Flutter和原生之间的秘密
Posted IVWEB社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter和原生之间的秘密相关的知识,希望对你有一定的参考价值。
| 导语 所有的跨平台方案,不管是最早的WebApp和HybridApp,还是之前非常火热的RN和Weex,都面临着如何平衡跨平台性和效率这一问题。Flutter作为新一代的跨平台解决方案,传说中性能直逼原生,它为何如此优秀呢?让我们以Flutter的通信机制为起点,一起探索Flutter和原生之间的小秘密。注:由于作者不太熟悉ios开发,所以本文大部分使用的都是android视角。
一、跨平台机制大不同
跨平台解决方案由来已久,《聊聊移动端跨平台开发的各种技术》的作者将其大致分为了以下几种流派:
Web 流:也被称为 Hybrid 技术,它基于 Web 相关技术来实现界面及功能
代码转换流:将某个语言转成 Objective-C、Java 或 C#,然后使用不同平台下的官方工具来开发
编译流:将某个语言编译为二进制文件,生成动态库或打包成 apk/ipa/xap 文件
虚拟机流:通过将某个语言的虚拟机移植到不同平台上来运行
以往最早的Hybrid开发,主要依赖于WebView。但是WebView是一个很重的控件,很容易产生内存问题,而且复杂的UI在WebView上显示的性能不好。react-native技术抛开了WebView,利用javascriptCore来做桥接,将js调用转为native调用,只牺牲了小部分性能获取的跨平台开发。
[ react-native原理图 ]
Flutter实现跨平台采用了更为彻底的方案。它既没有采用WebView也没有采用JavaScriptCore,而是自己实现了一台UI框架,然后直接系统更底层渲染系统上画UI。所以它采用的开发语言不是JS,而是Dart。Dart语言有着适合Flutter的良好的特性,详情可以看FAQ.为什么Flutter选择使用Dart语言?

[ Flutter原理图 ]
二、Flutter和native的通信方式

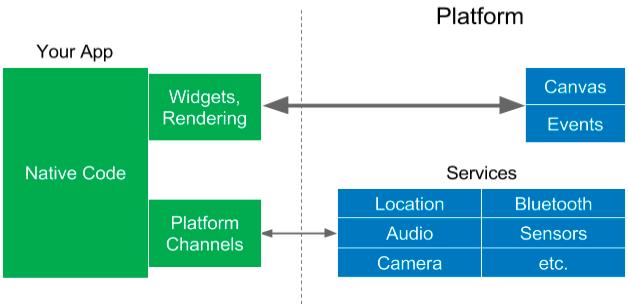
[ Platform channels architecture ]
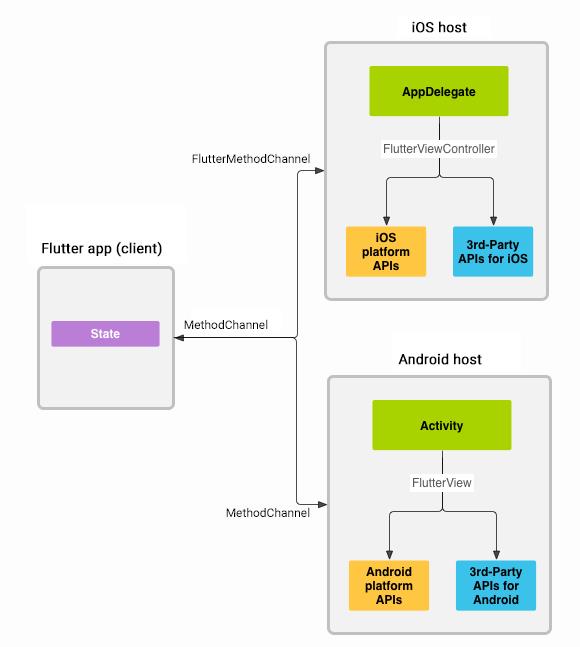
Flutter和native间的通信,应该分为 Flutter主动发送 和 native主动发送 两种情况,而Flutter的官方文档却仅仅介绍了Flutter主动发送的方式。对于 native主动发送的方式提供了一个plugin作为例子。具体的使用方式可以点开官网链接查看,在这就不再赘述了,主要是探寻一下两边的代码到底是怎么相互调用的。
1. MethodChannel:

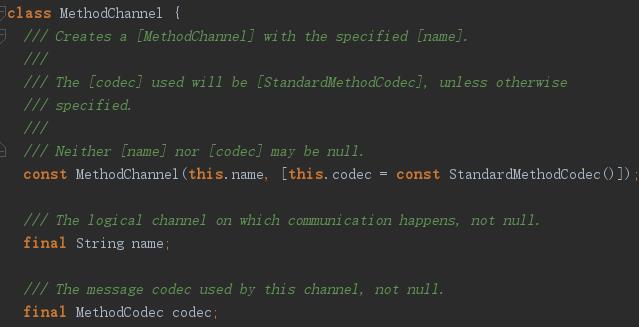
[ MethodChannel ]
Flutter之间的消息传递,是通过 MethodChannel 来完成。我们先看它的构造函数。可以发现,需要一个 name和一个可选的 MethodCodec。 name是这个 MethodChannel的标识,在后面会用到。 MethodCodec是个编/解码器,其决定了我们能传递什么类型的数据。 StandarMethodCodec有如下规则:
| Dart | Android | iOS |
|---|---|---|
| null | null | nil (NSNull when nested) |
| bool | java.lang.Boolean | NSNumber numberWithBool: |
| int | java.lang.Integer | NSNumber numberWithInt: |
| int, if 32 bits not enough | java.lang.Long | NSNumber numberWithLong: |
| int, if 64 bits not enough | java.math.BigInteger | FlutterStandardBigInteger |
| double | java.lang.Double | NSNumber numberWithDouble: |
| String | java.lang.String | NSString |
| Uint8List | byte[] | FlutterStandardTypedData typedDataWithBytes: |
| Int32List | int[] | FlutterStandardTypedData typedDataWithInt32: |
| Int64List | long[] | FlutterStandardTypedData typedDataWithInt64: |
| Float64List | double[] | FlutterStandardTypedData typedDataWithFloat64: |
| List | java.util.ArrayList | NSArray |
| Map | java.util.HashMap | NSDictionary |
2. invokeMethod()

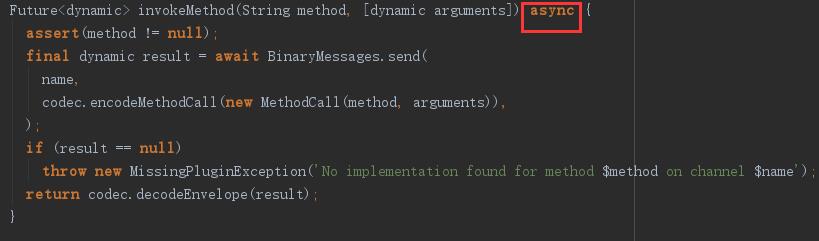
[ invokeMethod() ]
查看invokeMethod()方法, method为 MethodCall的标识, arguments则自然是参数了,值得注意的是这里的参数必须要遵守上面的规则(默认情况下不能直接传自定义类,但是我们可以将其转为Json之后再传递,也可以去改造 MethodCode,以此进行复杂数据结构的传递)。
注:可以看到,其是一个 async标记的方法,返回值为Future。那么我们在接受这个方法的返回值的时候,就必须要使用 await进行修饰。要调用使用 await,必须在有 async标记的函数中运行。具体调用和使用的方式可以看官网的例子。在这我们先继续深入。
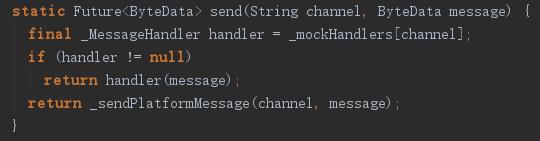
3. BinaryMessages.send()

