京东金融客户端初探Flutter框架
Posted 极地之猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了京东金融客户端初探Flutter框架相关的知识,希望对你有一定的参考价值。
Flutter 是 Google 用以帮助开发者在 ios 和 android 两个平台开发高质量原生应用的全新移动 UI 框架,目前由google主持开发,并在2018 世界移动大会发布了Flutter的第一个beta版本。
Flutter的目标是解决移动开发中的三个重要问题:其一是跨平台实现原生应用的性能,其二是提供一个多平台,可移植的 UI 工具包来支持高效的应用开发,其三跨平台可使公司人力成本下降。
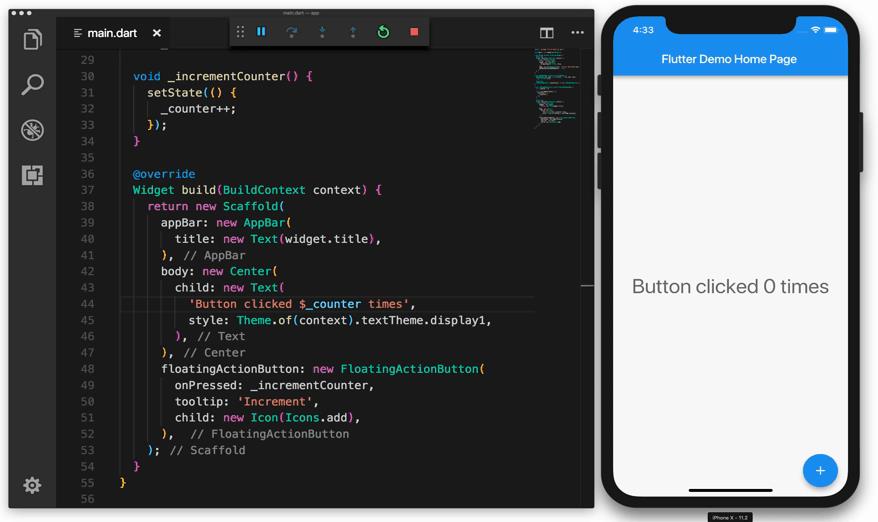
1.热加载
Flutter的热重新加载可以帮助您快速,轻松地实验,构建UI,添加功能,并更快地修复错误。在iOS和Android的仿真器,模拟器和硬件上体验次秒级重新加载速度,而不会丢失状态。
2.响应式框架
使用Flutter的现代反应框架和丰富的平台,布局和基础部件组合您的UI。用2D,动画,手势,效果等功能强大灵活的API解决您的难题。
3.极具表现力的UI
使用Flutter内置的美丽材质设计和Cupertino(iOS风味)小工具,丰富的运动API,平滑的自然滚动和平台意识,为您的用户带来愉悦。
4.可调用平台功能与SDK
