Google 跨平台 UI 框架 - Flutter
Posted 玉刚说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google 跨平台 UI 框架 - Flutter相关的知识,希望对你有一定的参考价值。
最近了解到 Flutter,看到它的介绍后我有点震惊了,竟然还有这么牛逼的东西,我决定研究一下,本文先带大家认识一下 Flutter。
什么是 Flutter
Flutter是Google的高性能UI框架,它适用于android和ios平台。Flutter是开源和免费的,它可以使用Android和iOS已有的代码,目前已经被全世界的开发者和组织所使用。
Flutter可以让开发者快速地开发出漂亮灵活的UI界面,用一套代码库就能开发iOS和Android应用,最为关键的是,Flutter程序的运行效率竟然和原生一模一样。
热更新能力
Flutter支持程序的热更新,可以帮助我们快速地进行实验、开发UI、给程序添加新功能、乃至修复bugs,不管是Android还是iOS平台都可以享受这个特性,这听起来实在是太棒了!
上面的图片中演示了Flutter的热更新能力,的确是很神奇。
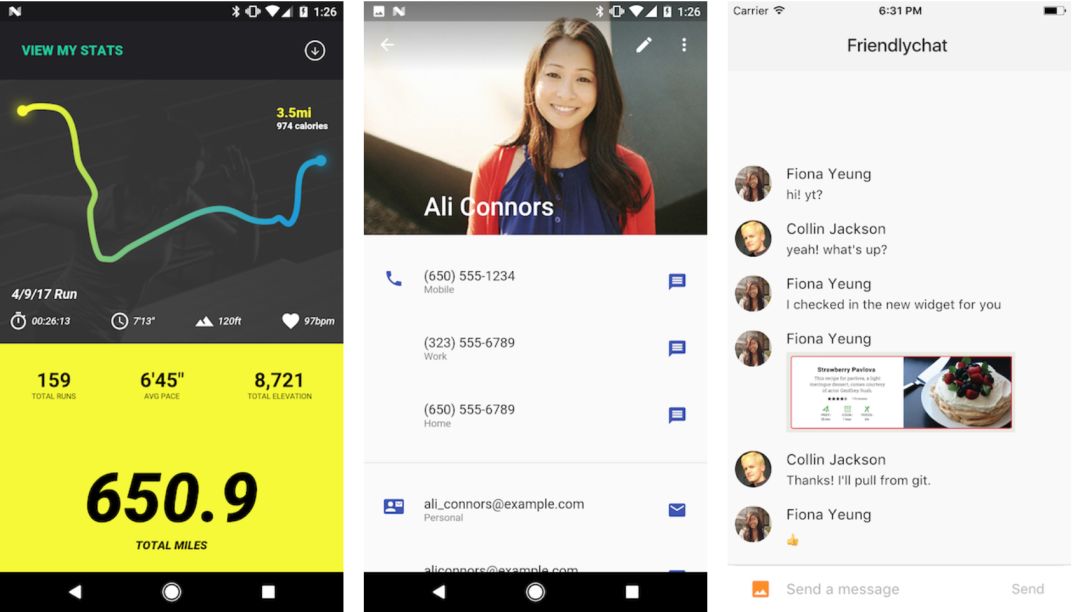
富有表现力的 UI
Flutter提供了丰富的UI组件库,还提供了各种API,比如手势检测、平滑滚动等,除此之外,Flutter还预置了Android平台的Material Design风格,以及iOS平台的Cupertino(iOS-flavor)。

先进的响应式框架
通过Flutter的响应式框架和许多平台、布局以及基础组件,开发者可以快速地构建UI界面。除此之外,开发者还可以使用更多强大的API(2D、动画、手势和特性等)来完成复杂棘手的UI展示。
class CounterState extends State<Counter> {
int counter = 0;
void increment() {
// Tells the Flutter framework that state has changed,
// so the framework can run build() and update the display.
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// This method is rerun every time setState is called.
// The Flutter framework has been optimized to make rerunning
// build methods fast, so that you can just rebuild anything that
// needs updating rather than having to individually change
// instances of widgets.
return new Row(
children: <Widget>[
new RaisedButton(
onPressed: increment,
child: new Text('Increment'),
),
new Text('Count: $counter'),
],
);
}
}
访问原生特性和框架
Flutter使用dart语言来开发应用程序,但是它依然允许你使用平台API、第三方框架以及原生代码(Java, Swift, and ObjC)。
访问原生代码相当简单,下面是一个例子:
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}
统一的APP开发过程
Flutter可以非常轻松地开发出漂亮的APP,如果你懂Android或者iOS开发的话,那么你的技能仍然是有用的。下面是使用Flutter来开发APP所需要的技能栈,如下所示。
现在,你是不是对Flutter有了初步的了解了呢?后续将会进一步分享Flutter,请大家保持关注。
欢迎加入我的知识星球,一起学习和交流
以上是关于Google 跨平台 UI 框架 - Flutter的主要内容,如果未能解决你的问题,请参考以下文章