[ BinaryMessages.send() ]
查看send()方法可以发现一个很有意思的事情,如果 _mockHandlers取出来的值不为空的话,则message会直接被对应handler处理,不会再发送。查看 setMockMessageHandler()的注释,官方的解释是,该方法会将Message拦截,可以用于测试。
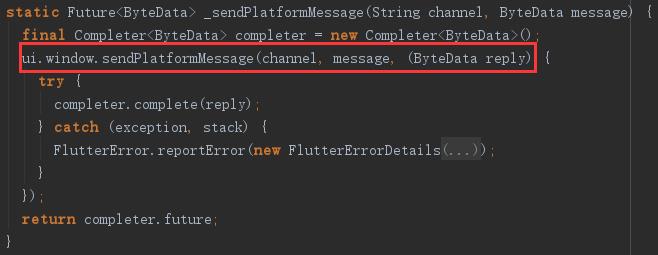
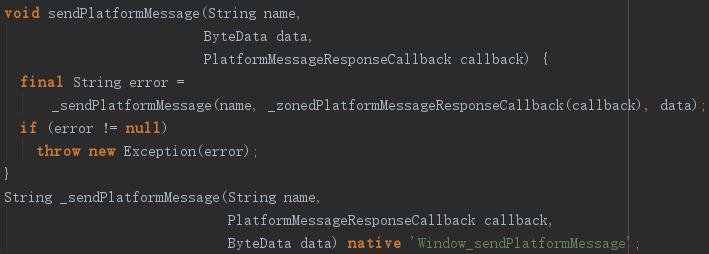
4. _sendPlatformMessage()——window.sendPlatformMessage()

[ _sendPlatformMessage() ]

[ window.sendPlatformMessage() ]
这里调用了一个native方法,那么我们就需要去找这个native方法。
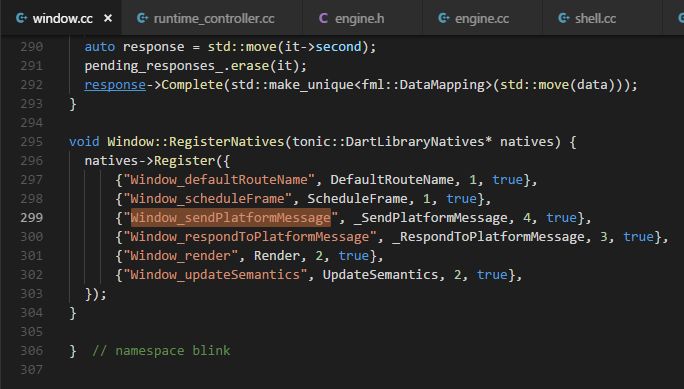
5. native
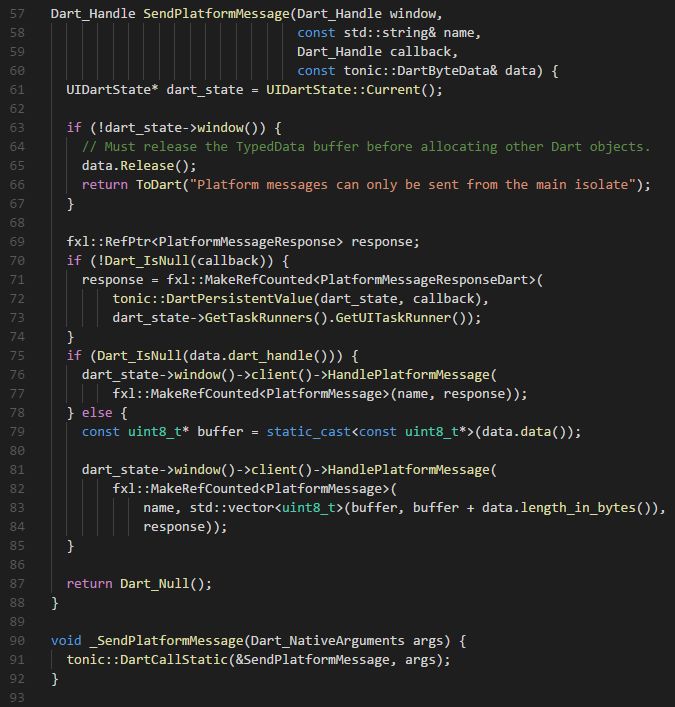
遇到native方法,先去engine中找同名的文件试试看,果然在window.cc中,找到了这个方法。然后可以找到对应的native方法。