使应用程序使用平台API,第三方SDK和本机代码。 Flutter允许您重用现有的Java,Swift和ObjC代码,并在iOS和Android上访问本机功能和SDK。
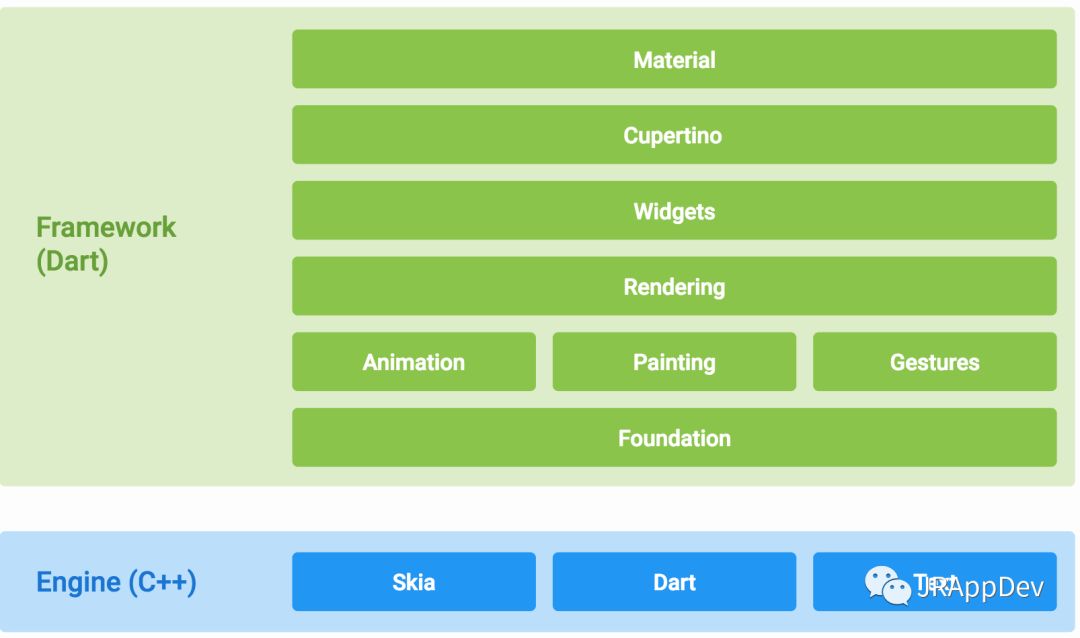
Flutter 本身支持 Linux, Mac, Windows三个平台,你可以在这三个平台上开发移动app,Flutter 被划分为很多个层级,每个层级都会严格建立在上一个层级之上。
根据官方给出的架构图,我们可以了解到Flutter 的上层是基于Dart 的framework,这其中包括了一系列经常使用的API,我们能直接调用的大部分都在这一部分。简单的说上层framework是对底层引擎的封装。
这种设计的目的是为了让你写更少的代码实现更佳丰富的功能。举个例子,内容层(Material layer)是由部件层(widgets layer)的基础部件组合构建而成的,而部件层本身又是由翻译层(rendering layer)各种低级对象构建的。
各个层级为你能构建各种app提供了丰富的选项。你可以组合Flutter提供给你的部件,也可以创建自定义的部件,二者使用了相同的工具以及技术,你完全不用担心。
Flutter 的下层则是基于C++ 的引擎层,这一层主要包括界面渲染引擎(Skia)、文本处理等等。

由于下层使用了C++,Flutter最终在Android和iOS的表现形式都是AOT-compiled方式的原生代码,app 最终也是会使用原生的指令集。也就是说Android最终会产生ELF格式,而iOS则是Mach-O文件。二者的编译也不尽相同,前者是基于Android的 NDK,而后者则是我们熟知的LLVM。
