弃坑 React-Native,开启入坑 Flutter 之路
Posted 开发者技术前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弃坑 React-Native,开启入坑 Flutter 之路相关的知识,希望对你有一定的参考价值。
属于你的文章第一时间送达!
前言
由于业务需要之前用react-native重写了公司项目,中间碰到各种坑,莫名其妙红屏,适配坑,页面刷新坑,打包坑,热更新坑.折磨了两个月终于完成.年初就听说了 Flutter, 看一下是用 Google 的 Dart 语言,据说是有望代替 javascript 这个一周完成的奇葩.咳咳,看了下国内闲鱼团队已经在项目中使用了Flutter技术,这是他们的社区社区博文深入理解flutter 的编译原理与优化, 想不到竟然如此强大.忍不住就参考官方文档写了个demo
Flutter官网:
https://flutter.io/get-started/install/
克隆Flutter仓库
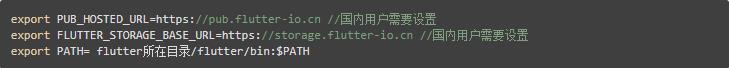
配置环境变量


可直接将环境变量写入~/.bash_profile文件中执行source $HOME/.bash_profile生效(如果未生效请重启终端或电脑)
配置命令行工具sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
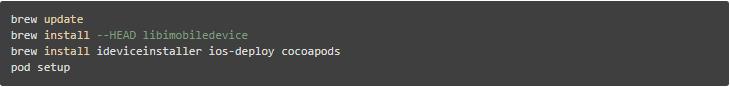
安装链接设备工具

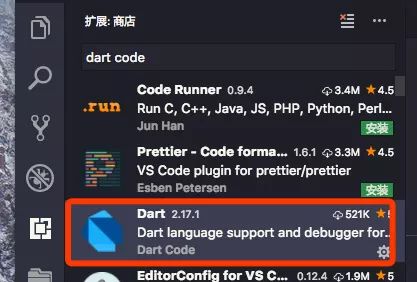
VScode 配置
搜索dart code安装dart 插件

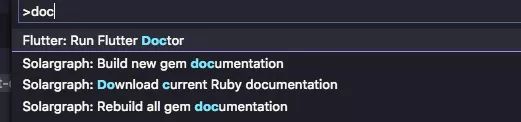
快捷键 shift + command + p 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ 验证操作

同样 shift + command + p 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action 创建一个测试项目 vscode 底部展示附加设备

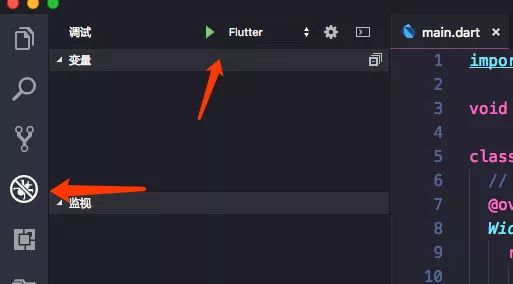
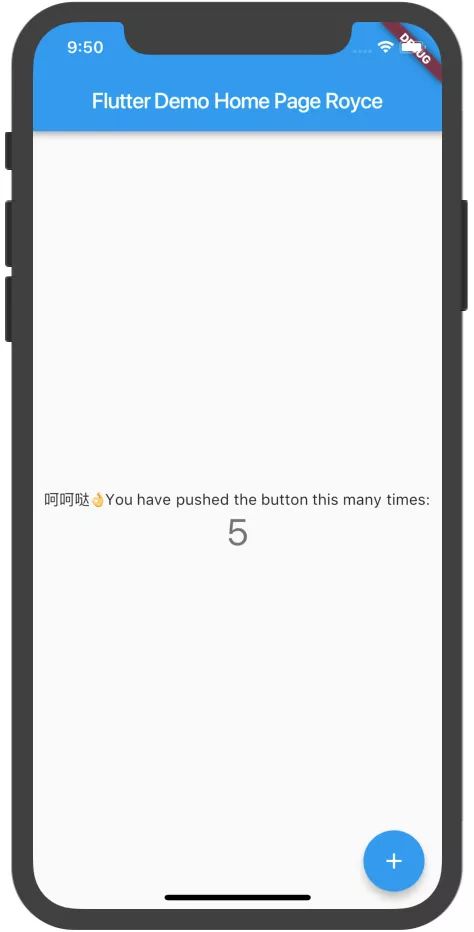
点击Debug>Start Debugging即可运行项目


