Flutter基础-环境搭建及demo运行
Posted 终端研发部
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础-环境搭建及demo运行相关的知识,希望对你有一定的参考价值。
Flutter到底是来解决哪些实际问题的呢?Flutter主要解决了移动开发中的两个重要问题,一是原生应用程序的性能与平台的集成;二是提供多平台、可移植的UI工具包支持高效应用开发。
https://www.jianshu.com/p/e5c40f563e11
Flutter是一款谷歌的用以同时在 ios 和 android 上制作高质量原生界面的移动应用UI框架.目前谷歌是已发布了 Flutter Beta 版,同时也提供了多个 Sample Project 供学习. Flutter 主要有着快速开发、有表现力及灵活的UI、原生表现等特点.
快速开发
极速热部署就能使app构建生效,使用大量可深度自定义化的小部件 (Widgets) 供快速开发原生界面.
有表现力及灵活的UI
快速地将特性集中在客户端用户体验上.分层体系结构允许深度定制,最终呈现快速渲染以及有表现力和灵活的设计
原生表现
Flutter的小部件包含了所有关键的平台差异,如滚动、导航、图标和字体,以在iOS和Android上提供完整的原生表现
{% note info %}
类似于 Fackbook 的 React Native , 我们可用 Flutter 开发一套代码,应用于 Android 以及 iOS 平台上.不仅如此, Flutter 还可应用于谷歌将推出的新系统Fuchsia. 可以看出 , Flutter 确有统一移动端的趋势 , 身为移动 Developer 当然要有所了解. 接下来我们将开始搭建开发环境 , 并且运行官方的 demo
为了更好的阅读体验, 请点击阅读原文:)
{% endnote %}
安装
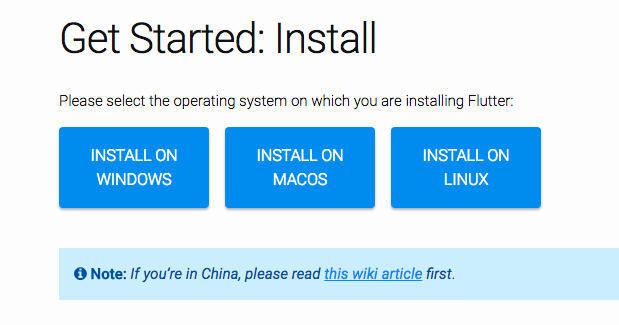
首先进入Flutter Install选择相应操作系统下的安装包进行安装

创建或者打开 $HOME/.bash_profile, 在下方添加两行变量
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
然后 source $HOME/.bash_profile 使之在当前 terminal 生效.
最后可用 echo $PUB_HOSTED_URL 和 echo $FLUTTER_STORAGE_BASE_URL检测是否添加成功
{% note warning %}
{% endnote %}