了解到这里的时候我就有一个疑问?如果使用了LLVM编译,不在运行时使用解释器,理论上iOS是没有办法使用热更新的。hot reload的能力是怎么实现的呢?官方给出的答案是Hot Reload功能是是通过注入更新的文件到Dart 虚拟机中来实现的,但是有一些的类型是没有办法更新的比如:全局变量的初始化、静态字段的初始化、app的main()函数。那么在线上的程序中还能使用这个功能么?在Flutter中文开发者论坛我发现有人提到这个特性在release环境下是没有办法使用的,这也证实了我之前的想法,如果大家有兴趣可以在详细了解一下。
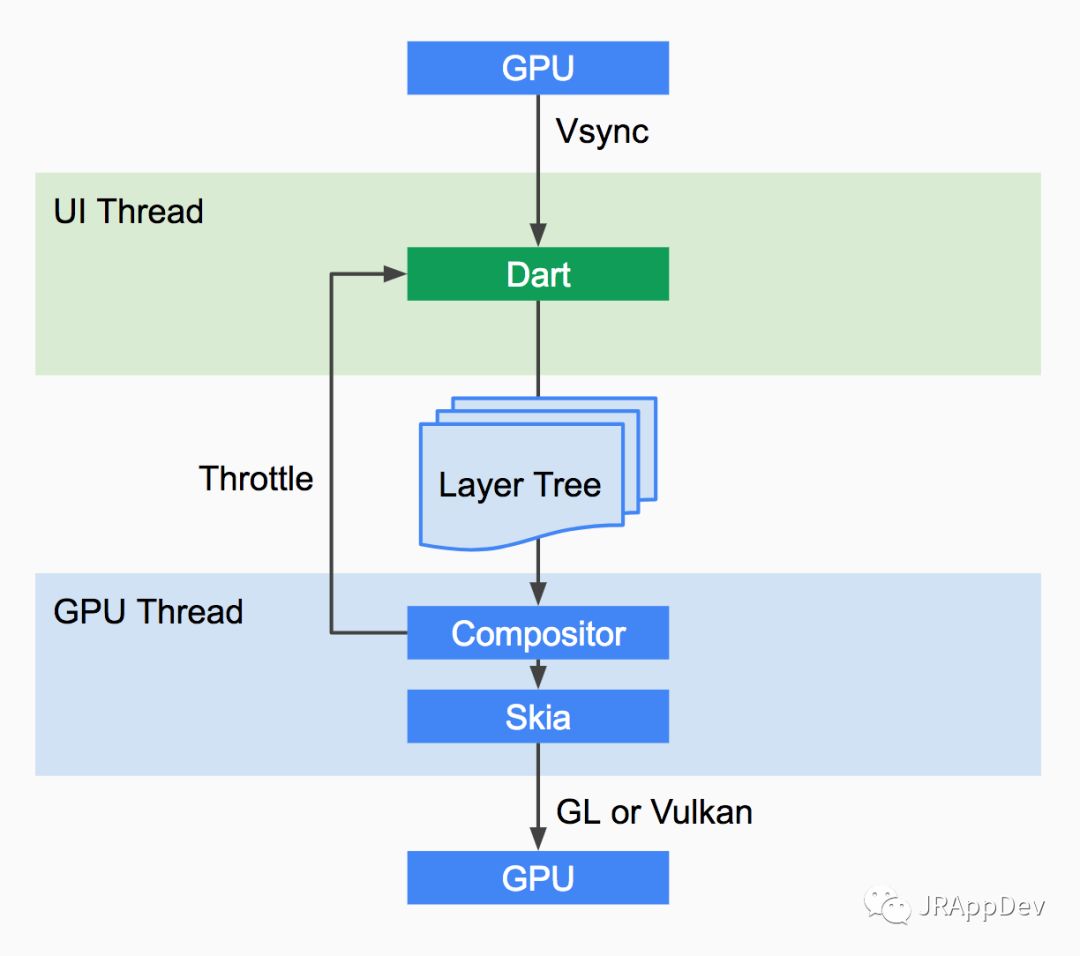
官方还放出了Flutter的整个图像渲染通道的架构。

上面的图片展示了Flutter的绘图原理,Flutter框架直接使用Skia引擎来渲染,因此能够控制渲染帧数,从而实现高帧速率。
京东金融应用中集成ReactNative的框架经过深度定制并已改造成单独的SDK供企业内部其他应用使用。开发一次代码一键发布跨度到三个平台上运行的优势,通过线上不断的迭代修改无崩溃错误率。无论从开发的便捷性还是部署到线上以及线上运行的稳定性,都已具备很好的业务迭代快速上线的优势。了解详情http://fe.jr.jd.com/chameleon_doc/
1.UI的差异性