创建
按照之前的方法创建一个模板 shift + command + p 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
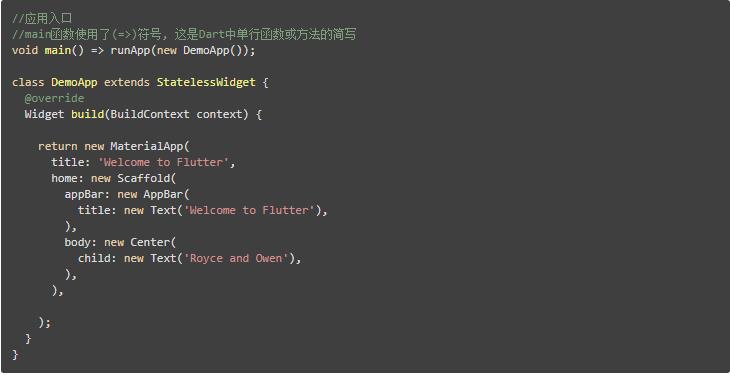
替换 lib/main.dart. 删除lib / main.dart中的所有代码,然后替换为下面的代码,它将在屏幕的中心显示“Hello World”

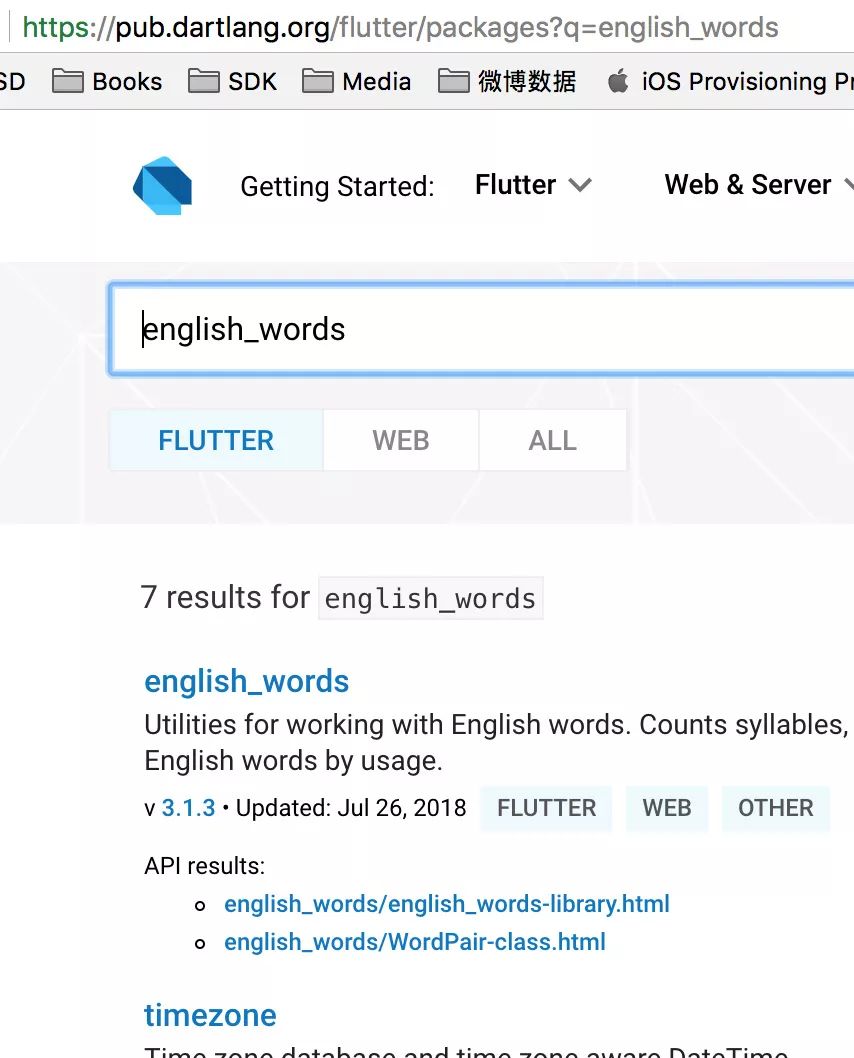
外部包使用
您可以 在pub.dartlang.org上找到english_words软件包以及其他许多开源软件包