这段代码比较长,我们一点点来看。
首先看64行,可以获取到一个有用信息,这个套机制仅能在主线程(isolate)上运行。
然后看最关键的方法: dart_state->window()->client()->HandlePlatformMessage()

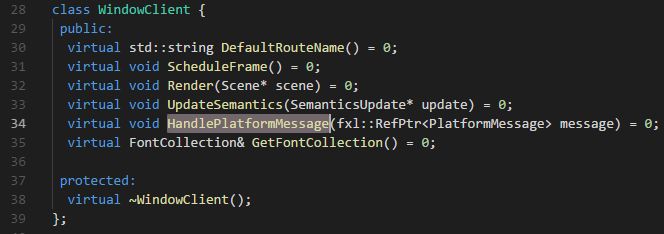
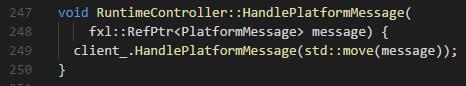
顺着找下去,可以在 WindowClient中找到 HandlePlatformMessage(),但是可以发现,这是一个纯虚函数。这里使用了一个比较取巧的方式去找,直接去找都有哪个类继承了 WindowClient,可以发现只有 RuntimeController是继承了这个类的,去看看这个方法的实现。

那么这个client是什么呢?是一个 RuntimeDelegate ……………………
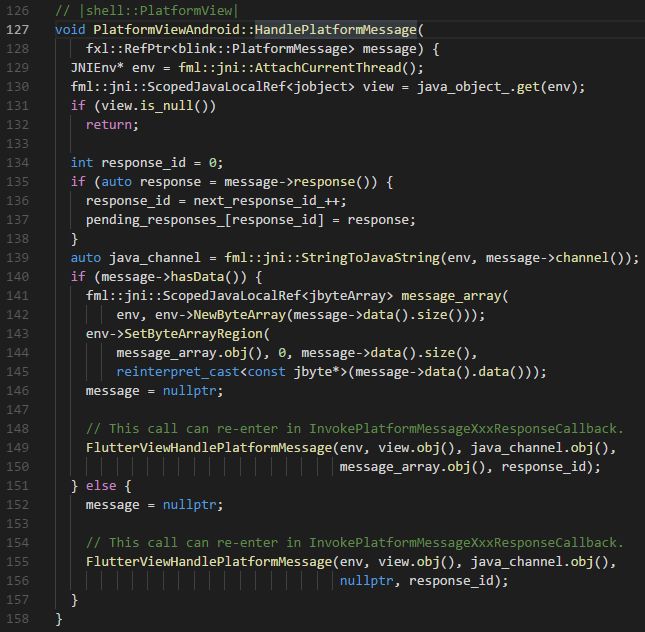
跳啊跳啊,终于在 PlatformViewAndroid 找到了实现(当然对应的iOS的也有一个,这里因为我比较熟悉Android,就只把Android的拿出来看),中间的过程没什么营养就不进行详述了。