此处我们选择 macOS ,其他系统下的安装可自行参考谷歌文档.
系统要求
想要安装并运行 Flutter , 开发环境必须满足最低要求:
操作系统: macOS (64位)
磁盘空间: 700 MB (不包含 Xcode 或 Android Studio的空间)
工具: Flutter 依赖于这些系统环境里的命令行工具
bash, mkdir , rm, git, curl, unzip, which
获取 Flutter SDK
使用 git命令克隆库并且添加 flutter 工具到环境变量中. 运行 flutter doctor会显示剩余需要去安装的依赖.
克隆仓库
当前我们需要克隆仓库beta分支 , 然后添加环境变量
以上命令只是设置临时变量,建议将其永久添加到环境变量中.
创建或打开 $HOME/.bash_profile 文件.
添加以下行,并且替换 [PATH_TO_FLUTTER_GIT_DIRECTORY] 为你的 Flutter git目录
-
export PATH=[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin:$PATH
然后运行 source $HOME/.bash_profile使之在当前 terminal 生效.
可用 echo $PATH 检测是否添加成功
检测依赖
运行以下命令来检测必要依赖是否已经完成安装
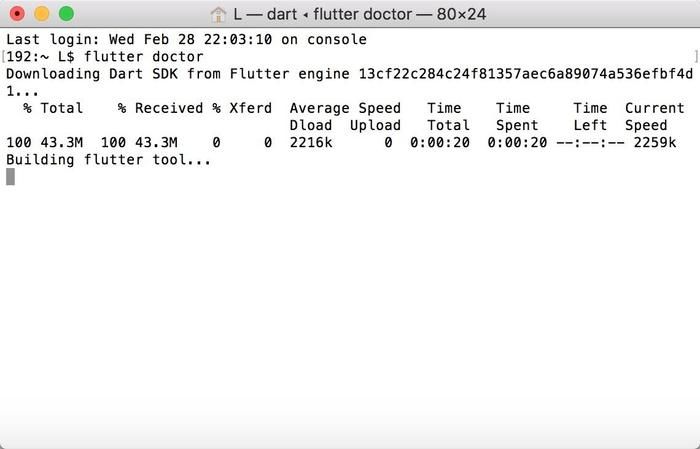
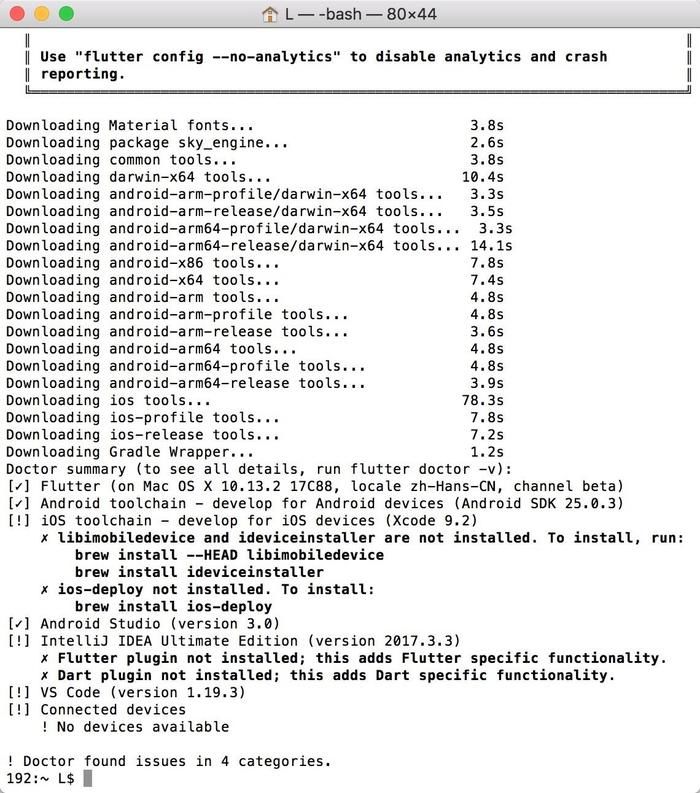
flutter doctor这个命令检测环境然后将结果显示在命令行窗口. Dart SDK 与 Flutter 绑定在一起 , 没必要单独安装 Dart. 仔细检查结果,可能需要安装依赖或者执行任务 (粗体显示)
eg.
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
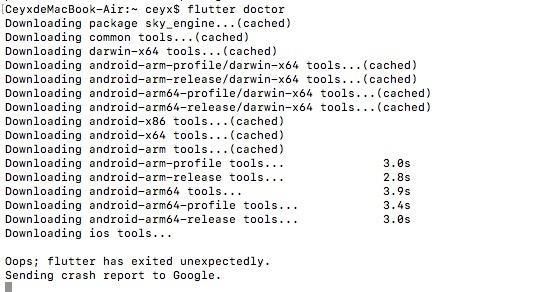
visit https://flutter.io/setup/#android-setup for detailed instructions.第一次运行 flutter 命令 如( flutter doctor), 会自行开始下载依赖库并编译. 后续的运行就会变的快的多.


Flutter 使用 Google Analytics 来匿名报告功能使用统计以及崩溃日志, 可通过 flutter config —no-analytics 来禁用报告.
这里说句题外话 , 几年前谣传谷歌要采用新的 Android 开发语言 Sky 代替 Java . 后面沉溺了一段时间 , 它还是被谷歌发布出来了,只不过现在叫 Flutter . 但不难发现 Flutter中多少还是有易容前的的影子,比如上图中第二个加载的包就叫 sky_engine …