ReactNative 从实现原理上来讲,提供的组件都是继承自原生 Native 的 View 组件。保持了原有各自系统平台的特性与差异性,按照统一的React标准接口提供,从而实现跨平台。然而Flutter则不同,使用Skia(2D渲染引擎)构建UI,Flutter配有一套 高品质Material Design和Cupertino(iOS风格)组件。
通过为所有用户界面使用单一语言,单一框架和一套单一库(无论您的用户界面对于每个移动平台而言是不同的,还是基本一致),降低应用程序开发和维护成本。
当需要增加自定义视图或手机系统引入新的组件也包括一些特殊效果的组合时,动态化是无法满足现有的需求;ReactNative则需要一步步写Native的代码去扩展才能实现;而Flutter的分层架构旨支持大量小部件库构建和维护小部件库,包括想绘制图标的矢量绘制方法。这块还需要更深入的研究看具体的是否可以通过自定义来实现特殊的效果。
2.开发模式
hot reload几乎都是现有框架的标配,ReactNative与其他的都是显示层面的热加载。由于Flutter自身语言Dart和框架的设计,则更近一步实现了未来框架的“所改即所得”。

3.性能的差异
开发语言js与Dart都是一种声明式的写法,但js通过JSContext转译与解释执行需要损耗很多性能,Dart是直接编译成Native代码,效率更高;