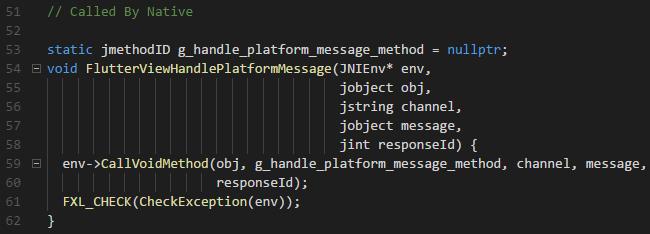
OK,经历了重重关卡,终于找到了jni的方法。那么也就是说,只要找到 g_handle_platform_message_method 所指向的方法,就能走入Android的世界了。(可以提前关注一下 pending_responses_,这个变量在后面会提到)

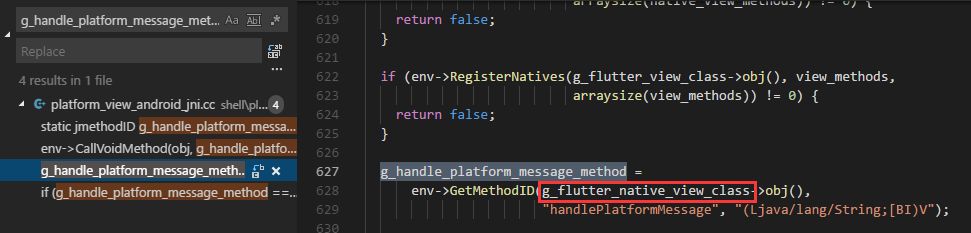
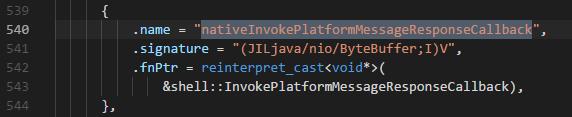
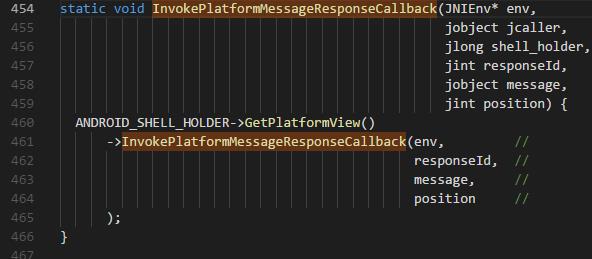
用简单暴力点的方法,直接去找赋值语句,发现只有一处,那么不用想,肯定是它了。

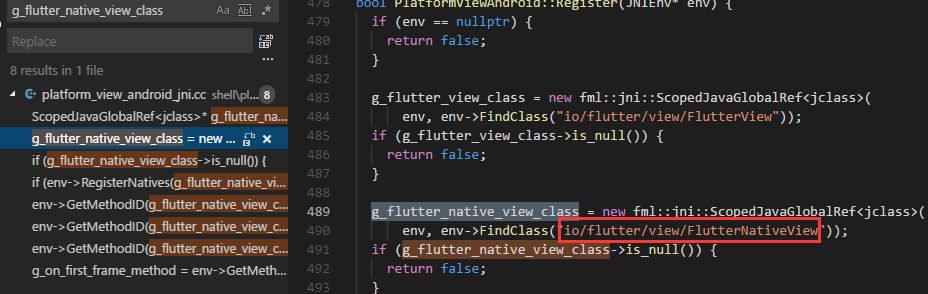
然后再找这个类名,就可以在Flutter的Android工程中找到这个方法了。
6. Android