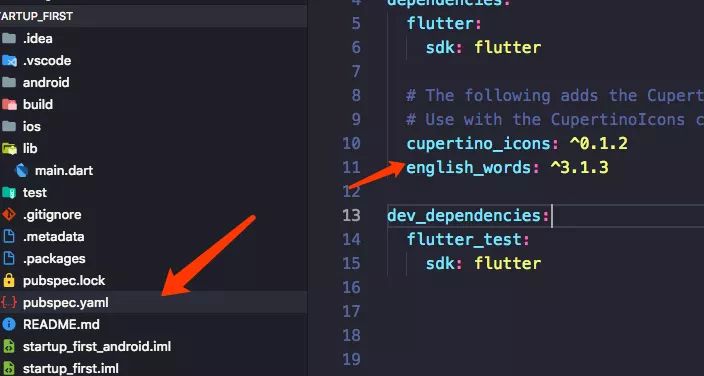
将english_words添加到pubspec.yaml文件中(pubspec文件
管理Flutter应用程序的assets(资源,如图片、package等))

在终端中运行flutter packages get安装依赖

导入import 'package:english_words/english_words.dart';
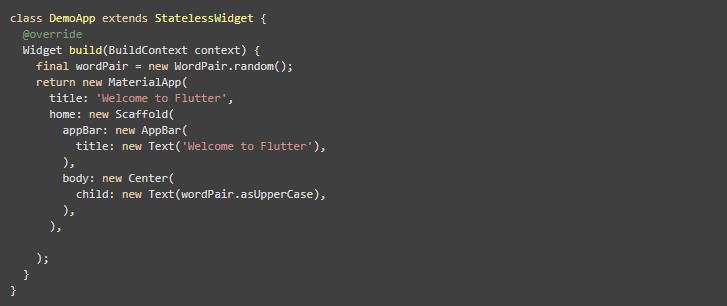
使用 English words 包生成文本来替换字符串“Hello World”.
修改代码

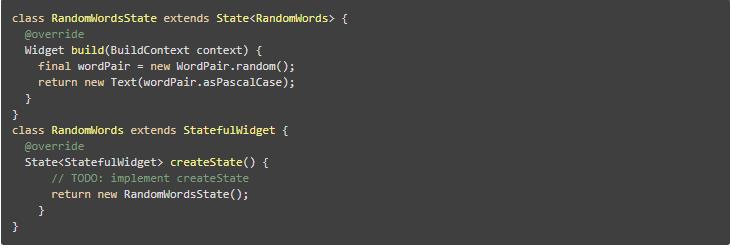
添加一个 有状态的部件(Stateful widget)
Stateless widgets 是不可变的, 这意味着它们的属性不能改变 - 所有的值都是最终的.
Stateful widgets 持有的状态可能在widget生命周期中发生变化. 实现一个 stateful widget 至少需要两个类:
一个 StatefulWidget类。
一个 State类。 StatefulWidget类本身是不变的,但是 State类在widget生命周期中始终存在.
新建一个组件类RandomWords
新建一个State组件类RandomWordsState

修改代码 final wordPair = new WordPair.random(); // 删除此行

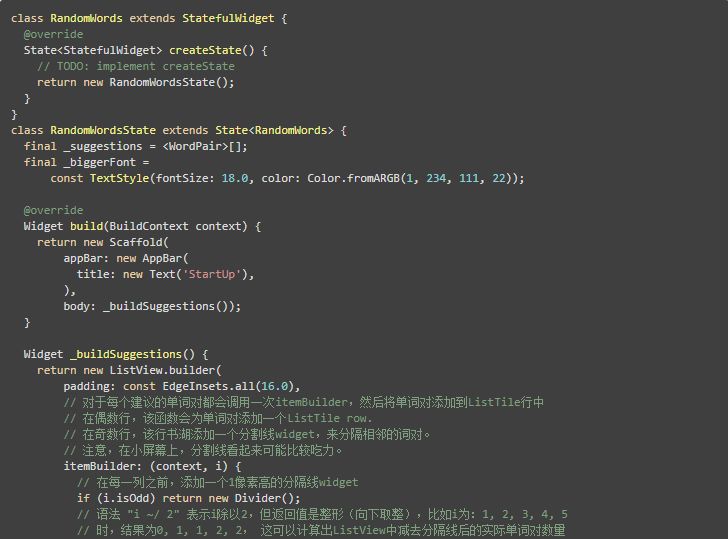
创建一个无限滚动ListView
扩展(继承)RandomWordsState类,以生成并显示单词对列表。 当用户滚动时,ListView中显示的列表将无限增长
在RandomWordsState添加一个变量_suggestions(下划线前缀标识符,会强制其变成私有的)
添加一个_biggerFont变量来孔子字体大小
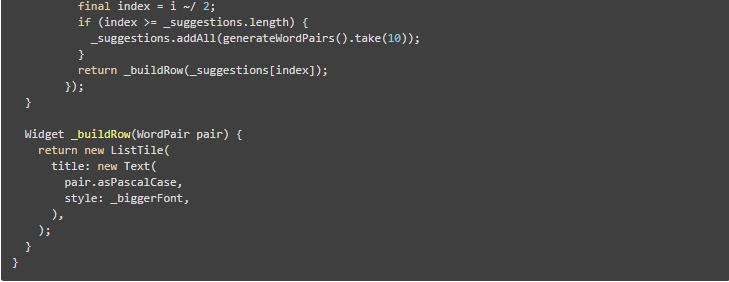
新建_buildSuggestions()方法 显示建议的单词对
在RandomWordsState中添加一个_buildRow函数
更新RandomWordsState的build方法以使用_buildSuggestions()
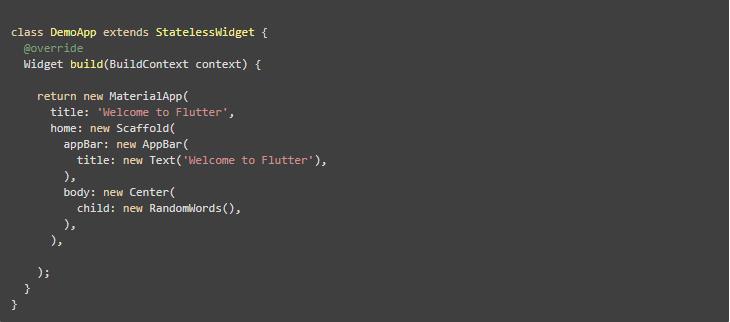
更新MyApp的build方法