ReactNative与原生的交互是通过JS桥异步的方式通信,将用户操作后的视图变换集合异步传递给原生处理。由于不是在一个线程中操作从而导致不能立即响应用户操作,比如手势系统和动画系统一直是ReactNative的一大痛点;ReactNative从前端思想出发表示UI使用“盒子”的深层次叠加嵌套,每个盒子都是一个Native的View,这样就比Native开发出来的多了好多View对象,复杂UI的情况下效率远低于Native的方式。Flutter是基于DGI层面去做的,每个节点布局是否一定需要显示层和渲染树都有更多的灵活性和性能优化空间。
我们用相同的网路图片相同的动画做了实际运行对比:

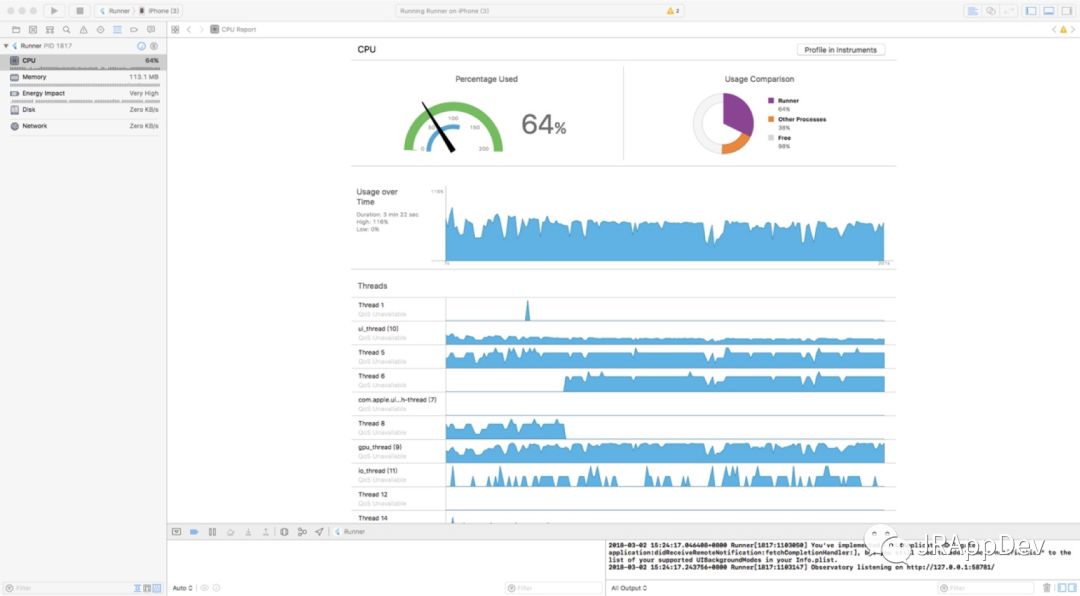
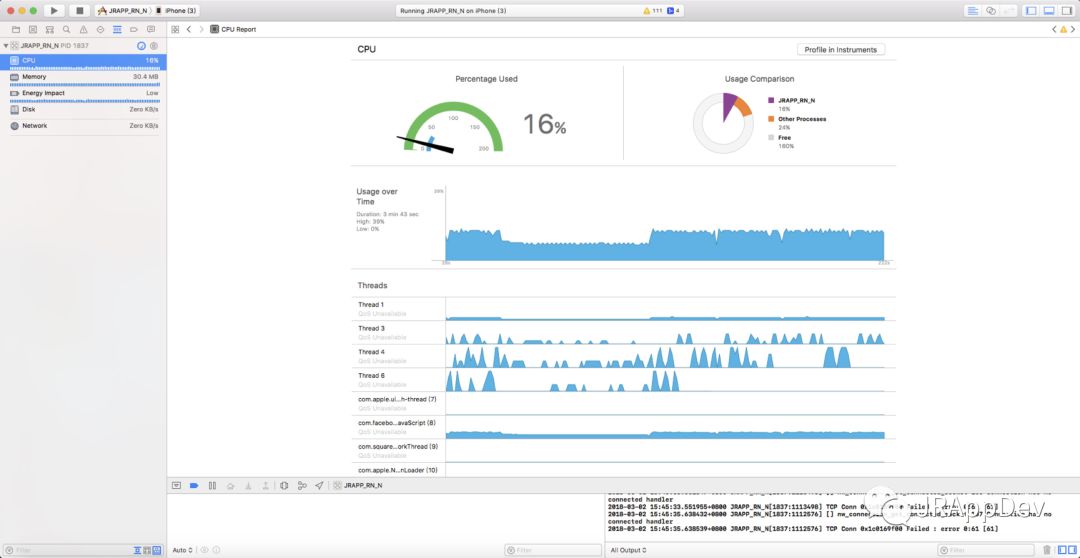
(1)cpu使用对比:
Flutter:

RN:

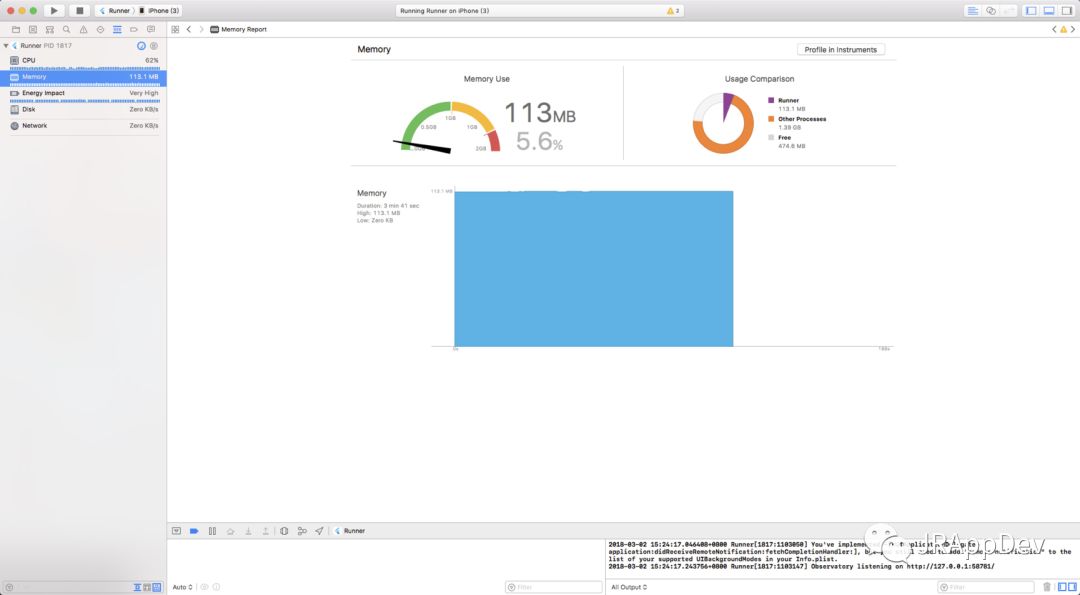
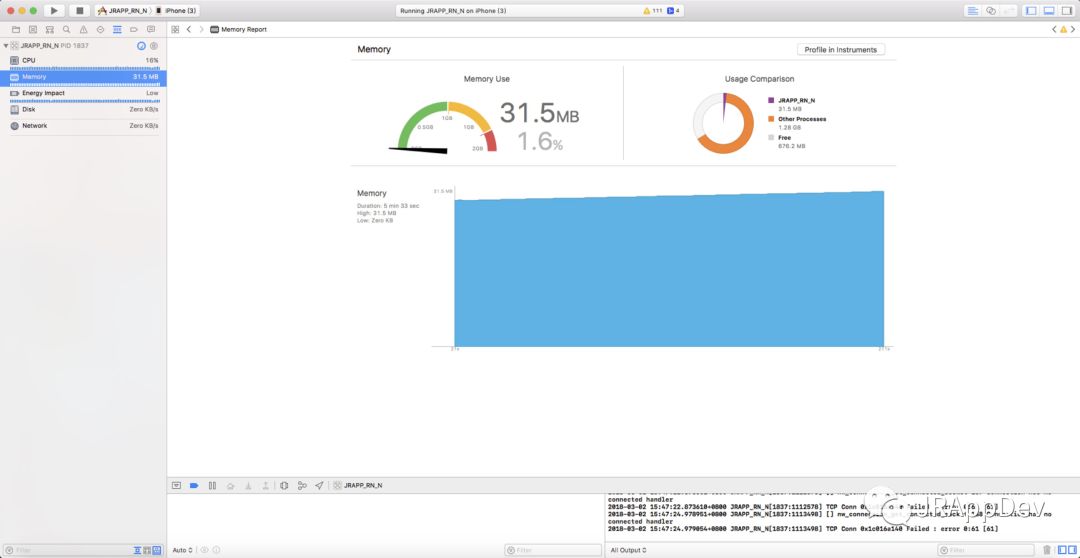
(2)内存使用对比:
Flutter:

RN:

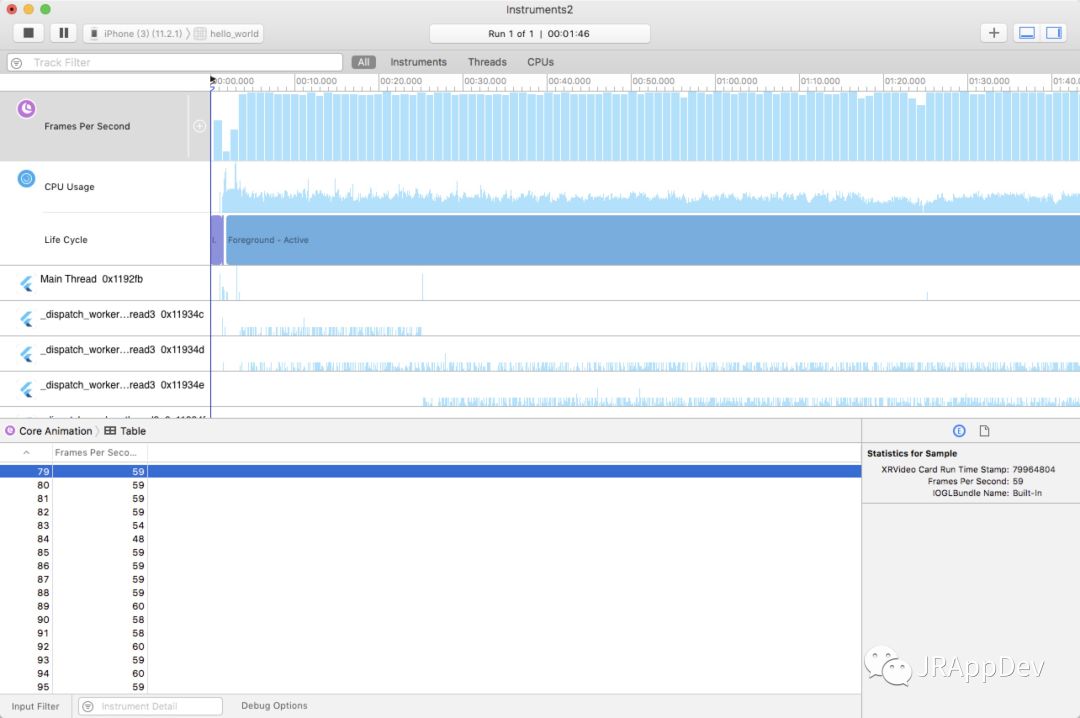
(3)FPS对比:
Flutter:

RN:
以上测试是我们在Xcode 9.2 iPhone SE设备iOS 11系统运行的实际数据,通过数据我们也是吓了一跳,与我们想象的差距非常大。无论是CPU与内存上都明显的高于ReactNative 2倍以上,造成这种情况的原因很可能是采用AOT的方式编译以及框架库文件过大导致。