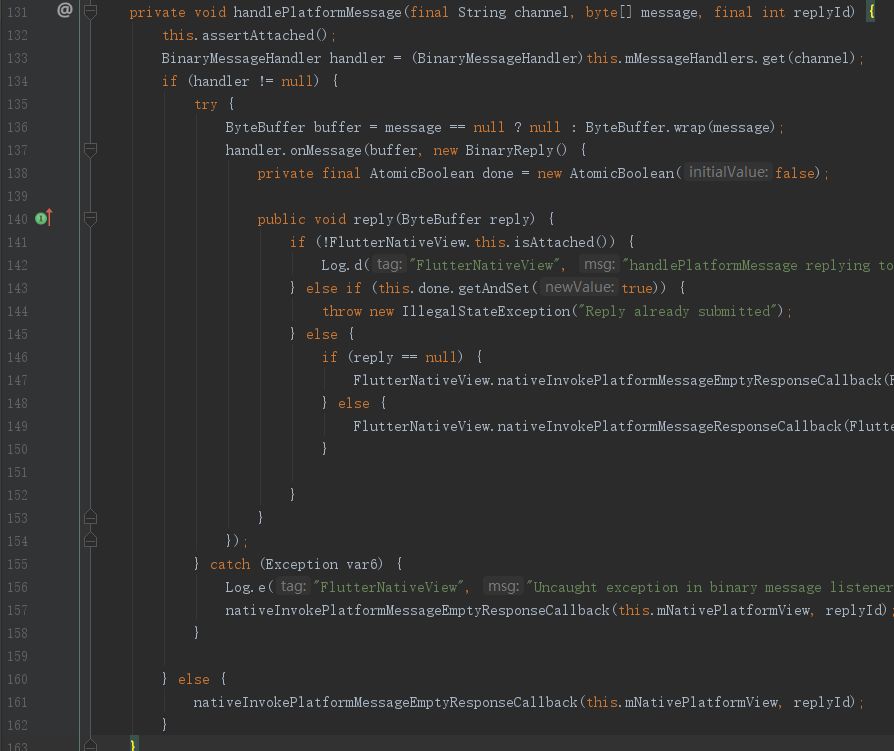
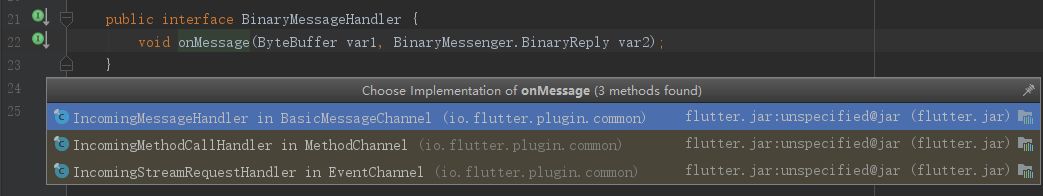
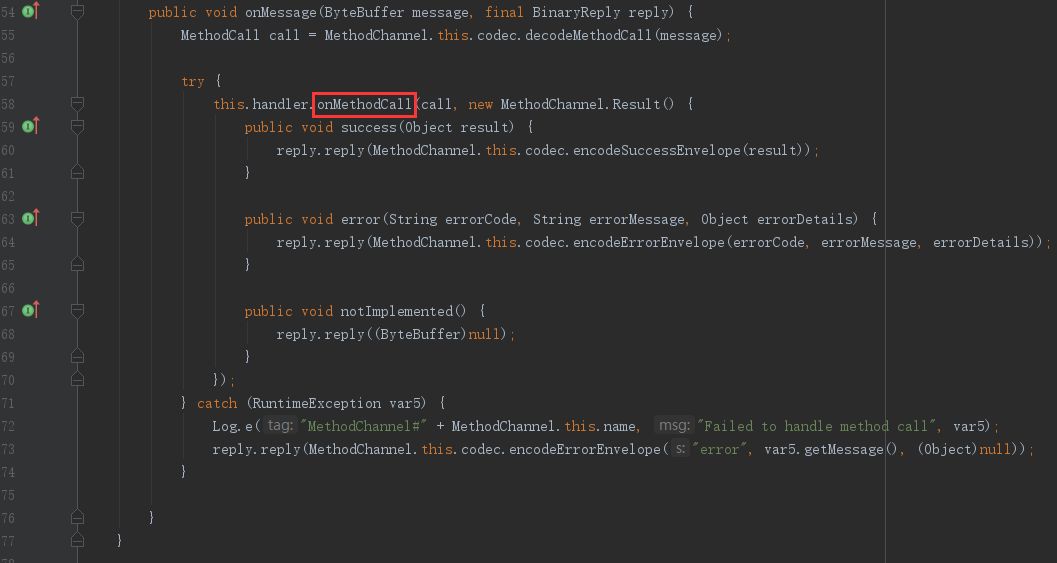
终于回到了JAVA的世界,还是比较感动的。其实这段代码核心就在 onMessage()直接看一看这个方法的实现。