编辑器设置
环境搭建好了 , 开始选择编辑器了.
建议的编辑器有 Android Studio , IntelliJ IDEA , VS Code等.
Android Studio 需要 3.0 或以上的版本
IntelliJ IDEA 需要 2017.1 或之后的版本
VS Code 需要 1.20 或以上的版本
这里我们选择 IntelliJ IDEA 来作为编辑器并且安装 Flutter , Dart 两款插件 , 安装步骤主要为
开启 IntelliJ IDEA
打开插件偏好设置 (macOS上为Preferences>Plugins, Windows及Linux上为File>Settings>Plugins)
选择Browse repositories…, 输入 Flutter 然后点击 install 安装
点击 Yes 当提示去安装 Dart Plugin
安装完成后重启 IDEA
Android Studio 安装插件与 IntelliJ IDEA一致 , VS Code 的请参考官网 Editor
平台设置
macOS 支持开发 Android 及 iOS Flutter apps .完成其中一个平台的设置即可编译和运行 Flutter app .
iOS 设置
安装 Xcode
我们需要安装 Xcode 7.2 或以上版本 , 整体步骤为:
安装 Xcode 7.2 或以上的版本 (通过web或者Mac AppStore)
命令行运行 sudo xcode-select —switch /Applications/Xcode.app/Contents/Developer配置 Xcode命令行工具以使用新安装的 Xcode 版本
确认 Xcode license 协议被签署过. 可通过打开一次 Xcode 或命令行运行 sudo xcodebuild -license
使用 Xcode 我们就能在 iOS 设备或模拟器上运行 Flutter apps
设置iOS模拟器
首先打开模拟器 通过命令 open -a Simulator 或者 Spotlight
通过检查模拟器的Hardware > Device菜单中得设置 , 以确保模拟器正在使用64位设备 (iPhone 5s或更高版本)
取决于开发设备屏幕尺寸 , 高屏幕密度的iOS模拟设备可能会在屏幕上溢出 , 在模拟器的Window > Scale菜单下设置设备比例
通过运行 flutter run 来启动应用
部署到iOS设备
要部署 Flutter app 到 iOS设备 , 我们需要一些额外的工具和 Apple 账号 . 还需要在设备上进行设置
安装homebrew
打开命令终端运行以下命令以安装工具
如若这些命令出现异常失败了, 运行 brew doctor 按照说明解决问题
然后依照 Xcode 签名流程来配置项目
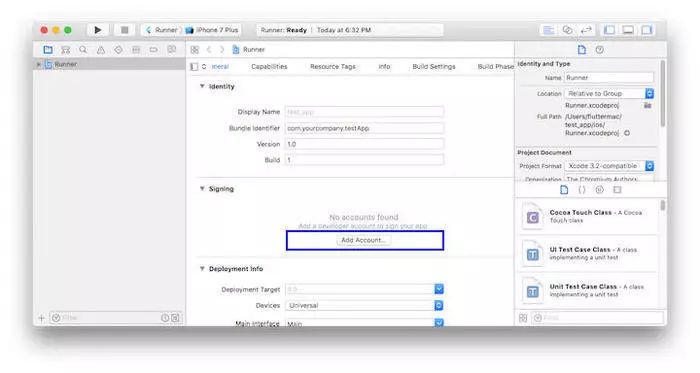
从Flutter项目目录中的终端窗口中运行ios/Runner.xcworkspace来打开Xcode工作空间 , 也可直接双击文件打开
在Xcode中,从左侧导航面板中选择 Runner 项目
Runner target设置页面 , 确保在General > Signing > Team下的开发团队是被选中的. 当选择一个团队 , Xcode会创建并下载开发证书 , 并账号中注册此设备 , 然后创建并下载一个描述文件.
如果是第一个iOS开发项目,则可能需要使用到 Apple ID 登录Xcode

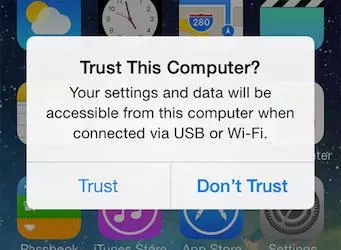
当第一次使用设备进行iOS开发时, 需要在设备上信任Mac和开发证书.首次将iOS设备连接到Mac时,会弹出一个对话框,在对话框中点击信任即可.

然后去 iOS 设备上设置应用程序 ,General > Device Management下选择信任你的证书
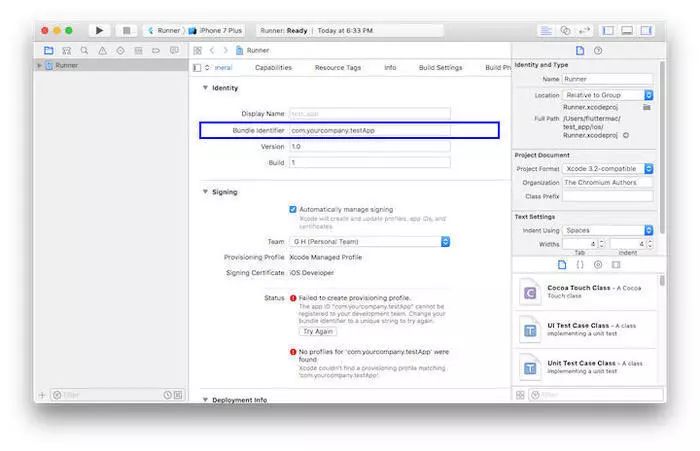
若 Xcode中的自动签名失败 , 请验证项目中的General> Identity> Bundle Identifier下的值是否唯一