添加交互
添加一个 _saved Set(集合) 到RandomWordsState。这个集合存储用户喜欢(收藏)的单词对
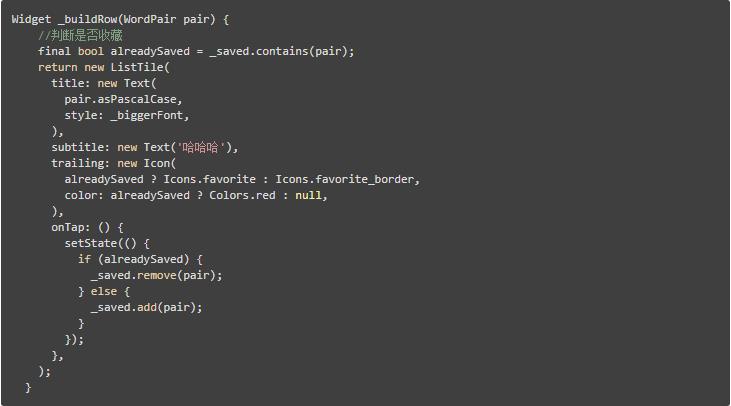
在 _buildRow 方法中添加 alreadySaved来检查确保单词对还没有添加到收藏夹中。
同时在 _buildRow()中, 添加一个心形 ❤️ 图标到 ListTiles以启用收藏功能
在 _buildRow中让心形❤️图标变得可以点击。如果单词条目已经添加到收藏夹中, 再次点击它将其从收藏夹中删除。当心形❤️图标被点击时,函数调用setState()通知框架状态已经改变。

导航到新页面
在Flutter中,导航器管理应用程序的路由栈。将路由推入(push)到导航器的栈中,将会显示更新为该路由页面。 从导航器的栈中弹出(pop)路由,将显示返回到前一个路由。这点类似ios的导航机制
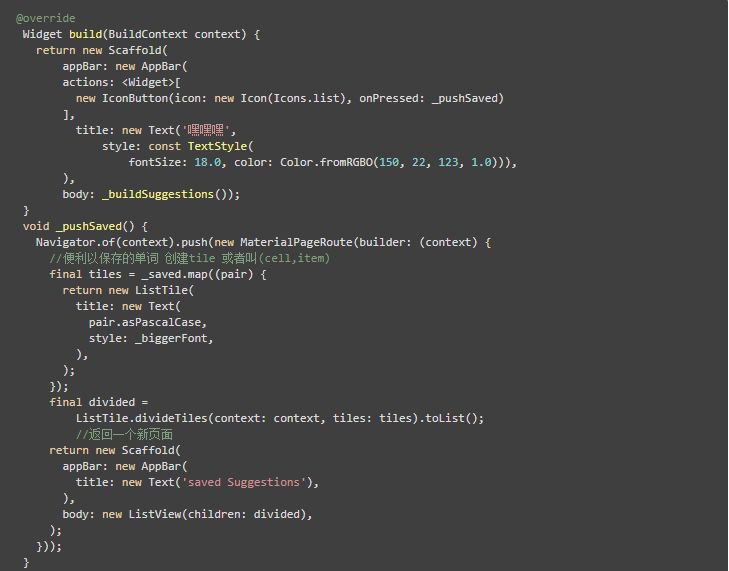
给AppBar的actions属性添加一个按钮子组件,由于是复数用 <Widget>[]包装
当用户点击导航栏中的列表图标时,建立一个路由并将其推入到导航管理器栈中。此操作会切换页面以显示新路由在MaterialPageRoute的builder属性中构建,builder是一个匿名函数。