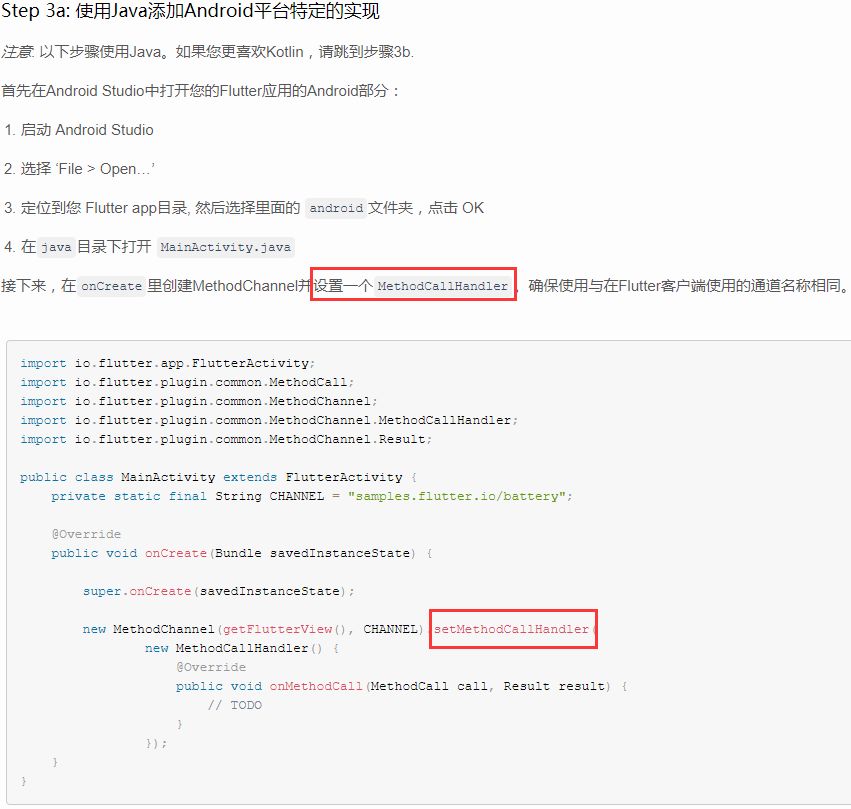
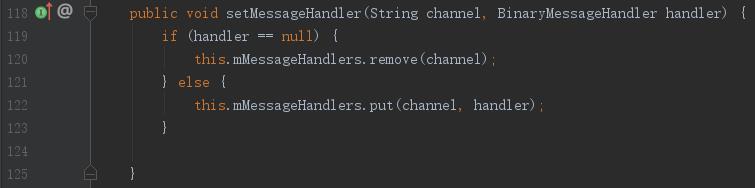
果然是一个抽象函数,而且有三个实现。那么我们就不能乱猜了,再回头看一下 handler这变量到底是个什么类型。从133行可以看到 handler 是以channel的name为key从一个map( mMessageHandlers)中取出来的,那这个值是在哪被设置的呢?线索仿佛到这就断掉了。别急,我们先来回忆一下,使用 MethodChannel的步骤。(下图为中文官网教程截图)