然后可通过 flutter run 运行app
Android 设置
安装 Android Studio
我们需要安装并配置 Android Studio , 整体步骤为:
下载并安装Android Studio
打开 Android Studio , 走完 ‘Android Studio 安装指南’ . 这将安装最新的 Android SDK, Android SDK Platform-Tools, and Android SDK Build-Tools , 这是 Flutter 开发 Android 必要的.
设置Android模拟器
运行模拟器比较吃资源 , 这里建议还是使用Android真机. 如若需要配置模拟器请参考官网
设置Android设备
要运行并且测试我们的应用在 Android 设备上 , 我们需要系统版本为 Android 4.1 及以上的 Android 设备
打开开发者选项还有USB调试.
使用USB将手机连接电脑 . 若手机出现提示,授权电脑访问手机
在命令执行 flutter devices确认连接电脑的设备
然后可通过执行 flutter run 运行我们的app
这里的 flutter devices 命令类似 adb 的 adb devices . 如若提示不可用 , 请将 adb 所在目录添加到环境变量 .
运行app
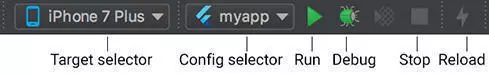
命令终端
首先用 flutter create命令创建新项目
flutter create myapp
cd myapp以上命令创建了一个 名为 myapp 的 Flutter 项目 , 其为一个包含Material Components的简单demo . 项目目录里 , app的代码在 lib/main.dart中.
然后运行app
确保有设备已经连接 , 若无设备连接,请参考文中平台设置
flutter devices
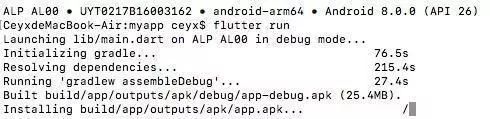
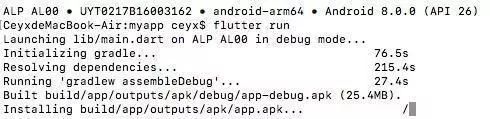
通过 flutter run 命令运行app
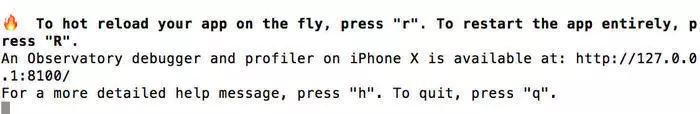
flutter run若不出意外,则运行成功

尝试热部署 . Flutter 提供了热部署以供快速开发.
打开 lib/main.dart
修改界面文案,保存
在命令终端按下 ‘r’

代码文案即刻更新生效
Android Studio
IntelliJ IDEA 和 Android Studio 对热更新操作更便捷.

同样是在运行后,修改文案保存,然后点击闪电⚡️Reload即可
这里吐槽下, 首次运行 iOS 比 Android 要快不要太多. Gradle 的锅
on Android :

on iOS :

运行官方Demo
创建的默认项目功能较简单,不能够给我们带来较深刻的体验. 我们可以参考Flutter Demo.
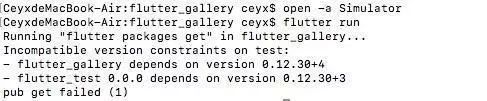
这里我们拿其中较不错的 flutter_gallery来运行.
首先下载下来,进入其目录.
{% note info %}
这里因为demo运行需要安装额外依赖,所以需要对终端/IDEA 进行科学上网配置.不清楚的请根据自身科学上网姿势配置 :)
{% endnote %}
然后运行 flutter doctor ,如果是IDEA打开则直接自动运行 , 可能得到这结果.

此时打开项目目录中的 pubspec.yaml找到 test: 0.12.30+4改为 test: 0.12.30+3即可
阅读更多
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!
以上是关于Flutter基础-环境搭建及demo运行的主要内容,如果未能解决你的问题,请参考以下文章
Android Flutter:手把手带你搭建环境 + Demo讲解
Android Flutter:手把手带你搭建环境 + Demo讲解