Hello Flutter
Posted flutter开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hello Flutter相关的知识,希望对你有一定的参考价值。
在前面的一些文章中我们了解了Flutter是什么,学习了Dart的基本语法,今天我们就进入Flutter的世界,来开发第一个Flutter程序。
开发工具
工欲善其事,必先利其器,那么我们必须有一款比较好的IDE了,由于Flutter是google的亲儿子,所以jetbrains旗下基本上所有的产品都可以安装google的Flutter插件,Flutter插件内部会自动帮你下载Dart插件。
File->Settings->plugins->Browse Respositorise->输入 flutter搜索 安装重启即可
当然,你也可以使用XCode和vs code下载相关的插件来进行Flutter开发。
新建项目
接下来,我们以android Studio为例来进行今天的例子
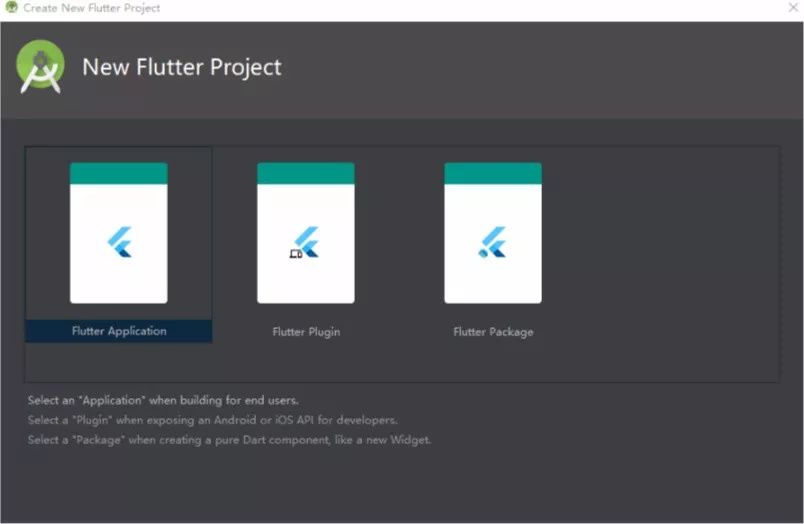
选择 新建 flutter Application程序

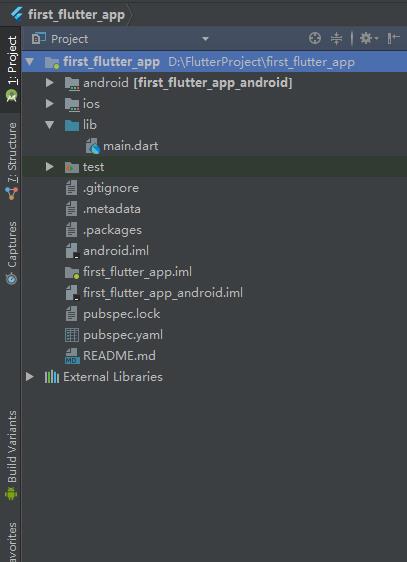
在点击确认按钮,经过短暂的编译后,插件会为你建立一个默认的flutter程序

主要的代码在lib目录下的main.dart里面,当然现在大家还不需要完全看懂它,我们会在接下来的文章中一点点的去学习它。
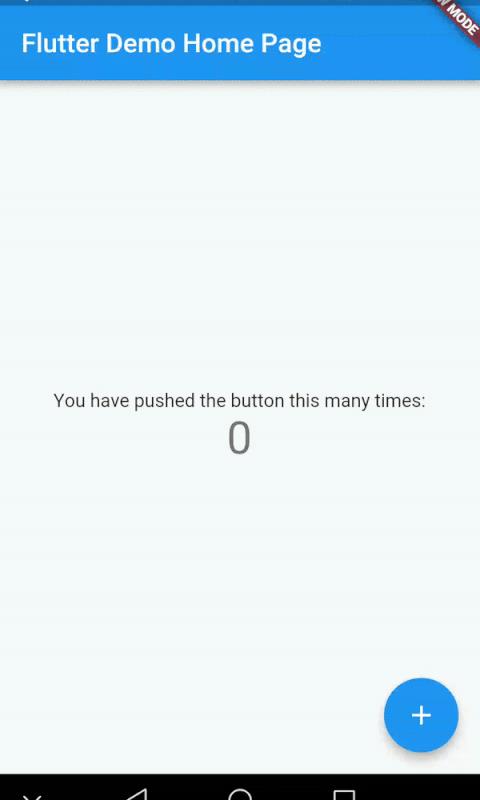
现在我们仅仅看看它运行的效果吧
链接手机或者打开模拟器,点击右上角的运行按钮即可在设备上运行默认程序