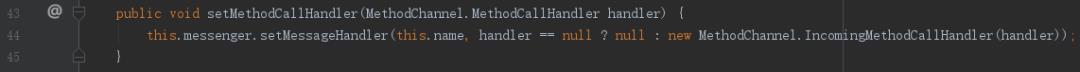
好了重点我已经圈出来了,跳进去看看就明白了。


那就确定了 handler是 IncomingMethodCallHandler的对象。直接去看它的 onMessage方法。

终于,我们看到了熟悉的 onMethodCall方法。
7. 消息回复
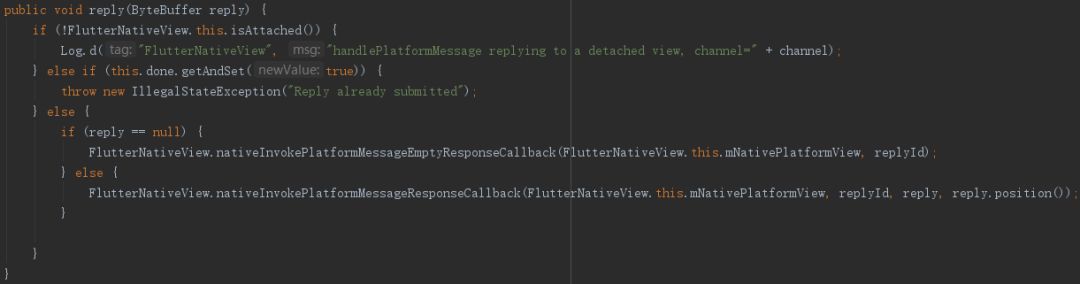
方法是调用了,那下一步就该考虑数据怎么传回去了。还记得第6点一开始有个回调函数吗?上面的几个reply调用的就是这个回调函数。


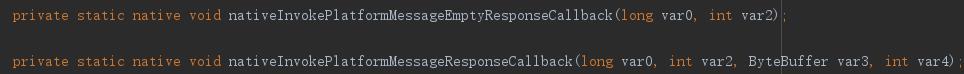
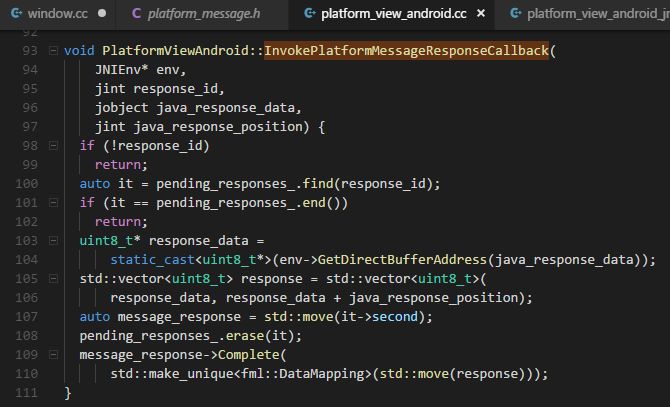
再看看这个回调函数,分别是调用了两个native层的函数。empty的那个就不用看了,知道非empty的怎么传自然也就知道它怎么传了。在 platform_view_android_jni.cc中,我们可以找到对应的函数。



message_response看起来就像是一个回调函数。它是从 pending_responses_中取出来的。还记得第4点中有一个回调函数吗?它在 native层中被封装,并置入了 pending_responses_中(具体可以仔细看第5点的过程,中间有提到,在这就不重复贴图了),那么这里的 message_response经过一些处理之后,最终还是会回到那个回调函数,这里的过程就不详述了。
8. 总结
好了,至此一个闭环也就形成了。可以看到,整体的通讯流程是一个V形。
号外号外!
由腾讯IVWEB团队匠心打造的TLC大会(腾讯音视频开发者大会)再度来袭,距离7折特惠票抢购截止时间已经不多了,手慢无哦!
以上是关于Flutter和原生之间的秘密的主要内容,如果未能解决你的问题,请参考以下文章