4.兼容性
ReactNative的设计一套设计思路跨越各自平台去实现和桥接差异性,开发完成还需要在其他平台上测试兼容这些平台的差异性;
上面已经提到Flutter使用单一语言,单一框架和一套单一库与平台无关,不会像ReactNative那样一个平台开发完,Flutter真正意义上实现了跨平台;
综合对比Flutter相比现有的ReactNative/Weex都有更好的优越性,UI层面损失了各自平台独有的特性(如果选用次框架需要明确给视觉设计),但在兼容性上开发者不再遇到那些各种各样的兼容问题。这里提到一点ReactNative有时候解决一个小小的兼容性往往要比整个开发项目的时间还要长;运行性能上是要比现有的动态化方案都要好,其他框架都是更贴近于原生,而Flutter就是原生的性能,由于我们实际测试的数据对比很不理想但还是很值得关注与期待的,也相信Google 有这样的实力。
优点
1.跨平台。一份代码,在Android和iOS平台上都可以运行,并且Widget外观符合各平台特色,在Android手机上符合Material Design,在iOS手机上符合Cupertino风格。
2.支持快速开发。Hot Reload的特点使得开发者修改代码后无须重新运行APP,只需保存代码后即可在手机或模拟器上立即看到效果,根据官方的描述,等待时间不到1秒。
3.运行渲染速度快。生成的APP并没有使用原生系统中提供的控件,也没有使用WebView,而是借助可移植的 GPU 加速的渲染引擎以及通过AOT编译生成的高性能本地 ARM 代码实现渲染,摆脱了原生控件的限制,流畅性不输原生界面。