当然,上面的效果不是我们今天要实现的效果,我们打开lib目录下的main.dart
删除掉以前的代码,然后重新输入我们今天要实现的Hello flutter代码
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home:new MyApp()));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(appBar:
new AppBar(title: new Text("Hello Flutter")),
body: new Center(
child: new Text("Hello Flutter")
)
);
}
}
在上面代码的最上面我们引入了flutter内置支持的material设计风格库
void main() {
runApp(new MaterialApp(home:new MyApp()));
}
main方法是程序的主入口,默认都要事先runapp方法,runapp方法需要传入一个app级别的Widget,如上述代码所示,我们传入了一个MaterialApp对象,app级别的Wideget需要传入继承于StatelessWidget(无状态组件)或者StateFulWidget(有状态组件)这两个组件会在后面的文章中具体讲解,现在大家就记住是什么就行了。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(appBar:
new AppBar(title: new Text("Hello Flutter")),
body: new Center(
child: new Text("Hello Flutter")
)
);
}
}
由于本篇文章的例子界面的状态在第一次初始化时就已经确认了,所以我们这次只需要继承StatelessWidget即可。
StatelessWidget会默认实现一个build方法,然后这个build方法会让你返回一个任意的widget,在上面的例子中我们new 了一个 Scaffold对象(翻译过来就是脚手架的意思,相比做前端的同学都比较熟悉这个概念),这个Scaffold对象里有需要的参数,但大多数都是可选的,我们这次仅仅传入了appBar(ios 、Android中的ToolBar类似),参数home 就是toolbar下面的内容区域。
home参数也是接受一个任意类型的Widget对象,这里我们传入一个让内部View居中的Center对象。在Center对象中我们传入了一个child,当然这个child也是一个任意类型的Widget对象。
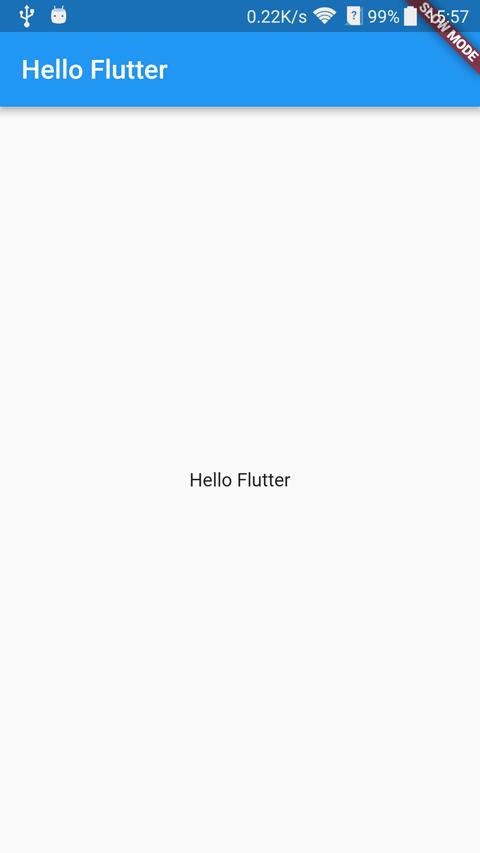
经过上面的讲解,想必大家都已经大概知道了这个app长什么样子了,就是上面一个ToolBar标题为“Hello Flutter”,内容区域是一个居中的“Hello Flutter”文字。
那么,到底是不是这个样子呢?我们还是运行来看一下效果吧。
还是上面说的点击IDE toobar上面的运行按钮,直接运行到设备上。

哒哒,效果和我们想象的一样。这样我们第一个Flutter程序就完成了。
今日回顾
runApp是Flutter程序的主入口,需要传入App级的Widget对象
StatelessWidget是无状态组件,StatefulWidget是有状态组件
Scaffold脚手架,类似于客户端的toolbar+内容视图。
好了各位小主,今天就先这样,下次我们来认识下Flutter Widget
我怀疑这个是个坏掉的二维码,不信你试试
以上是关于Hello Flutter的主要内容,如果未能解决你的问题,请参考以下文章