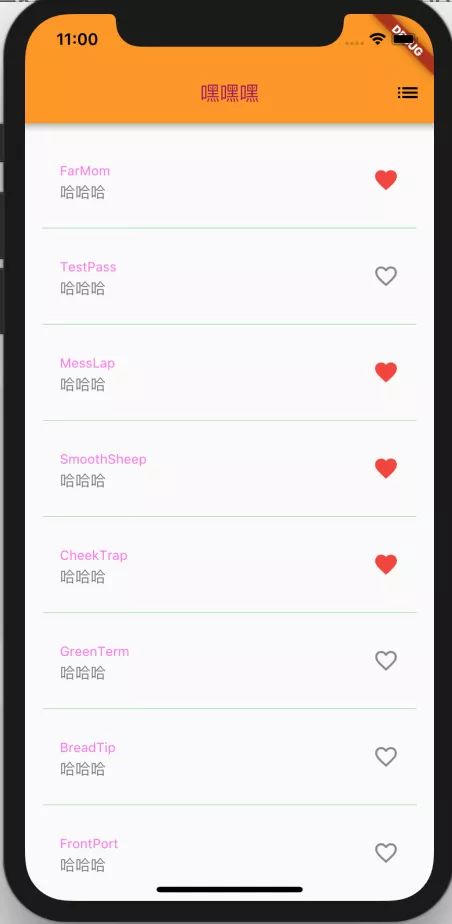
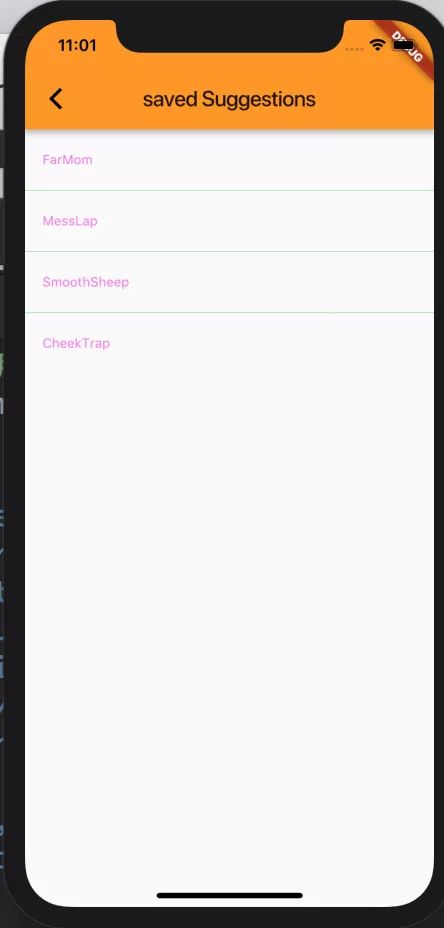
效果


使用主题更改UI
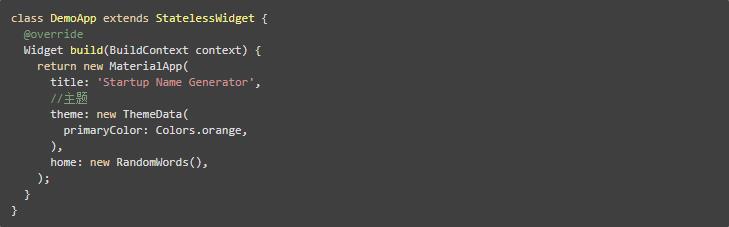
创建ThemeData来定义theme

ThemeData提供相当多的属性,自定义程度相当高了,不愧是基于OpenGL构建的UI,比起RN自由度高了很多
Material library中的 Colors类也提供了许多可以使用的颜色常量例如Colors.green,Color.fromRGBO(255, 111, 233, 1.0)
部分属性介绍
以上第一flutterdemo完成.
Dart语法非常类似JS,相比较RN但少了</>更加易懂,拥类似state状态机,热加载速度很快,C++底层,基于OpenGL,强大的API和文档支持.
https://gitee.com/Royce_he/flutter_demo
作者:她吃西红柿
链接:https://my.oschina.net/roycehe/blog/1928163
以上是关于弃坑 React-Native,开启入坑 Flutter 之路的主要内容,如果未能解决你的问题,请参考以下文章