4.支持在已有的原生APP项目中使用,只需在界面中嵌入FlutterView即可。
5.开源。核心代码可以方便的获取到,便于开发者了解运行机制和DEBUG。
不足
1.APP包比较大,由于依赖Flutter引擎,其C/C++代码用NDK编译成各个CPU架构的so库,导致生成的APK文件比较大。当然基本所有的跨平台开发工具都有此缺点。官方描述生成的APK文件最小约为6.7M。
2.Dart语言的可读性稍差,没有接触过的开发者可能需要一点时间来慢慢适应。
3.由于发布时间比较短,第三方类库还比较少。
4.目前仅支持2D显示,但根据官方计划将来会有对3D的支持。
5.由于Dart代码会AOT编译到native代码中,可能会给iOS应用的热更新、插件化等技术带来困难。
6.由于并非使用原生的控件,其特有的绘制体系、事件体系以及Layout Inspector等工具都不再适用。
Flutter作为当前最新的技术项目,其优势很明显,在实现跨平台的同时,又保证了APP的流畅、美观体验,弥补了ReactNative等同类技术的缺点。对于其代码可读性差、第三方类库比较少等不足,相信随着越来越多的人关注和参与,会有后续的改善与提升。我们相信,这将是一个非常有竞争力和潜力的技术,值得大家去了解和学习,等技术进一步成熟后可以尝试使用到项目中。
以上是关于京东金融客户端初探Flutter框架的主要内容,如果未能解决你的问题,请参考以下文章