Flutter
Posted AndroidZack
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter相关的知识,希望对你有一定的参考价值。
Flutter
什么是Flutter?Flutter是Google使用Dart语言开发的移动应用开发框架,使用一套Dart代码就能构建高性能、高保真的ios和android应用程序,并且在排版、图标、滚动、点击等方面实现零差异。
使用
1、下载 Flutter SDK
克隆 Flutter SDK:
git clone https://github.com/flutter/flutter.git2、配置 Flutter 环境
在官网上有各个系统下载版本,我使用的是Macbook,Flutter SDK 下载完后的路径:/Users/albert/Documents/zack/code/flutter。
在命令行下,进入用户目录
cd $HOME打开.bash_profile文件 执行命令打开文件:
open -e .bash_profile添加 Flutter SDK 安装的路径:
export PATH=${PATH}:/Users/albert/Documents/zack/code/flutter/bin:$PATH更新环境变量
source .bash_profile3、验证
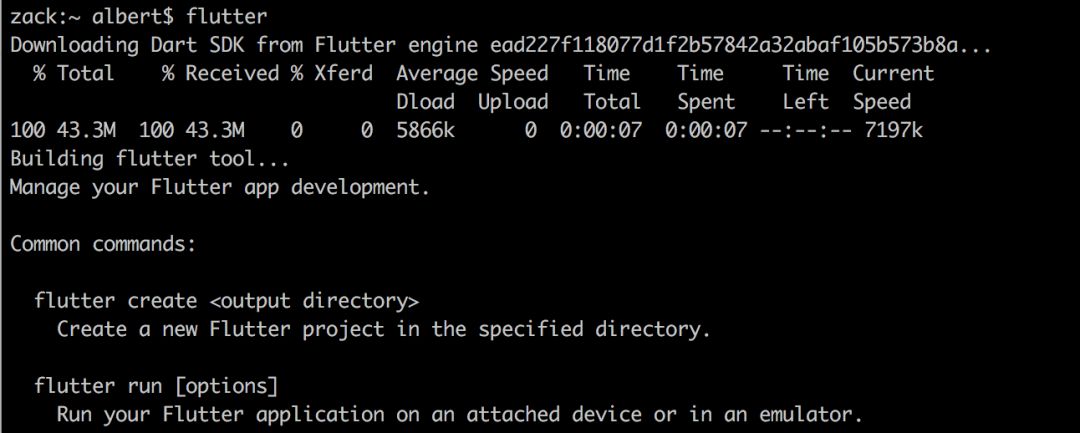
终端直接输入 flutter,没有提示该命令找不到,则配置成功。
flutter doctor命令行输入flutter doctor,安装 Futter 剩余依赖项。如:

4、安装 Flutter 插件
配置好Flutter环境之后,当然就要动手干项目,怎么干?很幸运,AS已经有对应Flutter的插件了,启动 AS,在Plugins中搜索 Flutter 插件并单击 install,重启AS即可。
新建项目
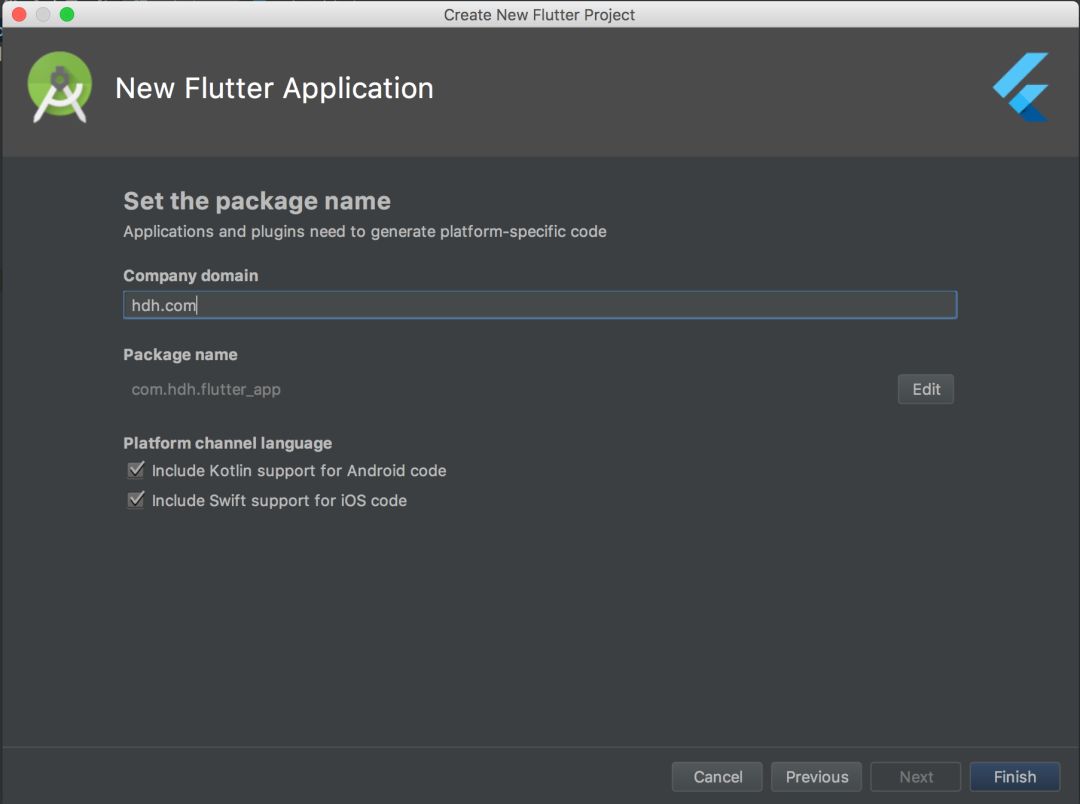
AS - File - New - New Flutter Project,设置相关配置:

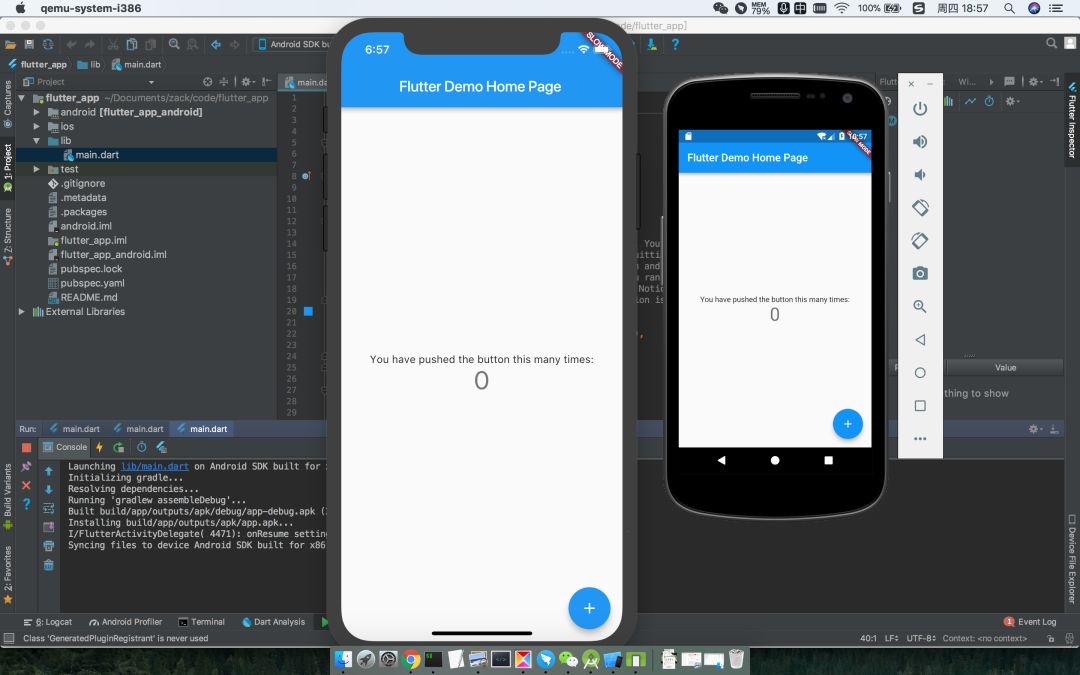
运行之后效果如下:

Flutter vs RN
一个是 Facebook 推出两年多的 RN ,另一个则是 Google 这种顶级科技公司的产品。那么它们有什么区别呢?玩过 ReactNative 的朋友应该或多或少看过它的源码,从实现原理上来讲 ReactNative 提供的组件都是继承自原生 Native 的 View 组件,比如ReactNative 中的 ListView 在 Android 中就是继承自 ListView ,还有 RecycleView。然而 Flutter 则不同,它的所有 UI 组件都是一帧一帧画出来的。这样也能够很准确,也很灵活的做出你想要的 UI 。其次它还非常人性化的贴近了平台的特性,比如 Android 的 Material Design 在 Flutter 就默认支持了进去。
其实话说回来,在开发者角度来讲这两个跨平台都是一样的使用效果,毕竟都是通过一套语言来搭建可运行不同平台的应用。然而,Flutter 使用 Dart 语言开发而 ReactNative 则使用 JS 结合 XML 来开发的。这就有问题了。
更多细节见:
https://flutter.io/
https://www.zhihu.com/question/50156415
在Github上面Star数可以代表目前现状:
Flutter:

RN:
相比RN的开发,我可能更加青睐于Flutter,因为Dart语言更接近java编程习惯。Dart语言见:https://www.dartlang.org/
好了,本文主要简单介绍Flutter的使用,觉得好,就分享一下。
以上是关于Flutter的主要内容,如果未能解决你的问题,请参考以下文章