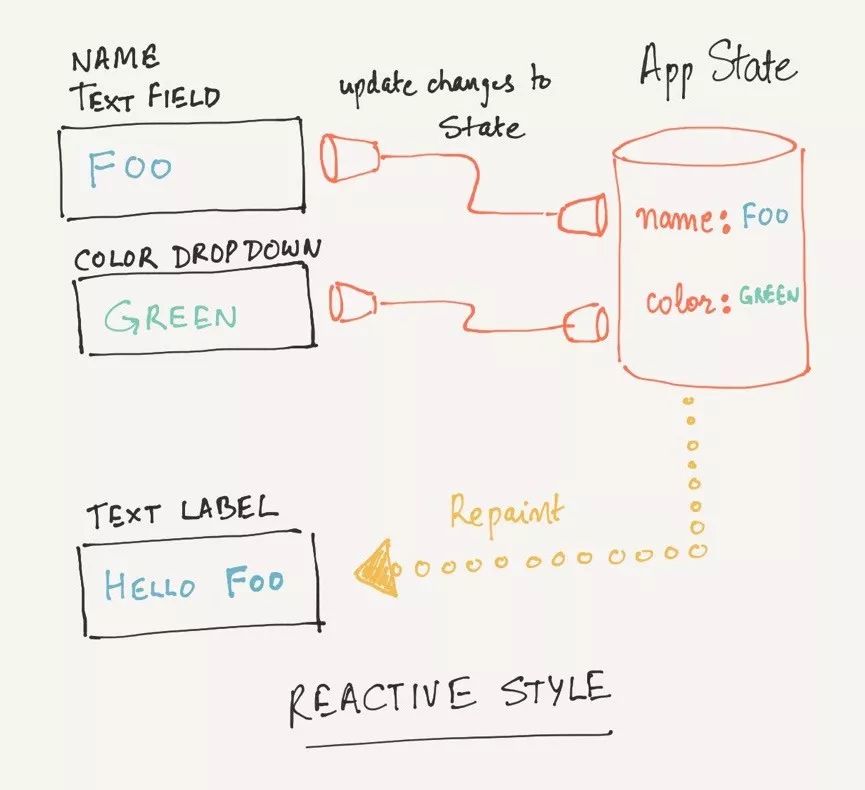
假设要实现下列的应用:

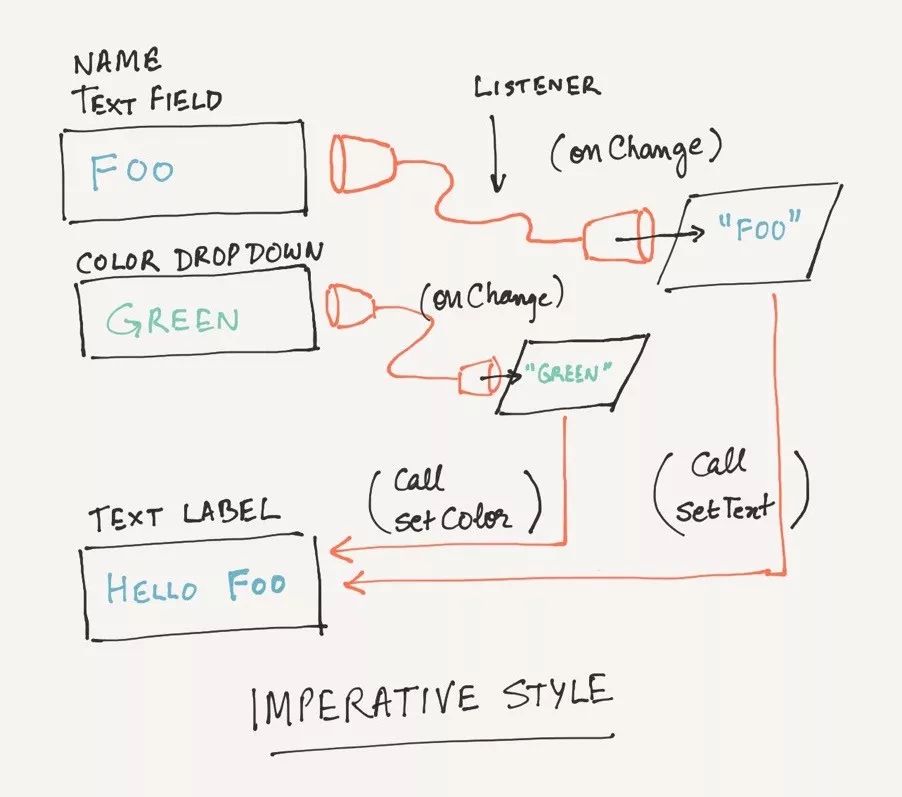
如果按照命令式的编程风格,可能是这样实现的:

我们需要为文本框和下拉列表添加监听器,在发生事件变更时,先获取文本标签再调用相关的方法进行赋值。
在 Android 或 iOS 的公共 API 里,View 的 setter 和 getter 方法不计其数,光是 TextView 就有 259 个这样的方法,另外还有 4 个构造函数。所以在设置这些部件的属性时真是一件让人头疼的事情。
而反应式的编程风格会这样来实现:

我们为文本框和下拉列表添加监听器,当发生事件变更时,在“全局状态”里更新这些值,并让 Flutter 进行 UI 重绘。Flutter 将自动更新文本标签的值。
在 Android 和 iOS 上,部件所对应的就是各种 View 类。
Flutter 采用了不同的概念,部件不仅仅是结构化的元素。Flutter 的部件架构更多地使用了组合,而不是继承,所以部件架构更加强大和灵活。Flutter 官方文档写道:
部件可以用于定义结构化元素(如按钮或菜单)、样式元素(如字体或颜色)、布局(如空白填充)等。
在 Flutter 里,行为也是部件(如 GestureDetector)。InheritedWidget 可用于进行状态管理,AnimatedWidget 可用于构建动画。
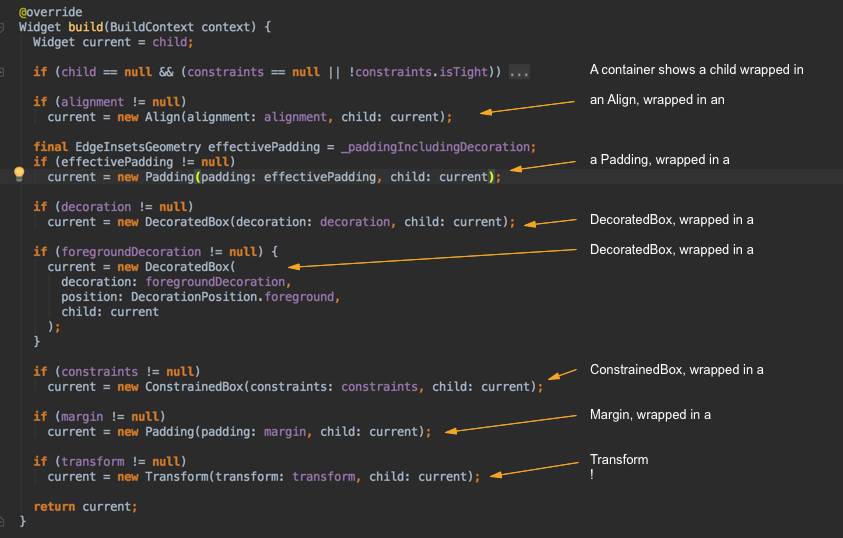
遵循组合大于集成的原则,Flutter 从简单的元部件开始,可以构建出非常复杂的部件。Flutter 的 Container Widget 就是由一系列元部件组成的。

我想没有人会喜欢把时间花在 Activity(或 Fragment、ViewController)的生命周期管理上。对于我来说,Activity 中 Fragment 的异步数据加载和本地状态管理是一个很大的负担。
但在 Flutter 里,这些东西都消失了。
Flutter 的应用被编译成本地代码,所以性能方面不存在问题。事实上,我认为它比 Java 或 Swift 更适合用来开发游戏应用。使用反应式编程风格开发的 UI 代码更加清晰,再加上良好的性能,非常适合用来开发游戏。
1.来自谷歌的 @wmleler1 写了一篇文章解释为什么 Flutter 的渲染速度会这么快:
https://hackernoon.com/whats-revolutionary-about-flutter-946915b09514
2.为了体验 Flutter 的速度,可以试着安装这款 Flutter 图库应用:
https://play.google.com/store/apps/details?id=io.flutter.gallery
3.iOS 版的需要自己从源代码构建:
https://github.com/flutter/flutter/tree/master/examples/flutter_gallery
这个就不用多说了。
Flutter 处于 alpha 阶段,不过社区已经为它提供很好的支持。Flutter gitter channel 为新手和有经验的开发者提供了交流渠道,很多问题可以在这里得到快速解答。
Flutter 还很年轻,所以肯定会存在一些局限和已知问题,而且未知的问题也会越来越多。Flutter 开发团队正努力解决这些问题。下面列出了几个已知问题:
1. 目前还不支持内嵌地图。
https://github.com/flutter/flutter/issues/73
2. 对内嵌视频支持得不好,不过可以使用补丁解决这个问题。
https://github.com/flutter/flutter/pull/12525
3 . 无法保存实例状态(Android)。所以,如果应用在后台被终止,应用状态就会丢失。目前还没有简单的办法可以解决这一问题。
https://github.com/flutter/flutter/issues/6827
「移动开发前线」是 InfoQ 旗下关注移动开发技术的垂直社群。投稿请发邮件到 editors@cn.infoq.com,注明“移动开发前线投稿”。
2018 年 1 月 13-14 日,AICon 全球人工智能技术大会上,一些大牛将首次分享机器学习在金融、电商、教育、外卖、搜索推荐、人脸识别、自动驾驶、语音交互等领域的最新落地案例,更有会前两天深度培训让你从 0 到 1 系统掌握,应该能学到不少东西。目前大会 8 折报名倒计时进行中,更多精彩可点击 阅读原文 详细了解。
以上是关于为什么原生应用开发者需要关注Flutter?的主要内容,如果未能解决你的问题,请参考以下文章